網(wǎng)站設計中需要的動態(tài)效果展示-
2022-11-16 分類: 網(wǎng)站設計
(文中部分案例為設計師個人作品,部分為線上產(chǎn)品,都是我非常非常欣賞的作品。如不慎冒犯請戳我替換掉)
加強體驗舒適度
嗯,就是讓用戶更加爽更加爽的用你的產(chǎn)品。
具體表現(xiàn)在:
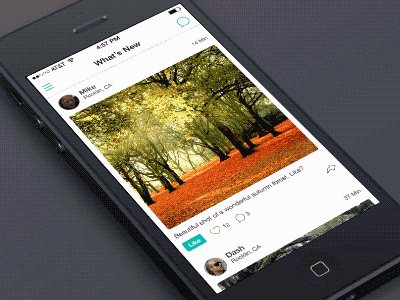
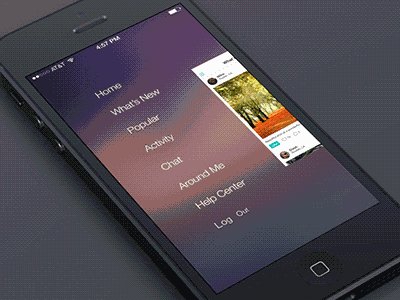
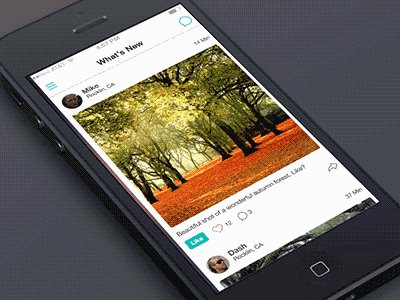
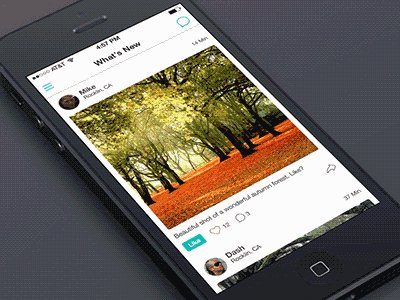
1.表現(xiàn)層級關系
為了展現(xiàn)層與層的關系,是抽屜,是打開,還是平級切換等等,讓用戶知道這個界面和上一個、下一個的關系。這已經(jīng)是非常常見的運用了。

2.與用戶手勢結合,更自然的動畫表現(xiàn)
當用戶手勢操作的時候,讓界面的動態(tài)走向更符合手指的運動,從而讓用戶感覺到是自己控制了界面的動向,而不是機械化的跳轉。
UI動效設計 動效設計 提示性動效設計
City guide app 用手勢可以向左向右扔卡片

3.愉快的提示功能
在某些需要提醒的時候能吸引用戶的注意,但是又不會生硬,符合預期的出現(xiàn)。

UI動效設計 動效設計 提示性動效設計
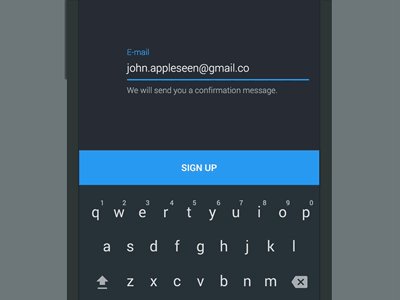
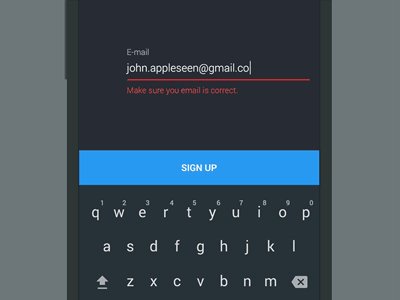
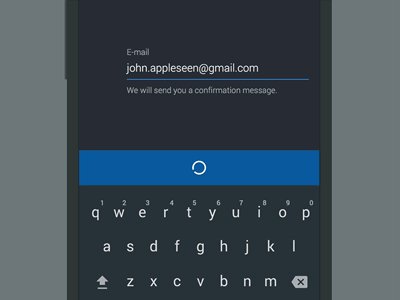
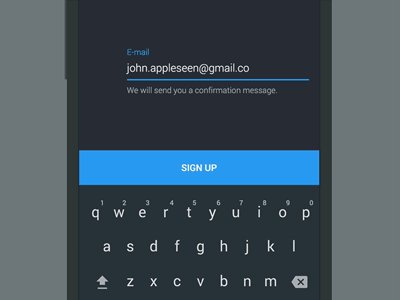
Action button feedback 出錯提示
UI動效設計 動效設計 提示性動效設計
City Guides 啟動時提示用戶可以左右滑動卡片
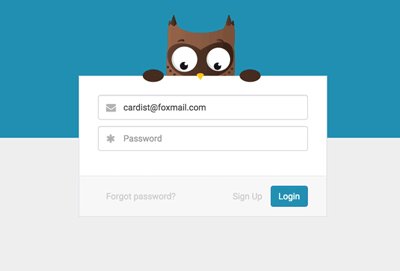
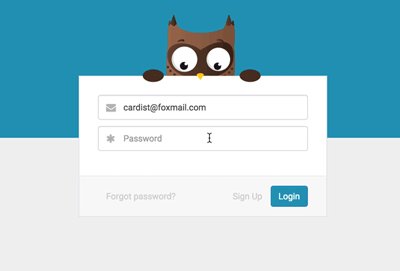
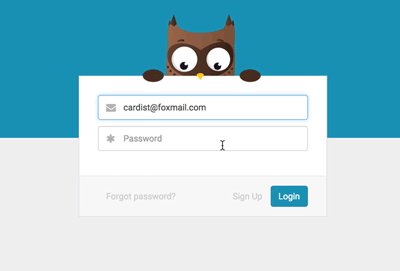
4.額外增加界面的活力
在用戶預期之外增加的驚喜,可以是帥氣的,可以是賣萌,可以有些物理屬性,總之讓用戶感知到產(chǎn)品的生命力。

UI動效設計 動效設計 提示性動效設計
readme.io 萌萌的輸入框
UI動效設計 動效設計 提示性動效設計
amazon Q彈的菜單
UI動效設計 動效設計 提示性動效設計
tumblr 不喜歡我 心都碎了呢~
5.吸引用戶持久的注意力
也是屬于增加用戶的驚喜感,在某些數(shù)據(jù)量較大的界面中添加一些動效,讓用戶保持注意力。
UI動效設計 動效設計 提示性動效設計
Bubbles 以動態(tài)的形式展現(xiàn)數(shù)據(jù)點
文章題目:網(wǎng)站設計中需要的動態(tài)效果展示-
文章位置:http://m.newbst.com/news49/214149.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有網(wǎng)站設計等
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 網(wǎng)站設計需要注意什么問題 2022-11-16
- 網(wǎng)站設計如何體現(xiàn)高大上 2022-11-16
- 網(wǎng)站設計的創(chuàng)意和靈感要從哪些角度激發(fā)? 2022-11-16
- 創(chuàng)新互聯(lián)網(wǎng)站設計的常用工具 2022-11-16
- 網(wǎng)站設計時需注意到的行業(yè)規(guī)范 2022-11-16
- 網(wǎng)站seo優(yōu)化關于網(wǎng)站設計風格統(tǒng)一 2022-11-16

- 網(wǎng)站設計師需要注意哪些問題 2022-11-16
- 深圳網(wǎng)站設計官網(wǎng)建設要多少錢?可以隨意更改網(wǎng)站風格的? 2022-11-16
- 佛山哪個網(wǎng)站設計好-佛山網(wǎng)站設計有哪些原則 2022-11-16
- 佛山網(wǎng)站設計網(wǎng)頁設計突出內容:三類頁面、兩個目的 2022-11-16
- 淺談網(wǎng)站設計有哪些好的技巧?帶你一起來看看 2022-11-16
- 網(wǎng)站設計一定不能馬虎這些事項要注意 2022-11-16
- 網(wǎng)站設計之電商網(wǎng)站的必備部分 2022-11-15
- 外貿公司網(wǎng)站設計需要注意哪些方面 2022-11-15
- 網(wǎng)站設計應該滿足哪些要求具體做法有哪些 2022-11-15
- 從哪些方面做好網(wǎng)站的頁布局-佛山網(wǎng)站設計 2022-11-15
- 網(wǎng)站設計真的需要很認真的去做嗎怎樣做好網(wǎng)站設計呢 2022-11-15
- 安防公司網(wǎng)站設計要點有哪些 2022-11-15
- 品牌網(wǎng)站設計怎樣做更加高端? 2022-11-15