app頁面設計|如何設計一個理想的「空狀態」
2022-06-05 分類: 網站建設
此篇是創新互聯編者,為大家提供,app頁面設計中 “如何設計一個理想的「空狀態”文章。詳情請看下面。
重視空狀態,因為它們不是用戶體驗的臨時或次要部分。

什么是“空狀態”?
頁面內容為空時,我們把它稱為“空狀態”,也就是說應用程序沒有用戶內容的那些時刻。即使指引只有一個步驟,也會讓用戶放心的使用。

目的
- 確保用戶首次使用不會刪除應用
- 告知用戶如何完成核心任務
- 首次引導要吸引用戶,成功完成任務
- 新人使用期間,“空狀態”的價值
在使用一個新的東西或者功能時,我們要利用屏幕來教育吸引用戶,把一無所有的頁面,變得飽滿。
設置要發生的事情的期望。一般是文字+視覺的表達。
創建愉快的用戶體驗:功能(解決用戶問題)、可用(容易學習,易于使用)、愉快的(空狀態是創建愉快的絕好機會,個性化的設計點)
如何設計一個理想的“空狀態”?(創造性/可能性)
1、避免死角
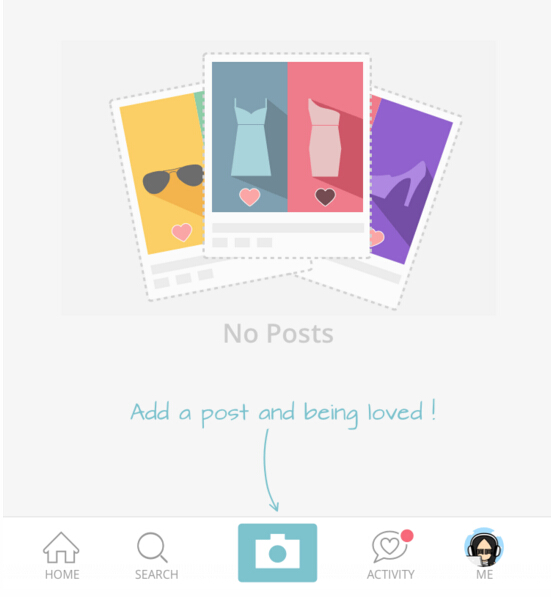
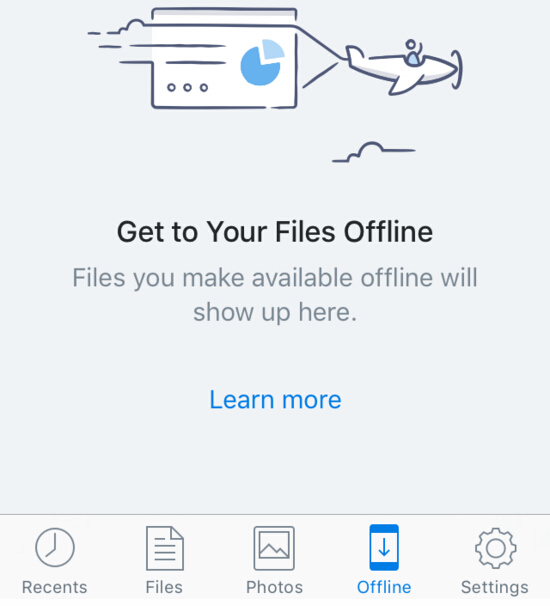
用戶在使用一個產品 完成一個從未用過的功能,不能讓用戶進入死胡同,造成額外和不必要的錯誤。沒有示例 – 只有一個死胡同。

通過引導用戶沿著箭頭將使其開始的動作,來減少摩擦。
2、保持“空狀態”視覺上是簡單的
一個偉大的空狀態設計的美麗是它的簡單。您應該使用極簡設計方法,以便將最重要的內容放在最前面,并盡可能減少干擾。文案的精心描寫與恰當的視覺結合。

3、要直觀
不要忘記,“空狀態”不僅僅是視覺美學。他們還應該幫助用戶理解上下文。即使它只是一個臨時的步驟,您應該為用戶大化其傳遞價值,并提供如何將“空狀態”更改為“活動狀態”的說明。
要告訴用戶:當前頁面是什么?改如何獲得?

4、鼓勵用戶執行
說服用戶盡快做某事,提現好處+引導操作
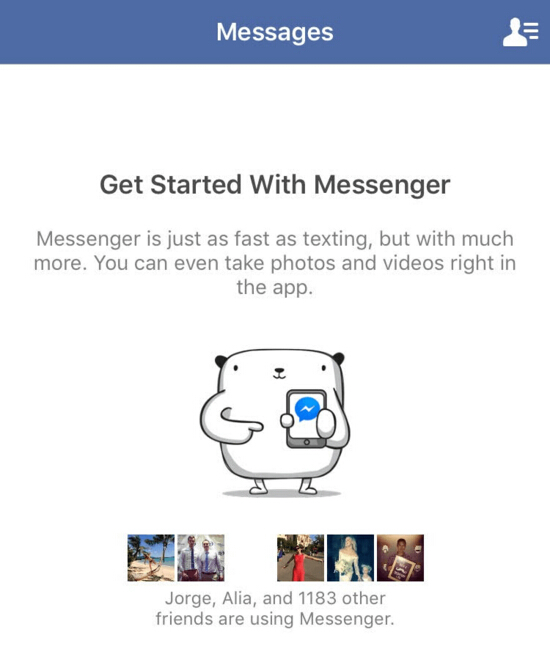
Facebook Messenger的安裝屏幕。當用戶到達此屏幕時,他們會受到鼓勵 – 屏幕讓用戶知道產品的優點(用戶可以使用Messenger拍照或錄制視頻),并告訴他們有多少Facebook的朋友已經在使用該應用程序。“安裝”按鈕引導用戶進行清除空狀態所需的下一步。用戶根本沒有其他選擇,只需觸摸安裝。

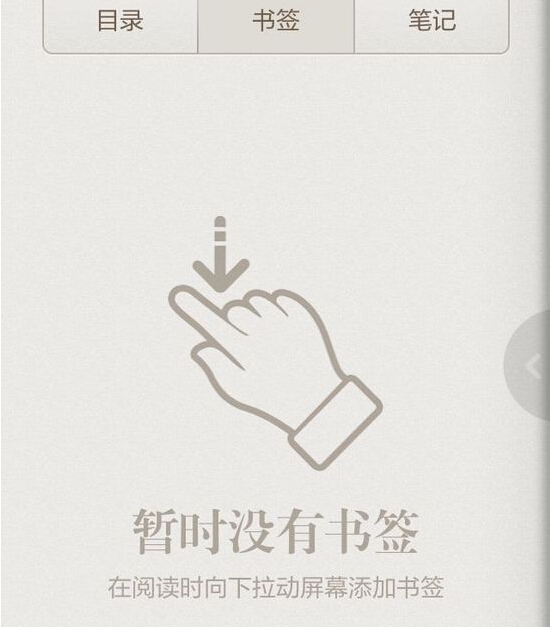
5、如果可能,提供個性化內容
當您為用戶個性化您的應用時,您會更快地展示您的產品的價值。個性化的主要目標是提供符合特定用戶需求或興趣的內容,而不需要目標用戶的努力。請考慮提供初始內容,以便用戶立即瀏覽您的應用。

例如,書閱讀應用,首次打開為用戶提供幾本書。讓用戶更快的了解你的軟件,體驗看書的方式。
6、情感進入
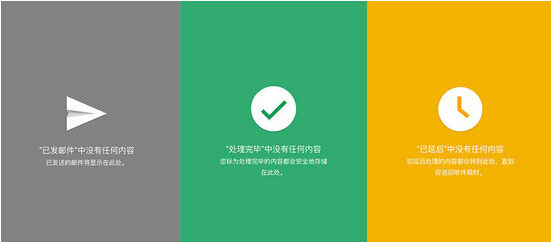
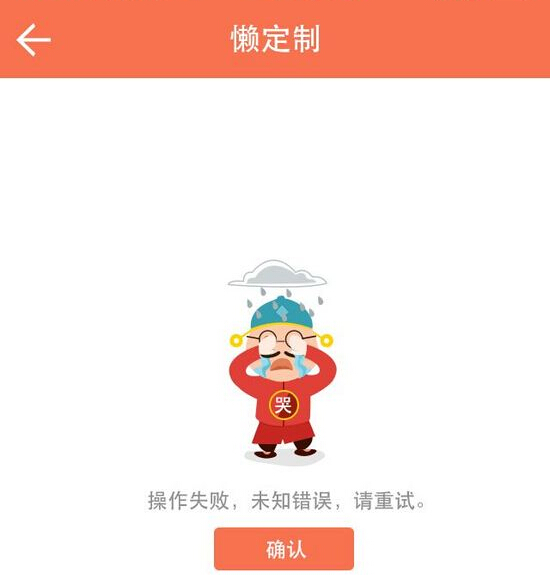
空狀態可以幫助您顯示您的業務或產品的人性化方面。積極的情緒刺激可以建立與用戶的互動感。什么樣的感覺,你的空狀態傳達,取決于你的應用程序的目的。要避免錯誤的情感傳達,盡量避免和用戶情感沖突。下圖的情感視覺太過興奮,情感表達錯誤。

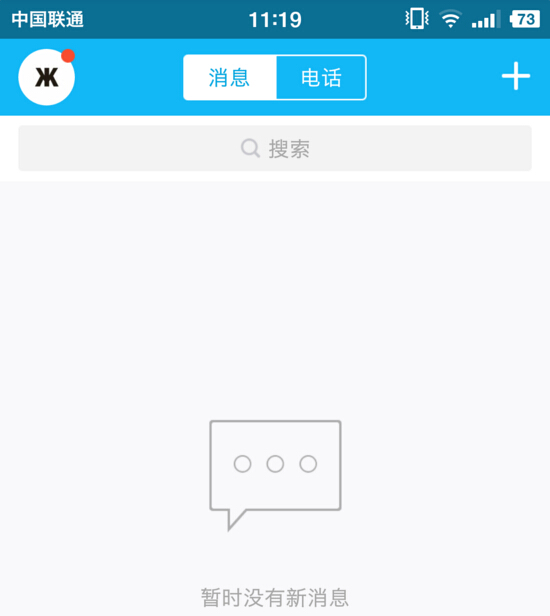
下圖是關于加載錯誤的“空狀態”,情感表達準確。

7、介紹成功狀態
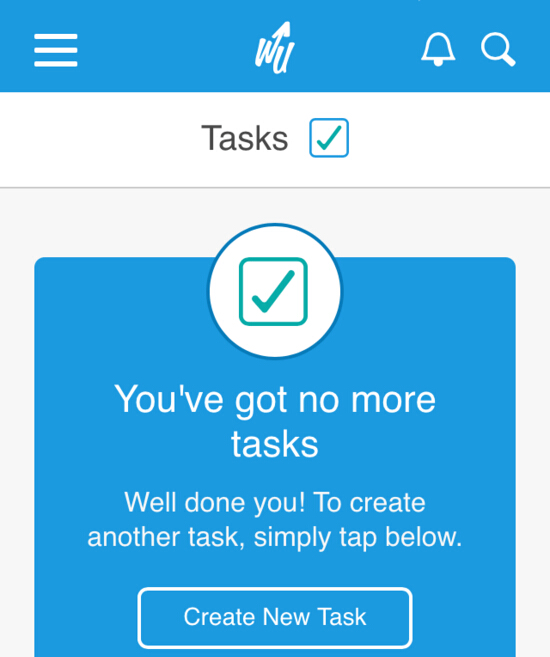
第一次用戶完成重要任務的時刻是您創建他們與您的產品之間積極情感聯系的好機會。讓您的用戶知道,他們做得很好,承認他們的進步,慶祝成功與用戶。成功狀態是一個驚人的機會,祝賀用戶完成的工作,并提示他們新的互動。例如,在蘋果市場中的應用Writeupp,清除任務列表肯定是用戶的一個積極的成就。應用程序提供祝賀,“做得好!”作為積極的加固。這種成功狀態令用戶滿意,并提供了繼續使用的后續步驟。

總結
你的“空狀態”不應該是空的。不要讓用戶在第一次打開應用時面對空白屏幕。重視空狀態,因為它們不是用戶體驗的臨時或次要部分。事實上,他們與其他設計組件一樣重要,當他們剛剛注冊,讓用戶充滿了潛在的驅動、參與和喜悅。
想看更多的APP設計資訊,可直擊點擊跳轉,找app開發服務、app設計服務可直接聯系創新互聯客服。
網站名稱:app頁面設計|如何設計一個理想的「空狀態」
文章起源:http://m.newbst.com/news49/163449.html
成都網站建設公司_創新互聯,為您提供建站公司、網站內鏈、做網站、動態網站、網站策劃、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 服務器一個IP多網站,會不會影響SEO? 2022-06-05
- 內容型產品運營的技巧有哪些 2022-06-05
- 【干貨】最全最深度的分析了,什么是錯誤鏈接? 2022-06-05
- 淺談:網站推廣企業文化建設為何愈加重要 2022-06-05
- 專治各種LOGO創意枯竭癥 2022-06-05
- 自媒體時代REO或將取代SEO 2022-06-05
- 微信公眾平臺全面開放原創和留言功能 2022-06-05

- 新手學習百度SEO優化技術,該怎么選擇專業的培訓機構? 2022-06-05
- 企業網站做百度搜索推廣對自身發展有什么樣的好處? 2022-06-05
- 網站推廣企業需找準啟明 破“迷茫” 2022-06-05
- 網站內容頁和聚合頁指的是什么? 2022-06-05
- 如何讓用戶參與建立網站 2022-06-05
- 如何做到網站推廣 網站推廣的5大關鍵 2022-06-05
- 設計產品推廣頁,一定要注意這5個坑 2022-06-05
- 如何保持百度關鍵詞排名前三 2022-06-05
- 一款APP的好壞是如何確定的 2022-06-05
- 網絡運營策略五大關鍵步驟 2022-06-05
- 站內優化主要包括哪些方面?站內優化大匯總! 2022-06-05
- 企業網站安全三大基本保障事項 2022-06-05