設計有良好用戶體驗的網站導航
2016-10-09 分類: 網站導航
網站導航是瀏覽器的核心體驗之一。一個有效的導航系統可以幫助協商一個網站,確定用戶的位置,以及他們如何導航一個網站。一個有效的web導航面板是網站地圖,如果沒有它,網站就會感到混亂和難以遵循。沒有有效的導航系統,網站就變得無效。

在設計網站導航系統時,設計需要簡單到足以讓用戶理解,但要足夠復雜,可以直接引導用戶到他們需要去的地方。試著將它映射到您的腦海中,就像對儀表板UI設計一樣。讓每件事都簡單,容易達成。
設計的一個重要方面
一個有效的導航系統會讓用戶在你的網站上停留更長時間。沒有這個,觀眾有時會“彈跳”或訪問一個頁面,然后離開網站。一個有效的導航面板也會使你的網站易于映射到谷歌,提高搜索排名。一個容易導航的直觀網站看起來很友好,并且會鼓勵用戶參與。因此,一個有效的導航系統對于網站的成功至關重要。

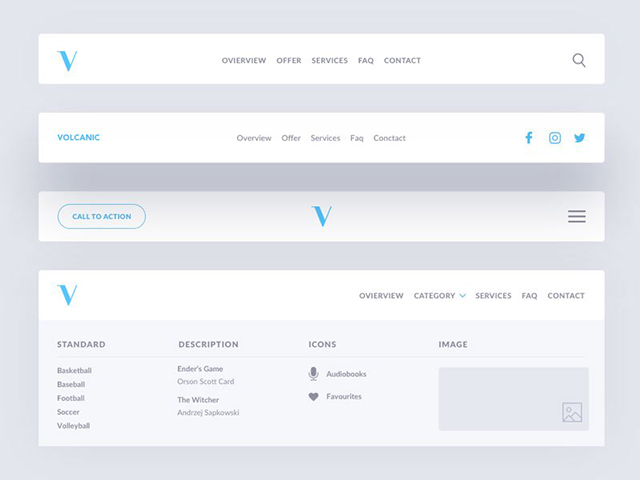
導航面板可能會有創造性的形式,有不同尋常的設計,但是什么使得一個網站導航面板有趣的有效,你將如何設計它?
規劃你的菜單
創建網站導航系統沒有固定的規則。導航系統可以非常通用。有些可能很簡單,有些則很復雜。對于登錄的用戶和簡單瀏覽的用戶,可能會有不同的導航系統。

為了創建一個有效的導航系統,重要的是要考慮一個網站將展示什么信息,以及如何按照重要性排列這些信息,創建一個適合的導航系統。
根據用戶需要設計你的菜單
雖然下拉菜單看起來不錯,但它們可能很難搜索引擎爬行。他們可能會隱藏一些可能很難找到的重要信息。

這可能意味著重要的頁面沒有得到他們需要的訪問。最糟糕的是,網站瀏覽者覺得他們很煩人。這是因為當他們掃描一個頁面,然后點擊鼠標時,下拉菜單就出現了。
用戶可能不知道如何對菜單進行排序或分類,它會讓網站感到混亂。這會讓網站導航感覺像一個緩慢而低效的體驗。
多個導航菜單
觀眾通過搜索找到一種導航的方式來與網站互動,找到他們的方法。

這就是為什么當信息變得越來越復雜時,常常會使用多種導航工具使用戶體驗更加有效。這是因為并不是所有的內容都適合一個菜單。因此,許多網站都有初級和二級導航系統。
主要的導航系統
主要的導航系統用于最重要的信息,例如關于我們或主頁的信息,這確保用戶能夠盡快獲得所需的所有信息。

網站的主要導航系統中的內容總是相對的,而且是由網站決定的。
二級網站導航系統
二級導航可以放置在網站的任何位置,并且通常以副標題的形式出現。它可能包括一些主題,例如常見問題、幫助或客戶端區域頁面,這些內容不會給用戶提供一個廣泛的網站介紹,但仍然包含相關信息,用戶可能會搜索這些信息。

選擇二級導航的區域將由網站的目的決定。
確保您的網站易于訪問
在創建網站導航時,避免使用可能限制某些用戶訪問的程序(Flash、JavaScript、jQuery)。更多人可以輕松地訪問你的網站,而且沒有任何復雜的情況,你的設計就越有效。
保持它的傳統
設計一個有效的網站是為了讓你的用戶盡可能熟悉這個過程。這使得網站感覺直觀,易于使用。

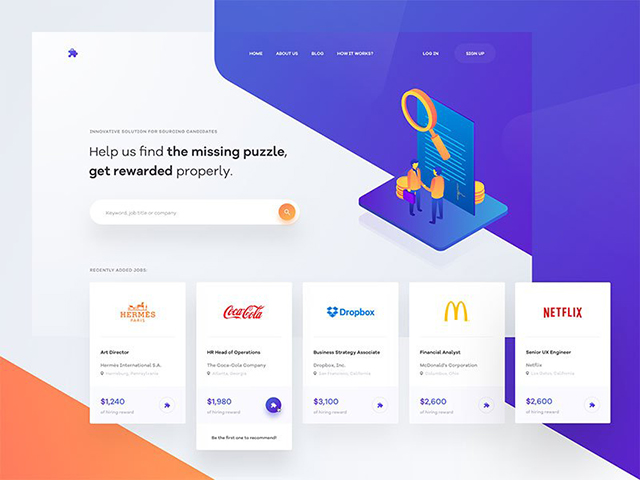
在設計網站導航系統時遵循標準的期望。如果用戶希望在網站的頂部或左側導航,則使用這些標準空間。這讓用戶有機會接觸網站,降低“跳出率”或快速離開網站的用戶。盡管獨特性和怪異為網站設計提供了一個重要的元素,讓你的網站看起來更有趣和獨特,但這不應該被納入導航面板。
保持最新的
盡管傳統的導航系統出現在網站的頂部和側面,但仍有發現的空間。

新的和不同的導航系統開始出現,使用幻燈片的效果將菜單帶入視圖,并將用戶帶到他們想去的地方。隱藏導航元素,比如左上角的漢堡圖標,或者鼠標懸停效果鏈接,都集中在網站的設計和可用性上。
設計人員使用直觀的放置圖標引導用戶到導航面板,導航面板簡單易用。一頁滾動的網站也可能對瀏覽者有效,將信息呈現為一個長而連續的頁面,而不是多頁,這可能會更復雜。在設計創新導航系統時,要確保你的設計能夠對移動設備做出響應,并且用戶仍然能夠有效地在較小的屏幕上與導航面板進行協商。
回到頁面的頂部
有些網站沒有自動滾動到頁面頂端,而是在頁面的頁腳上提供一個菜單,讓用戶可以選擇下一步該去哪里。考慮一下這是否是一個有效的網站導航工具。
響應菜單
響應式菜單調整和適應不同的樣式和大小的屏幕,導航可能很難設計,同時保持一致的感覺。然而,隨著移動設備為未來的發展規劃,高度個性化和持續的可訪問性,確保你的網站很容易在小屏幕上導航,這樣你就能保持觀眾的興趣。
當前題目:設計有良好用戶體驗的網站導航
文章分享:http://m.newbst.com/news46/48896.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗、網站導航等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站建設思路之5步優化網站導航 2016-09-21
- 如何改進網站導航?學習這7個必要的最佳實踐! 2016-08-02
- 成都網站制作一般怎樣去設計網站導航 2016-09-19
- 從seo優化的角度怎么設計網站導航欄 2016-09-08
- 良好的網站導航如何網站建設可用性 2016-08-23
- 廈門輕松建站計好網站導航是網站建設的重要一步 2016-08-15
- 網站導航應該如何制作使其更專業? 2016-05-29

- 網站建設良好的網站導航把握以下幾點原則 2016-09-25
- 怎么樣合理的建設網站導航呢? 2016-08-15
- 案例解析:這么設計網站導航怎能不出彩? 2016-09-11
- SEO實戰培訓:如何做好網站導航設計? 2016-08-28
- 網站建設良好的網站導航把握以下幾點原則 2016-08-20
- 沈陽網站開發之網站導航有哪些分類? 2016-08-19
- 成都網站設計談網站導航的設計模式 2016-08-08
- 淺析網站導航結構優化的方法有那些 2016-08-04
- 如何打造完美的成都網站制作網站導航 2016-02-11
- 怎樣設計“明晰、簡略、共同”的網站導航? 2016-07-06
- 網站導航設計注意事項 2016-06-11
- 網站制作中網站導航設置的4個重要因素 2015-12-17