帶你了解12種常見的網頁布局設計
2022-06-23 分類: 網站建設
為什么了解網頁布局很重要?網頁布局在很大程度上決定了網站的訪問者將如何與網頁內容進行交互。
這里將介紹一些常見的網頁布局形式,例如卡片式、分屏布局、網格布局……一起來看看吧!
卡片式網頁布局
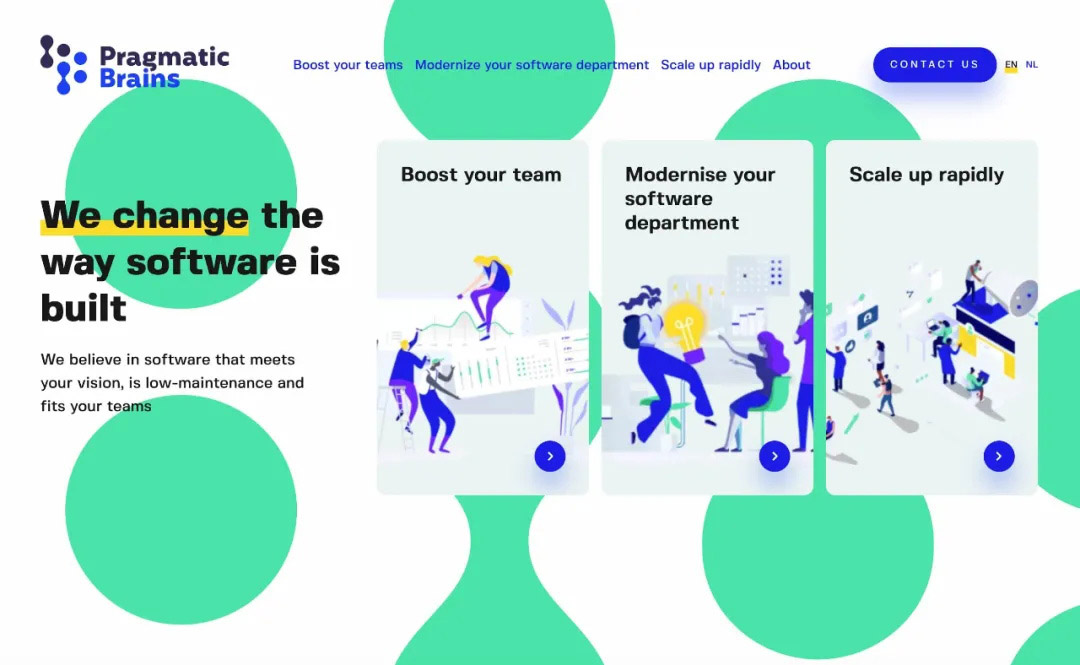
卡片式布局被Pinterest、臉書和推特等網站所使用,它非常適合在新聞網站和博客上使用,因為卡片式布局可以在頁面上放置大量內容,同時又保持每部分內容各不相同。
卡片式布局主要有兩種形式:
網頁中每個卡片的尺寸相同,卡片的排列非常標準,例如Dribbble的網頁布局;
分屏布局
當兩個元素在頁面上具有相等的權重時,分屏布局是一種流行的設計選擇,并且通常用于文本和圖像都需要突出顯示的設計中。
分屏設計特別適合電子商務網站上的產品頁面。產品圖片需要在頁面上突出顯示,但價格、規格、購物車按鈕等信息也要顯示。
大標題
隨著移動設計的盛行,大標題排版變得流行起來。大號字體在標題中特別流行,在一些網站的正文中也能看到。
較大的文本更具可讀性,可以改善使用體驗。另外它還提供了強大的視覺效果,因此這種布局在極簡主義設計中特別受歡迎。
個性化推薦
個性化算法推薦可以根據每個人的喜好量身定制數字體驗。人工智能技術的發展讓算法變得更易用,能精確分析用戶的喜好。
根據用戶之前的訂閱習慣,Netflix可以為用戶個性化推薦他們最有可能觀看的電影。
網格布局
網格為設計提了視覺上的平秩序感,以一種平衡且有組織的方式呈現內容,使內容更易于人們使用。
在網格設計中使用不同大小的內容可以在保持內容有序的同時增加視覺吸引力。
雜志版式布局
雜志和期刊的布局方式影響了網絡雜志的版面設計。這些網頁布局很適合有大量內容的網站,尤其是每天都需要更新內容的網站。
單頁布局
單頁布局將網站的所有主要內容放在一個網頁上,通過滾動完成導航,有時還使用視差滾動效果。
F型&Z型布局
F型和Z型布局是指用戶的視線如何在頁面上移動,即用戶如何掃描內容。F型布局有非常明確的視覺層次結構,因此適合內容更多的頁面。
Z型布局將視線吸引到頂部,然后沿對角線方向向下延伸到底部,然后再次延伸。
不對稱布局
在設計中,不對稱會產生動態化的視覺沖擊力。大多數情況下不對稱是由于圖像和文本間無法平衡而造成的。
由于不對稱會產生動態的、充滿活力的視覺印象,因此對那些想要傳達這種形象的品牌來說是非常有用的。

簡潔布局
這種布局的優點在于完全專注于內容,沒有視覺上的混亂。
干凈簡單的布局幾乎適用于任何類型的網站。許多優雅的網站都可以被認為是“簡潔的”,無論它們包含什么設計形式。
導航標簽
導航標簽適合用于包含少數項目的菜單,否則導航會顯得很混亂。
輪播
輪播內容包含圖像和文本,通常出現在網站的頂部,用來突出顯示內容。
總結
好的網頁設計具有很強的適應性并且對用戶來說始終是友好的。
遵循網頁布局的實踐,能夠帶來全新的數字體驗,靈活地調整不斷變化的技術和設計趨勢,進一步實現品牌目標。
網頁題目:帶你了解12種常見的網頁布局設計
網站路徑:http://m.newbst.com/news49/170649.html
成都網站建設公司_創新互聯,為您提供外貿建站、標簽優化、電子商務、做網站、定制開發、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站怎么優化才能讓關鍵詞排名穩定 2022-06-23
- 微信廣告系統+微信小店,移動電商平臺初現規模! 2022-06-23
- 網頁設計中必須注意形式與內容的高度統一 2022-06-23
- SEO技術優化基礎理論及基本概念的認知 2022-06-23
- 分類信息網站的做站推廣經驗分享 2022-06-23
- 20種常用的網站優化技巧 2022-06-23

- 如何用微博客進行網絡推廣? 2022-06-23
- 為什么要做營銷型網站?營銷型網站如何定義? 2022-06-23
- 【建站知識】做定制網站建設有必要嗎? 2022-06-23
- 網站怎么優化才能吸引客戶?教你網站優化的技巧 2022-06-23
- 增加外鏈的幾種模式 2022-06-23
- 快速被搜索引擎收錄的技巧,做高質量的外部鏈接 2022-06-23
- 網頁信噪比是什么東西?跟優化推廣有什么關系? 2022-06-23
- 熟知用戶行為的這7個層面,你的設計才會走進人心 2022-06-23
- 網站SEO的十大反向鏈接檢查工具 2022-06-23
- 404頁面的作用以及網站如何添加404頁面? 2022-06-23
- 百度智能小程序注冊規則及名稱選擇 2022-06-23
- 建站選擇CMS程序時需要注意什么 2022-06-23
- 所謂資本寒冬,不過是一廂情愿的破滅 2022-06-23