如何搞定響應式網頁的布局設計?
2022-08-24 分類: 網站建設
作為今年大熱的設計趨勢,響應式已然是設計師的標配技能。這里我們從響應式設計的布局類型、布局實現兩方面深入講解,有哪些實現布局的方式,該采用何種方式,都將進行一一解答。

在談響應式布局前,我們先梳理下網頁設計中整體頁面排版布局,常見的主要有如下幾種類型:

布局類型:
布局實現
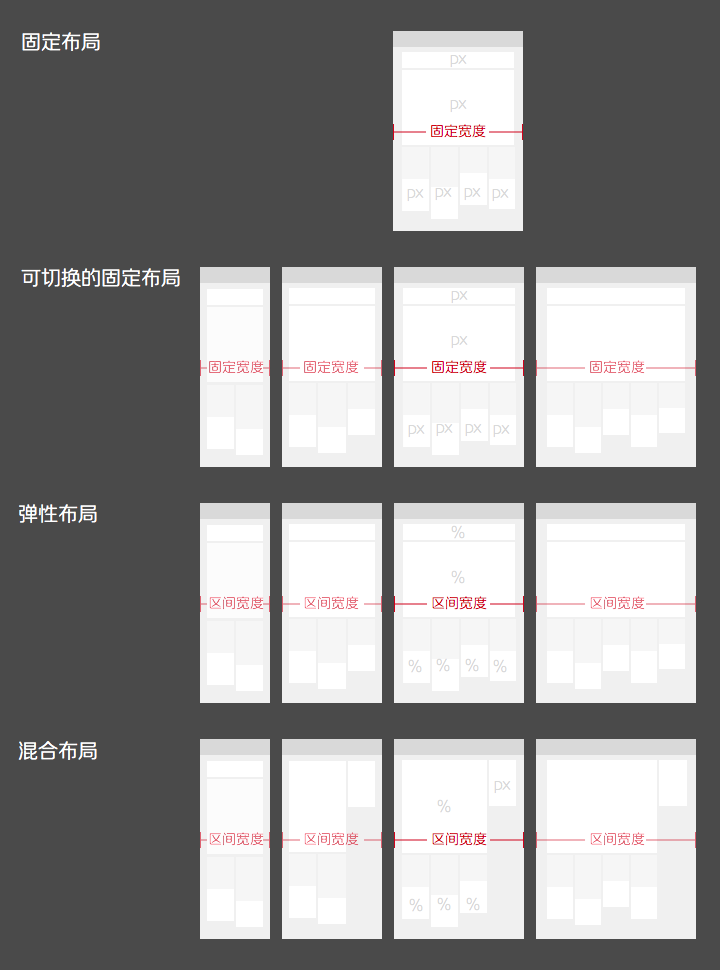
采用何種方式實現布局設計,也有不同的方式,這里基于頁面的實現單位而言,分為四種類型:固定布局、可切換的固定布局、彈性布局、混合布局。固定布局:以像素作為頁面的基本單位,不管設備屏幕及瀏覽器寬度,只設計一套尺寸;
可切換的固定布局:同樣以像素作為頁面單位,參考主流設備尺寸,設計幾套不同寬度的布局。通過設別的屏幕尺寸或瀏覽器寬度,選擇最合適的那套寬度布局;
彈性布局:以百分比作為頁面的基本單位,可以適應一定范圍內所有尺寸的設備屏幕及瀏覽器寬度,并能好利用有效空間展現好效果;

可切換的固定布局、彈性布局、混合布局都是目前可被采用的響應式布局方式。

布局響應 對頁面進行響應式的設計實現,需要對相同內容進行不同寬度的布局設計,有兩種方式:桌面優先(從桌面端開始向下設計);移動優先(從移動端向上設計); 無論基于那種模式的設計,要兼容所有設備,布局響應時不可避免地需要對模塊布局做一些變化(發生布局改變的臨界點稱之為斷點), 我們通過JS獲取設備的屏幕寬度,來改變網頁的布局,這一過程我們可以稱之為布局響應屏幕。常見的主要有如下幾種方式:
布局不變,即頁面中整體模塊布局不發生變化,主要有:
模塊中內容:擠壓-拉伸;
模塊中內容:換行-平鋪;

網站題目:如何搞定響應式網頁的布局設計?
標題URL:http://m.newbst.com/news47/192797.html
成都網站建設公司_創新互聯,為您提供域名注冊、定制開發、移動網站建設、做網站、網站制作、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 實體店為什么倒閉,原因竟是這些 2022-08-24
- 影響新媒體運營的因素及運營技巧 2022-08-24
- 停車導航App,創業來襲! 2022-08-24
- 網站設計的重要 2022-08-24
- 網站建設過程中如何避免網站被黑的方法 2022-08-24
- 組建網站不得不考慮的收錄問題 2022-08-24
- 制作網站與后期排名有千絲萬縷的聯系 2022-08-24

- 兩個方法讓您的企業網站迅速得到好排名 2022-08-24
- 您企業做定制型網站是用來賺錢,還是用來做名片? 2022-08-24
- 您網站的5種常綠內容 2022-08-24
- 移動互聯網時代,SEO已沒那么重要 2022-08-24
- 制作一個網站要關注的布局問題 2022-08-24
- SEO優化的重要性對于網站運營很有必要 2022-08-24
- 5個熱門提示,幫助您重新連接已脫離的電子郵件訂閱者 2022-08-24
- 企業如何進行有效的進行網絡營銷 2022-08-24
- 做到這幾點,公司企業網站建設用戶體驗會很好! 2022-08-24
- 三個角度分析H5的優勢 2022-08-24
- 中小型企業做好產品營銷推廣四大關鍵點 2022-08-24
- 做優化更新文章要有規律 2022-08-24