HTML5網頁摘要itemscope, itemtype, itemprop
2021-12-16 分類: 網站建設
一、html5微數據是什么?
一個頁面的內容,例如人物、事件或評論不僅要給用戶看,還要讓機器可識別。而目前機器智能程度有限,要讓其知會特定內容含義,我們需要使用規定的標簽、屬性名以及特定用法等。舉個簡單例子,我們使用<h1>標簽包裹頁面標題信息就是為了讓機器識別(搜索引擎 – SEO)。
而微數據是什么呢?在我看來,微數據也是為了方便機器識別而產生的東西。其有特定的規范,有特定的格式。可以豐富搜索引擎的網頁摘要。
先來看看比較官方的解釋:HTML5 微數據規范是一種標記內容以描述特定類型的信息,例如評論、人物信息或事件。每種信息都描述特定類型的項,例如人物、事件或評論。例如,事件可以包含 venue、starting time、name 和 category 屬性。
微數據使用 HTML 標記(常為 <span> 或 <div>)中的簡單屬性為項和屬性指定簡要的描述性名稱。
上面的釋義過于學術化,我們可以將其擱置一邊,先看個簡單的關于微數據的例子。平時,我們要在頁面上顯示對一個人的描述,HTML代碼可能如下:
<div> 我的名字是王富強,但大家叫我小強。我的個人首頁是: <a >www.example.com</a> 我住在上海市富貴新村。我是工程師,目前在財富科技公司上班。</div>
而如果使用針對人物的微數據標記,則HTML會如下:
<div itemscope itemtype="http://data-vocabulary.org/Person"> 我的名字是<span itemprop="name">王富強</span>, 但大家叫我<span itemprop="nickname">小強</span>。 我的個人首頁是: <a itemprop="url">www.example.com</a> 我住在上海市富貴新村。我是<span itemprop="title">工程師</span>, 目前在<span itemprop="affiliation">財富科技公司</span>上班。</div>
您會發現,HTML代碼量多了不少,還出現了很多自定義的屬性,如itemscope,itemtype,itemprop等。這些屬性就是方面機器識別的特定的標記。其含義等依次如下:
itemscope
定義一組名值對,稱為項。
itemprop=”屬性名”
添加一個數據項屬性。這個屬性名可以是個單詞或是個URL,與元素包含的文本值相關:
- 對于大部分元素,屬性名值就是元素標簽里面的文本值(不是所有標簽)。
- 對于有URL屬性的元素,該值就是URL(如<img src="">,<a href="">,<object data="">等)。
- 對于<time>元素,該值就是datetime=""屬性。
- 對于<meta itemprop="" content="">, 該值就是content=""屬性。
itemref=””
允許微數據項通過指向特定ID(含有需要屬性的元素)包含非后代屬性。
itemtype=””
微數據定義的類型。其值為URL,扮演詞匯表名稱的作用。
itemid=””
允許詞匯表給微數據項定義一個全局標識符,例如書的ISBN數值,在同樣元素上使用itemid作為數據項的itemscope和itemtype屬性。
二、html5微數據語法定義與示例
itemscope和itemprop
先來個小例子:
<p itemscope>下周我要去<span itemprop="name">韓紅剛</span>家拔蘿卜</p>
<p>元素上的itemscope使其成為了一個微數據項,其子元素上itemprop屬性的值name為詞匯表中的一個關鍵屬性。一個微數據項至少有一個驗證的itemprop.
itemprop后面的名稱可以是單詞,也可以是URL,使用URL讓這個名稱全局專注。如果使用單詞的話,Z好使用詞匯表,這個單詞在該詞匯表中有定義,同樣可以讓名稱專注。
itemprop值
對于一些元素,itemprop值來自元素的屬性,像是datetime屬性或是content屬性。還是拔蘿卜的例子:
<p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" >韓紅剛</a>家拔蘿卜</p>
定義了兩個itemprop下的屬性值url和date,所包含的值就是一個url地址(不是元素內的文本值韓紅剛)和一個特定格式的時間。
在微數據中,下面的元素以它們的URLs為值:
- <a href="">
- <area href="">
- <audio src="">
- <embed src="">
- <iframe src="">
- <img src="">
- <link href="">
- <object data="">
- <source src="">
- <video src="">
相反,以下HTML5元素URL包含屬性不作為屬性值使用:
- <base href="">
- <script src="">
- <input src="">
上面兩個例子,我們可以來個簡單的整合,如下:
<p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" ><span itemprop="name">韓紅剛</span></a>家拔蘿卜</p>
將itemprop="name"嵌入在鏈接之中了。
嵌套項
我們可以給包含itemprop的元素添加itemscope插入嵌套項。
<p itemscope><span itemprop="name">五月天</span>主唱是<span itemprop="members" itemscope><span itemprop="name">阿信</span>。</span></p>
定義了一個項,有兩個關鍵字屬性:name和members。該name是五月天,members則是嵌套項,包含了一個值為阿信的屬性name。注意到members并無文本值。
像上面p標簽這種父輩元素沒有任何一個微數據項的微數據項稱為“頂級微數據項”。微數據aPI返回的是頂級數據項及其對應的屬性,以及其中嵌套的子數據項。
多屬性
先看例子:
<span itemprop="members" itemscope>前S˙H˙E 的成員是 <span itemprop="name">任家萱</span>, <span itemprop="name">田馥甄</span>和 <span itemprop="name">陳嘉樺</span>.</span>
項目可以包含不同值的多個屬性。例如上例name屬性定義了3個值:任家萱、田馥甄和陳嘉樺。
同一個元素同樣也可以有多個屬性關鍵名稱(用空格分隔),例如下面這個例子:
<p itemscope><span itemprop="name call">志玲姐</span> 是個美女。</p>
“志玲姐”即是名字,又是稱謂。
通過itemref頁面內引用
還是先看個例子吧:
<p itemscope itemref="band-members">后天我要去看<span itemprop="name">S˙H˙E</span>的演唱會,好興奮哈!</p>……<span itemprop="members" itemscope>S˙H˙E 的成員是 <span itemprop="name">任家萱</span>, <span itemprop="name">田馥甄</span>和 <span itemprop="name">陳嘉樺</span>.</span>
上面的定義通過引用IDband-members包含了members項的三個成員名稱屬性,每個都是不一樣的值。
使用meta添加內容
如果你想添加的文本并不是頁面內容的一部分,你可以在<meta>元素上使用content屬性:<meta itemprop="" content="">
舉個小例子:
<p itemscope><span itemprop="name" itemscope> 鐘欣桐<meta itemprop="likes" content="twins成員"> </span>攝影愛好者陳老師的粉絲。</p>
不會,有些遺憾的是,某些瀏覽器會自動把<meta>元素移動到head標簽中。比較靠譜的做法是使用itemref做頁面內引用,這樣即使瀏覽器移除了,一些工具啥的還是能夠識別出微數據。具體做法如下:
<p itemscope><span itemprop="name" itemscope itemref="meta-likes"> 鐘欣桐<meta itemprop="likes" content="twins成員"> </span>攝影愛好者陳老師的粉絲。</p>
項類型(itemtype)及全局專注名字
通過itemtype,我們可以給微數據項指定一種類型,這個屬性需要使用在含itemscope的元素上。itemtype的值是個URL地址,代表了微數據使用的詞匯。請注意,這個地址只能是文本字符串,用來專注標示詞匯表,同時,該地址不一定非要指向真是的網頁地址(當然,指向Z好了)。這樣我們就可以使用詞匯表中的name名稱作為itemprop名稱做些定義了。
例如,下面這個例子。
<p itemscope itemtype="http://schema.org/MusicGroup">后天我要去看<span itemprop="name">S˙H˙E</span>的演唱會,好興奮哈!</p>
 用itemid全局標識 有時,某些項需要專注的標識進行標識。例如書的ISBN數值,我們可以借助itemid屬性,如下例子:
用itemid全局標識 有時,某些項需要專注的標識進行標識。例如書的ISBN數值,我們可以借助itemid屬性,如下例子:<p itemscope itemtype="http://vocab.example.com/book" item > <!-- 書信息… --></p>
三、html5微數據的好處
說了這么多,你可能會有疑問或不耐煩了:微數據這玩意,貌似蠻復雜,頭疼的,看上去鳥用都沒有,唉,還是按ctrl+w去微博轉轉吧~~
為了打消這種疑慮,有必要中間插播介紹了微數據的真正體。我們可能都知道,給元素添加額外的語義東西,可以使用自定義data屬性(data-*). 但是,自定義data屬性只是純粹的屬性,而微數據有特定的規范,有特定屬性名稱的詞匯表,且更多是服務于現實世界,在這方面是很強大的。
說得太空太虛了吧?確實,過于學術化的說法往往不易讓人理解。通俗講,微數據就是在保證頁面內容顯示良好的情況下清晰而準確地勾勒出了數據的骨架與精髓,可以通過工具、aPI等進行方便強大的數據交互。
我們都知道,現在流行的數據交換格式是什么?沒錯,就是JSON。從某種意義上來講,微數據的本質就是JSON,哦?沒看出來,不急,舉個例子就會知道了。
如下HTML下的微數據代碼:
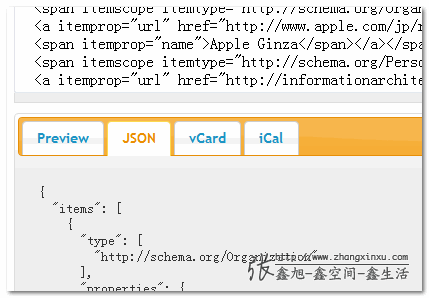
<section> <h3><a title="WDE-ex Vol11『iPad のウェブデザイン:私たちがみつけたこと 』 : aTND">WDE-ex Vol.11 — Designing for iPad: Our experience so far</a></h3> <p>On <time datetime="2010-07-21T19:00:00+09:00">July 21st 19:00 </time>-<time datetime="2010-07-21T20:00:00+09:00">20:00</time> at <span itemscope itemtype="http://schema.org/Organization"> <a itemprop="url" > <span itemprop="name">apple Ginza</span></a></span>, <span itemscope itemtype="http://schema.org/Person"> <a itemprop="url" title="ia"> <span itemprop="name">Oliver Reichenstein</span>, CEO of ia</a> </span>, will share the lessons they've learned while creating three iPad apps and one iPad website.</p></section>
日本,英文不懂沒關系,機器也不懂,但是它懂微數據,你也一樣。上面微數據的數據本質是什么?很亂,不是嗎?但是,如果我們只關注微數據的部分:itemscope,itemprop等,你會發現什么?
我們使用Live Microdata對上面的HTML代碼跑一下,會得到下面的JSON數據:
{ "items": [ { "type": [ "http://schema.org/Organization" ], "properties": { "url": [ "http://www.apple.com/jp/retail/ginza/map/" ], "name": [ "apple Ginza" ] } }, { "type": [ "http://schema.org/Person" ], "properties": { "url": [ "http://informationarchitects.jp/" ], "name": [ "Oliver Reichenstein" ] } } ]}
我想,您應該大致明白機器為何可以識別微數據了。由于微數據的這種數據本質特性,在web應用中,我們做一些數據交互的時候,事情就會變得奇妙而輕松。例如,你訪問一個你中意的女孩子的個人主頁的時候,如果使用微數據,就可以自動把她的一些信息啊聯系方式啊什么的放到你的通訊錄中,是不是很贊!或是在你的日歷表中添加一些需要完成的事件等等。很多真實世界的應用與web應用有了更為輕松強大的結合。
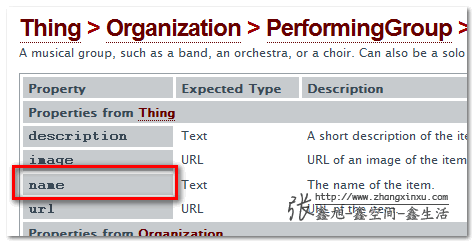
四、html5一些詞匯表介紹
這里提及的微數據詞匯表有三:schema.org詞匯表,Google豐富摘要詞匯表(www.data-vocabulary.org),WHaTWG/microformats.org詞匯表。
我大致看了這幾個詞匯表,不由得心里一咯噔:媽呀,這么多,都介紹的話我這周末只能抱電腦了。因此,這里只大致提點部分提綱性質內容。
事件(Events)- schema.org/Event vocabulary —http://schema.org/Event
- http://www.google.com/support/webmasters/bin/answer.py?answer=164506 —http://www.data-vocabulary.org/Event/
- vEvent —http://www.whatwg.org/specs/web-apps/current-work/multipage/links.html#vevent
- schema.org Person —http://schema.org/Person
- vCard —http://microformats.org/profile/hcard
- Rich Snippets Person —http://data-vocabulary.org/Person
- schema.org Organization —http://schema.org/Organization
- vCard (usingfn org) —http://microformats.org/profile/hcard
- Rich Snippets Organization —http://data-vocabulary.org/Organization
- schema.org Event —http://schema.org/Event
- vEvent —http://microformats.org/profile/hcalendar#vevent
- Rich Snippets Event —http://data-vocabulary.org/Event
- schema.org Review —http://schema.org/Review
- schema.org aggregateRating —http://www.schema.org/aggregateRating(跟豐富摘要itemtype不同)
- hReview —http://microformats.org/wiki/hreview
- Rich Snippets Review —http://data-vocabulary.org/Review
- Rich Snippets Review-aggregate —http://www.data-vocabulary.org/Review-aggregate
- Licensing works —http://n.whatwg.org/work
- schema.org Product —http://schema.org/Product
- This can be extended with productontology.org descriptions (example)
- hProduct —http://microformats.org/wiki/hproduct
- GoodRelations Product —http://purl.org/goodrelations/(例如<a itemprop="http://purl.org/goodrelations/v1#availableDeliveryMethods" href="hhttp://purl.org/goodrelations/v1#UPS">via UPS</a>)
- Rich Snippets Product —http://data-vocabulary.org/Product
- hatom —http://microformats.org/wiki/hatom
- schema.org Recipe —http://schema.org/Recipe
- hRecipe —http://microformats.org/wiki/hrecipe
- Rich Snippets Recipe —http://data-vocabulary.org/Recipe
Google豐富摘要詞匯支持微格式和RDFa這是除了微數據之外其他兩個增加內容語義的方法。除了這種差異外,基本上與schema.org是想匹配的,除非他們在itemtype中使用www.data-vocabulary.org代替schema.org。盡管google仍然支持這類詞匯,但是Z新的schema.org提供了更多的詞匯,這些詞匯還被Bing和Yahoo支持,因此在選擇微數據上schema.org可以讓你笑得更久。不過您可能仍然希望簽出“富文檔摘要”,因為它們代碼更簡單,書寫的時候要比schema.org來得更好。
五、瀏覽器支持的標簽規范
微數據瀏覽器支持情況(截止2011年8月16日)| Browser | Support |
|---|---|
| Chrome | |
| Safari | |
| Firefox | 進行中... |
| Opera | Z快版本12.00-1033 |
| Internet Explorer |
雖然瀏覽器目前對微數據的支持基本上就是大鴨蛋,但是,由于搜索引擎還有一些三方工具都鳥他,微數據目前還是很有應用價值的。例如Bing, Google, 以及Yahoo使用schema.org詞匯表定義的微數據顯示搜索結果(特定格式的搜索結果,即將展示)。
六、豐富網頁摘要的使用方法
先看國內應用微數據的實例。
我們打開谷哥哥,輸入“香口魚”,輕輕地回車,稍等片刻,得到下面截圖:
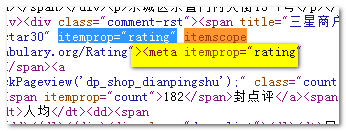
我們對比可以發現,大眾點評網搜索顯示的樣子跟下面的蕓蕓結果不一樣,有評分顯示,評論數,日期等。怎么回事?莫非點評給Google塞了很多票子。非也,我們點擊鏈接進入該頁面,右鍵查看源代碼,就會發現如下代碼:
上面截圖各種標注的部分就是本文多次出現了微數據特有的關鍵屬性,名稱等。也就是說,點評的搜索結果的顯示之所以不同,是因為其應用了HTML5之微數據,使用的詞匯表是相對簡單的Google豐富網頁摘要詞匯表中的。
關于具體怎么使用,Google提供了詳盡的使用示例(包括代碼展示),而且是中文版的。就是上面這段末尾的鏈接。我想我沒有必要重復詳述。不過,有些同行可能就是單純地感興趣,不想跳來跳去,我還是依葫蘆畫瓢,做了個很簡單的微格式應用例子。
您可以狠狠地點擊這里:微數據示例之評論demo
其實demo沒有什么好看的,人眼所見,并非機器所見,Google提供了一個豐富摘要測試的工具(仍測試階段):Rich Snippets Testing Tool。
例如上面測試結果您可以狠狠地點擊下面這個鏈接查看:微數據評論之豐富網頁摘要測試

是否有所啟發呢?想讓您的網頁在Google,或是Bing下面的展示豐富而與眾不同嗎?微數據,就是你的選擇!!
當前標題:HTML5網頁摘要itemscope, itemtype, itemprop
當前鏈接:http://m.newbst.com/news47/140597.html
成都網站建設公司_創新互聯,為您提供商城網站、網站內鏈、Google、網站導航、標簽優化、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 臨沂高端建站:滿足這些條件你的網站才算是高端品牌站! 2021-12-16
- seo優化中程序代碼標簽的運用 2021-12-16
- 深圳網站建設有哪些核心點需要注意的呢 2021-12-16
- 做網站的價格差異在哪些地方 2021-12-16
- 網絡營銷3步走每一個細節都至關重要 2021-12-16
- 主流seo優化形式 2021-12-15

- 企業網站需要注意哪些? 2021-12-16
- 色彩對于提高網站的專業性有什么意義 2021-12-16
- 滁州網站建設-網頁創作本身是一種獨特的藝術 2021-12-16
- 福州網站建設主要有哪些步驟 2021-12-16
- 英文網站制作中SEO優化的5個“國際化”技巧 2021-12-16
- 網站上線前做好哪些準備工作帶你一起來看看 2021-12-16
- 外貿網站seo可以交換鏈接的網站是什么類型呢? 2021-12-16
- 新手seo如何避開蜘蛛陷阱 2021-12-15
- 創新互聯建站:快速制作網頁的主要步驟 2021-12-15
- 為何說做SEO優化不研究網站數據不行 2021-12-15
- 關于SEO優化,有哪些關鍵詞挖掘工具你知道嗎 2021-12-15
- 企業網站上面圖片展示不出來的原因 2021-12-15
- 影響訪客忠誠度的因素 2021-12-15