微信小程序:制作星星評價代碼分享
2023-02-20 分類: 微信小程序
不管是商城、O2O等類型的小程序都需要用到評價,而星星評價是最常用的類型,創新互聯今天分享平時在項目制作中如何實現星星評價。

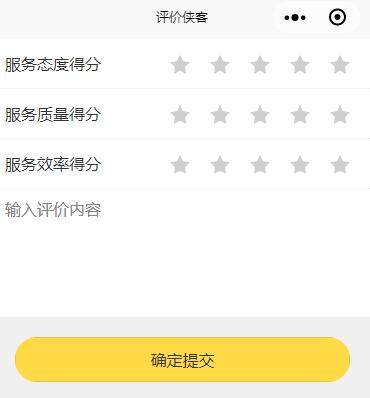
上圖是評價后的結果,主要分為三項評價,平均得出綜合評價,那么就需要用戶選擇三項星星評價,如下圖
實現的要點是如何通過點擊星星自動實現評價效果,如點擊第三顆星星就自動變成3星。
WXML代碼如下
<view class="container">
<view class="comment_box">
<form bindsubmit="add_comment" report-submit="true">
<view class="comment_item">
<view class="comment_item_t">服務態度得分view>
<view class="comment_item_star">
<view class="star {{star_1>=1? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="1" >view>
<view class="star {{star_1>=2? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="2">view>
<view class="star {{star_1>=3? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="3">view>
<view class="star {{star_1>=4? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="4">view>
<view class="star {{star_1>=5? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="5">view>
view>
view>
<view class="comment_item">
<view class="comment_item_t">服務質量得分view>
<view class="comment_item_star">
<view class="star {{star_2>=1? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="1">view>
<view class="star {{star_2>=2? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="2">view>
<view class="star {{star_2>=3? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="3">view>
<view class="star {{star_2>=4? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="4">view>
<view class="star {{star_2>=5? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="5">view>
view>
view>
<view class="comment_item">
<view class="comment_item_t">服務效率得分view>
<view class="comment_item_star">
<view class="star {{star_3>=1? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="1">view>
<view class="star {{star_3>=2? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="2">view>
<view class="star {{star_3>=3? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="3">view>
<view class="star {{star_3>=4? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="4">view>
<view class="star {{star_3>=5? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="5">view>
view>
view>
<view class="comment_text">
<textarea name='detail' placeholder='輸入評價內容'>textarea>
view>
<view class="btn">
<button form-type="submit">確定提交button>
view>
form>
view>
view>
WXSS代碼如下:
.container {
background: #f0f0f0;
}
.comment_box{
width:100%;
}
.comment_item{
width:100%;
padding:0 20rpx;
height:100rpx;
line-height:100rpx;
display:flex;
flex-direction:row;
justify-content:space-between;
box-sizing:border-box;
border-bottom:1px dotted #eee;
background-color:#fff;
}
.comment_item_t{
font-size:32rpx;
height:100rpx;
line-height:100rpx;
color: #333333;
}
.comment_item_star{
display:flex;
flex-direction:row;
}
.comment_item_star .star{
z-index: 1;
width:80rpx;
height:100rpx;
background-image: url("亮色星星圖片");
background-size:20px 19px;
background-position:center center;
background-repeat:no-repeat;
}
.comment_item_star .star_gray{
background-image: url("灰色星星圖片");
}
.comment_text textarea{
width:100%;
height:256rpx;
font-size:32rpx;
line-height:64rpx;
color: #333333;
background: #fff;
padding:20rpx;
box-sizing:border-box;
}
.btn button{
width: 670rpx;
height: 90rpx;
line-height:90rpx;
background: #ffda44;
border-radius: 45rpx;
font-size: 32rpx;
margin: 40rpx 40rpx 60rpx 40rpx;
color: #333;
}
JS代碼如下
var util = require('../../utils/util.js')
var app = getApp()//獲取應用實例
Page({
data: {
star_1: 0,
star_2: 0,
star_3: 0,
order_id:0
},
onLoad:function(e) {
var that = this
var order_id = e.order_id
that.setData({
order_id:order_id
})
},
change_star:function(e) {
var that = this
var star_item = e.currentTarget.dataset.item
var star = e.currentTarget.dataset.star
if (star_item == 'star_1') {
that.setData({
star_1: star
});
}else if(star_item == 'star_2') {
that.setData({
star_2: star
});
} else if (star_item == 'star_3') {
that.setData({
star_3: star
});
}
},
add_comment:function(e) {
var that = this
var star_1 = that.data.star_1
var star_2 = that.data.star_2
var star_3 = that.data.star_3
var detail = e.detail.value.detail
if(star_1 == 0) {
util.showNotice("請針對服務態度打分!")
} else if (star_2 == 0) {
util.showNotice("請針對服務質量打分!")
} else if (star_3 == 0) {
util.showNotice("請針對服務效率打分!")
} else if (detail == "") {
util.showNotice("請填寫評價內容!")
} else {
var order_id = that.data.order_id
var session3rd = wx.getStorageSync('session3rd')
var post_data = {
"session3rd": session3rd,
"order_id": order_id,
"star_1": star_1,
"star_2": star_2,
"star_3": star_3,
"detail": detail,
"ctype": 1
}
var url_comment = util.getApiUrl(app, "/Comment/add", "")
util._post_from(url_comment, post_data, function (res) {
console.log('評價俠客返回')
console.log(res)
if (res.data.code = '200') {
wx.showModal({
content: '提交評論成功',
showCancel:false,
success:function(val) {
app.globalData.is_need_update_post_info = true
wx.navigateBack()
}
})
} else {
util.showNotice(res.data.msg)
}
})
}
}
})
以上基本就實現了星星評價效果。
新聞名稱:微信小程序:制作星星評價代碼分享
文章起源:http://m.newbst.com/news5/238305.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有微信小程序等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 微信小程序大潮下的實體店何去何從 2023-02-19
- 微信小程序開發需要多少錢? 2023-02-19
- 模板開發微信小程序常見雷點分析 2023-02-18
- 小程序開發:微信小程序的五大變化 2023-02-17
- 微信小程序的價格差異取決于哪? 2023-02-15
- 微信小程序到底具備什么功能 2023-02-14
- 這些電商模式與微信小程序“交好” 2023-02-09

- 玩轉微信小程序,助力企業推廣宣傳 2023-02-20
- 微信小程序開發應用之靜默登錄 2023-02-16
- 天津會展微信小程序定制開發方案 2023-02-15
- 小程序開發:微信小程序有什么功能? 2023-02-14
- 從微信中來,到微信中去推廣微信小程序的方法 2023-02-14
- 想要微信小程序更好的推廣應該怎么做 2023-02-13
- 微信小程序定制開發遇到的十個坑總結分享 2023-02-11
- 微信小程序開發八種類型 2023-02-09
- 為什么微信小程序會受到個人和商家的認可 2023-02-08
- 成都商家做微信小程序越早越好 2023-02-08
- 微信小程序的優點和前景小談 2023-02-07
- 手機端網站建設之微信小程序與APP的優劣勢對比 2023-01-29