關于video視頻彈窗關閉之后的重置
2023-02-22 分類: 網站建設
<video> 標簽是 HTML 5 的新標簽,標簽定義視頻,比如電影片段或其他視頻流。<video>標簽的屬性屬性值描述
autoplay autoplay 如果出現該屬性,則視頻在就緒后馬上播放。 controls controls 如果出現該屬性,則向用戶顯示控件,比如播放按鈕。 height pixels 設置視頻播放器的高度。 loop loop 如果出現該屬性,則當媒介文件完成播放后再次開始播放。 preload preload 如果出現該屬性,則視頻在頁面加載時進行加載,并預備播放。
如果使用 "autoplay",則忽略該屬性。 src url 要播放的視頻的 URL。 width pixels 設置視頻播放器的寬度。
HTML5 <video> - 方法、屬性以及事件下面列出了大多數瀏覽器支持的視頻方法、屬性和事件:方法屬性事件
play() currentSrc play pause() currentTime pause load() videoWidth progress canPlayType videoHeight error duration timeupdate ended ended error abort paused empty muted emptied seeking waiting volume loadedmetadata height width注釋:
在所有屬性中,只有 videoWidth 和 videoHeight 屬性是立即可用的。在視頻的元數據已加載后,其他屬性才可用。

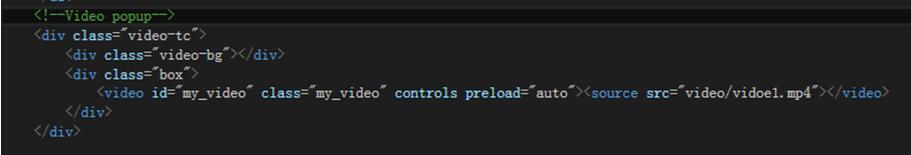
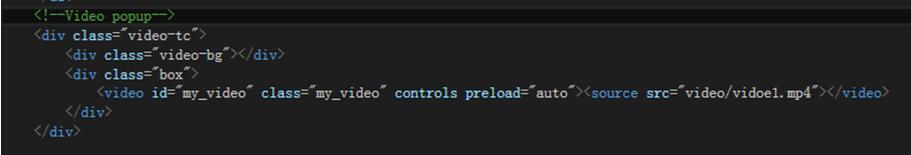
最近在一個項目上遇到了視頻彈窗關閉后視頻繼續播放而不是暫停或者初始化到最初狀態的問題,html中video彈窗結構代碼如下:

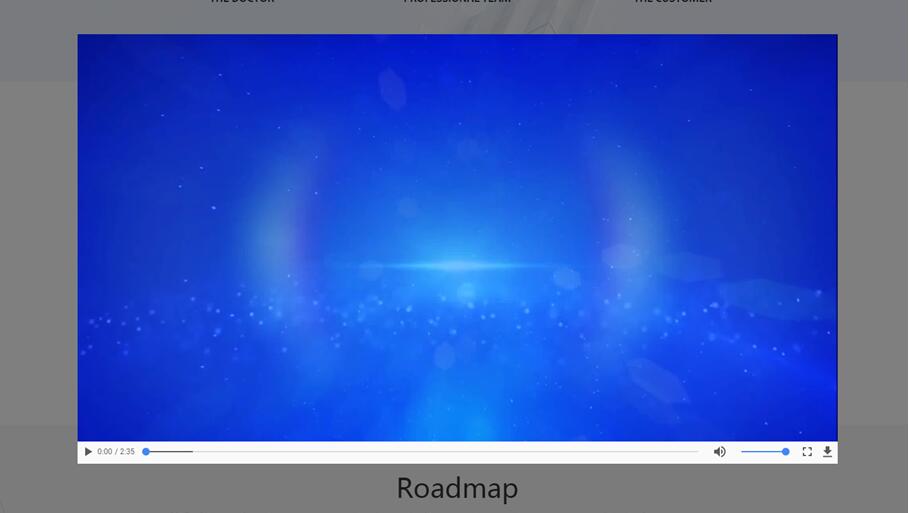
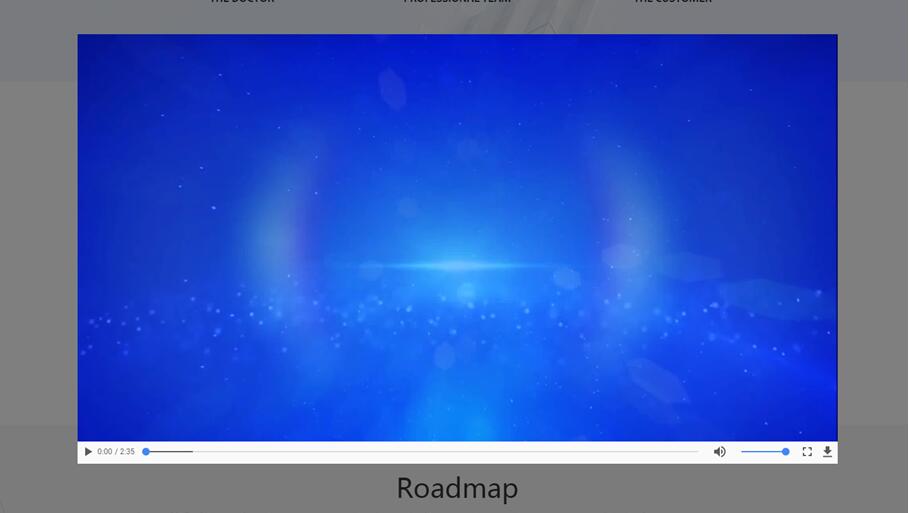
在點擊觸發彈窗之后點擊播放能正常播放,在瀏覽器上的表現效果如下:

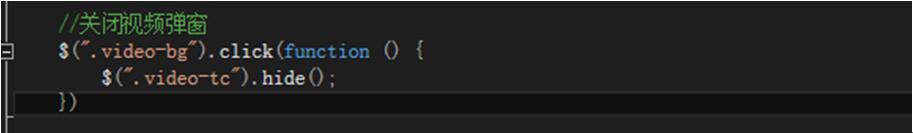
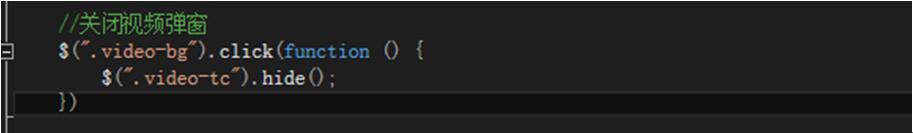
可以看到播放器上并沒有重置視頻的按鈕,而且這里需要的是通過點擊<div class=”video-bg”>的灰色背景層來實現關閉彈窗的,代碼如下:

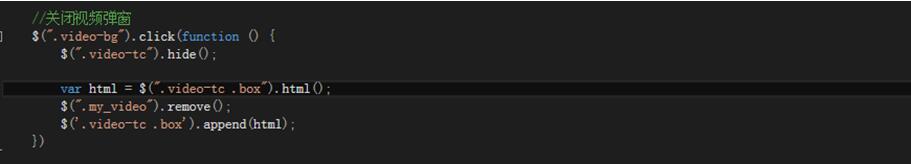
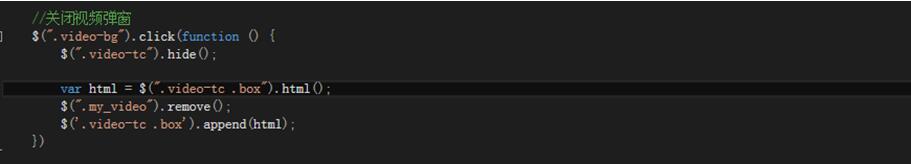
點擊關閉彈窗的功能實現了,但是在關閉彈窗之后就發現問題了:點擊關閉彈窗之后雖然視頻彈窗關閉了,但是視頻還在播放,雖然沒有視頻內容,但是還是聽的到視頻的聲音,這點在用戶體驗上就很不友好了,要關閉當然就要關閉得徹徹底底,那么這里需要關閉彈窗之后就需要讓視頻停止播放,同時也需要再下次再點開的時候視頻重頭播放吧,如果說瀏覽了其他內容之后再回到這里點開視頻還是在上次播放停止的位置,這樣也不能完全體現視頻的價值,那么就需要在點擊關閉彈窗之后讓視頻停止播放而且還要讓視頻初始化到最開始的地方,該怎么實現呢,這里我是這樣做的:
autoplay autoplay 如果出現該屬性,則視頻在就緒后馬上播放。 controls controls 如果出現該屬性,則向用戶顯示控件,比如播放按鈕。 height pixels 設置視頻播放器的高度。 loop loop 如果出現該屬性,則當媒介文件完成播放后再次開始播放。 preload preload 如果出現該屬性,則視頻在頁面加載時進行加載,并預備播放。
如果使用 "autoplay",則忽略該屬性。 src url 要播放的視頻的 URL。 width pixels 設置視頻播放器的寬度。
HTML5 <video> - 方法、屬性以及事件下面列出了大多數瀏覽器支持的視頻方法、屬性和事件:方法屬性事件
play() currentSrc play pause() currentTime pause load() videoWidth progress canPlayType videoHeight error duration timeupdate ended ended error abort paused empty muted emptied seeking waiting volume loadedmetadata height width注釋:
在所有屬性中,只有 videoWidth 和 videoHeight 屬性是立即可用的。在視頻的元數據已加載后,其他屬性才可用。

最近在一個項目上遇到了視頻彈窗關閉后視頻繼續播放而不是暫停或者初始化到最初狀態的問題,html中video彈窗結構代碼如下:

在點擊觸發彈窗之后點擊播放能正常播放,在瀏覽器上的表現效果如下:

可以看到播放器上并沒有重置視頻的按鈕,而且這里需要的是通過點擊<div class=”video-bg”>的灰色背景層來實現關閉彈窗的,代碼如下:

點擊關閉彈窗的功能實現了,但是在關閉彈窗之后就發現問題了:點擊關閉彈窗之后雖然視頻彈窗關閉了,但是視頻還在播放,雖然沒有視頻內容,但是還是聽的到視頻的聲音,這點在用戶體驗上就很不友好了,要關閉當然就要關閉得徹徹底底,那么這里需要關閉彈窗之后就需要讓視頻停止播放,同時也需要再下次再點開的時候視頻重頭播放吧,如果說瀏覽了其他內容之后再回到這里點開視頻還是在上次播放停止的位置,這樣也不能完全體現視頻的價值,那么就需要在點擊關閉彈窗之后讓視頻停止播放而且還要讓視頻初始化到最開始的地方,該怎么實現呢,這里我是這樣做的:
通過獲取box里面的代碼,然后移出本次播放的video視頻代碼模塊,然后通過 append將獲取到的代碼模塊插入到box中,這樣這個視頻彈窗關閉的時候也就達到了重置的目的。這樣項目的問題解決了。
網站欄目:關于video視頻彈窗關閉之后的重置
URL分享:http://m.newbst.com/news5/239055.html
成都網站建設公司_創新互聯,為您提供定制網站、網頁設計公司、微信公眾號、移動網站建設、營銷型網站建設、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站首頁設計有哪些地方要注意 2023-02-22
- 偶像團體商城出世一種新電商 2023-02-22
- 移動應用軟件App也是雙刃劍 2023-02-22
- 企業網站開發的準則介紹 2023-02-22
- 如何選擇網站關鍵詞? 2023-02-22
- 企業網站建設開發的作用是什么 2023-02-22
- 成都網站制作的三個關鍵步驟 2023-02-22

- 企業網站選擇起來有多困難 2023-02-22
- 成都網站定制所遵循的原則有哪些? 2023-02-22
- 自己建設網站需思考的事情 2023-02-22
- 為什么有些采集的資訊站排名很好 2023-02-22
- 上海網站建設哪些設計可以提高網站的用戶體驗 2023-02-22
- 如果https不續費了會怎樣 2023-02-22
- slideDown()和slideUp()方法和css3過渡的下拉菜單效果 2023-02-22
- 南通網站建設中出現的錯誤 2023-02-22
- 建設網站的費用與客戶的需求有關 2023-02-22
- 企業做網絡推廣有什么作用? 2023-02-22
- 視頻在網頁設計中起到的七個作用 2023-02-22
- 淺談泰晤士教育網站改版的見解 2023-02-22