網(wǎng)站建設(shè)重要的設(shè)計趨勢
2014-04-11 分類: 網(wǎng)站建設(shè)
網(wǎng)站建設(shè)重要的設(shè)計趨勢顏色和層次,這對設(shè)計元素已經(jīng)很多年的趨勢背后的驅(qū)動力。雖然我們還沒有看到任何東西拿過來,像平面設(shè)計前幾年或最近的材料設(shè)計,都風(fēng)格元素是推動設(shè)計師探索新事物。
顏色的選擇和分層似乎在這種大趨勢的根和正在使用的設(shè)計方案,即使沒有完全平坦或材料美學(xué)。這是這個月的設(shè)計趨勢:
1。很多層的元素
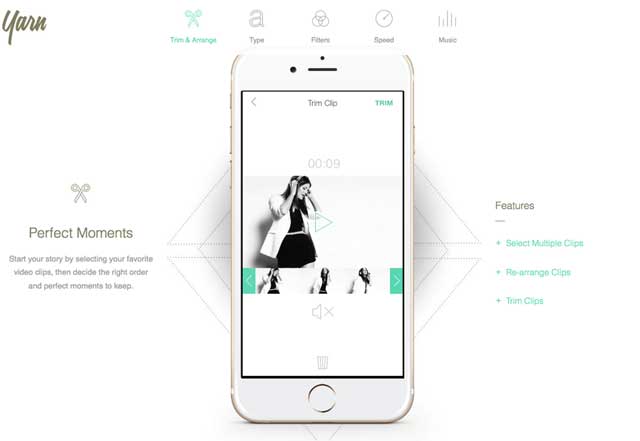
分層單元和三維效果在2D網(wǎng)頁空間的必備技術(shù)。多虧了有趣的技術(shù),甚至更好的如何,主要通過材料設(shè)計了分層的元素出現(xiàn)在所有類型的項目。
什么是特別好的是它給了一個網(wǎng)站,一個更現(xiàn)實的感覺。用戶幾乎可以抓取屏幕上的元素。(這是一個好東西!)訣竅是,每一層應(yīng)該看看真正的光,和層看起來自然。
這里有一對夫婦開始嘗試你的設(shè)計項目層的方法:
“電梯”的元素從一個簡單的陰影或動畫的背景。歐萊這是否與不同平面上的多個元素,但他們齊心協(xié)力,看起來自然。
允許元素相交。文本可以交叉成的一個圖像占用的空間。
視差滾動功能來創(chuàng)建分層元素的一種有趣的方式(一個前景運動背景上不太多)。
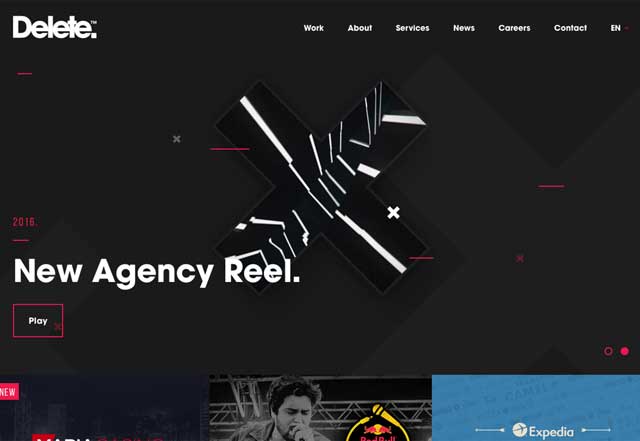
使用幾何圖形、動畫和顏色變化在模仿設(shè)計深度。用戶應(yīng)該覺得他們幾乎可以分為視覺效果,如由經(jīng)驗刪除代理。
通過將畫布的外面創(chuàng)建層,元素超出屏幕的背景或邊緣。
允許元素休息上一個紋理的背景創(chuàng)建頂層之間的分離(用戶可以想象實際接觸)和背景層。

如何建立一個獲獎的網(wǎng)站設(shè)計團(tuán)隊
利用Web技術(shù)作為一種手段來加強(qiáng)競爭優(yōu)勢


2。黑暗的顏色方案
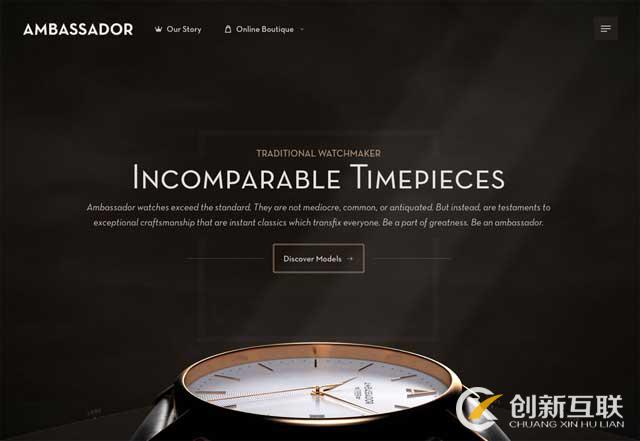
一會兒,好像每個網(wǎng)站是一個極簡主義者的理想,包括白色背景。這一趨勢有更暗的顏色方案是新興的設(shè)計最喜歡的轉(zhuǎn)移。
和很好的理由。一個漂亮的深色配色方案可以引人注目,不在一些用戶的眼睛是明亮的白色苛刻。另一方面,黑暗美學(xué)可以多一點麻煩,如果文本是小或較小的屏幕(所以一定要特別注意多元素呈現(xiàn)在移動設(shè)備上)。
元素,真正站在了黑暗的顏色方案,包括視頻和動畫的使用,即使難以辨認(rèn);大膽的黑白印刷,流行色彩鮮艷的口音呼吁采取行動或重要的信息和適當(dāng)?shù)目傮w情緒。
記住,黑暗并不總是意味著黑。黑色的配色方案可以植根于從紅軍藍(lán)軍的各種色調(diào)的綠色。而黑色的選項是最常見的,它是選擇肥沃的黑色,是由各種顏色組合的重要。一個扁平的黑色(或“黑”印刷設(shè)計師呼叫它)會留下點什么是網(wǎng)站設(shè)計所需的。
當(dāng)工作與深色配色方案特別照顧,以確保有適當(dāng)?shù)膶Ρ仍兀伾蛨D像之間不迷失在黑暗自然的設(shè)計。白色是一個很好的選擇以及其他基色的亮度或飽和度的很多。記住把大小對比以及。考慮增加所有文本元素的大小由10至百分之20個工作在一個黑暗的框架確保可讀性時。


3.梯度東山再起
梯度的技術(shù)之一,通過平面設(shè)計避開卷土重來。(它甚至被用在大多平面設(shè)計模式。)
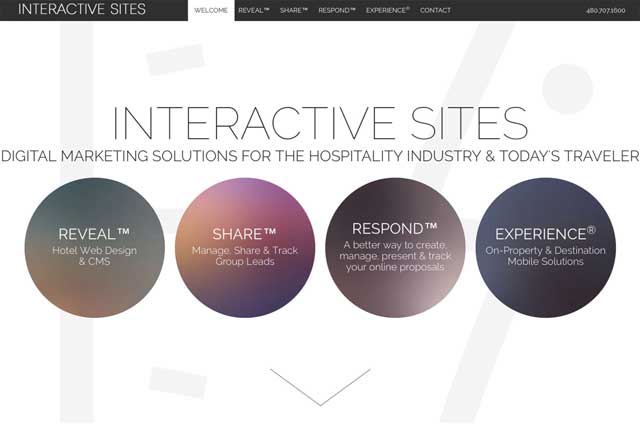
梯度工作是因為他們做的東西很多人認(rèn)為平面設(shè)計缺乏,這是幫助創(chuàng)建深度。什么是新的關(guān)于梯度這一次是,他們不是用來模仿的紋理或無目的的。今天的趨勢集中在鮮艷的漸變,強(qiáng)調(diào)內(nèi)容。從全屏幕的梯度覆蓋的背景下,幾乎所有的東西都說到技術(shù)…只要是大膽的。
設(shè)計師充分利用梯度復(fù)出在幾個不同的方式:
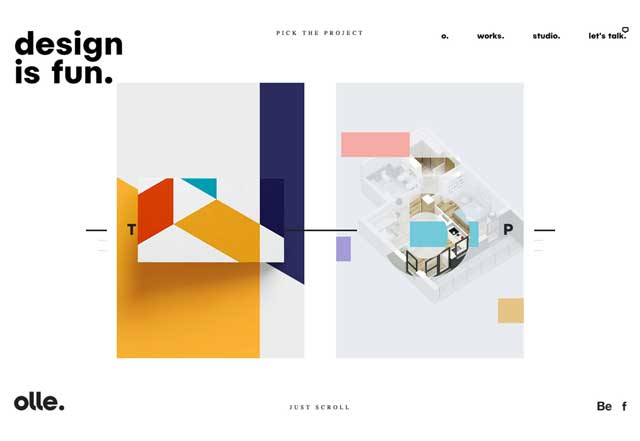
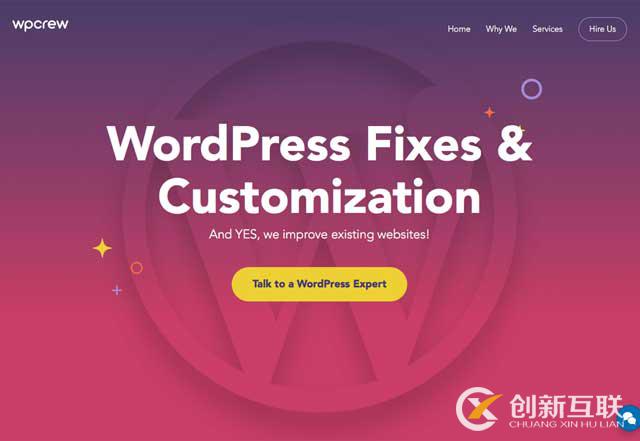
梯度“平色”對混合設(shè)計理念大膽地看,如網(wǎng)站wpcrew。
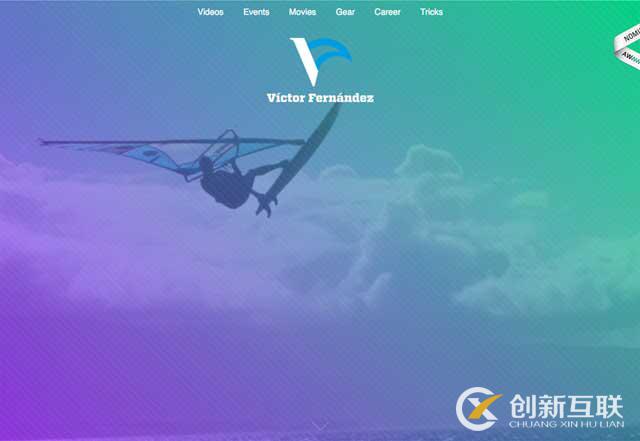
雙色調(diào)的梯度是一個有趣的顏色疊加在一張照片,可能有點缺乏或增加深度背景感興趣。
雖然許多這些梯度似乎是在一個更大的規(guī)模,它們被用于較小的元素,如按鈕或關(guān)注的具體內(nèi)容。
還有一些梯度不考慮以及。(既然你不想設(shè)計看起來像它跳出來2012!)
小心小梯度。使用圖標(biāo)仍不推薦。
不要讓你的內(nèi)容。照片上的漸變疊加,可以很好的(只是想一些很酷的效果,但Spotify特點規(guī)律)的照片還需要辨別。
大膽的顏色梯度往往有一種光,愉快的感覺。確保網(wǎng)格與您的內(nèi)容。
注重色彩組合和對比的時候,可讀性。一些梯度可以得到光和白色文字可以提出一個問題。確保測試的可讀性與顏色,不同的響應(yīng)斷點和多個大小的裝置。(與梯度,可讀性問題有時會出現(xiàn)在你意想不到的地方。)



結(jié)論
網(wǎng)站建設(shè)重要的設(shè)計趨勢沒有什么比顏色更有趣,當(dāng)談到設(shè)計。趨勢的顏色是好是因為他們可以添加到幾乎任何風(fēng)格的設(shè)計元素,沒有進(jìn)行全面檢查。同樣是真正的分層元素。這是一個可以被添加到一個現(xiàn)有的設(shè)計給它一個更現(xiàn)代的感覺技術(shù)。
分享題目:網(wǎng)站建設(shè)重要的設(shè)計趨勢
URL標(biāo)題:http://m.newbst.com/news49/19849.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站建設(shè)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站建設(shè)與網(wǎng)頁設(shè)計的簡約 2014-03-25
- 網(wǎng)站建設(shè)發(fā)展定位優(yōu)點與服務(wù) 2015-07-11
- 深圳平臺網(wǎng)站建設(shè) 2015-07-11
- 金融投資網(wǎng)站建設(shè),深圳金融投資網(wǎng)站建設(shè) 2015-07-11
- 免費網(wǎng)站建設(shè) 2015-07-10
- 深圳網(wǎng)站建設(shè)案例分享易科國際 2015-07-10

- 通過網(wǎng)站建設(shè)如何讓企業(yè)成為行業(yè)的領(lǐng)頭羊 2014-04-02
- 企業(yè)網(wǎng)站建設(shè)過程中設(shè)計制作注意事項 2014-03-08
- 深圳網(wǎng)站建設(shè)如何設(shè)計不可抗拒的情感 2014-03-05
- 深圳網(wǎng)站建設(shè)多少錢 2015-07-11
- 深圳精品網(wǎng)站建設(shè) 2015-07-11
- 深圳好的網(wǎng)站建設(shè)公司有哪些 2015-07-10
- 網(wǎng)站建設(shè)如何抓到用戶心理 2015-07-10
- 電子商務(wù)網(wǎng)站建設(shè)方案 2015-07-10
- 福永網(wǎng)站建設(shè) 2015-07-09
- 深圳沙井網(wǎng)站建設(shè)有哪些優(yōu)勢 2015-07-09
- 深圳網(wǎng)站建設(shè)案例分享深圳盛創(chuàng)興業(yè) 2015-07-09
- 網(wǎng)站建設(shè)者rukzuk與眾不同 2015-07-09
- 深圳高端網(wǎng)站建設(shè)多少錢?如何預(yù)算 2015-07-09