高端網(wǎng)站開發(fā):面向網(wǎng)頁設計師的12款基于Web的色彩工具
2022-12-30 分類: 網(wǎng)站建設
挑選好配色方案不應該是個痛苦的任務。你所需要的只是適合工作的工具和設計的眼睛。
高端網(wǎng)站開發(fā)無法幫助你的眼睛挑選顏色,但我可以分享一堆方便的顏色工具,可能會提高你的眼睛,因為你使用它們。
這些工具都是100%免費的,所以它們很容易被書簽和重復使用時間和時間。他們也可以工作的網(wǎng)頁,移動,印刷,或任何其他媒體,需要難以置信的顏色
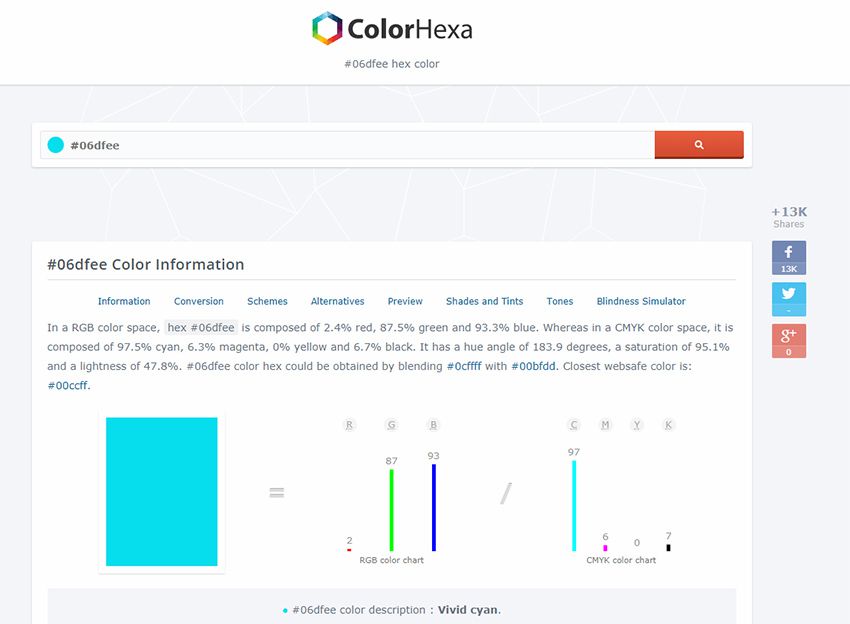
1.彩色六角
最近我瀏覽網(wǎng)頁時偶然發(fā)現(xiàn)彩色六角。這是我見過的最酷的彩色工具之一。
高端網(wǎng)站開發(fā)從技術上講,這不是一個顏色生成器或方案設計工具。相反,它是一個關于所有顏色的信息庫,包含建議的漸變概念、相關的色調(diào)和數(shù)十個顏色代碼(例如:十六進制、RGB、CMYK、CIE-lab、HSL等等)。
你再也找不到更完整的顏色信息列表了。這對包括網(wǎng)頁設計師在內(nèi)的所有設計師都是非常有用的,而且它也是一個為你的項目研究顏色的好地方。
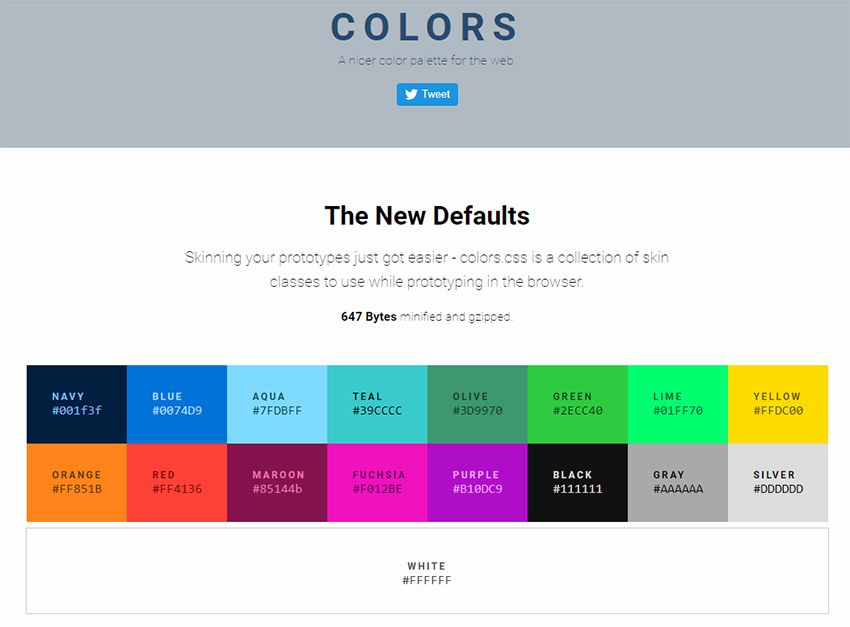
2.彩色
如果你對色彩心理學您將了解到不同的顏色是如何疊加在一起的&它們給出了什么樣的心情。對于某些類型的顏色和它們是如何一起工作的,這就形成了對比。
每個瀏覽器都帶有默認的顏色,這些顏色往往過于苛刻。彩色解決這個問題。
它是一個免費的CSS庫,可以重新設置默認調(diào)色板的樣式。這意味著您可以使用顏色名稱,如“藍色”和“紅色”與完全不同的值。
他們甚至有一個可訪問性頁面充滿了配色方案的想法,這將提高您的網(wǎng)站的可讀性。
3.彩色點滴擴張器你多久找一次有漂亮色彩的網(wǎng)站?我總是能找到令人驚嘆的網(wǎng)站,而且很難從樣式表導出這些顏色。
您可以使用ChromeDevTools,但這需要在代碼中挖掘,以確定十六進制顏色。相反,您可以使用彩色點滴擴張器專為谷歌Chrome制造。
您只需單擊“擴展”面板中的“切換”窗口,然后將要研究的任何顏色懸停。這將為您提供完整的十六進制代碼以及一個“復制”鏈接,以將確切的顏色復制到您的剪貼板上。
很酷吧?這是一個免費的插件,所以試用它沒有什么損失。
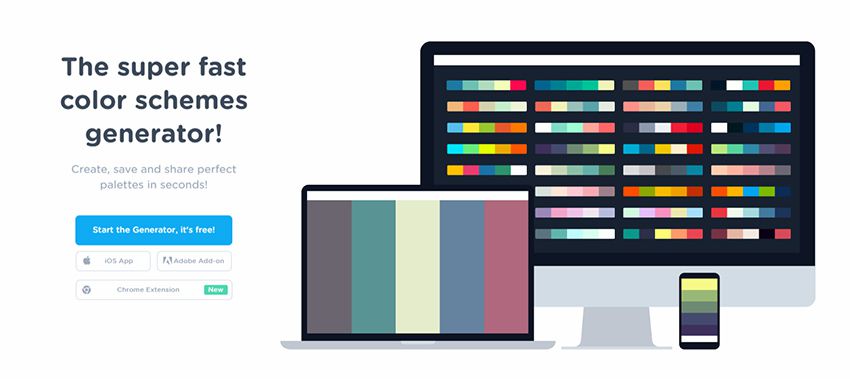
4.庫爾
那個庫爾SITE是一個大型的配色方案生成器。您可以在Web上找到幾十個生成器,但是這個生成器有點不同,因為它用自己的程序支持Adobe程序加法.
您也可以將此作為鉻延伸或者作為一個定制的iOS應用程序為您的手機。
真正的價值在于瀏覽器Webapp自動生成動態(tài)配色方案。然后,您可以混合和匹配顏色,更改設置,調(diào)整色盲,并根據(jù)特定的標準隨機化您自己的方案。
這是一個偉大的應用,但它附帶了一個小的學習曲線。不應該花你15到20分鐘來弄清楚它是怎么工作的。
5.Palettte應用程序帕勒特是顏色編輯和重新映射工具。它允許您建立顏色方案,從一個流動到另一個和微調(diào)個別色塊。還可以導入、分析和編輯現(xiàn)有的配色方案。造物主寫得更多這個彩色應用程序背后的動機。
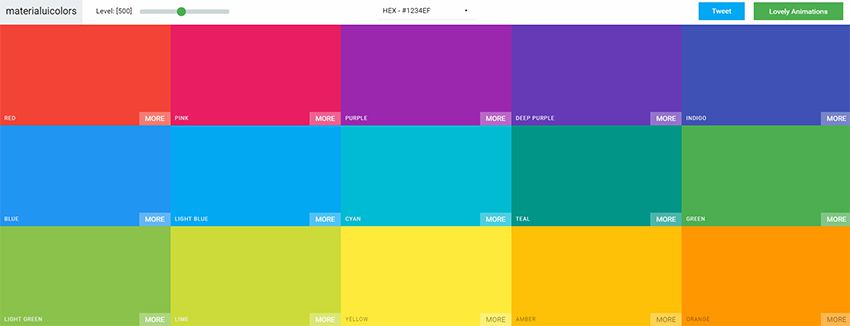
6.材料UI顏色
通過快速的谷歌搜索,你會在網(wǎng)上找到一堆可愛的材料設計工具。它們似乎是永無止境的,它們中的許多都依賴于Android應用程序中典型的顏色樣式。
帶著材料UI顏色Webapp你可以找到好的配色方案,符合谷歌的材料指南。
使用屏幕左上角的滑塊很容易地改變所有顏色的色調(diào)。或者隨機選擇以匹配現(xiàn)有站點的顏色選擇。
你也可以在十六進制和RGB之間切換,這取決于你想要的任何格式。一個偉大的應用程序材料設計愛好者。
7.色彩供應那個色彩供應網(wǎng)站很獨特,但也很奇怪。它為您提供了大量有趣的顏色工具,用于匹配配色方案、選擇前景和背景,以及比較這些顏色在頁面上的外觀的不同方法。
但這沒有任何指南或具體目的。它的作用就像一個配色方案生成器,當你走的時候,你必須學習它。
它將輸出不同的顏色與六角碼附近的頁面底部,以復制。此外,它還將向您展示這些顏色是如何在漸變、圖標和文本中工作的。不錯的工具,但它有一個尷尬的學習曲線。
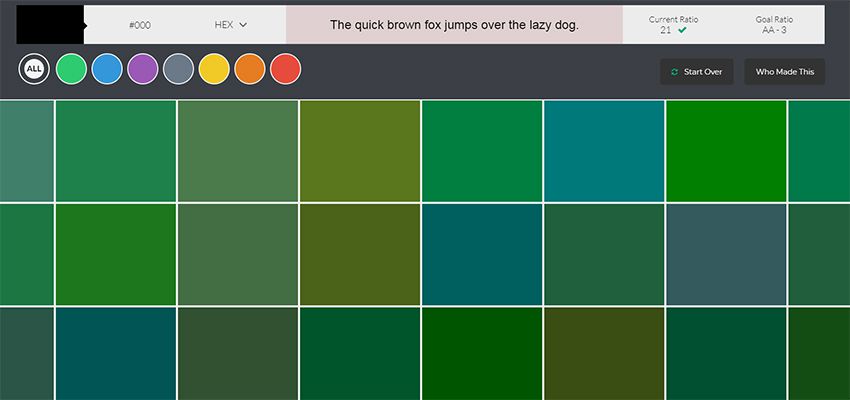
8.顏色安全
WCAG致力于建立一個更容易訪問的網(wǎng)絡。顏色是在不浪費時間測試的情況下構建可訪問性的最簡單方法之一。
顏色安全是一個免費的網(wǎng)頁應用程序,可以測試您的顏色選擇。你從一小部分字體和尺寸中挑選,然后為你的前景和背景選擇你想要的任何顏色。
從那里,您將得到一個可訪問性評級,以及如何改善您的顏色選擇(如果需要的話)的建議。
對于任何關心網(wǎng)絡可訪問性的人來說,這是一個非常好的工具。
9.彩色狩獵對于用戶策劃的配色方案庫,請參閱彩色狩獵.
這個免費項目是在幾年前啟動的,并且一直是設計靈感的源泉。人們將自己的配色方案提交到網(wǎng)站中,然后其他人對這些配色方案進行投票。
你可以根據(jù)最新的或最受歡迎的分類,甚至投票給你的最愛。很酷吧?
這是一個非常簡單的web應用程序,所以不要期望太多的功能。這只是一個簡潔的方式,視覺瀏覽許多不同的顏色模式在一次。
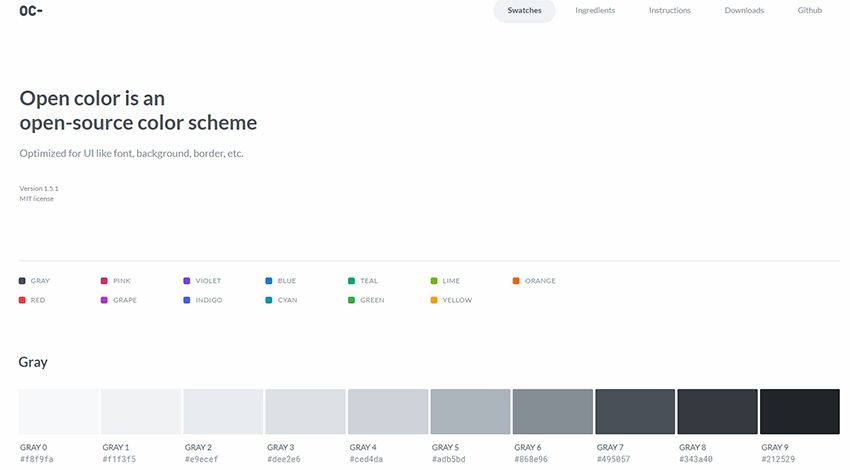
10.開色
想找些更適合網(wǎng)絡的東西?然后查看開色圖書館。
這是一個圍繞可訪問性和瀏覽器支持構建的大量開放源碼顏色選擇集合。無論布局的設計如何,每種顏色都經(jīng)過了優(yōu)化,以便于匹配。
檢查一下GitHub回購獲取更多信息,并下載樣式的副本。
11.HTML顏色代碼高端網(wǎng)站開發(fā)HTML顏色代碼是另一個以信息為中心的彩色網(wǎng)頁。
這允許您從應用程序中提取所有HTML/CSS代碼,用于顏色選擇。你可以搜索任何你想要的顏色,或者根據(jù)他們的推薦。此外,它還提供了一個生成調(diào)色板的工具,您可以將其作為AdobeSwatch文件下載。
不要讓這個名字欺騙你:這個應用程序不僅僅是HTML顏色。
這是一個優(yōu)秀的工具,為所有類型的數(shù)字設計師,誰想容易訪問顏色代碼和可重用調(diào)色板。
12.Adobe顏色CC我無法通過不可思議的Adobe顏色CCwebapp
這個免費的工具曾經(jīng)被稱為AdobeKuler,但是多年來它經(jīng)歷了幾次迭代。它仍然是一個免費的顏色選擇,但界面已經(jīng)改變,使高端網(wǎng)站開發(fā)設計師更容易建立和保存配色方案。
網(wǎng)頁題目:高端網(wǎng)站開發(fā):面向網(wǎng)頁設計師的12款基于Web的色彩工具
網(wǎng)頁地址:http://m.newbst.com/news49/226899.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供自適應網(wǎng)站、定制開發(fā)、定制網(wǎng)站、網(wǎng)站營銷、外貿(mào)建站、App開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 哈爾濱網(wǎng)站開發(fā):app的網(wǎng)站怎么制作與優(yōu)化才能更加的出彩! 2022-12-30
- 企業(yè)網(wǎng)站建設有哪些需要重視的行業(yè)規(guī)范 2022-12-30
- 創(chuàng)新互聯(lián)科技在網(wǎng)站建設中是怎么提升客戶網(wǎng)站的用戶體驗 2022-12-30
- 什么是營銷型網(wǎng)站?營銷型網(wǎng)站有哪些優(yōu)點? 2022-12-30
- 廣州市物流網(wǎng)站建設是怎樣的? 2022-12-30
- 中小企業(yè)網(wǎng)站建設首先要考慮那些呢? 2022-12-30
- 對比網(wǎng)站的動漫效果各種技術手段 2022-12-30

- 成都網(wǎng)站建設的行業(yè)潛規(guī)則知多少? 2022-12-30
- 廣州電商網(wǎng)站開發(fā)費用明細有哪些? 2022-12-30
- 網(wǎng)站建設運營中文章不被百度收錄怎么辦? 2022-12-30
- 百度軟文如何推廣 2022-12-30
- 成都門戶網(wǎng)站開發(fā):不要錯過網(wǎng)站建設技巧 2022-12-30
- 常見網(wǎng)站建設類型有哪些?企業(yè)如何選擇? 2022-12-30
- 做廣州網(wǎng)站制作如何降低跳出率? 2022-12-30
- 上海刑天SEO:怎樣讓外鏈帶來更多流量? 2022-12-30
- 營銷型網(wǎng)站建設的目的是什么? 2022-12-30
- 白帽seo需要注意的幾點! 2022-12-30
- 想做好網(wǎng)頁設計,這五點很重要 2022-12-30
- 怎樣做一個高權重的網(wǎng)站? 2022-12-30