平面設(shè)計(jì)中,有哪些簡(jiǎn)單好用的排版技巧和方法?
2016-09-05 分類: 網(wǎng)站建設(shè)
一、版式
首先我們需要了解的版式。我們平時(shí)制作或看到的版式大部分都是由—中心型、中軸型、分割型、傾斜型、骨骼型、滿版型為主。


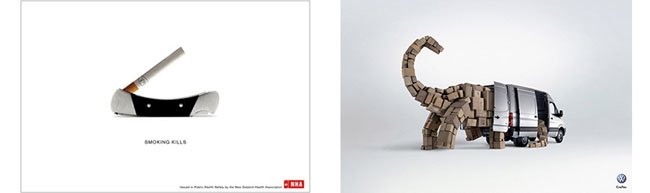
↑ 中心型排版,利用視覺中心,突出想要表達(dá)的實(shí)物—當(dāng)制作的圖片沒有太多文字,并且展示主體很明確的情況下建議多使用中心型的排版。中心排版具有突出主體、聚焦視線等作用,體現(xiàn)大氣背景可用純色,體現(xiàn)高端背景可用漸變色。
上圖為Elysions的作品


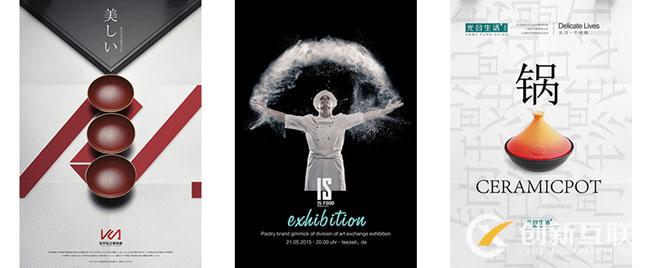
↑ 中軸型排版、利用軸心對(duì)稱,使用畫面展示規(guī)整穩(wěn)定、醒目大方—當(dāng)制作的圖片滿足中心型排版但主體面積過(guò)大的情況下,可以使用中軸型排版。中軸型居中對(duì)稱的版面特點(diǎn),在突出主體的同事又能給予畫面穩(wěn)定感,并能使整體畫面具有一定的沖擊力。
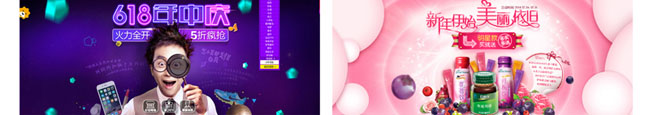
在做電商活動(dòng)海報(bào)的時(shí)候中軸型是很出效果的一種形式

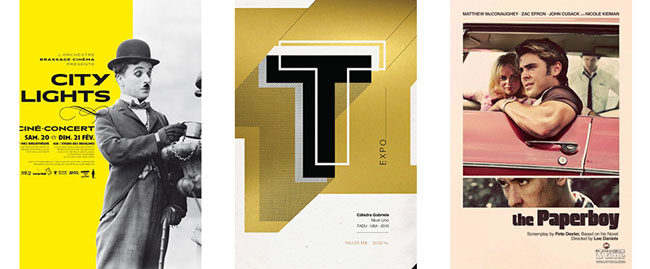
↑ 分割型排版,利用分割線使畫面有明確的獨(dú)立性和引導(dǎo)性—當(dāng)制作的圖片中有多個(gè)圖片和多段文字時(shí)可以使用分割排版。分割型排版能使畫面中每個(gè)部分都是極為明確和獨(dú)立的,在觀看時(shí)能有較好的視覺引導(dǎo)和方向;通過(guò)分割出來(lái)的體積大小也可以明確當(dāng)前圖片中各部分的主次關(guān)系,有較好的對(duì)比性,并使整體畫面不單調(diào)和擁擠。

↑ 傾斜型排版,通過(guò)主體或整體畫面的傾斜編排,使畫面擁有極強(qiáng)的律動(dòng)感,刺激視覺—當(dāng)制作的圖片中要出現(xiàn)律動(dòng)性、沖擊性、不穩(wěn)定性、跳躍性等效果,可以使用傾斜型排版。傾斜排版可以讓呆板的畫面爆發(fā)活力和生機(jī),當(dāng)你發(fā)現(xiàn)自己的圖片過(guò)于死板或僵硬時(shí),嘗試讓畫面中某個(gè)元素帶點(diǎn)傾斜,會(huì)有出奇的效果。

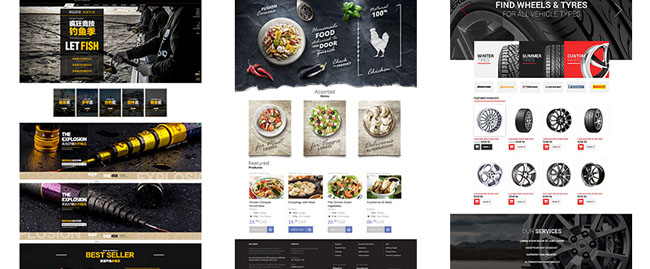
↑ 骨骼型排版,通過(guò)有序的圖文排列,使畫面嚴(yán)謹(jǐn)統(tǒng)一、具有秩序感—當(dāng)制作的圖片中,文字較多時(shí),通常都會(huì)應(yīng)用骨骼型排版。骨骼型排版時(shí)較為常見的排版方式、清晰的調(diào)理和嚴(yán)謹(jǐn)性讓畫面平穩(wěn),是一種不會(huì)出現(xiàn)的錯(cuò)誤,但是畢竟單一的排版方式。有些時(shí)候?yàn)榱舜蚱乒趋佬偷膯我缓推椒€(wěn),我們也可以應(yīng)用上圖第三張的形式,在規(guī)整的排列中加入一些律動(dòng)強(qiáng)烈的素材。

↑ 網(wǎng)頁(yè)設(shè)計(jì)(包含電商)中大部分都是骨骼型排版形式

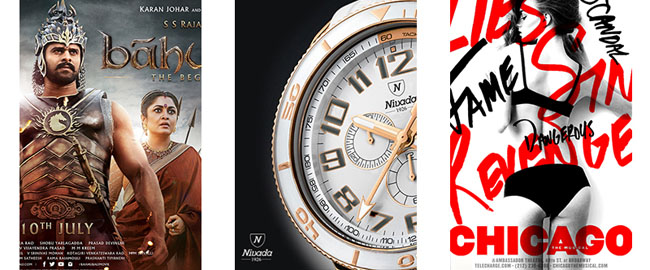
↑ 滿版型排版,通過(guò)大面積的元素來(lái)傳達(dá)最為直觀和強(qiáng)烈的視覺刺激,使畫面豐富且具有極強(qiáng)的帶入性—當(dāng)制作的圖片中有極為明確的主體,且文案較少時(shí)可以采用滿版型排版。常見的滿版型排版有整體滿版、細(xì)節(jié)滿版和文字滿版。
如第一張:整體滿版會(huì)讓畫面有強(qiáng)烈的帶入性。
如第二張:細(xì)節(jié)滿版能快速明確和展示主體。
如第三種:而文字滿版通常是以裝飾的形式來(lái)表達(dá)某些文案。
二、方法
了解了基本的版式,我們?cè)偃チ私馀虐嬷行枰⒁獾膸讉€(gè)問(wèn)題。
首先是對(duì)版式的選擇,你如果拿到一份客戶的要求而沒辦法想出來(lái)接下來(lái)可以用哪些方法去排版,顯然是作為設(shè)計(jì)師而言不太光彩和合格的事情。我在上邊的例子中也寫到了,不同的情況下可以應(yīng)用不同的版式,而所謂的不同情況大多數(shù)時(shí)候有這么幾種,字少圖少、字少圖多、字多圖少、字多圖多,字圖一樣。其次就是如何應(yīng)用,版式是一種縹緲的藝術(shù),理論形式固定,但表現(xiàn)形式多樣。當(dāng)你手法純熟了,怎么擺放都會(huì)很好看,而在剛開始練習(xí)的階段,我們還是最好注意好排版中需要嚴(yán)格遵守的一樣?xùn)|西—留白。
留白很多大師都講過(guò),分析過(guò),大部分來(lái)說(shuō)比較宏觀,都是跟意境掛鉤,我再去說(shuō)重復(fù)的東西就沒有意義了,我要說(shuō)的是幾個(gè)細(xì)碎的留白問(wèn)題,首先我要否認(rèn)很多人認(rèn)為留白就是要做簡(jiǎn)約風(fēng)的印象,其實(shí)留白無(wú)處不在,簡(jiǎn)約風(fēng)只是留白更宏觀的定義而已……那么怎樣去理解和運(yùn)用留白呢,首先我們要對(duì)留白有幾個(gè)新的認(rèn)識(shí):
第一,文字間距、行距都是留白,而這種距離如果太過(guò)統(tǒng)一和擁擠畫面就會(huì)死板,所以在文段較多的情況下,我們可以適當(dāng)調(diào)節(jié)文段的距離來(lái)改善畫面的效果,也就是加大文字間的留白。
如下圖:

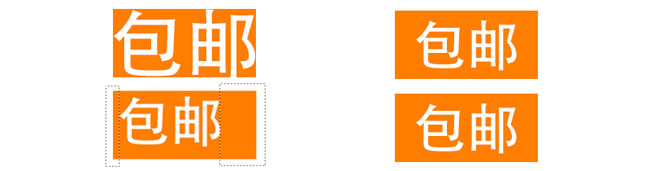
第二,比如某個(gè)元素內(nèi)部又有其他元素,那么這個(gè)元素內(nèi)部區(qū)域就需要合理的留白,內(nèi)部元素不能太滿,也不能太偏。
如下圖:

第三,元素跟元素之間要有一個(gè)合理的留白,不然就會(huì)擁擠難受。
如下圖:

第四,除滿版型排版以為盡量讓畫面四周有足夠的留白。有些時(shí)候不必要放那么多的裝飾元素,在畫面中,那樣反而會(huì)搶了主體,比如這個(gè)下圖,其實(shí)竹葉也可以表達(dá)所需的意思,而且更靈動(dòng)。


第五,裝飾元素在做飄散的時(shí)不要集中在一個(gè)區(qū)域,那樣會(huì)讓某個(gè)區(qū)域留白不夠顯得擁擠,還會(huì)顯得圖片的感覺小氣,飄散的元素我們盡量做的大氣一些,揮灑寫,彌補(bǔ)周邊空曠的同事又能讓畫面大氣。
如下圖:


第六,留白的同時(shí)也要去白,去白是一種平衡留白畫面的效果,一般來(lái)說(shuō)常用的去白方式是對(duì)線去白,即下方有元素而上方很空的時(shí)候,給上方增加一個(gè)元素來(lái)平衡畫面;當(dāng)主體過(guò)于渺小導(dǎo)致留白過(guò)多時(shí),需要放大主體和調(diào)整其它元素來(lái)去白。
如下圖:

圖1:中心主體太小上下空洞 圖2:下方去白,上方空洞 圖3:上下去白,畫面平穩(wěn)
舉例:

↑中心元素過(guò)小,周邊過(guò)于空曠

↑中心整體放大,主體上下留白過(guò)多被彌補(bǔ),但主體與文案間的留白關(guān)系不是很舒服

↑拉開文案的行距,使主體與整體文案的空間感相近,彌補(bǔ)文案上下的留白過(guò)剩
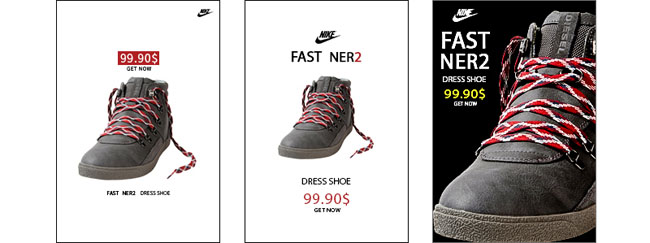
結(jié)合留白,我再針對(duì)上面提到的不同情況應(yīng)用不用版式舉個(gè)簡(jiǎn)單的例子,當(dāng)客戶給我的方案是字少圖少和字少圖多的情況下,中心型、中軸型、滿版型、骨骼型、分割型等多種方式都可以解決當(dāng)前問(wèn)題的。比如我們用一下文字和圖片做一張圖:


圖1:中心型 圖2:中軸型 圖3:滿版型

↑ 骨骼型

↑ 分割型
有時(shí)候我們也會(huì)遇到一張圖片中要放很多小圖片的情況,而且很多小圖片的素材尺寸都是不同的,這里也是很多人經(jīng)常犯錯(cuò)的地方,大部分人都是隨意擺放并配上文字,其實(shí)我們可以把每個(gè)圖片都做在同等大小的形狀中顯示,既規(guī)整又大方,如圖:


而當(dāng)素材不太美觀和即便排列整齊,整體圖片也還是有些擁擠時(shí),我們可以化繁為簡(jiǎn),去掉小圖展示:
綜上內(nèi)容,版式?jīng)]有絕對(duì)的好壞,只有合適不合適;這期我們講的主要還是圍繞簡(jiǎn)潔的版式,下期我們隊(duì)復(fù)雜的版式再做更深入的理解。
網(wǎng)站標(biāo)題:平面設(shè)計(jì)中,有哪些簡(jiǎn)單好用的排版技巧和方法?
網(wǎng)頁(yè)URL:http://m.newbst.com/news46/43546.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站建設(shè)、響應(yīng)式網(wǎng)站、網(wǎng)站營(yíng)銷、用戶體驗(yàn)、關(guān)鍵詞優(yōu)化、外貿(mào)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 當(dāng)前網(wǎng)頁(yè)設(shè)計(jì)在技術(shù)實(shí)現(xiàn)上有哪些發(fā)展趨勢(shì) 2016-09-05
- 同行的網(wǎng)站怎樣通過(guò)布局、內(nèi)容、外鏈來(lái)研究 2016-09-05
- 成都網(wǎng)頁(yè)設(shè)計(jì)中常見的五種交互設(shè)計(jì)錯(cuò)誤 2016-09-04
- 成都網(wǎng)頁(yè)設(shè)計(jì)之三個(gè)紅酒網(wǎng)站欣賞 2016-09-04
- 優(yōu)質(zhì)的網(wǎng)頁(yè)設(shè)計(jì)長(zhǎng)啥樣?10個(gè)準(zhǔn)則要記牢 2016-09-04
- 淺析文字在網(wǎng)頁(yè)設(shè)計(jì)中的作用 2016-09-04
- 網(wǎng)頁(yè)導(dǎo)航設(shè)計(jì)趨勢(shì)&案例大搜羅 2016-09-04
- 鄭州KTV點(diǎn)歌app軟件開發(fā)在線PK更好玩 2023-03-27
- 哈爾濱app軟件開發(fā)之音樂歌曲 2023-03-27
- 電商APP軟件開發(fā)優(yōu)勢(shì)? 2023-03-25
- 電商APP軟件開發(fā)的注意點(diǎn) 2023-03-24
- 深圳花店APP軟件開發(fā)運(yùn)用哪些功能? 2023-03-24
- 誰(shuí)都能做北京APP開發(fā)?別把APP軟件開發(fā)門檻想得太低 2023-03-22

- 頁(yè)面加載功能設(shè)計(jì)總結(jié) 2016-09-04
- 在網(wǎng)頁(yè)設(shè)計(jì)中如何對(duì)文字進(jìn)行排版的優(yōu)化 2016-09-04
- 網(wǎng)頁(yè)設(shè)計(jì)主要關(guān)注哪些方面 2016-09-04
- 網(wǎng)頁(yè)設(shè)計(jì)圖片應(yīng)如何選擇? 2016-09-04
- 成都網(wǎng)頁(yè)設(shè)計(jì)師一般需要哪些技術(shù)? 2016-09-04
- 如何設(shè)計(jì)出一個(gè)有利于營(yíng)銷的優(yōu)秀的網(wǎng)站 2016-09-04
- 三步網(wǎng)站首頁(yè)完美布局+標(biāo)題優(yōu)化 2016-09-04
- app軟件開發(fā)外包公司:新零售模式該怎樣做? 2023-03-25
- 成都直播電商APP軟件開發(fā)輕松抓住電商直播紅利 2023-03-21
- 北京軟件開發(fā)公司淺談降低APP開發(fā)成本 2023-03-20
- 排版寶典!20個(gè)設(shè)計(jì)新手常犯的排版設(shè)計(jì)誤區(qū) 2016-09-04
- 15個(gè)布局創(chuàng)意力MAX的優(yōu)質(zhì)網(wǎng)站 2016-09-03
- 設(shè)計(jì)類網(wǎng)站長(zhǎng)尾詞如何優(yōu)化 2016-09-03
- 14個(gè)創(chuàng)意冠絕的網(wǎng)站頁(yè)腳設(shè)計(jì) 2016-09-03
- 幾何圖形方面的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)有哪些 2016-09-03
- 網(wǎng)頁(yè)制作基本注意事項(xiàng)及常用軟件開發(fā)工具介紹 2023-03-18
- 影響APP軟件開發(fā)周期長(zhǎng)短因素分析 2023-03-17
- APP軟件開發(fā)價(jià)格受哪些因素影響? 2023-03-16
- 租賃類APP軟件開發(fā)有哪些類型 2023-03-11
- App軟件開發(fā)到上線需要步驟 2023-03-06