網站APP刷新頁面樣式設計
2021-05-17 分類: 網站建設
刷新的主要作用是刷新頁面中的緩存,從服務器獲取新的內容。它又分為自動刷新和手動刷新,自動刷新就是每當我們打開一個 APP 時,APP 就會自動給服務器發送一個請求,推送最新的內容。但是當我們瀏覽完了推送的內容或對推送的內容不敢興趣,這時就需要手動刷新頁面中的內容。
這篇文章主要分享五種手動刷新的方式,以及他們的使用場景和優缺點。
一、下拉刷新
下拉刷新幾乎無處不在,通過向下滑動的手勢動作輕松獲取推薦信息。它是由設計師 Loren Brichter 發明創造,首次應用于 Twitter 這一應用中,并且 Twitter 已經獲得了“下拉刷新”的設計專利。
使用場景:適用于列表、卡片集合等界面,內容按照時間降序排列的場景。
優點:交互方式簡單便捷,符合用戶使用習慣,使用場景廣泛。
除了常規的操作,下拉刷新還被設計師玩出了一些新花樣。
1.加入品牌形象
我們都知道,在刷新的過程中會有短暫的等待時間,并且伴隨有動畫提示。很多公司把品牌形象植入到這個過程中,替換了簡潔的刷新按鈕,這種方式可以把自己的品牌形象從細節上傳達給用戶,如下圖:
在什么值得買 APP 的首頁進行下拉刷新,會出現一些有趣的短句,比如“讀書破萬卷,剁手如有神”、“天青色等煙雨,好物在等你”等等,增加趣味性,緩解用戶的等待,如下圖:
在淘寶和京東的首頁下拉刷新,分別會出現“淘寶二樓”和“視頻答題紅包”,在用戶等待刷新的同時為用戶創造突然的驚喜,如下圖:
當用戶向下瀏覽了很多內容后,這時感到有些枯燥,想獲取新的內容,這時就可以使用 tab 刷新,省去返回頂部下拉的步驟。為了提示用戶,通常 tab 圖標會變成一個刷新按鈕的樣子。
缺點:有時頁面為了沉浸式體驗,底部 tab 欄會消失。
以 AcFun 為例,AcFun 是一款視頻類 APP,在首頁瀏覽一定內容后,首頁 icon 自動變成刷新,點擊就可以刷新頁面所有的推薦內容。
有些 APP 的內容是一部分一部分刷新的,總是會在瀏覽完新的內容后碰到舊的,這時就可以使用提示刷新。通常會使用文字作為提示,并使用 APP 主題色。
使用場景:適用于內容刷新有數量限制的場景中。
優點:避免用戶看到重復的內容,省去了用戶返回頂部下拉的步驟,節省了用戶的操作成本。
缺點:暫時沒有想到,歡迎大家在留言區補充~
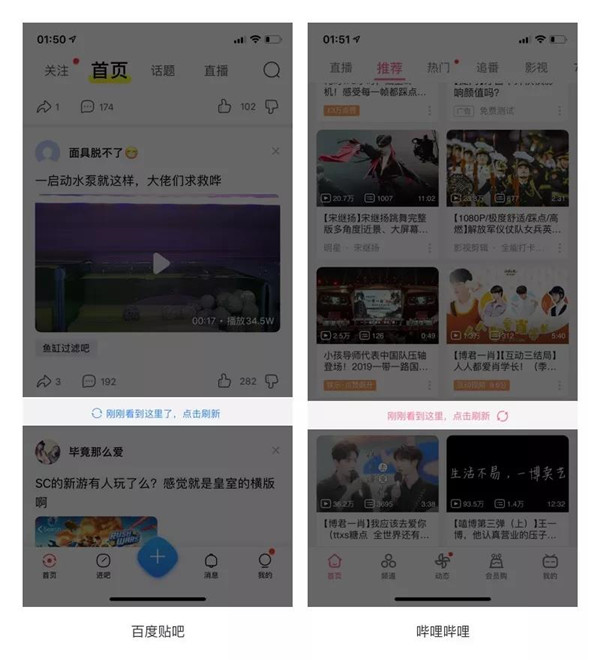
以百度貼吧和嗶哩嗶哩為例,百度貼吧的首頁每次刷新12條內容,嗶哩嗶哩的首頁推薦每次刷新10個視頻,每當看完這些新的推薦內容系統就會提示“剛剛看到這里,點擊刷新”。
頁面由不同的模塊構成,通常出現在某個內容模塊的底部,使用一個獨立的按鈕來進行刷新。通常會用“換一換”、“換一批”等類似按鈕顯示。
使用場景:適用于同一個頁面有較多模塊、每個模塊內容相對獨立的場景中。
優點:更加靈活,用戶可以按照自己的需求對單個模塊進行刷新。
同時為了節約頁面面積,它們會在刷新按鈕旁邊放置“查看更多”,或一些其他的推薦內容。
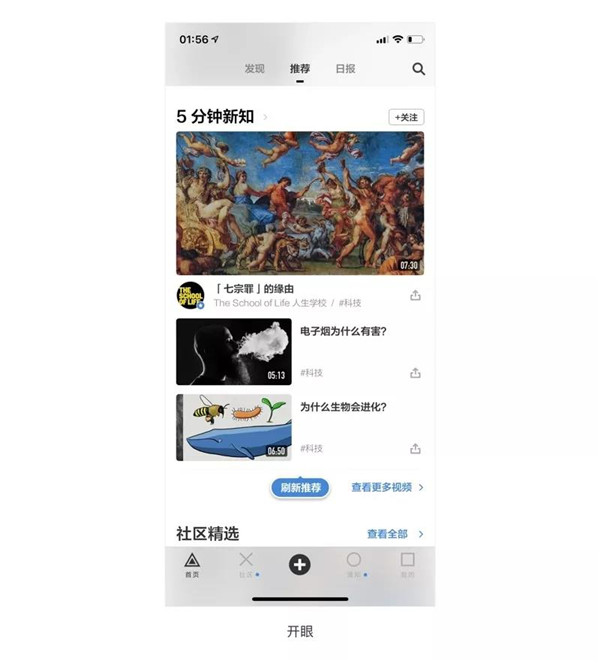
模塊刷新還有一個特殊的例子,那就是開眼 APP,在瀏覽內容的過程中,模塊底部會彈出刷新按鈕。特殊的地方在于它的刷新按鈕是彈出來的,動效比較容易引起人的注意。
我對這種刷新方式的理解是:開眼的產品目標是為用戶提供有料、有趣、好玩的高品質視頻,用戶群里比較年輕,充滿個性,這種活潑的刷新方式更貼合品牌形象。如下圖:
優點:脫離了手機屏幕的交互方式,不需要設計刷新按鈕,且具有一定趣味性。
缺點:交互方式有點慢,沒有點擊屏幕快捷。而且比較容易誤觸,有一次我躺床上玩,手機掉臉上它就刷新了。搖久了會累(*^▽^*)~
這篇文章主要分享五種手動刷新的方式,以及他們的使用場景和優缺點。
一、下拉刷新
下拉刷新幾乎無處不在,通過向下滑動的手勢動作輕松獲取推薦信息。它是由設計師 Loren Brichter 發明創造,首次應用于 Twitter 這一應用中,并且 Twitter 已經獲得了“下拉刷新”的設計專利。
使用場景:適用于列表、卡片集合等界面,內容按照時間降序排列的場景。
優點:交互方式簡單便捷,符合用戶使用習慣,使用場景廣泛。
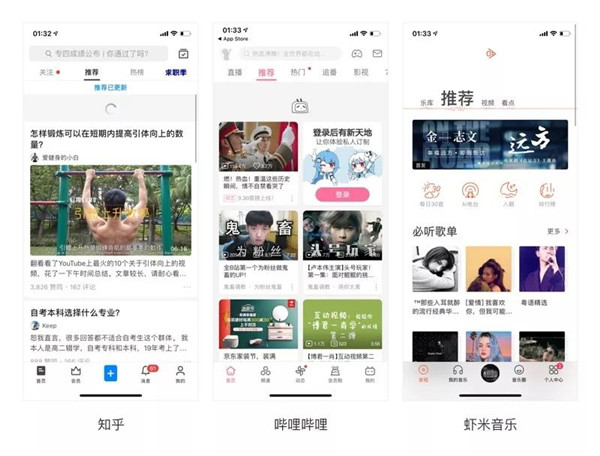
缺點:用戶向下瀏覽過多內容后,再使用下拉刷新的成本比較高,所以需要配合其他刷新方式一起使用。如下圖:

APP刷新頁面設計
以知乎、嗶哩嗶哩、蝦米音樂為例,這三個APP 分別以文字、視頻、音樂為主要內容,它們分別按照列表、柵格列表、卡片集合三種方式排布,用戶可以根據自己的喜好來刷新頁面內容,整個頁面里的內容按時間降序來排列。除了常規的操作,下拉刷新還被設計師玩出了一些新花樣。
1.加入品牌形象
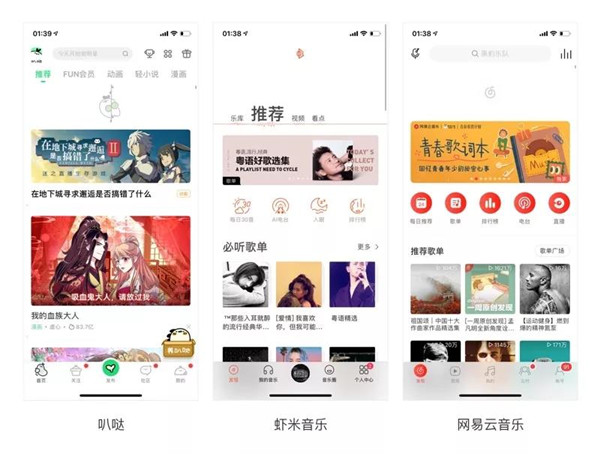
我們都知道,在刷新的過程中會有短暫的等待時間,并且伴隨有動畫提示。很多公司把品牌形象植入到這個過程中,替換了簡潔的刷新按鈕,這種方式可以把自己的品牌形象從細節上傳達給用戶,如下圖:

APP刷新頁面設計
2.添加有趣句子在什么值得買 APP 的首頁進行下拉刷新,會出現一些有趣的短句,比如“讀書破萬卷,剁手如有神”、“天青色等煙雨,好物在等你”等等,增加趣味性,緩解用戶的等待,如下圖:

APP刷新頁面設計
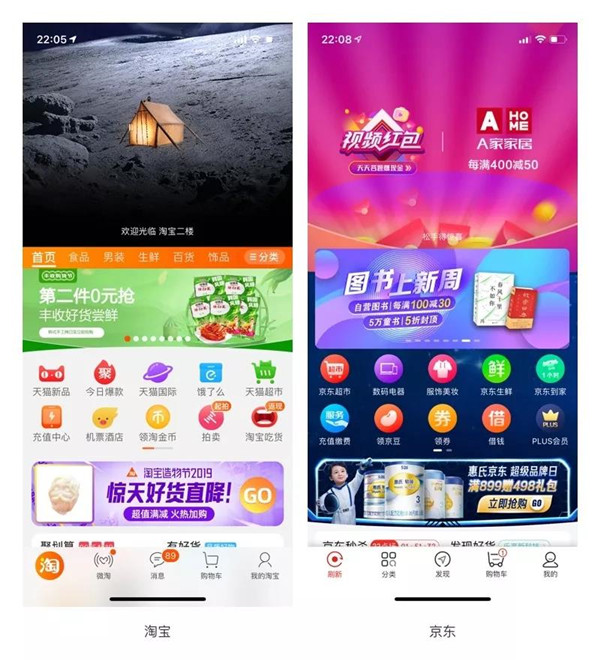
3.添加驚喜在淘寶和京東的首頁下拉刷新,分別會出現“淘寶二樓”和“視頻答題紅包”,在用戶等待刷新的同時為用戶創造突然的驚喜,如下圖:

APP刷新頁面設計
二、tab刷新當用戶向下瀏覽了很多內容后,這時感到有些枯燥,想獲取新的內容,這時就可以使用 tab 刷新,省去返回頂部下拉的步驟。為了提示用戶,通常 tab 圖標會變成一個刷新按鈕的樣子。
使用場景:試用于內容單一,需要刷新全部內容,且底部 tab 不會消失的場景中。
優點:很便捷的就可以刷新頁面的全部內容,節省了用戶的操作成本。缺點:有時頁面為了沉浸式體驗,底部 tab 欄會消失。
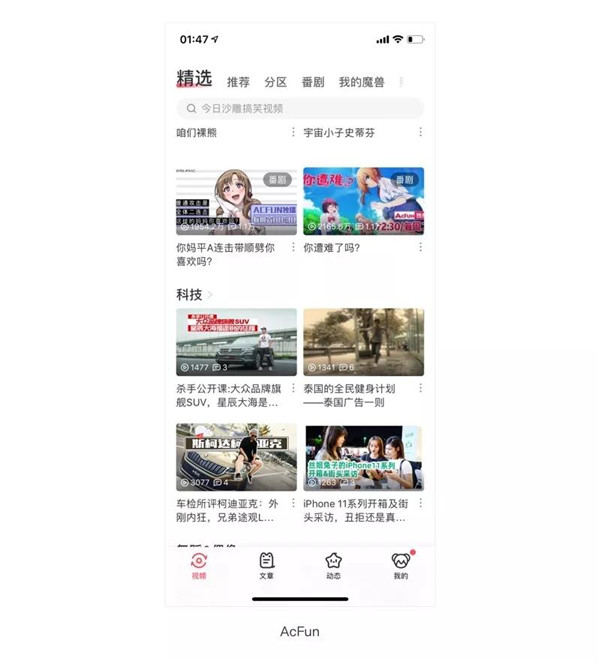
以 AcFun 為例,AcFun 是一款視頻類 APP,在首頁瀏覽一定內容后,首頁 icon 自動變成刷新,點擊就可以刷新頁面所有的推薦內容。

APP刷新頁面設計
三、提示刷新有些 APP 的內容是一部分一部分刷新的,總是會在瀏覽完新的內容后碰到舊的,這時就可以使用提示刷新。通常會使用文字作為提示,并使用 APP 主題色。
使用場景:適用于內容刷新有數量限制的場景中。
優點:避免用戶看到重復的內容,省去了用戶返回頂部下拉的步驟,節省了用戶的操作成本。
缺點:暫時沒有想到,歡迎大家在留言區補充~
以百度貼吧和嗶哩嗶哩為例,百度貼吧的首頁每次刷新12條內容,嗶哩嗶哩的首頁推薦每次刷新10個視頻,每當看完這些新的推薦內容系統就會提示“剛剛看到這里,點擊刷新”。

APP刷新頁面設計
四、模塊刷新頁面由不同的模塊構成,通常出現在某個內容模塊的底部,使用一個獨立的按鈕來進行刷新。通常會用“換一換”、“換一批”等類似按鈕顯示。
使用場景:適用于同一個頁面有較多模塊、每個模塊內容相對獨立的場景中。
優點:更加靈活,用戶可以按照自己的需求對單個模塊進行刷新。
缺點:會占用更多的頁面面積。如下圖:

APP刷新頁面設計
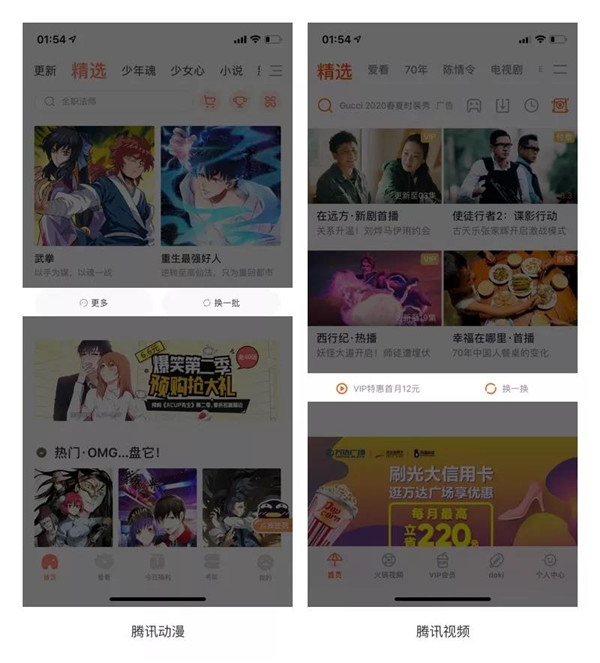
以騰訊動漫和騰訊視頻為例,它們分別是漫畫、視頻類 APP。因為它們的界面都是由不同類型的內容組成,所以分為了很多個模塊。用戶如果對某個模塊中顯示的內容不夠感興趣,又不想點擊進去看全部內容,那么就可以單獨對這個模塊刷新了,省去了返回頂部下拉刷新的麻煩步驟。同時為了節約頁面面積,它們會在刷新按鈕旁邊放置“查看更多”,或一些其他的推薦內容。
模塊刷新還有一個特殊的例子,那就是開眼 APP,在瀏覽內容的過程中,模塊底部會彈出刷新按鈕。特殊的地方在于它的刷新按鈕是彈出來的,動效比較容易引起人的注意。
我對這種刷新方式的理解是:開眼的產品目標是為用戶提供有料、有趣、好玩的高品質視頻,用戶群里比較年輕,充滿個性,這種活潑的刷新方式更貼合品牌形象。如下圖:

APP刷新頁面設計
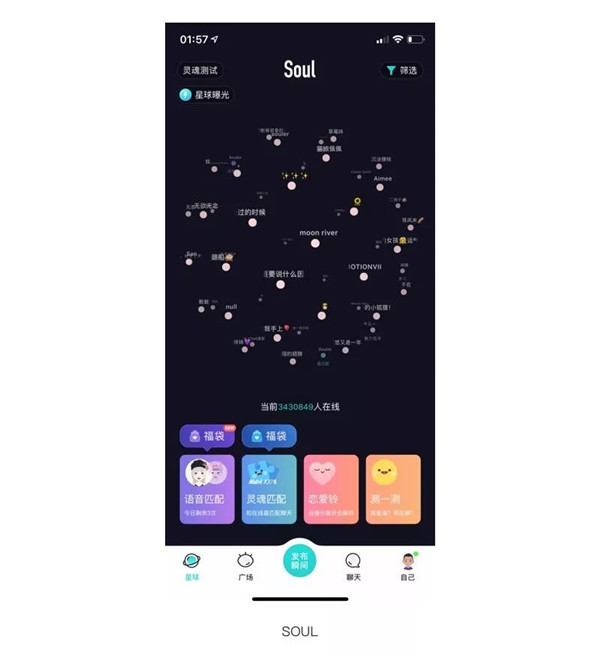
五、搖一搖刷新通過搖晃手機的交互方式刷新內容,常見于社交應用中。如下圖:

APP刷新頁面設計
例如 SOUL,在首頁中搖一搖手機,伴隨著“Bi Ling”一聲,就刷新了推薦的用戶,由于它的用戶展現使用了類似地球儀的樣式,所以它不可以用下拉刷新。而且”微信搖一搖交友”的影響力非常大,它使用這種方式很貼合軟件的主題,也很符合用戶的使用習慣。優點:脫離了手機屏幕的交互方式,不需要設計刷新按鈕,且具有一定趣味性。
缺點:交互方式有點慢,沒有點擊屏幕快捷。而且比較容易誤觸,有一次我躺床上玩,手機掉臉上它就刷新了。搖久了會累(*^▽^*)~
(鄭重聲明:本文版權歸原作者海鹽社青山所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
當前題目:網站APP刷新頁面樣式設計
網站地址:http://m.newbst.com/news48/113948.html
成都網站建設公司_創新互聯,為您提供定制網站、網站維護、標簽優化、網站導航、ChatGPT、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 手機網站判斷及跳轉 2021-05-17
- 北京個人網站制作網站建設費用差距的各種因素? 2021-05-17
- 軟文營銷推廣有什么作用和優勢? 2021-05-17
- 互聯網公司為何只限流不擴容? 2021-05-17
- 網站定位的含義與詳解 2021-05-17
- “互聯網”賦能工業產業成未來趨勢 2021-05-17
- 為什么那么多老的企業網站不增加手機網站呢? 2021-05-17
- 網站經常打不開或者訪問超時是什么原因 2021-05-17
- 通過5G賦能工業互聯網如何發展? 2021-05-17

- 怎樣更好的運營一個網站? 2021-05-17
- 北京營銷型網站建設方案 2021-05-17
- 北京網站開發要避免哪些設計錯誤? 2021-05-17
- 網絡行業發展到現在發生的格局巨變 2021-05-17
- 網站服務器空間如何選擇 2021-05-17
- 創新互聯小程序公司帶你了解“工業互聯網”之路 2021-05-17
- 企業網站優化過程中和在以后維護過程中幾點需要注意的事項 2021-05-17
- 創新互聯教你如何在建站設計中規劃思路 2021-05-17
- 架設企業網站的概念大概是怎樣的? 2021-05-17
- 網站域名空間如何續費? 2021-05-17