APP頁面指示器如何設計
2021-05-29 分類: 網站建設
一、什么是頁面指示器
通常在 banner或圖片底部出現的多個小圓點,稱之為頁面指示器。它的作用是告知用戶頁面的總數量,以及當前所處的位置。如下圖:
頁面指示器的常見位置有底部中間、底部右側、外部中間三種。
1.底部中間
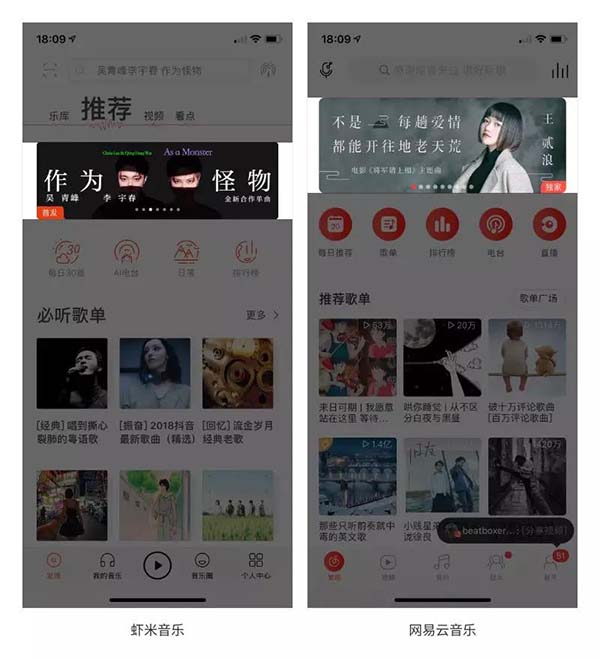
這是最常見的位置,清晰明了的告訴用戶頁面數量及當前位置。如下圖:
2.底部右側
當 banner 底部左側有標題文字時,為了不遮擋內容,所以把頁面指示器放在了底部右側的位置。如下圖:
通常出現在卡片樣式的 banner 下方,既可以不遮擋內容,讓用戶把注意力都集中到 banner 上,同時又起到了分隔模塊的作用。如下圖:
頁面指示器的常見樣式有規則形狀、異形、數字三種。
1.規則形狀
規則形狀是最常見的,比如圓形、圓角矩形。如下圖:
2.異形
除規則形狀外,根據產品特性所創造的各種異形也比較常見。如下圖:
3.數字
數字通常用在圖集、相冊等以純圖為主的場景中,告知用戶圖片總數量及當前位置。如下圖:
四、不用頁面指示器的情況
如果不加頁面指示器,用戶就不能明確的知道當前的banner或卡片是單張還是多張。這時還有另外一種表現方法,就是把兩邊的 banner 露出來一部分,來取代頁面指示器的作用。
優點是:可以讓用戶把全部的注意力都集中到 banner 上,同時又告知用戶它是可以翻頁的。
缺點是:兩邊多出來的部分,會讓頁面看起來擁擠、雜亂,沒有那么清爽,同時用戶不能明確的知道當前所處的位置。如下圖:
通常在 banner或圖片底部出現的多個小圓點,稱之為頁面指示器。它的作用是告知用戶頁面的總數量,以及當前所處的位置。如下圖:

頁面指示器設計
二、常見位置頁面指示器的常見位置有底部中間、底部右側、外部中間三種。
1.底部中間
這是最常見的位置,清晰明了的告訴用戶頁面數量及當前位置。如下圖:

頁面指示器設計
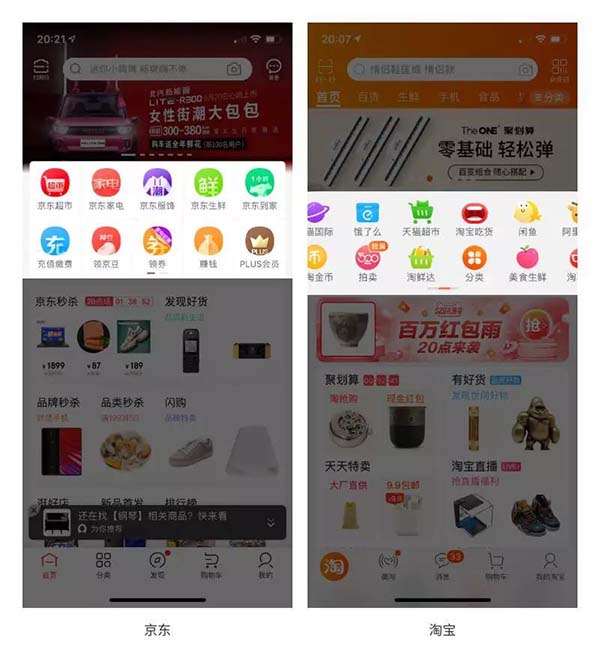
金剛區的頁面指示器也放在了底部中間的位置,既不會遮擋重要內容,又可以告知用戶還有更多的功能。如下圖:
頁面指示器設計
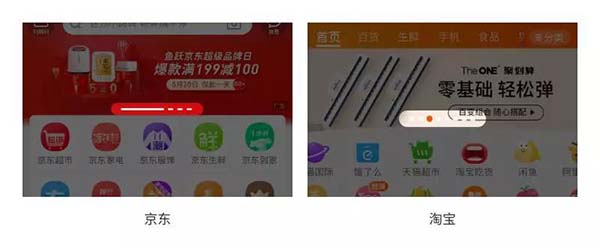
以京東和淘寶為例,它們之間不同的地方是京東屬于翻頁形式,滑動跳轉到另一頁功能。而淘寶采用了滑塊的形式,用戶滑動多少就顯示多少功能。2.底部右側
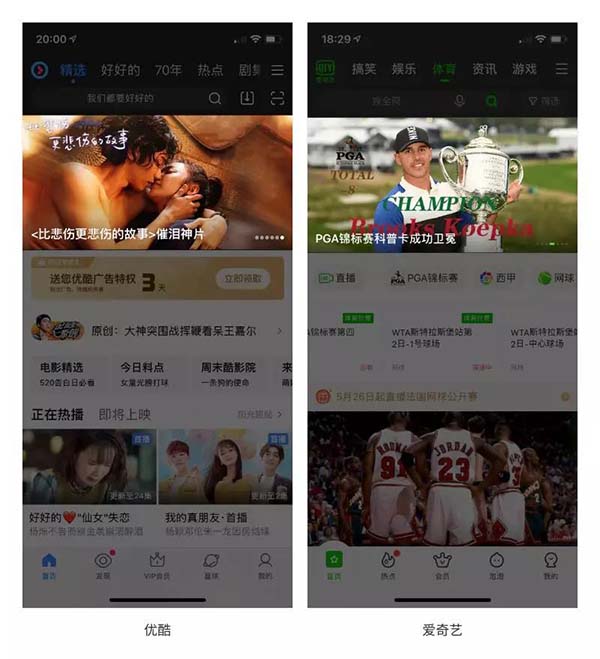
當 banner 底部左側有標題文字時,為了不遮擋內容,所以把頁面指示器放在了底部右側的位置。如下圖:

頁面指示器設計
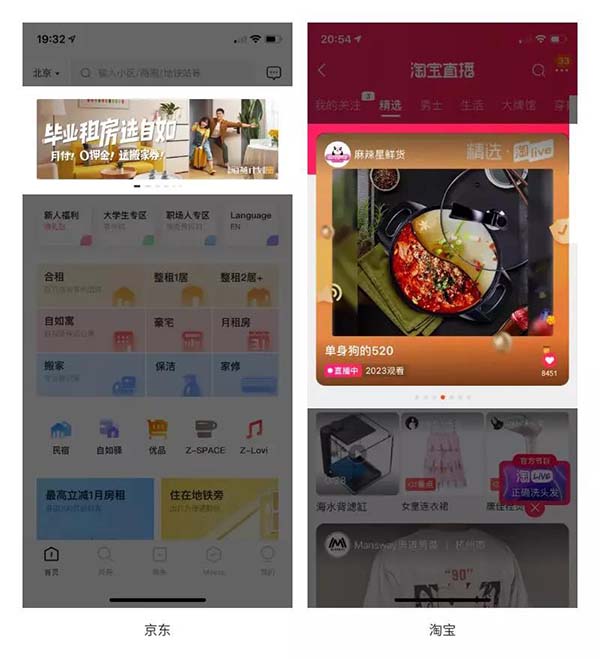
3.外部中間通常出現在卡片樣式的 banner 下方,既可以不遮擋內容,讓用戶把注意力都集中到 banner 上,同時又起到了分隔模塊的作用。如下圖:

頁面指示器設計
三、常見樣式頁面指示器的常見樣式有規則形狀、異形、數字三種。
1.規則形狀
規則形狀是最常見的,比如圓形、圓角矩形。如下圖:

頁面指示器設計
PS:話說,你看京東的頁面指示器像不像貪吃蛇~2.異形
除規則形狀外,根據產品特性所創造的各種異形也比較常見。如下圖:

頁面指示器設計
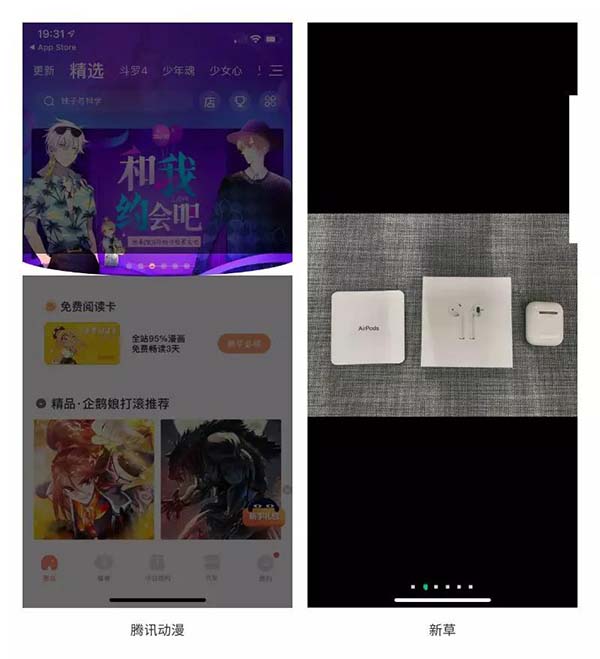
以騰訊動漫和新草為例,騰訊動漫使用了一個動漫笑臉顯示當前指示的頁面,新草則直接用了它的APP 圖標形狀來顯示。3.數字
數字通常用在圖集、相冊等以純圖為主的場景中,告知用戶圖片總數量及當前位置。如下圖:

頁面指示器設計
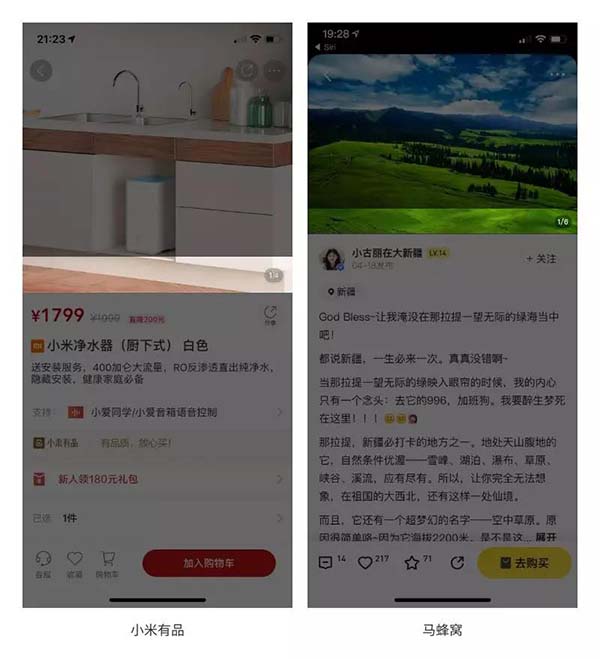
以小米有品和馬蜂窩為例,小米有品展示的商品大圖,馬蜂窩展示的是用戶上傳的照片,所以它們的都使用了數字樣式的頁面指示器。四、不用頁面指示器的情況
如果不加頁面指示器,用戶就不能明確的知道當前的banner或卡片是單張還是多張。這時還有另外一種表現方法,就是把兩邊的 banner 露出來一部分,來取代頁面指示器的作用。
優點是:可以讓用戶把全部的注意力都集中到 banner 上,同時又告知用戶它是可以翻頁的。
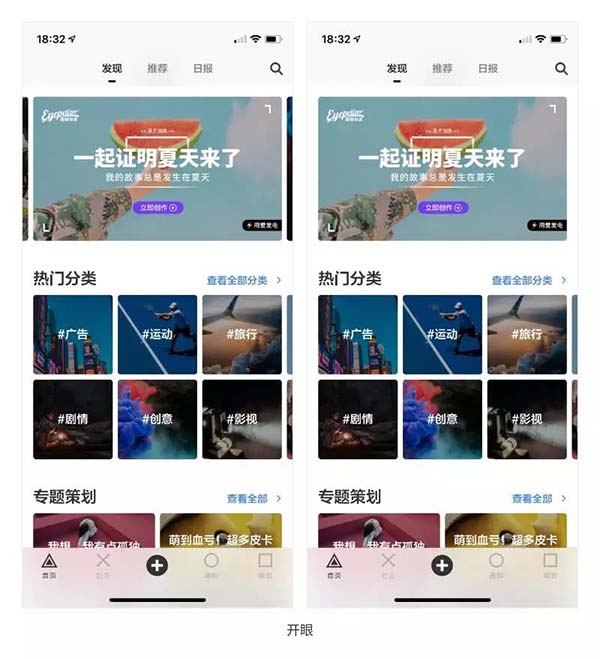
缺點是:兩邊多出來的部分,會讓頁面看起來擁擠、雜亂,沒有那么清爽,同時用戶不能明確的知道當前所處的位置。如下圖:

頁面指示器設計
右圖是我去掉了兩邊多出的部分,頁面是不是看起來舒服多了?當然,這讓它看起來像一張不能翻頁的卡片~在實際操作中,我們需要根據具體的需求來選擇合適的頁面指示器。
(鄭重聲明:本文版權歸原作者海鹽社青山所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
本文標題:APP頁面指示器如何設計
文章源于:http://m.newbst.com/news49/115549.html
成都網站建設公司_創新互聯,為您提供搜索引擎優化、企業網站制作、外貿建站、小程序開發、標簽優化、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站的建立與如何建企業網站 2021-05-29
- 平面設計、網頁設計與UI設計都是什么鬼? 2021-05-29
- 網頁設計中放大漢字的力量 2021-05-29
- 網站不一定要生成靜態頁面 2021-05-29
- 創新互聯小編告訴你網站備案不可不知的知識 2021-05-29
- 網站定制設計中,導航設計的方法有哪些? 2021-05-29
- 建網站有哪些好處?北京建網站怎么做? 2021-05-29
- 工業互聯網在新基建加持下“迅猛發展” 2021-05-29
- 線框圖在網頁設計中的重要性 2021-05-29

- 社區類網站什么樣的話題參與人數多 2021-05-29
- 企業為什么需要設計一個網站? 2021-05-29
- 創新互聯小編告訴你影響網站優化的因素有哪些? 2021-05-29
- 偽靜態對網站優化有哪些好處呢? 2021-05-29
- 不同類型APP產品分割方式設計趨勢 2021-05-29
- 你真的了解小程序嗎 2021-05-29
- 網頁設計中的神助攻工具 2021-05-29
- 設計至上的網站你了解的有多少? 2021-05-29
- 網站交互營銷頁面設計“精解”篇 2021-05-29
- 互聯網+醫療有哪些機遇與挑戰? 2021-05-29