7種視差網(wǎng)頁設(shè)計(jì)實(shí)例
2016-10-09 分類: 網(wǎng)站建設(shè)
有很多方法可以吸引用戶對(duì)網(wǎng)站的關(guān)注,其中之一就是創(chuàng)造一個(gè)令人難忘的美麗設(shè)計(jì)。至于設(shè)計(jì),有很多選擇。其中一個(gè)是視差設(shè)計(jì)。在這里,我們將描述它是什么,以及它這么做的好處。
首先,視差效應(yīng)的定義是什么?它基本上是一種視覺效果,在游戲中使用,比如Mario,當(dāng)前景應(yīng)該以比背景更快的速度移動(dòng)時(shí)。現(xiàn)在,同樣的效果被用來使一個(gè)網(wǎng)站更加好看和令人難忘。這一技術(shù)在這樣的背景下被引入已經(jīng)有一段時(shí)間了,盡管它仍然有許多潛在的行動(dòng),例如:
讓你的網(wǎng)站訪問者感到驚訝和驚訝;
通過鼓勵(lì)他們向下滾動(dòng)整個(gè)頁面來延長(zhǎng)訪問時(shí)間;
帶訪客到你的CTAs;
讓它變得更酷、更現(xiàn)代,增加可信度。
視差網(wǎng)站設(shè)計(jì)可以通過將CSS3動(dòng)畫與HTML5和JavaScript庫整合在一起。另一個(gè)有用的工具是Jquery。但最終,這一切都是關(guān)于用戶體驗(yàn)的,有時(shí)候會(huì)很棘手。如果你的想法被證明是好的,你會(huì)很容易讓你的網(wǎng)站訪問者驚訝,讓他們記住你。但是,如果你在網(wǎng)頁上做得太過了,或者讓你的網(wǎng)頁看起來不太清晰,這可能會(huì)讓你的網(wǎng)站訪問者感到困惑。這是需要注意的;但是,從不同的視差滾動(dòng)示例中獲得一些靈感,您將能夠創(chuàng)建一個(gè)偉大的示例。
如何制作一個(gè)好的視差網(wǎng)站?
當(dāng)我們討論視差網(wǎng)站很酷的時(shí)候,你可能想知道如何創(chuàng)建視差滾動(dòng)。幸運(yùn)的是,實(shí)現(xiàn)這種設(shè)計(jì)技術(shù)并不困難。這里我們將告訴你一些有用的方法,你應(yīng)該知道如果你對(duì)這種風(fēng)格感興趣。
1.Sprite方法:在本例中,您使用由多個(gè)圖像組成的大圖片。它只是在不同位置顯示了這幅大圖片的一部分。這種方法在導(dǎo)航中很常見。
2.分層的方法:在這里,您將使用幾個(gè)能夠獨(dú)立于您的選項(xiàng)的背景。這些圖層可以疊加在一起,產(chǎn)生驚人的3d效果。
3.柵格方法:合成的像素線條在頂部到底的順序中被刷新,在線條之間有明顯的延遲。
4.重復(fù)模式的方法:在使用此方法時(shí),您將使單個(gè)的瓦片漂浮在重復(fù)的背景層之上。這將創(chuàng)建看起來動(dòng)態(tài)的滾動(dòng)效果。
請(qǐng)記住,現(xiàn)代網(wǎng)站不僅要在臺(tái)式機(jī)上很好,而且在移動(dòng)設(shè)備上也要有充分的響應(yīng)。有兩種主要的方法:優(yōu)化或關(guān)閉移動(dòng)設(shè)備的滾動(dòng)效果。無論如何,它應(yīng)該看起來和感覺很自然,這樣你的客戶就不會(huì)因?yàn)樗麄冊(cè)谧烂婧鸵苿?dòng)之間切換而感到失望。
如果你想讓它更復(fù)雜,并把視頻作為你網(wǎng)站布局的背景,它可能會(huì)有點(diǎn)復(fù)雜。在手機(jī)上,視頻標(biāo)簽不支持自動(dòng)播放模式。而且,有些人可能會(huì)在他們的設(shè)備上使用有限的流量,所以堅(jiān)持即使是在動(dòng)畫上,更不用說視頻可能不是一個(gè)好主意。
一般來說,關(guān)于如何使視差滾動(dòng)的問題有許多答案。我們不會(huì)在這里討論所有的技術(shù)細(xì)節(jié),首先,知道什么方法對(duì)你和你的公司最有好處是很重要的。基于視覺效果的選擇,將會(huì)有一種特殊的方式來實(shí)現(xiàn)它們。在這篇文章中,讓我們簡(jiǎn)單地向您推薦一些在您創(chuàng)建自己的數(shù)字杰作時(shí)可能會(huì)用到的靈感。
7個(gè)視差網(wǎng)頁設(shè)計(jì)的例子
到2018年,建立了數(shù)百個(gè)視差背景網(wǎng)站。然而,這并不意味著沒有更多的好點(diǎn)子留給你去探索和發(fā)展。在本節(jié)中,我們將分享一些類似于滾動(dòng)的網(wǎng)站設(shè)計(jì),這些網(wǎng)站設(shè)計(jì)可能會(huì)很有趣,對(duì)您也很有用。
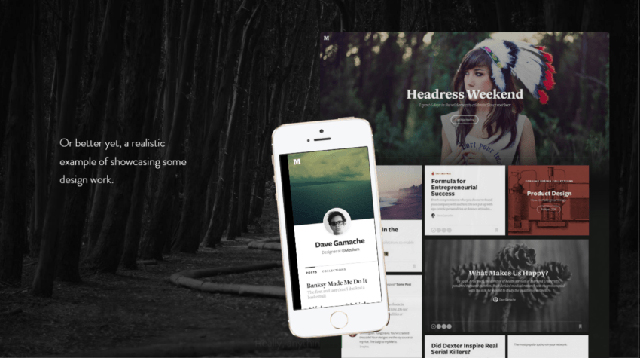
1.DaveGamache.com

第一個(gè)例子不只是一個(gè)具有視差視覺效果的網(wǎng)站,它是關(guān)于這些效果的一個(gè)例子,你可以用它們來吸引那些可能只是對(duì)觀光感興趣的顧客,所以說。在DaveGamanche的這一頁中,展示了一些令人驚奇的選擇。注意每件事情的順利進(jìn)行。所有的“縮放、褪色和移動(dòng)”都吸引了訪問者,并鼓勵(lì)他們花更多的時(shí)間在頁面上,學(xué)習(xí)更多的材料。
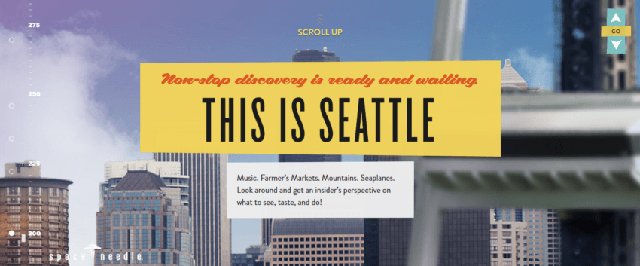
2.西雅圖太空針?biāo)?/strong>

上下滾動(dòng),了解更多關(guān)于605英尺的建筑,欣賞不同層次的觀點(diǎn)。西雅圖這座標(biāo)志性建筑吸引了來自世界各地的數(shù)百萬游客,網(wǎng)站的技術(shù)水平也很合適。你可以花很長(zhǎng)時(shí)間在那里,也可以在真正的建筑里。也許少了一點(diǎn),盡管這仍然是設(shè)計(jì)師們的一項(xiàng)成就。
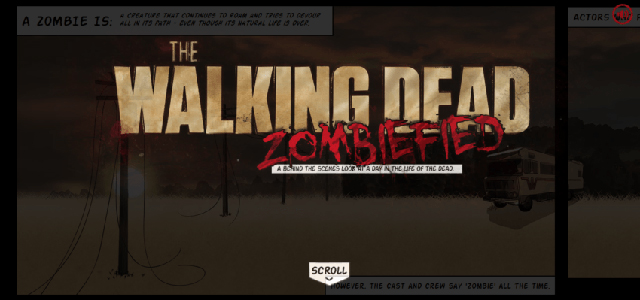
3.行尸走肉

視差滾動(dòng)動(dòng)畫非常適合講述故事,這里有一個(gè)非常棒的例子。電視劇《行尸走肉》的宣傳網(wǎng)站很有創(chuàng)意,看看吧,并同意。滾動(dòng)視差,獲取更多關(guān)于末日后僵尸世界的細(xì)節(jié)。
首席設(shè)計(jì)師加文?貝克(Gavin Beck)表示,他們想“在粉絲們可以探索和欣賞的行尸走肉中創(chuàng)造一個(gè)世界”。為了實(shí)現(xiàn)這一點(diǎn),他們應(yīng)用了HTML5、CSS3、Javascript/jQuery、Web音頻/HTML5音頻和視差滾動(dòng)等技術(shù)和技術(shù)。
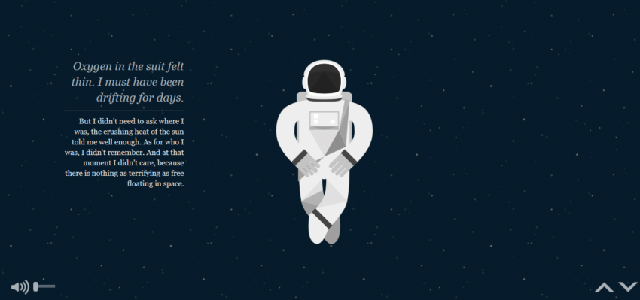
4.美國(guó)宇航局的前景

這是一個(gè)成功的講故事和視差的例子。另外,注意著陸時(shí)的導(dǎo)航。有箭頭和滾動(dòng)條可以幫助游客上下移動(dòng),更好地把握故事。有了這樣的方法,設(shè)計(jì)師就會(huì)邀請(qǐng)網(wǎng)站訪問者積極參與。
5.Firewatch

這里是Firewatch游戲和令人難以置信的視差滾動(dòng)網(wǎng)站。第一個(gè)屏幕是用來玩的東西――上上下下。有六個(gè)層次分別移動(dòng),從而創(chuàng)造了額外的深度感,這對(duì)于網(wǎng)絡(luò)來說是不尋常的。這不是你想在整個(gè)網(wǎng)站上使用的東西,因?yàn)樵L問者可能會(huì)在某個(gè)時(shí)候暈船,不過在首頁上有這樣的東西肯定會(huì)增加公司的聲譽(yù)。
6.干草叉
這是另一個(gè)在視差幫助下講故事的例子。你能想象視頻嗎?不是真的。簡(jiǎn)單的圖片嗎?在這種情況下,他們不會(huì)是額外信息的來源。與那些視覺技術(shù)相反,不斷變化的圖片引導(dǎo)你的滾動(dòng)增加價(jià)值和使頁面真正令人難忘。老實(shí)說,這個(gè)頁面看起來像火,或者其他你能看幾個(gè)小時(shí)的東西。視差使它非常獨(dú)特。
7.紐約時(shí)報(bào):番茄罐頭布魯斯
這里是沙漠,可能會(huì)引起你的注意。即使你認(rèn)為你完全不喜歡長(zhǎng)時(shí)間閱讀,這一點(diǎn)可能會(huì)改變你的想法。在這個(gè)網(wǎng)頁上,有一些技巧可能會(huì)吸引訪問者的注意力,包括視差是最賺錢的一種。然而,讓我們面對(duì)現(xiàn)實(shí)吧,許多人只會(huì)欣賞阿提拉?富塔米的插圖。上下滾動(dòng)是一門藝術(shù)。然而,如果你決定讀瑪麗?皮隆寫的文章,你會(huì)發(fā)現(xiàn)這些動(dòng)人的圖片確實(shí)有助于讓你真正沉浸其中。這意味著,如果你想在公司的網(wǎng)頁上講一些故事,視差也有幫助。
通過上述視差網(wǎng)站的例子,您現(xiàn)在了解了視差技術(shù)如何應(yīng)用于您的網(wǎng)站,并為其添加更多的價(jià)值。它可以放在第一個(gè)屏幕上,也可以加入到你給訪客的故事中。我們希望您現(xiàn)在有更多的靈感來創(chuàng)建我們將能夠用于下一列表的頂級(jí)視差網(wǎng)頁設(shè)計(jì)。
標(biāo)題名稱:7種視差網(wǎng)頁設(shè)計(jì)實(shí)例
網(wǎng)址分享:http://m.newbst.com/news49/48899.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁設(shè)計(jì)公司、軟件開發(fā)、微信小程序、品牌網(wǎng)站設(shè)計(jì)、ChatGPT、網(wǎng)站改版
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 4個(gè)簡(jiǎn)單的步驟來完善你的網(wǎng)頁導(dǎo)航 2016-10-09
- 設(shè)計(jì)師設(shè)計(jì)網(wǎng)頁時(shí)的小成就 2016-10-09
- 十大平面設(shè)計(jì)趨勢(shì) 2016-10-09
- 淺析如何讓你的企業(yè)網(wǎng)站贏在起跑線上? 2016-10-09
- 淺析企業(yè)在建站期間要做哪些準(zhǔn)備工作? 2016-10-09
- 如何能提高網(wǎng)站的實(shí)用性? 2016-10-09

- 個(gè)人設(shè)計(jì)師的作品網(wǎng)站該如何呈現(xiàn) 2016-10-09
- 如何選擇網(wǎng)站配色方案? 2016-10-09
- 淺析一個(gè)簡(jiǎn)單介紹內(nèi)在的網(wǎng)頁設(shè)計(jì) 2016-10-09
- 淺析網(wǎng)站圖片格式下的秘密 2016-10-09
- 淺析外貿(mào)網(wǎng)站挑選服務(wù)器攻略 2016-10-09
- 淺析新手建網(wǎng)站要避免踏入哪些“雷區(qū)”? 2016-10-09
- 網(wǎng)站被攻擊的原因有哪些 2016-10-09
- 成都網(wǎng)站404是什么意思?如何解決? 2016-10-09
- 成都網(wǎng)站站內(nèi)優(yōu)化基礎(chǔ)重點(diǎn) 2016-10-09
- 淺析如何設(shè)計(jì)極簡(jiǎn)的網(wǎng)站風(fēng)格 2016-10-08
- 如何讓自己的企業(yè)網(wǎng)站成為行業(yè)的佼佼者 2016-10-08
- 對(duì)于企業(yè)來說,定制高端網(wǎng)站有什么好處? 2016-10-08
- 網(wǎng)站跳出率是什么? 2016-10-08