手機網站文本框的“潛規則”,你知道嗎
2014-06-22 分類: 手機網站建設
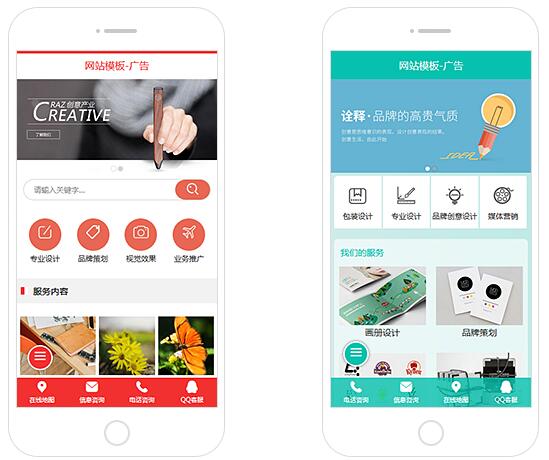
文本輸入框無處不在,無論PC端還是手機端,雖然,文本輸入框的頁面簡單,但對于用戶體驗都有很大的影響。特別是手機端收到設備本身的條件限制,文本輸入較麻煩,因此如何改進文本輸入框,提升用戶體驗就顯得很重要。所以,長沙建站公司今天就如何做手機網站文本輸入框的5個“潛規則”。

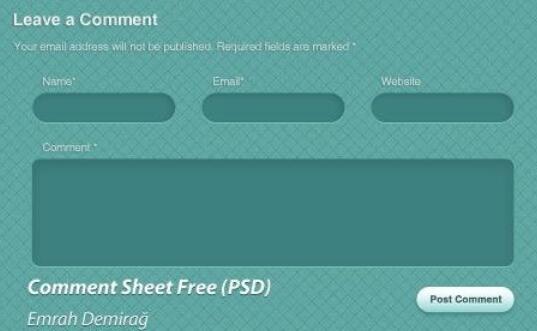
1.短文本標簽
使用短文本標簽,可以說是“明規則”了。標簽是用簡短的詞語向用戶傳達信息,提示用戶該文本框輸入什么內容。舉個簡單的例子,“名字”和“你的名字”,選當然是前者。
2.明顯的輸入框焦點
用戶在選中文本框輸入的時候,提供清晰顯眼的提示,有利于用戶鎖定位置,減少輸入失誤。可以使用閃動的光標,或者是與其他文本框差異較大的顏色等。
3.提供舒適的點擊區域
手機端網頁更需要考慮用戶點擊手機屏幕時的體驗。在設計時,需要確保用戶點擊輸入框的觸發區域足夠大,而不是要多次精準點擊。如果用戶嘗試點擊3次都無法進入輸入狀態,用戶對網站的印象就會大打折扣。

4.鍵盤類型與文本輸入相匹配
在手機網站注冊上,需要用戶輸入不同的信息,如姓名、手機號碼等。而姓名、手機號碼屬于不同類型的文本,拼音與數字。當輸入框需要數字時,如果彈出全鍵盤,還需要用戶改變輸入狀態,十分不便。
5.為長數字輸入提供間隔
輸入提示針對的是數字輸入,如手機號碼等,超過10個數字的輸入。有間隔的輸入提示,不僅能幫助用戶當前的輸入情況,也能方便用戶進行檢查確認。例如手機號碼可以以“XXXXXXXXXXX”這種形式展現。
以上長沙建站公司提到的“潛規則”都是為了使文本輸入盡可能簡單便利,即使只是看起來很不起眼的小變化,都可以提高輸入框的可用性、提升用戶體驗。
網站標題:手機網站文本框的“潛規則”,你知道嗎
分享URL:http://m.newbst.com/news46/27396.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作、手機網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 手機網站建設流程 2015-08-10
- 手機網站建設步驟 2015-08-10
- 手機網站建設怎么做比較好? 2015-08-09
- 手機網站建設分類有哪些? 2015-08-09
- 手機網站優化的規范是什么? 2015-09-28
- 手機網站SEO優化注意事項 2015-09-28
- 手機端網站該如何進行SEO優化? 2015-09-28

- 手機網站建設需注意的問題? 2015-08-10
- 手機網站建設注意事項 2015-08-10
- 手機網站建設有哪些技巧? 2015-08-09
- 手機網站建設對傳統企業的影響 2015-08-09
- 手機網站如何做好SEO優化?創新互聯告訴你 2015-09-28
- 手機網站優化方法都有哪些? 2015-09-28
- 手機網站SEO優化技巧 2015-09-28
- 手機端網站開發需要注意什么? 2014-06-22
- 手機端網站建設需要注意的細節有哪些 2015-08-09
- 手機端網站建設需要注意哪些方面 2015-08-08
- 手機端網站建設有哪些注意事項? 2015-08-08
- 手機端網站創建的步驟是什么? 2014-06-22