微信UI設計的特點,老外眼中的微信UI設計
2022-07-14 分類: 網(wǎng)站建設
本文編譯自Dan Grover的博客,他現(xiàn)在是騰訊微信的產(chǎn)品經(jīng)理。以下是他從舊金山搬到廣州后的近半年時間里,在試用過微信微博等主流移動App后,總結(jié)出的中美App在設計理念上的差異,并對移動App UI的發(fā)展趨勢給出了自己的看法。
今年夏天,我從舊金山搬到了廣州工作,成為了微信的一名產(chǎn)品經(jīng)理。
搬到一個陌生的國家意味著許多事情要從頭學起:比如要講外語、適應飲食習慣差異等等。然而不到幾個月我就驚訝地發(fā)現(xiàn),開頭我特別不習慣的東西對我已是輕車熟路。
我的數(shù)字生活也經(jīng)歷了這樣一個過程。我卸掉了所有我曾在舊金山用過的應用,換上了這兒的人們常用的,先我作為科技人士本來就好奇心強嘛,再說我來到這生活,當然越“本土化”越好。
有一天,我想找點樂子玩,于是我就在自己的筆記本里一條條列出“制造”的這些應用和我在美國用的那些有何不同。寫完才發(fā)現(xiàn)列了這么長,于是我決定專門寫一篇文章,進行一個系統(tǒng)的分析。
復雜的中文輸入
拼音的模糊匹配
中文的輸入法千差萬別,拼音、手寫、五筆到九宮格輸入。不同年代、不同成長環(huán)境的用戶會選擇不同的輸入法,但總的來說,拼音受歡迎。
但在的網(wǎng)站和 App 上,不管是什么操作系統(tǒng),你只需輸入拉丁字母,不用打出漢字,就能得到大量的中文搜索結(jié)果,通過智能糾錯和模糊音功能,即使有錯別字也無傷大雅。一旦適應了這種模式,就會不由得感慨:為什么其他國家的 App 沒有這么人性化呢?
雖說這些應用處理各種漢字輸入已經(jīng)沒什么問題,但很少支持英文的模糊輸入,比如使用詞干提取和探測法等便能處理變音符、標點符號和大寫等問題,當然,對于這一現(xiàn)狀也情有可原。
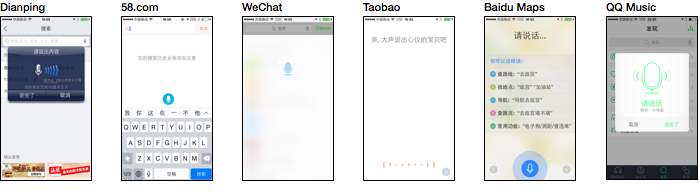
語音信息、語音搜索和語音助手
如果語音能夠簡單粗暴地解決問題,那還要打字干嘛?在微信一類的 IM 應用中,語音信息的使用隨處可見,發(fā)語音省掉了打字的麻煩,也為那些對電腦一竅不通的老一輩人帶去了便利。其實我個人并不熱衷這種交流模式,總覺得停下手頭的活兒來聽取語音信息遠沒有瀏覽文字來得方便,用語音回復也讓我很不自在,尤其是在公眾場合,看起來頗有裝腔作勢的嫌疑。
不過,在,人們似乎很習慣在公共場合發(fā)送語音信息。一邊用拇指摁著“錄音鍵”一邊微微低頭對手機說話的人群隨處可見。除此之外,很多應用也支持語音搜索。于今年 5 月加盟百度的人工智能科學家Andrew Ng博士在近一次訪談中便表示:現(xiàn)在語音搜索已占百度搜索的 10%。

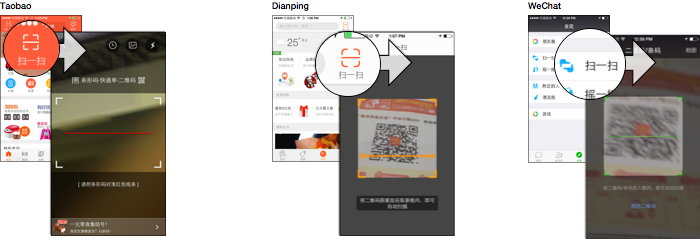
二維碼
在動身前往前,我曾在舊金山做過關(guān)于美國用戶習慣及喜好的調(diào)查,并不失時機地亮出二維碼,看他們是否知道那是干什么用的。一個女大學生笑道:“這玩意兒是不是那種,用相機照一下就能打開什么神秘網(wǎng)站之類的?”
還有人說他們曾嘗試用相機 App 拍了張二維碼的照片,但發(fā)現(xiàn)沒什么反應,后來就再也沒用過。“大概是購物優(yōu)惠券之類的吧”有人猜,甚至擔心手機會因此中病毒什么的。我把他們這些反應錄下來給我同事看,告訴他們其實二維碼在美國一直都沒流行起來。
人對二維碼就完全不陌生了。實際上,二維碼幾乎無處不在——廣告、宣傳冊、菜單、名片、優(yōu)惠券、列車的椅子靠背甚至廁所門后邊。絕大部分 App 都有二維碼掃描功能。打印在廣告、宣傳冊上的二維碼也許只適用于某個特定的 App,的微信、微博以及其他 App 上都有與特定鏈接捆綁的二維碼,不過不同 App 這間可能并不兼容。

而二維碼的下方往往會出現(xiàn)“掃一掃”三個漢字,也就是掃描的意思。我挺喜歡這個動詞的,至少比我們的“scan”強,scan 容易讓人想起醫(yī)療設備什么的。在這里,二維碼不僅僅是一種營銷渠道,還可以用于添加好友,支付商品或登陸網(wǎng)站。

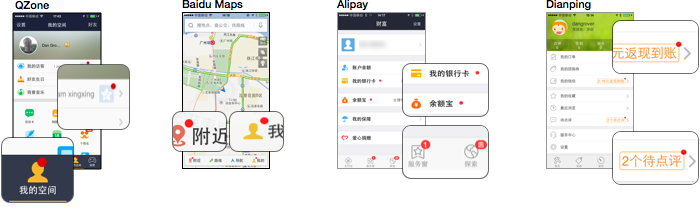
紅色小圓點
在,眾多 App 的 UI 往往獨樹一幟地共用同一種元素——一個代表未讀內(nèi)容的紅色小圓點。看起來跟 iOS 系統(tǒng) UI 上那種紅色圓點相似,很眼熟,只是沒有數(shù)字標識。實際上,美國 App 的 UI 從未用過這個元素。這些紅色的小圓點在 App 的菜單上隨處可見,從左到右、從上至下。通常,如果用戶過一段時間再打開某個 App,就會每個頁面上都有它們的身影。

這些小紅點的意思是:
A. 該處又有了新內(nèi)容:在社交媒體新聞、電影、音樂或購物 App 中很常見,實際上并不需要用戶執(zhí)行特別的操作,也不必顯示具體的數(shù)字,只是提醒他們有新的內(nèi)容出現(xiàn)了而已。
B. 新功能上線:在 App 中常伴著醒目的紅色“New”或“新”的字樣。
C. 在用戶屏蔽了應用的消息通知功能時出現(xiàn)。舉個例子,微信聊天被屏蔽后,新消息以紅色圓點而不是數(shù)字的形式顯示。
很多 App 同時使用紅色圓點和數(shù)字兩種通知模式。這算是排列優(yōu)先級的新發(fā)明,因為越復雜的菜單結(jié)構(gòu)就需要越精細的方法去引導用戶。一般來說,在同時顯示兩種元素的情況下,數(shù)字會被優(yōu)先點開。不過,這也加劇了人們玩 App 上癮的情況。
3. 簡約美、門戶網(wǎng)站、平臺
Richard Gbariel 的經(jīng)典論文《The Rise Of “Worse is Better”》次將軟件設計中兩種截然相反的觀點進行了對比。來自貝爾實驗室(Bell Labs)的 UNIX 操作系統(tǒng)和 C 語言例證了“Worse is Better”的觀點,傾向于簡單小巧、原汁原味并能彼此協(xié)調(diào)的工具。而由麻省理工學院開發(fā)的 Common Lisp、Scheme 和 Emacs 則例證了相對立的觀點——“The Right Thing/Better is Better”,后者更傾向于龐大而全面的綜合解決方案。
美國本土 App 的演變趨勢是將大而全的應用分解成許多專注于單點功能的應用,其哲學更接近于“Worse is Better”。但這邊的應用則選擇了相反的方向。每個應用都在盡力集成越來越多的功能——有些與核心功能融合得頗為巧妙,有些就顯得沒怎么經(jīng)過大腦。我只能認為,他們這樣做是為了吸引眼球,或者擴大目標用戶群。
到這兒我想起來幾個例子:
微信之于WhatsApp,簡直就是Emacs和VIM的差距。除了用來發(fā)消息,還能進行視頻通話,新聞訂閱,能支付,有個類似印象筆記的收藏夾功能,有游戲中心(有本機游戲),基于 LBS 的找人機制,有類似 Shazam 的歌曲識別服務,還有一個客戶端。美國著名軟件工程師 Jamie Zawinski 認為,郵件是所有程序必備功能之一,否則就會被其他帶有此功能的產(chǎn)品所替代,而微信中恰恰有內(nèi)置的郵件客戶端。此外,微信的公眾號甚至能實現(xiàn)用戶跟服務供應商的對話,而無需另外下載官方 App。
百度地圖有查詢天氣、搜索好友、旅行向?qū)б约案魇礁鳂拥闹Ц斗?騰訊地圖則可以發(fā)送音頻明信片。兩個 App 均有二維碼掃描功能,提供類似“高朋團購”的便捷服務。
版的“Twitter”——微博則更為強大,現(xiàn)在用戶能發(fā)布 10 種不同類型的內(nèi)容,從長微博到餐館點評,另外,它也推出了支付功能。
在美國,像雅虎那樣包羅萬象的“門戶網(wǎng)站”在 2000 年左右就已經(jīng)不行了。類似的新浪、網(wǎng)易、hao123 以及騰訊新聞等同類網(wǎng)站卻在發(fā)展得火熱。雖然“常規(guī)”App 已具備了門戶網(wǎng)站的所用功能,但很多門戶網(wǎng)站也推出了自己的 App,相當一部分都非常受歡迎。
側(cè)邊欄“Discover”
美國 App 中一些難以分類的條目往往放在同一個類別中(比如“設定”和“幫助”選項等等),形式大同小異。通常把它們放在右的“More”選項卡下(帶有省略號圖標),有時候歸類到側(cè)邊欄(Hamburger Menu)里,有時候像 Facebook 一樣藏在側(cè)邊欄的“更多”標簽下。
應用們有時候也這樣使用“更多”選項卡解決問題,但更常見的還是歸類到底部導航欄的“發(fā)現(xiàn)”卡片。“發(fā)現(xiàn)”的圖標通常是指南針的造型,整合了一串有趣、但又并非核心功能的內(nèi)容。

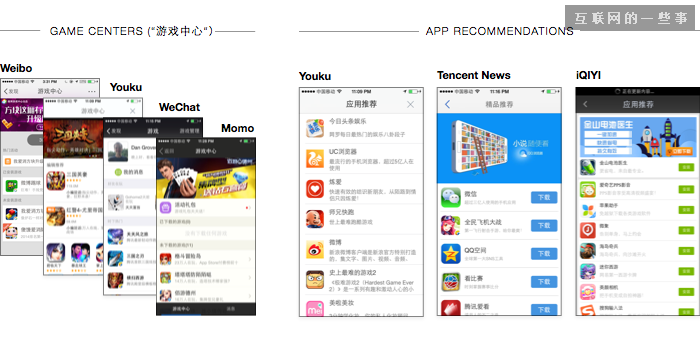
五花八門的應用商店
很多 App 能夠跳轉(zhuǎn)到其他游戲或者 App 的下載界面,比如說鏈接到 iOS 的 App Store,或者干脆直接下載安裝(OTA Install)。這種與流行 App 合作的模式為很多第三方應用商店增添了不少人氣。
Android 有超過 10 家大型應用商店。一款 App 的上線和升級需要在每個應用商店一一操作。在 iOS 上除了 iTunes 也有其他商店,我見過有個叫“蘋果助手”的,下載時得使用自定義配置文件。此外鑒于還是有很多越獄 iphone 手機,Cydia 很受歡迎。

> 帳號和登陸界面
手機號碼和驗證碼登陸
美國網(wǎng)站和 App 通常采用兩種登陸模式,一是傳統(tǒng)的 E-Mail 作為用戶名,輸入密碼登陸;二是采取 Facebook 或 Google 等第三方賬戶授權(quán)登陸。近常見美國一些 Facebook 類的社交 App 讓用戶輸入電話號碼,通過短信(SMS)獲取驗證碼來登陸。
而在,幾乎所有 App 都支持手機號碼登陸 / 注冊(還有其他選項)的方式,包括沒有開發(fā)移動 App 的網(wǎng)站也支持這種登陸方式。
二維碼登陸
許多網(wǎng)站還支持二維碼掃描來登陸相應的 App。二維碼的標示符經(jīng)過移動 App 的掃描后,就能自動登陸到賬戶上。這在用戶不方便用物理鍵盤輸入密碼時是個理想的解決方案,比如在網(wǎng)吧上網(wǎng)的用戶就可免受鍵盤記錄程序和間諜軟件的攻擊。
第三方登錄
許多應用還提供微信、QQ、新浪微博、人人網(wǎng)等第三方登錄。手機界面通常會自動跳轉(zhuǎn)至第三方 App,經(jīng)授權(quán)之后就可以登陸了。在網(wǎng)站上,傳統(tǒng)登陸,第三方賬戶授權(quán)和移動 App 掃描二維碼均可使用。

更多的安全措施
銀行網(wǎng)站(還有支付寶)需要一個特殊的瀏覽器插件才能鍵入密碼,很多銀行會發(fā)給客戶一個 U 盾,不過我實在琢磨不透這玩意兒到底怎么用,只能將其束之高閣。
美國的 App 和網(wǎng)站只有在注冊時才會要求用戶輸入驗證碼,而在,通常注冊和登陸界面都要求輸入驗證碼,對安全性的要求相對統(tǒng)一,還有一些移動應用甚至本身就含有驗證碼的輸入選項。
聊天的通用UI
公眾號
微信還炒熱了“公眾號”的概念,為品牌推廣和公眾人物提供了與大眾交流的平臺。它們和 IRC 實時聊天(Internet Relay Chat)、AIM 聊天軟件以及 SmarterChild 聊天機器人有些相似。銀行、移動運營商、博客、醫(yī)院、購物中心和政府機構(gòu)都有公眾賬號,而很多機構(gòu)甚至放棄了開發(fā)獨立 App 或移動網(wǎng)站,專心經(jīng)營自己的公眾號。
用戶可以發(fā)送任何形式的信息(包括文字、圖片、語音等)給公眾號,同時會收到對方的自動回復或人工回復。聊天界面也與平時相似,只是頁面底部會有一個菜單,這是去往賬戶提供的主要功能的快捷方式(當然,也可以切換回普通的聊天界面)。
此外,所有普通聊天模式具備的功能在公眾號這兒都能找到。微信甚至能將語音自動轉(zhuǎn)化為文本,然后再將該信息發(fā)送到該公眾賬號的第三方服務器。公眾賬號也能用來訂閱媒體內(nèi)容,界面看上去就和 RSS 閱讀器差不多。

公眾號聊天式 UI 的成功引來眾多 App 爭相模仿,新浪微博和 QQ 官方賬號都借鑒了這種形式。不僅如此,在很多 App 的“用戶中心”也能找到這種 UI 的影子。一家名為 Grata 的初創(chuàng)公司甚至在售一種白色標簽版的 UI,能應用到各種 App 上。
App 開發(fā)者們不僅僅領(lǐng)悟到采用用戶熟悉的 UI 是明智的選擇,他們壓根全盤復制了微信 UI 的全部元素——頁面下的三個菜單按鈕和推送給用戶的“多媒體”新聞布局和微信比起來那叫一個眼熟。
emojis和表情
在 emojis 流行起來之前,大部分西方 App 可用的表情符號都是從傳統(tǒng)的文字表情直接轉(zhuǎn)化成的,常用的有大概 15 個。但在,QQ 很早之前就有了一套標準化的表情,這 80 多個表現(xiàn)力豐富且豐富多彩的表情與 emojis 相比毫不遜色。除了一些基本表情,還有一些有各自適用情境和場合的夸張表情。
在,要是有哪個聊天 App 沒有配備類似的表情就等同于失職。微信承襲了當年 QQ 創(chuàng)造的那些表情,其他 App 也是屢屢“借鑒”。再到后來,一些大號的動態(tài)貼紙也成了這類應用的標配,只是跟美國用戶比起來,亞洲人對此并沒有我想象中那樣狂熱。
購買東西
在線支付初發(fā)展頗為艱難,因為與銀行談合作要克服種種麻煩。若要在網(wǎng)站上綁定一張銀行卡,直接在上面輸入銀行賬號都無法做到,用戶得從一個包含 30 多家銀行的下拉列表中勾選出自己的銀行,還得填完復雜的表格。每家銀行都有自己的一套流程,網(wǎng)站除了被動接受別無辦法。這也是像財付通(Tenpay)和支付寶(Alipay)這樣的第三方支付解決方案得到迅速采用的原因。
單點登錄的移動支付模式
如今很多移動 App 都能和銀行賬戶連接,可以充當其他 App 之間的媒介,用戶就不必為繁雜的綁定流程而煩惱不堪了。
我在美國體驗過一次這種支付模式,當時我在機場,發(fā)現(xiàn)正好能用 Venmo(美國的移動支付 App)在 HotelTonight(酒店預訂服務 App)上支付房費,這省去了輸入信用卡信息的麻煩。
但在,第三方支付卻非常常見。用戶不必再下載額外的錢包或支付應用,許多 App 已經(jīng)有內(nèi)置的支付功能。
每個App都有在線支付功能
App 中的“錢包”頁面包攬了所有支付形式,頁面上還有其他選項可供選擇:
1. 通過 App 進入其他渠道購物,比如購買本地 App 的打折商品。
2. 在現(xiàn)實生活中只需掃描賣家的二維碼就能購買商品。或者反過來,讓賣家來掃描買家手機上的二維碼來完成支付。
3. 為好友派發(fā)“紅包”,跟的傳統(tǒng)習俗有異曲同工之妙,只是采取了在線形式而已。
4. 絕大部分有支付功能的 App 都能用來購買飛機票、彩票、電影票以及打出租車(在美國有 Uber,在有“滴滴打車”),還能為手機充值,交水電費等等。騰訊 App 上還有迷你版的京東購物平臺(著名在線購物網(wǎng)站),還能購買騰訊的虛擬貨幣 Q 幣。
大多數(shù)由支付功能的 App 在頁面 UI 布局上都非常類似,即三列代表不同功能的彩色圖標。事實上,很多銀行的 App 頁面布局也與之類似,用戶可直接用賬戶余額購買商品。

任何涉及支付功能的 App 都得全力保證交易安全。App 中通常會有一個“安全中心”的頁面,使用一個大盾牌做標志。美國的在線購物網(wǎng)站也采用過類似的模式,不過在 2000 年(還記得“Hacker Safe”(黑客安全技術(shù))嗎?)之后就改用了更加隱蔽的方式。
市面上有一些專門給手機加速、清理緩存、提高其安全性的 App,這讓人想起來 Windows Xp 為反抗惡意軟件攻擊開發(fā)的那些補丁們。
定位,定位,定位!
很多 App 從來都不羞于索要用戶的地理位置,不論是自動填寫“你所在的城市”、顯示本地天氣還是打開“本地服務”頁面,這些應用總是能找到辦法拿到信息。
此外,這些 App 還能讓你聯(lián)系附近的陌生人。事實上,Highlight 和 Skout 等美國本土的 App 曾推出過這個功能,但它們卻從未獲得過同類應用那樣的成功,這可能是因為兩國的文化態(tài)度、人口密度和城市化水平不同。
專門結(jié)交陌生人的App
陌陌就是一個專門結(jié)識陌生人的 App,月活躍用戶超過 6000 萬人,該公司也提交了上市申請。陌陌上不但能聯(lián)系附近的陌生人,還可以發(fā)現(xiàn)有趣的活動、討論、游戲等等。類似的 App 還包括微聚和比鄰。
日常使用的App
除了那些專門用來認識陌生人的 App,就是那些更日常的 App 也包括這樣的功能。
微信和 QQ 是使用廣泛的兩個 IM 應用,它們都有一個“附近的人”功能,用戶能看到附近陌生人的列表,還能瀏覽他們發(fā)送到新鮮事里的照片,向?qū)Ψ桨l(fā)出好友請求等。
微博跟 Twitter 的不同點在于,用戶在微博上能看到附近的帖子,熱門賬號和群組,你可以就此知道周圍的人在聽什么音樂,看什么電影等等。
百度地圖里的“云圖”也很棒——實時更新,能顯示不同街區(qū)的人口密度,由用戶向服務器發(fā)送的實時地理位置信息繪制而成。

下載無處不在
幾乎每個圍繞媒體內(nèi)容的 App 都支持離線使用,像是音樂 App(QQ 音樂、多米、百度音樂等),還有視頻 App(愛奇藝、騰訊視頻、百度視頻等)。你肯定能在地鐵上看見一些人拿著手機看視頻、聽音樂……這樣的風景在美國卻是少見,主要是因為在美國,人們無法享有用戶那樣的下載權(quán)限。
主流的新聞 App 同樣能提前下載多達幾百篇文章,用戶可以挑有空的時候看;主流的地圖 App 也能下載用戶所在城市,甚至整個國家的離線地圖;百度翻譯、有道詞典之類的中英翻譯 App 也可以下載離線詞典和資料,這樣做一些機器翻譯也能更快捷。
離線下載功能成為諸多 App 的賣點之一。在,下載一部電影或一歌時,用戶可以對畫質(zhì)和音質(zhì)進行設置,可以看到下載占用的流量和內(nèi)存,數(shù)字精確到以 KB 計算,還可以了解設備內(nèi)存剩余的空間;相比之下,美國的 App 就多顯示一個模糊的進度條,或者干脆什么都看不到,要么就只是告訴你硬盤空間一共還剩多少。
朋友圈里
探討 App UI 在發(fā)展的大趨勢之際,不得不提一下微信的“朋友圈”或者“新鮮事”板塊。初我只覺得它生搬硬套了 Facebook,后來才發(fā)現(xiàn)它跟 Facebook 的動態(tài)消息相比頗有獨樹一幟的風范。
無過濾和重新排序:朋友圈里的好友狀態(tài)不會被過濾或者重新排序。當然,如果你的朋友太煩人,你可以屏蔽他們。
更多私密空間:當你給好友評論或點贊時,只有你倆和你們共有的好友才能看到這些評論和贊,這跟 Facebook 很像。這一設定意味著只有發(fā)狀態(tài)的人才清楚到底有多少人為他們的狀態(tài)點贊或評論,從而提供了更多私密空間。
不顯示公眾賬號的新聞推送:當你關(guān)注某個公眾號時,他們推送的內(nèi)容會進入單獨的“訂閱號”區(qū)域,并不會出現(xiàn)在朋友圈里。當然,通訊錄好友也可以有意在朋友圈里轉(zhuǎn)發(fā)這些推送的鏈接。
第三方 App 發(fā)送狀態(tài)需經(jīng)過用戶許可:第三方 App 可以向朋友圈發(fā)送狀態(tài),但必須要經(jīng)過用戶的許可。通常手機會自動跳轉(zhuǎn)到微信的界面,得到用戶許可后,狀態(tài)才會顯示在朋友圈里。
沒有游戲:Zynga(美國社交游戲公司)式的社交媒體游戲讓騰訊賺了個盆滿缽盈。但在微信上,他們明智地選擇了將所有游戲都收錄在“游戲中心(Game Center)”中,照顧到了非玩家用戶的感受。
沒有照片濾鏡:盡管朋友圈可以發(fā)送各式各樣的狀態(tài),但唯獨沒有 Instagram 那種照片濾鏡——這是為了讓用戶能夠快速、即時地發(fā)送原創(chuàng)的照片。
這些獨具創(chuàng)意的設計元素與微信的融合讓大眾對朋友圈情有獨鐘了。查看消息和刷新朋友圈,評論點贊和發(fā)狀態(tài)……這就是微信用戶的日常。
其他
Assistive Touch
差不多一半的 iphone 用戶都開啟了 Assistive Touch。雖然這漂浮在屏幕上的小方塊有時候挺煩人的,但是也很有用——比如充當虛擬的 Home 鍵以及實現(xiàn)多點觸控功能等,后者讓原本需要多個手指完成的操作只需一根手指就能完成,讓傷殘人士也能做到無障礙操作。
但是,為什么那些四肢健全、大腦正常的人也會選擇啟用 Assistive Touch 這種模棱兩可的設定呢?有人害怕用壞了手機下方的 Home 鍵,有人就是出于好玩。
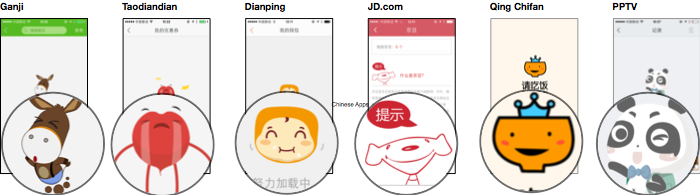
各種可愛的卡通形象
我見過很多分可愛的卡通造型,它們會在加載和錯誤提示頁面上出現(xiàn)。

污染系數(shù)小工具
一些 App 還包含了快速查詢當?shù)丨h(huán)境污染指數(shù)的功能。

廣告閃屏
相當一部分 App 在打開之前會出現(xiàn)全屏廣告,這些廣告在應用打開之前就已經(jīng)在后臺自動加載好了,有的還是內(nèi)置在 App 中的。這些廣告有的是在促銷應用內(nèi)的商品,有時候則是推廣或宣傳特別的活動等等,還有就是一些在公告板或者地鐵站隨處可見的普通廣告。

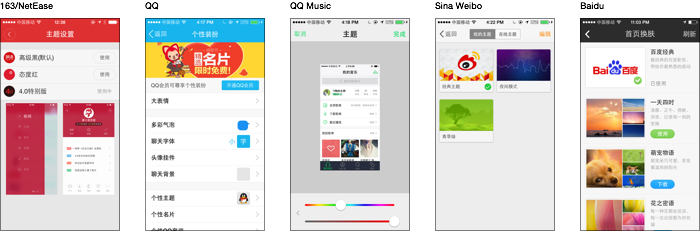
App主題
主流 App 為用戶提供多種多樣的主題 / 皮膚選擇已經(jīng)成為一種趨勢。 我在美國用的 iOS 應用就沒有這些功能。

Android ROM
Google 在被屏蔽了,為了彌補這樣的空缺,一些基于 Android 原生系統(tǒng)的替代產(chǎn)品出現(xiàn)了,比如小米的 MIUI、阿里的 YunOS 以及錘子科技的 Smartisan 等。它們做工都頗為精良,也有自己對 UI 的獨到見解,但我對這邊 Android 設備的了解還不夠深入,因此還不能給出客觀的評論,或許未來能再開個帖子討論這件事兒。
網(wǎng)頁題目:微信UI設計的特點,老外眼中的微信UI設計
URL分享:http://m.newbst.com/news5/178005.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站收錄、云服務器、外貿(mào)網(wǎng)站建設、服務器托管、品牌網(wǎng)站制作、網(wǎng)站內(nèi)鏈
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 高級搜索指令(上篇) 2022-07-14
- 搭建網(wǎng)站流程中容易遺漏的部分 2022-07-14
- 網(wǎng)站應用程序開發(fā)的步驟 2022-07-14
- 怎么用微信發(fā)廣告,用微信發(fā)廣告怎么能不被屏蔽 2022-07-14
- 實現(xiàn)企業(yè)網(wǎng)站秒開的技巧有哪些 2022-07-14
- SSL證書買貴了?那是因為你還沒看到這個網(wǎng)站 2022-07-14
- 成都網(wǎng)站優(yōu)化之圖片的簡單處理技巧 2022-07-14
- 重慶網(wǎng)絡推廣-網(wǎng)絡營銷,打造航母級網(wǎng)絡營銷宣傳體系 2022-07-14

- 網(wǎng)站標題對SEO的重要性,你知道嗎? 2022-07-14
- 淺談Web App、原生App、混合App 2022-07-14
- [seo優(yōu)化推廣]單個關(guān)鍵詞如何快速獲得百度排名 2022-07-14
- 四個步驟,教你如何做個合格的微商! 2022-07-14
- 網(wǎng)站的網(wǎng)頁分為哪幾類 2022-07-14
- 要善于利用各種資源為自己做廣告代言? 2022-07-14
- 什么是營銷智能化?網(wǎng)站建設公司來講述! 2022-07-14
- 成都創(chuàng)新互聯(lián): 企業(yè)怎么做好營銷 2022-07-14
- 成都電子行業(yè)網(wǎng)站建設方案 2022-07-14
- 網(wǎng)站SEO優(yōu)化怎樣布局 2022-07-14
- 如何有效的利用微信開發(fā)來做品牌營銷-大連微信營銷 2022-07-14