移動(dòng)落地頁(yè)檢測(cè)圖片不可全屏查看,全屏查看后不可縮放/左右滑動(dòng)的問題的解決辦法
2023-02-24 分類: 網(wǎng)站建設(shè)
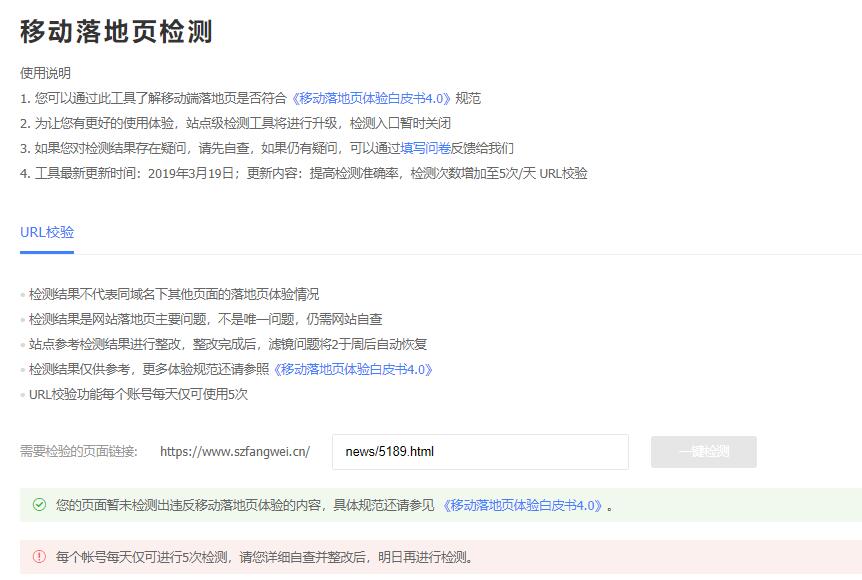
工具在百度站長(zhǎng)工具 - 優(yōu)化與維護(hù) - 移動(dòng)落地頁(yè)檢測(cè) 如下圖

按照說明,每個(gè)賬號(hào)每天可以檢測(cè)5次,于是我輸入了我們的新聞內(nèi)頁(yè)地址進(jìn)去http://m.newbst.com/news/185419.html,發(fā)覺檢測(cè)結(jié)果是:
我的檢測(cè)結(jié)果是:您的頁(yè)面可能存在圖片不可全屏查看,全屏查看后不可縮放/左右滑動(dòng)的問題,影響落地頁(yè)體驗(yàn)
沒想到還有這個(gè)要求,一下子把我搞蒙了,解釋是圖片是網(wǎng)站中比較重要的元素,而移動(dòng)端的屏幕大小有限,所以做好圖片良好展示是非常重要的一環(huán),所以才有這個(gè)要求。
話說回來,如何解決呢?創(chuàng)新互聯(lián)通過查找資料有以下兩種方式可以解決:
1、如果你的網(wǎng)站是MIP的,<mip-img>組件標(biāo)簽內(nèi)部添加popup屬性就可以,例如:<mip-img popup>。
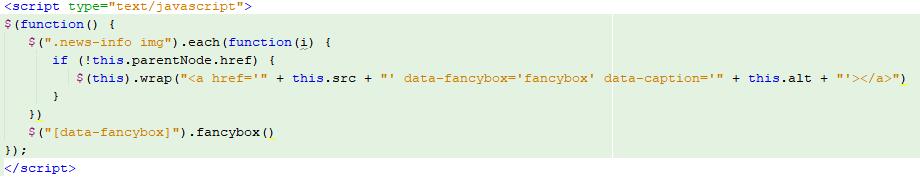
2、如果你的網(wǎng)站不是MIP的,或者是響應(yīng)式自適應(yīng)網(wǎng)站,則比較麻煩,需要通過JS插件fancybox實(shí)現(xiàn)。
JS頁(yè)面代碼如下:
改進(jìn)后重新檢測(cè)下,發(fā)覺檢測(cè)通過了,如下圖所示:
本文名稱:移動(dòng)落地頁(yè)檢測(cè)圖片不可全屏查看,全屏查看后不可縮放/左右滑動(dòng)的問題的解決辦法
網(wǎng)站鏈接:http://m.newbst.com/news5/239355.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站營(yíng)銷、響應(yīng)式網(wǎng)站、外貿(mào)建站、網(wǎng)站收錄、云服務(wù)器、標(biāo)簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)網(wǎng)站開發(fā)有哪些技巧 2023-02-24
- 成都網(wǎng)站建設(shè)-企業(yè)網(wǎng)站建設(shè)流程及建站注意要點(diǎn)分析 2023-02-24
- 營(yíng)銷性網(wǎng)站建設(shè)的作用有哪些 2023-02-24
- 傳統(tǒng)營(yíng)銷與網(wǎng)絡(luò)營(yíng)銷雙渠道:沖突與化解 2023-02-24
- 極簡(jiǎn)網(wǎng)站設(shè)計(jì)中這幾個(gè)讓用戶反感的設(shè)計(jì)不要有 2023-02-24
- 做一個(gè)具有吸引力的網(wǎng)站需要主要哪些問題? 2023-02-24
- 成都中國(guó)互聯(lián)網(wǎng)創(chuàng)業(yè)者的困境 2023-02-24
- 成都建網(wǎng)站所能考慮的方式匯總以及優(yōu)劣取舍 2023-02-24

- 【成都建站公司】網(wǎng)站建設(shè)有哪些小常識(shí) 2023-02-24
- 企業(yè)建站怎么建立屬于自己的優(yōu)勢(shì) 2023-02-24
- 如何讓網(wǎng)站具備品牌質(zhì)感 2023-02-24
- 公司頁(yè)面設(shè)計(jì)成什么樣才會(huì)被人所歡迎 2023-02-24
- seo公司:網(wǎng)站只收錄首頁(yè),內(nèi)頁(yè)不收錄的解決辦法! 2023-02-24
- 定制站是否符合做太原seo網(wǎng)站優(yōu)化 2023-02-24
- 怎樣才能從客戶的角度出發(fā)設(shè)計(jì)網(wǎng)站 2023-02-24
- 如何使用Robots避免蜘蛛黑洞? 2023-02-24
- 大型網(wǎng)站開發(fā)流程和注意事項(xiàng) 2023-02-24
- 如何用互聯(lián)網(wǎng)思維來做產(chǎn)品 2023-02-24
- 網(wǎng)站開發(fā)更好的塑造企業(yè)形象 2023-02-24