微信小程序頁面開發(fā)注意事項整理
2022-11-05 分類: 微信小程序
小程序的開發(fā)注意事項:
1、js文件
每個頁面對應(yīng)的js文件可以定義頁面onReady,onLoad,onShow,onHide,onUnload,還有頁面的數(shù)據(jù),自定義的函數(shù)要寫到一塊,內(nèi)部約定是都寫到默認(rèn)函數(shù)的后面。既“頁面中先data,再默認(rèn)函數(shù),再自定義函數(shù)”方便review code,提高協(xié)作效率。
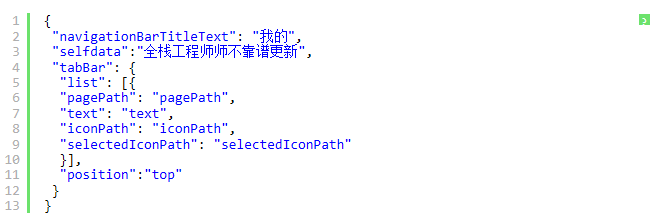
2、json文件
默認(rèn)不能為空,即使沒有內(nèi)容也要為空數(shù)據(jù){},原先定義在app.json中的內(nèi)容,如果需要在當(dāng)前頁面中重新定義,那么只要把內(nèi)容復(fù)制過來,直接賦新值即可,用于設(shè)置小程序的狀態(tài)欄、導(dǎo)航條、標(biāo)題、窗口背景色。常用的是頁面的標(biāo)題

見慣了菜單在底部的,來一個在top吧。
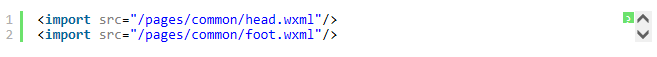
3、wxml文件
頁面頭部和底部需要封裝好,做成模版,分別導(dǎo)入入頁面

之前HTML編寫的好習(xí)慣還是要帶入進來有head還有foot,當(dāng)然業(yè)務(wù)內(nèi)容就body,每一塊就用一個view包裝起來,方便控制布局和class
頁面加載的時候獲取數(shù)據(jù),從網(wǎng)絡(luò)或從緩存中,數(shù)據(jù)再通過頁面的data中定義的內(nèi)容在頁面渲染。具體的呈現(xiàn)列表、條件這些多多的使用。
4、wxss文件

公共樣式、reset樣式要根據(jù)不同項目提前管理好,不要使用px,不要使用px,不要使用px,重要的事情要說三遍,小程序為了保證兼容和自適應(yīng)使用了新的單位rpx
5、要提供一個供用戶清理本地緩存的按鈕。相當(dāng)于項目的reset開關(guān),緩存數(shù)據(jù)、文件數(shù)據(jù)、授權(quán)數(shù)據(jù)這些可能要不同項目中用到。
網(wǎng)站題目:微信小程序頁面開發(fā)注意事項整理
文章路徑:http://m.newbst.com/news5/210855.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有微信小程序等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 微信小程序會成為餐飲業(yè)“新契機”嗎? 2022-11-04
- 微信小程序引流裂變的3個技巧 2022-11-04
- 你的微商城如何比得了我的微信小程序商城,可同步可更新? 2022-11-04
- 在廣州佛山順德做一套微信小程序商城要多少錢? 2022-11-02
- 微信小程序設(shè)計時需要了解的六個坑,你了解了嗎? 2022-11-01
- 如何注冊微信小程序?有哪些注意事項? 2022-11-01

- 微信小程序能做什么?微信小程序怎么用? 2022-11-05
- 微信小程序開發(fā)流程 2022-11-05
- 微信小程序開放了新的能力-“小程序·云開發(fā)” 2022-11-04
- 微信小程序復(fù)活了傳統(tǒng)PC游戲 2022-11-04
- 微信小程序注冊流程有哪些 2022-11-02
- 微信小程序開發(fā)三大陷阱 2022-11-02
- 微信小程序如何實現(xiàn)知識付費? 2022-11-01
- 從零開始微信小程序開發(fā) 2022-11-01
- 微信小程序商城開發(fā)都有哪些功能呢? 2022-11-01
- 談?wù)剬ξ⑿判〕绦虻陌舜笳`解 2022-10-31
- 微信小程序開發(fā)對線下實體店有何幫助? 2022-10-31
- 微信小程序助力零售行業(yè)新發(fā)展 2022-10-26
- 微信小程序商城將是未來的發(fā)展趨勢 2022-10-26