網頁設計中不容忽視的動作按鈕設計
2016-08-24 分類: 網站建設
說到動作按鈕可能有人會說,動作按鈕就是一個按鈕加幾個文字,其實真正好的按鈕設計非常有講究的,本文說說網頁設計中動作按鈕如何設計才能既反映真實動作又能吸引用戶。




1、用文字賦予按鈕情緒

通常我們在購物網站上會看到這樣寫著“立即搶購”、“倒計時”等按鈕,這給用戶一種緊迫感,用來提醒和暗示用戶的行為。也會讓用戶有一種潛意識:如果不買可能就錯過了。但切記,一定不要在整個網站上標買同樣的按鈕,這不僅失去該按鈕原本的功能,也會讓用戶懷疑網站的真實性。只有在最核心的業務中用到,才能對轉化率真正起到作用。
2、利用動詞文字設計按鈕

一般我們看到的行動類按鈕都偏向用一些動詞,同樣可以起到召喚行為的作為。有些網站上的按鈕文字并沒有呼吁感,比如售特價機票的網站上的按鈕寫著“詳情”,非常平淡的名詞,無疑是一個失敗的例子。如果可以,盡量讓你的按鈕看上去更加有意思吧。創新互聯(http://m.newbst.com),專業網站建設、網站優化、logo設計、品牌設計、印刷等產品服務,歡迎新老顧客前來咨詢!咨詢熱線或QQ:1683211881
3、做有意思的按鈕

例如Google網站上的“手氣不錯”按鈕,是一個非常不錯的創意,它讓用戶在操作時,能感受到那么一點樂趣。亞馬遜的注冊按鈕上寫著“新用戶,從這里開始”,簡單直觀,不同于其他網站上的注冊兩字,讓用戶感覺非常貼切。
4、標示圖形的使用
按鈕可以用指示圖形,比如箭頭按鈕可以直白的指示用戶點擊相應操作,同時也省去很多文字敘述。
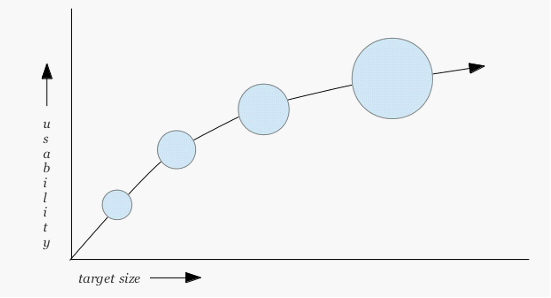
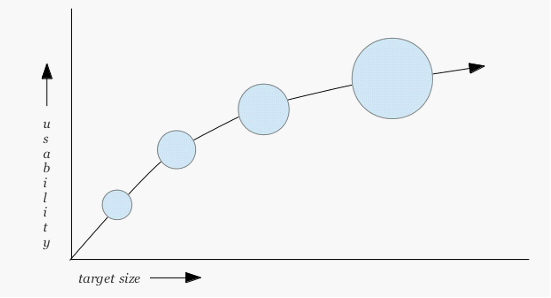
5、按鈕的大小與留白

按鈕大小非常重要,我們可以加大他們尺寸。并不是讓按鈕越大越好,在網頁中找到合適的大小,過大的按鈕也會有突兀的感覺。如果想突出按鈕,可以將按鈕周圍留白多一點。
這個頁面加入購物車按鈕,周圍包圍了無數其他元素,所得加入購物車的按鈕變得非常不明顯。這是一個反例,將按鈕放得太小太擠,會直接導致用戶購買的轉換率下降。
雖然一個小小的按鈕容易讓設計師忽視,但看了按鈕的這些設計規則后你應該明白按鈕在網站中起到的作用了吧。如果網頁中有一些漂亮有趣的按鈕,也會非常用戶點擊進去的。如果設計的平淡無奇,他也許在點按鈕的這一刻就放棄行動。那你之前做的一切努力,都白費了。
當前題目:網頁設計中不容忽視的動作按鈕設計
標題路徑:http://m.newbst.com/news48/41648.html
成都網站建設公司_創新互聯,為您提供移動網站建設、網站營銷、營銷型網站建設、建站公司、網站設計公司、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 關于企業開展網絡營銷存在的誤區 2016-08-08
- 如何讓印刷設計運用到你的網頁設計中? 2016-08-24
- 網頁的制作之網頁底部如何設計? 2016-08-24
- 深圳網站開發之怎樣設計網站? 2016-08-24
- 網頁設計中視頻背景究竟有哪些優缺點? 2016-08-24
- 網頁的設計構思,廣州網頁制作 2016-08-24
- 這些SEO的秘密,你知道嗎? 2016-08-08

- 如何做好網站外部優化工作之外鏈 2016-08-08
- 深圳官網制作:模板網站有哪些優勢? 2016-08-16
- 字體logo設計 2016-08-24
- 設計趨勢膚淺嗎? 2016-08-24
- 怎樣提高BBS的訪問量 2016-08-16
- 如何讓網站的百度更新快照天天更新 2016-08-16
- 中小企業如何建站才有優勢? 2016-08-16
- 微信服務號和訂閱號的消息列表展示區別 2016-08-16
- 為什么要在網頁設計中講故事? 2016-08-24
- 怎樣創建一個真正為你工作的網站? 2016-08-16
- 為什么我的網站百度快照不更新 2016-08-16
- 如何做好企業網站的seo優化 2016-08-08