學會像專業人士一樣配色和創建調色板(技巧和工具)
2022-05-27 分類: 網站建設
你一看到它就知道——它的設計色彩如此豐富,影響如此之大,以至于你忍不住要去看它。
這些設計通常分為兩類。要么它是一個偉大的調色板,你想找到一種方法立即復制。或者它是一個如此怪異或糟糕的調色板,以至于你無法理解為什么設計師會做出這樣的選擇!
由于沒有人想屬于后一類,學習配色和開發調色板是一項至關重要的設計技能。
這一切都是從顏色理論開始的,但后來更進一步。
偉大調色板的目的和價值
顏色不僅僅是幫助人們看到一個設計。它是品牌、理解和整體設計感知的指南。
一個看似簡單的選擇有很多整體意義,甚至可以改變人們對項目的感覺或影響他們與項目的互動。
想一想,如果一些常見的品牌使用了不同的顏色選擇,它們看起來會有什么不同:
你想拿一瓶藍色的可口可樂嗎?(或者你會認為是百事可樂?)
如果亞馬遜的黃色微笑標志是綠色的呢?
想象一下,如果谷歌把彩虹標志換成一種顏色?傳達正確的意思是什么?
答案大的簡單問題。這就是為設計項目選擇調色板的重要性。
顏色確定:
品牌識別
情感聯系
心理反應
文化協會
層次感和秩序感
創建對比和導航
每個調色板需要的顏色類型

有一個普遍的規則,一個設計需要兩到四種顏色。雖然這是一個偉大的理論,但它在實踐中超越了這一點,尤其是在網站和數字設計方面。
考慮所有需要在你的整體調色板中選擇某種顏色的元素。
標志中的品牌顏色,可能是也可能不是設計的其他顏色
原色
次要顏色
強調色
文本顏色
鏈接顏色
鏈接的懸停顏色
背景顏色
次要背景顏色
還有黑暗模式的復雜性(如果默認為黑暗,則為明亮模式),其中第二個顏色選項需要整個第二個調色板,包括上面的所有內容。
網站顏色提示和技巧

雖然每個應用程序的顏色可能會有所不同,但在為網站或其他數字設計選擇顏色時,有一些特定的事情需要記住。
考慮為顏色使用色調,以防止調色板變得太寬。
重復使用顏色是可以的。
選擇具有相似飽和度的顏色集——主要、次要、強調色——以創造視覺一致性。
不要覺得網站文本必須是黑色的。淺色背景上的另一種深色或灰色變體可能非常好。
60-30-10規則
60-30-10法則來自室內設計領域,但對平面和網站設計師來說也很有意義。
這個概念是從三種顏色的基礎開始——把它想象成主要的、次要的和強調的顏色,而不是像背景、文本顏色或鏈接這樣的元素。
然后詳細說明如何在oberall設計中使用每一種:
60%的設計使用原色
30%的設計使用了副色
10%的設計使用強調色
現在不要設定精確的百分比,但是你可以用它作為一個起點,來混合和匹配你的調色板,建立視覺上的和諧和平衡。
不要忘記可訪問性
我們不能提到調色板和選擇而不提到可訪問性。顏色是對比度可及性的一個重要部分,確保有視覺障礙的人能夠盡可能容易地理解設計。
在你的網站上為顏色組合設定一個AAA的顏色等級。這對于所有元素的文本和背景顏色尤為重要。
可訪問性不僅僅是顏色,而是所有用戶都可以閱讀的顏色,這是一個堅實的開端。說到調色板和可訪問性,一個經常被忽視的地方是黑暗模式。
你會想在這里創建一個真正的調色板,而不僅僅是改變背景顏色。
要模仿的顏色趨勢
顏色趨勢幾乎不斷演變。大膽的色調——可能是因為黑暗模式越來越受歡迎——以及不斷使用極簡主義和簡單的調色板。
你會喜歡的彩色工具
合適的工具可以讓使用顏色變得更加容易。這里有七種顏色工具,可以幫助你創建好的調色板,并通過可訪問性閾值。
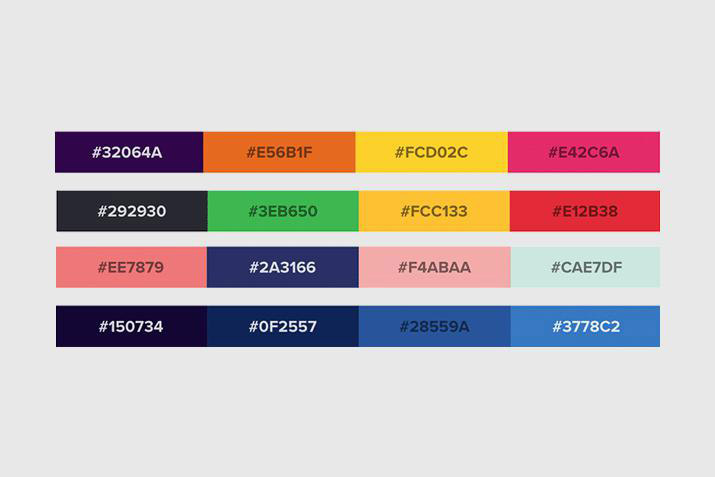
品牌顏色(上圖):你知道的品牌調色板指南(有些你不知道)
Colorshark:顏色對的可訪問性檢查
顏色獵人:從圖像中創建和查找調色板(您可以上傳自己的調色板)
Adobe顏色:使用色輪和選擇規則創建不同大小的調色板,并將其與其他Adobe產品一起使用(您還可以添加漸變和檢查輔助功能)
內聚色:從一個調色板開始,看看它如何與不同的覆蓋層或實驗一起工作,讓它像你想要的那樣工作
間諜顏色:有想法但不確定是什么顏色?此工具根據您的查詢提出建議
超文本標記語言顏色代碼:從CMYK轉換到RGB或HEX的終極轉換工具,加上顏色選擇器和更多資源
結論
對于任何設計項目來說,顏色都是最重要的選擇之一。希望這些資源、技巧和工具能提供一個很好的起點。
如果你在色彩上被難倒了,少總是能多。保持你的調色板簡單,如果有任何擔心,它似乎是壓倒性的或太多。
網站欄目:學會像專業人士一樣配色和創建調色板(技巧和工具)
URL分享:http://m.newbst.com/news5/160005.html
成都網站建設公司_創新互聯,為您提供微信小程序、網站設計、營銷型網站建設、服務器托管、商城網站、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 角色讓設計變的有趣 2022-05-27
- 怎樣才能快速寫出高質量原創文章 2022-05-27
- 標準W3C盒子模型和IE盒子模型 2022-05-27
- 網站內容重復太多,導致網站降權的原因,網站被降權的因素 2022-05-27
- SEO哪些人比較適合 2022-05-27
- 新手建設的免費網站如何才能讓百度快速收錄? 2022-05-27
- 建站教程:如何設計網站安全賬號系統 2022-05-27
- 分析品牌營銷型網站建設的幾大注意事項 2022-05-27

- 如何解決新站網站不在首頁上的問題,site網站不在首頁問題詳解 2022-05-27
- 廣州做外貿網站推廣的相關技巧知識 2022-05-27
- 創新互聯 網站后臺圖片上傳教程 2022-05-27
- 網頁設計中色彩搭配基礎知識 2022-05-27
- 哪五大訣竅能讓你的企業博客更有閱讀的意義呢 2022-05-27
- 互聯網營銷:什么是互聯網營銷 2022-05-27
- 如何建設一個實用性強的網站? 2022-05-27
- 不同搜索引擎之間的區別 2022-05-27
- 友情鏈接怎么弄 友情鏈接交換技巧 2022-05-27
- 【精華】為什么營銷型企業網站轉化效果好 2022-05-27
- SEO是由網站優化衍生出來的一門新技術 2022-05-27