8點了解柵格系統的應用
2022-06-07 分類: 網站建設
柵格系統英文為“grid systems”,也有人翻譯為“網格系統”,運用固定的格子設計版面布局,其風格工整簡潔,現已成為設計的主流風格之一。
對于網頁設計來說,柵格系統的使用,其不僅可讓網頁信息易讀性與美觀性加強,更可以讓更加的靈活與規范。今天老王就跟大家來分享一下,在UI界面的設計中8點柵格系統的應用
復雜繁瑣的信息,總是給人凌亂的感覺,而經過排版 + 布局系統性的設計卻可以大大多平臺及產品的好布局。利用「柵格系統」便可以達到這種效果,接下來我們一起來學習一下這幾種柵格系統使用方法。
1.列
2.間距
3.外邊距
4.8倍柵格
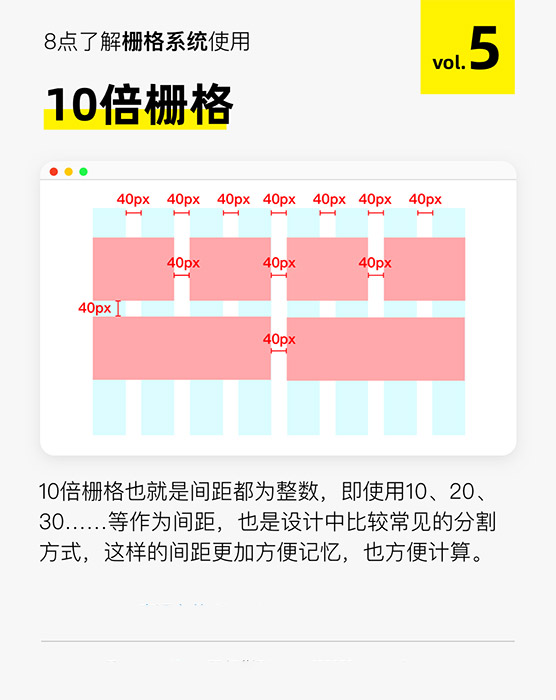
5.10倍柵格

6.定義內容寬度
7.設定柵格列數
8.利用工具設置
看似簡單基礎的柵格系統應用,卻極為考驗設計師對于細節的把控能力。
網站欄目:8點了解柵格系統的應用
轉載來源:http://m.newbst.com/news48/164348.html
成都網站建設公司_創新互聯,為您提供網站排名、小程序開發、網站設計、外貿建站、外貿網站建設、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 互聯網力量 俄羅斯核彈小姐美嬌娃(多圖) 2022-06-07
- 網站的權重如何集中起來 2022-06-07
- 網站推廣企業多元化發展利弊 2022-06-07
- 網頁設計師 陷進自己的設計怎么辦? 2022-06-07
- 【微博運營之數據分析】微博營銷數據分析的幾點要素 2022-06-07
- 如何塑造品牌人格化的營銷 2022-06-07
- 如何修改備案信息? 2022-06-07
- 服務器是什么意思?它對網站優化效果的影響都有哪些? 2022-06-07

- 網站提速的幾個方法,快速提升網站打開速度的方法 2022-06-07
- 小程序時代APP如何運營 2022-06-07
- 做外貿需要的是一種堅持 2022-06-07
- 如何書寫頁面對搜索引擎最友好? 2022-06-07
- 選擇關鍵詞是優化網站的第一步,網頁優化之選擇正確的關鍵詞 2022-06-07
- 建站前,精細的網站分析有哪些作用? 2022-06-07
- Web的普及和計算機技術的迅猛發展,人們對Web語言的要求日益增長 2022-06-07
- 網站一定要建設完整才上線 2022-06-07
- 網站為什么被k,這些原因你知道嗎? 2022-06-07
- 新手站長優化,站點內容的選擇與優化 2022-06-07
- 網頁設計中的指定內容 2022-06-07