響應(yīng)網(wǎng)站導(dǎo)航設(shè)計標(biāo)準(zhǔn)
2014-05-31 分類: 網(wǎng)站導(dǎo)航
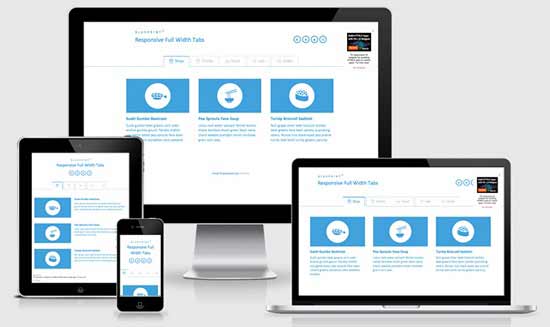
響應(yīng)網(wǎng)站設(shè)計已成為標(biāo)準(zhǔn),越來越多的人從他們的桌面設(shè)備的移動客戶端,如智能手機(jī)和平板電腦消費網(wǎng)站。如果你不想落后而失去寶貴的游客,它是關(guān)于時間的優(yōu)化你的網(wǎng)站的移動視圖。
這樣的網(wǎng)站提供了一個良好的影響視覺層次用戶體驗設(shè)計和可訪問的移動設(shè)備上的導(dǎo)航。實際上,移動導(dǎo)航是一種在響應(yīng)式網(wǎng)頁設(shè)計品牌最重要的元素,所以一定要投入足夠的時間。
在手機(jī)導(dǎo)航的最新趨勢
響應(yīng)導(dǎo)航菜單不斷提供新的解決方案來進(jìn)一步發(fā)展。他們中的一些人可能只是小眾的解決方案,但它們?nèi)匀缓苡腥ぁK裕屛覀兛纯此麄儭N視嬖V你如何在桌面和每個菜單移動視圖看起來像是因為這篇文章是關(guān)于。如果可能的話,我會提供一個下載鏈接菜單下面的介紹。

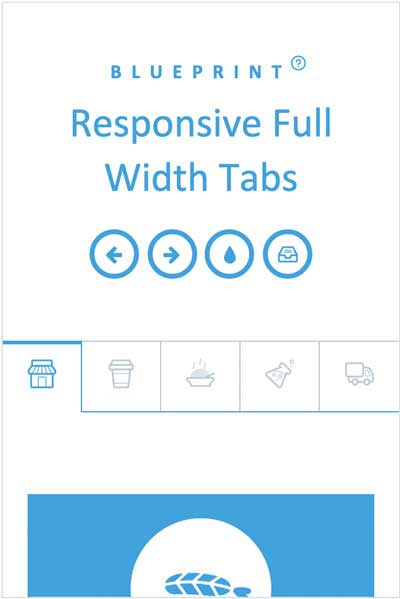
移動肖像(320×480)

與一些導(dǎo)航項目網(wǎng)站的一個奇妙的解決方案。標(biāo)簽是大到足以即使手套操作。
響應(yīng)網(wǎng)站的多級菜單

響應(yīng)的多級菜單拿起一個舊的思想與許多有趣的效果,精制。不幸的是,他們不能被捕獲的屏幕截圖。因此,我建議你訪問的網(wǎng)站。你可以選擇5種不同效果之間。
在這里一樣。他們選擇了一個舊的觀念和完善。然而,實施,遵循一個周密的方法為多層次的設(shè)計非常用戶友好。菜單項也足夠大,要帶上手套訪問。
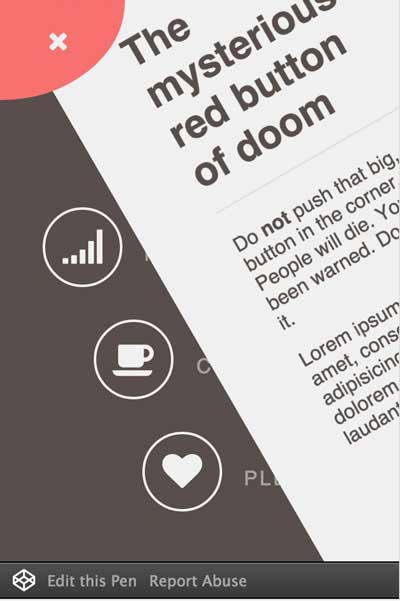
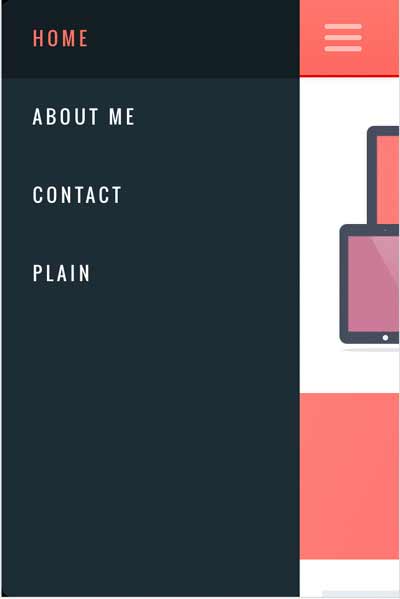
響應(yīng)網(wǎng)站滑出式菜單

這是最有吸引力的解決方案,我遇到到目前為止。適用于桌面和移動視圖。不幸的是,移動視圖只顯示圖標(biāo)的按鈕,而寫作是隱藏的。
移動端效果(320×480)

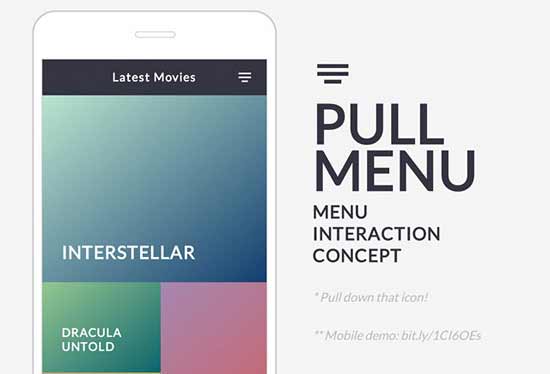
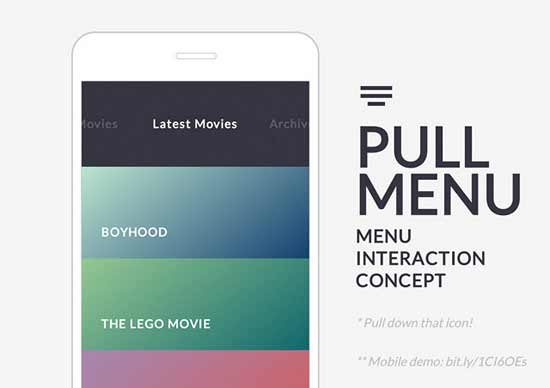
下拉菜單的交互作用

拉菜單提供了一個非常有趣和創(chuàng)新的概念,很好的實現(xiàn)。菜單項可以通過下拉菜單圖標(biāo)盡必要的選擇。通過釋放圖標(biāo)的項將被加載。
菜單上拉下來

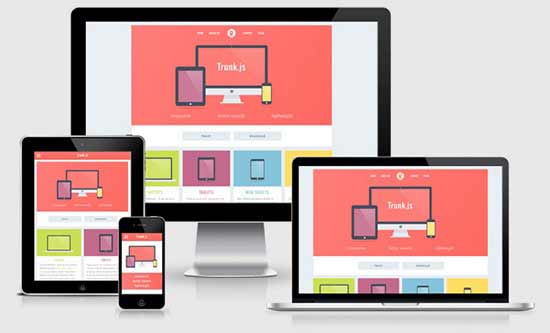
trunk.js–響應(yīng)的Web解決方案

移動端效果(320×480)

trunk.js是一種最常用的解決方案時,響應(yīng)式導(dǎo)航。它光滑如絲,很快,適用于大量的網(wǎng)站導(dǎo)航項目。
- 創(chuàng)新互聯(lián)相關(guān)推薦:成都網(wǎng)站設(shè)計:輕設(shè)計讓網(wǎng)站更靈活!疫情當(dāng)下企業(yè)SEO網(wǎng)站優(yōu)化流程有哪些做好seo網(wǎng)站中的robots.txt文件設(shè)置
- seo優(yōu)化網(wǎng)站改版后需要注意的幾個方面?
- 十種常用的網(wǎng)上創(chuàng)業(yè)策略
- SEO圖片優(yōu)化需要注意哪些細(xì)節(jié)?
- 網(wǎng)頁制作公司
- 設(shè)計公司網(wǎng)站
當(dāng)前文章:響應(yīng)網(wǎng)站導(dǎo)航設(shè)計標(biāo)準(zhǔn)
當(dāng)前路徑:http://m.newbst.com/news49/19999.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計、網(wǎng)站導(dǎo)航等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都網(wǎng)站制作網(wǎng)站導(dǎo)航欄的配色解決方案 2013-09-23
- 網(wǎng)站導(dǎo)航設(shè)計不容忽視的要點 2013-12-02
- 網(wǎng)站導(dǎo)航應(yīng)該怎么優(yōu)化 2014-11-12
- 網(wǎng)站導(dǎo)航SEO優(yōu)化作用有哪些? 2014-08-10
- 網(wǎng)站SEO優(yōu)化:如何做好網(wǎng)站導(dǎo)航條優(yōu)化 2014-08-04
- SEO基礎(chǔ)之網(wǎng)站導(dǎo)航SEO優(yōu)化技巧 2014-04-30

- 網(wǎng)站建設(shè)中的網(wǎng)站導(dǎo)航的5點要素 2015-04-17
- 網(wǎng)站導(dǎo)航的設(shè)計的細(xì)節(jié) 2016-01-27
- 如何設(shè)計企業(yè)網(wǎng)站導(dǎo)航 2014-08-19
- 網(wǎng)站導(dǎo)航如何做SEO優(yōu)化?創(chuàng)新互聯(lián)告訴你 2014-04-30
- 網(wǎng)站導(dǎo)航條欄目應(yīng)該如何設(shè)計呢? 2013-07-12
- 網(wǎng)站導(dǎo)航怎么做seo優(yōu)化?需要注意些什么? 2014-08-10
- 如何為網(wǎng)站導(dǎo)航做SEO優(yōu)化呢 2014-07-13
- SEO基礎(chǔ)之網(wǎng)站導(dǎo)航中SEO優(yōu)化技巧 2014-04-30
- 網(wǎng)站導(dǎo)航在網(wǎng)站制作中起什么作用? 2013-05-01
- 怎樣設(shè)計網(wǎng)站導(dǎo)航會更加的專業(yè)? 2014-03-04
- 從搜索引擎優(yōu)化的角度來看,網(wǎng)站導(dǎo)航設(shè)計優(yōu)化 2014-02-06
- 網(wǎng)站導(dǎo)航需要優(yōu)化嗎?應(yīng)該怎么做? 2013-12-21
- 網(wǎng)站導(dǎo)航欄布局對整站排名的影響 2013-12-21