成都網站開發中移動端滾動穿透問題解決方案
2024-01-13 分類: 網站建設
今天創新互聯的網站開發工程師為大家帶來關于網站開發中常見的移動端滾動穿透的相關講解,幫助那些對移動端網站開發還不是很了解的開發新人,讓大家可以更好的了解如何從事移動端的網站制作。
滾動穿透是指在移動端網站開發當有 fixed 遮罩背景和彈出層時,在屏幕上滑動能夠滑動背景下面的內容。網上整理了解決方案,但有些還是存在一定的問題:
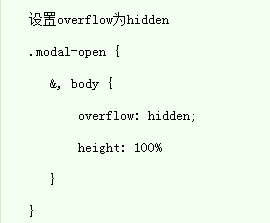
即當彈出層彈出時在html上添加.modal-open,禁用 html 和 body 的滾動條,但實際用上就會發現:

1.由于 html 和 body的滾動條都被禁用,彈出層后頁面的滾動位置會丟失,需要用 js 來計算原來滾動的位置,在彈出時保持滾動位置;
2.杯具(>﹏<)的是頁面的背景還是能夠有滾的動的效果

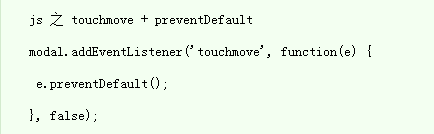
即通過阻止移動端touchmove事件,但實際用上會發現彈出層需要滾動時也會被阻止。

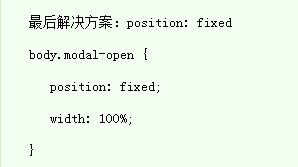
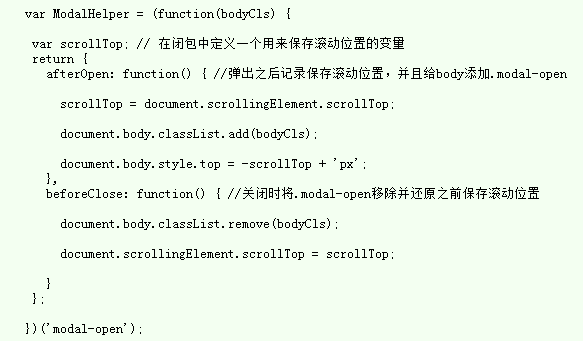
這種方式同樣當彈出層彈出時滾動條會丟失,所以還需要使用js來保存滾動條的位置,在關閉彈出層時將滾動位置還原;

以上就是成都創新互聯的網站開發工程師為大家帶來的關于移動端滾動問題的相關介紹, fixed 遮罩背景和彈出層時,在屏幕上滑動能夠滑動背景下面的內容。希望對大家日后從事網站開發時,能夠有所幫助。
標題名稱:成都網站開發中移動端滾動穿透問題解決方案
轉載注明:http://m.newbst.com/news47/313397.html
成都網站建設公司_創新互聯,為您提供云服務器、品牌網站建設、網站維護、網站導航、全網營銷推廣、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 東莞老牌網站制作公司有哪些(東莞網站制作設計公司) 2024-01-13
- 建筑設計防火規范 2024-01-13
- 成都app開發定制預裝軟件地下生態鏈大起底! 2024-01-13
- 有關成都網站建設非常容易又簡易的小竅門 2024-01-13
- 小型企業需要多少臺美國服務器? 2024-01-13
- 成都400電話申請,讓您申請400業務不容考慮 2024-01-13
- 建站后如何正確的運營企業網站 2024-01-13

- 設計長滾動頁面優秀的7種策略 2024-01-13
- 成都網站建設:文本塊提高你的用戶體驗 2024-01-13
- “靜如處子動如脫兔”網站推廣要有這樣的思想 2024-01-13
- 網站排名優化教您怎么判斷文章內容質量是否是高質量的 2024-01-13
- 高端網站制作注意三點提升網站吸引力 2024-01-13
- 成都網站建設提升產品知名度的方法有哪些 2024-01-13
- 網站被攻擊被黑如何處理 2024-01-13
- 成都網站推廣如何建立才可具有較強的營銷性? 2024-01-13
- 如何判斷一家網站建設公司是否專業? 2024-01-13
- 成都網站開發關于頁面緩存優化解決方案 2024-01-13
- 網站建設中如何保護企業網站建設的安全 2024-01-13
- 如何租用美國高防服務器的全面指南 2024-01-13