電商詳情頁設計如何提升轉化率
2022-06-27 分類: 網站建設
這篇繼續聊轉化。前面三篇文章詳細的說了轉化分析模型、情感設計以及價格策略,這次來說說產品收入轉化的關鍵頁面——電商詳情頁。

各大電商賣家體量龐大,其中僅淘寶賣家就有上千萬,受眾用戶廣,所以關于電商詳情頁的設計方法有很多,分析角度各有不同。這篇是我最近關于電商詳情頁的一些落地思考,也許能提供不一樣的角度,主題是:“消除疑慮”,即消除用戶在下單過程中的疑慮。
經常有逛電商的習慣,但是我發現很多電商詳情頁并不能解決我的問題,雖然賣家可能把他們覺得重要的信息都非常精準和客觀的講清楚了,但是對用戶來講,得到的信息確并不一定是明確或用戶需要的,比如尺寸的呈現、產品效果的展示、不同使用場景下的問題(不一定是產品本身),以及怎么讓我相信詳情的說辭是客觀的。
下面我一一說來。
找到參照物和使用場景比數值精確更重要
之前網上選購臺燈,臺燈的設計、功能都挺滿意的,但是有個問題讓我停止了下單動作,如下圖:

因為這個臺燈不能調整燈光亮度,于是就產生了一個問題,燈泡我到底是買5瓦還是7瓦,7瓦當然比5瓦要亮,但是亮就是合適嗎?
燈泡并不是買亮的就好,臺燈需要是亮度適合且能不損傷眼睛,舒適的燈光最好。還有,買5瓦會不會有點偏暗,如果看書本文字小點,會不會看不清,這是我所面對的問題。
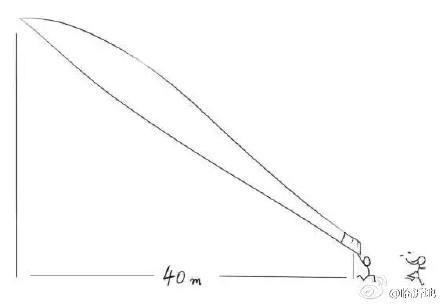
這種表述的問題很多商品詳情描述都有,賣家好像習慣了用精確的數據單位表達,比如:4m,20cm,100ml,2l、3kg,50g等等。之前騰訊新聞出了一篇新聞標題:女子持 40 米長刀當街砍人。當時看了其實沒太大的什么感覺,只是覺得尺寸好像有點問題,直到看到了下面這兩張圖,我才真的是震驚了。


我們對度量單位是不敏感的,1.2kg多重?1.2m多長?所以,更別說理解5瓦、7瓦燈泡的亮度了,既然這種表達方式有問題,那么候正確的表達是怎樣的呢?
構建使用場景和建立參照物
比如臺燈以讀書、電腦使用、床頭使用為場景,分別配拍攝照片做詳細描述。描述在5瓦、7瓦燈泡下各場景下產品使用的舒適感,讓用戶根據跟各場景下5瓦、7瓦使用情況選擇,而不是讓用戶去理解5瓦、7瓦這個兩個數字,然后去查閱資料我該選哪個。
再比如,要購買500ml的水杯,這水杯是大還是小,最好的辦法怎么樣?不是重點說我這水杯500ml,而是拿出常見的參照物,比如可樂罐或礦泉水瓶。水杯和可樂罐放在一起拍攝對比照片,我們就能知道500ml大約多少了。我們一般對可樂罐大小是有概念的,有參照之后才有直觀的容量感受。
便攜式充電寶,為了體現便攜體現小,一般會使用如下配圖,詳細標注充電寶的尺寸。

可惜的是,你無法從這張圖里體會到便攜。正確的做法是怎么樣的呢,如下圖,以其他常見手機為參照,對比尺寸,當然也可以以充電寶放在褲子口袋的照片做演示。

再比如耳機,有時候會覺得耳機線太短,想買個長的,那么問題來了,多長合適?1.2米算長還是短?1.2米的數據很精確,但是很多人對這1.2米到底有多長是沒有概念的,怎么才能好理解呢,搭配使用場景的實拍,我們耳機的使用一般就兩種情況,室內室外。
室外使用。我們拉上一個中等身高(比如男:173cm,女:160cm)的童鞋為參照物,把插上耳機的手機放在褲子的口袋里,拍攝站立、徒步、公共交通、跑步、騎行等各種場景使用,我們大致能知道這個耳機的長度是否夠了。
室內使用。一般分兩種情況,筆記本和臺式機的差別。筆記本往往是放在桌上,線的長度一般是夠的。而臺式機主機往往在桌底下,這時候就可能面臨耳機線不夠長的問題,這個時候你通過拍攝場景使用圖,用戶對使用長短就一目了然了。
所以,對于度量問題,我們對數據是有模糊感的,這會直接影響下單。使用場景構建和對比參照來體現產品規格參數,減少用戶模糊感,消除疑慮,能直接解決用戶對度量的理解問題。
直觀視覺感呈現產品特性
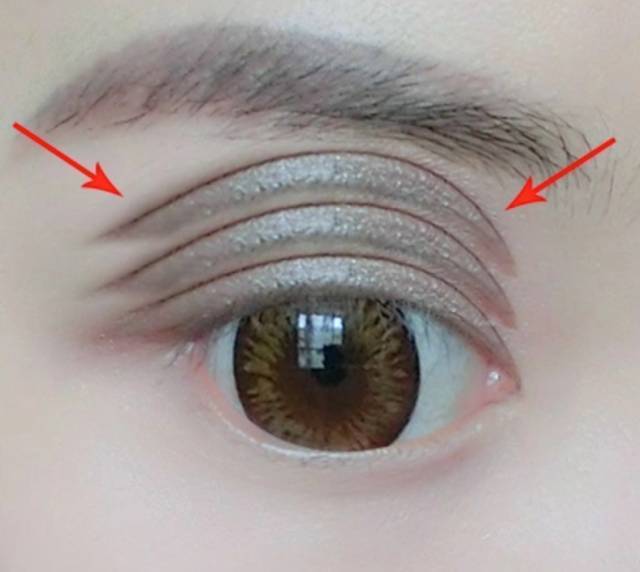
之前在網上看到一個張圖,賣家想凸顯雙眼皮貼效果不錯,用了如下圖。

看第一眼覺得挺搞笑,誰特么會這么貼啊,嚇死個鬼啊!但是仔細一想,卻驚嘆于賣家的洞察力,雙眼皮貼買了回來,最重要的不就是看起來真實嗎,這張圖夠體現了吧,3D立體效果杠杠的。
我們在描述一件商品時喜歡用華麗的辭藻和精美的配圖,用來體現產品的高大上,還是以耳機為例,比如下面這樣的說辭:卓于音,傲于形。看完之后,只有一種感覺:這是什么鬼。從這樣的廣告詞和設計中你能知道這個耳機好在哪里嗎?

那正確的該怎么表達?圖文呈現功能特點。比如耳機3D的立體環繞音,你可以配上類似如下圖片。

加上文字說辭:戴上此耳機,如同置身大型音樂會現場,你可以分辨出右邊的大提琴、中間的長笛,最后邊的鋼琴。
這樣的配圖和描述,你是不是對立體環繞音有更精準的理解了,知道這個耳機好在哪里了。
提個小問題,如果你買的是透氣鞋,你會怎么體現鞋子的透氣性?
下面這個圖,幾乎挽救了整個透氣鞋行業。就鞋子上面兩片云,但是這個卻非常形象的體現了鞋子的透氣性,產品亮點一目了然。

再比如,我看到的一個粘鉤的,為了體現粘鉤的牢固性,配圖是這樣的。


第一次看到差點笑出聲,你就算嘴巴再靈巧,辭藻再華麗,把粘鉤說出花來,都遠不如上面這幾張圖來的實在吧。
再比如沖鋒衣,沖鋒衣的評價指標里有一項是防水性,怎么體現呢,給布料配上水滴在布料上的圖夠了。

如果是這樣的呢,是不是超出預期了。

對于產品特性,我們應該找更加直觀視覺化的表達方式,無論圖形或是文字,讓用戶一眼直白的了解產品特點。相比高大上的配圖、華麗的辭藻,內容的表達比形式更重要,我們不是在做文藝工作。
發現用戶疑慮
你把前面的兩個問題對比思考下,你會發現我說的是同一個問題,即:是否從用戶的角度思考。我們以精確的度量單位和華麗的用詞來表達產品的時候,我們是否考慮過用戶的理解問題。
繼續延伸思維,現在我們把從用戶角度思考的思維方向放大,放大到整個詳情頁面的設計規劃上來,去理解用戶的顧慮,這個時候,你會有新的發現,我們繼續。
當我們介紹我們產品的時候,會習慣性的講產品特點:啪啦啪啦一、二、三、四、五列出幾大條,有條有理,邏輯清晰。但是。。。。這個習慣并不一定是對的。
問題在哪?
沒從用戶的角度思考。
當我買一件商品時,我除了需要考慮產品的幾大特點之外,還要考慮用戶在產品使用場景和自我需求的方方面面,比如的下面這把椅子我很喜歡,但是我從來沒有想過把他買回家。為什么?

很大,家里放不下。
假設讓普通賣家做設計把椅子的詳情頁,他可能會這么做:說明下椅子的人體工學設計、所用木材、布藝、材質優良之類,然后配上幾張高大上的使用大圖(如下)和細節圖,就大功告成。

用戶買的不是一件商品,而是商品所帶來的完整的服務感受。商品在購買、使用中所有環節能思考到的問題都會影響用戶購買。
也就是說,在我們描述產品時,應該從用戶整個購買和使用場景來思考他要什么,就像上面的椅子,如果除了產品特點說明外,賣家能提供非常直觀的尺寸展現,并通過圖文告訴用戶怎樣才能放在家里空間不大的位置,擺放有什么技巧,消除用戶使用疑慮,那么下單必然水到渠成。
以鞋子為例,很多鞋子的的詳情展示會體現在鞋子的設計、樣式、舒適性、制作工藝方面,但唯獨缺少了對用戶使用情況的思考,比如你有專門講過鞋子對腳臭的人的解決方案嗎?有講過對腳拇趾外翻的解決方案嗎?有講過對鞋子磨腳的解決方案嗎?有說過布料的色差問題嗎?這些問題在用戶的購買過程中都很常見,雖然不見得都是產品問題,但是會影響用戶下單。
我在逛淘寶的時候,看到下面這個臺燈,很便宜、銷量也是相當高,但是除了臺燈本身燈光、設計問題外,但是我有個擔憂:他太便宜了!
便宜就意味著我會對他的用料有所擔心。燈罩是布的,這布質量可靠嗎,會不會很容易破;底座是木的,木料是不是三合板,制造工藝會不會很爛,容易割手。

這是一個用戶看到低價產品的本能反應,他會質疑產品品質,那么在商品詳情頁里,你就需要做下燈罩、底座的詳細材質說明,讓用戶覺得便宜也是可以不降低用料的,打消用戶疑慮。
商品詳情頁的目的并不是為了說清楚產品本身,而是促進用戶下單。從用戶角度出發,分析用戶的思考路徑,解決用戶下單前的一系列問題,而不僅僅只是產品問題。
最后一哆嗦
前面講了從用戶角度出發,讓產品的度量和特性呈現更直觀,讓產品詳情的表述更符合用戶期望。這里講一個小問題,作為前面內容的補充。
因前面的內容表述都是第一人稱,以賣家本身對用戶的理解角度來表述產品,那么對用戶來講,他會很容易產生一種疑慮即:上面的描述的都是靠譜的嗎?畢竟都是你自說自話,王婆賣瓜不是。
商城中有非賣家第一人稱的表述嗎?
有,評論。
所以,到這里,你也許能理解我想說什么了,引導已消費用戶從用戶希望看到的內容上評價。
網上買了不少東西,很多賣家會通過評價返利的方式引導用戶寫好評,引導用戶寫好評這個做法當然很好,但并不好,好的做法是要引導用戶怎么寫好好評。
比如前面的便攜充電寶,如果前面的描述依然不能讓確信這個是便攜的,那么如果你的評論區里有些評論是從便攜的角度來評價產品,那么就會促使疑慮用戶確信充電寶便攜。
再比如前面的耳機3d環繞音效,如果評論里有用戶寫的是:“戴上耳機看片兒,里面背后有開門聲,我本能的扭頭去看我背后的房門,還以為來人了,嚇死本寶寶了!”。用戶下單是不是分分鐘。
瀏覽評論是下單前的一個重要步驟,在這一步驟里如果能引導已購買用戶以第三方的角度幫你點評你產品,從用戶關心和擔憂的點出發,解決用戶的疑慮,單量必然可觀。
詳情頁的設計并不只是詳情描述那一塊,而是整體的促進用戶的下單策略。
從用戶角度出發,完整的思考用戶下單流程和疑慮,對的,從用戶角度出發。
完!
產品轉化知多少:高轉化的四種分析模型
產品中的情感運用:情感設計也有落地章法
無錢無資源,產品怎么建立差異化
本文題目:電商詳情頁設計如何提升轉化率
路徑分享:http://m.newbst.com/news49/172349.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、搜索引擎優化、品牌網站設計、ChatGPT、定制網站、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 通過用戶習慣行為進行精準營銷 2022-06-27
- 創新互聯建站:網站SEO優化如何做階段規劃 2022-06-27
- 網站用戶體驗之網站結構如何設計? 2022-06-27
- 嚴厲打擊惡意劫持 百度移動搜索推出烽火算法 2022-06-27
- SEO們常犯的幾種網站過度優化問題都包括哪些? 2022-06-27
- SEO新手該如何通過自學基礎教程快速入門網絡營銷呢? 2022-06-27
- 簡單有效的空間共享式網頁排版 2022-06-27
- 站點優化需循序漸進,切勿過度優化 2022-06-27
- 在Dreamweaver中指定哪里處理動態頁 2022-06-27

- 網站優化現階段效果如何分析? 2022-06-27
- 什么樣的網站用戶體驗是不好的 2022-06-27
- 三種方式讓你打破網頁設計規則,讓網站不在條條框框 2022-06-27
- DW中級篇:html文件如何包含外部文件? 2022-06-27
- 好看的紋理網站源界明朝字體設計 2022-06-27
- 頁面數據分析:跳出率和退出率分析 2022-06-27
- 【做好基本的以下幾件事才能搞移動端網頁設計】 2022-06-27
- 網站要設計得讓用戶簡單易用 2022-06-27
- 模特門戶網站首頁設計效果圖 2022-06-27
- 成都創新互聯入駐的資料需要提前準備嗎 2022-06-27