關于成都網站開發的性能優化講解
2024-03-18 分類: 網站建設
對于很多客戶而言,他們對網站開發并非十分了解,很多專業的頁面優化常識表示有疑惑,下面我們就和成都創新互聯一起來了解一下在網站性能優化的相關內容介紹。

CSS選擇器
?選擇器越復雜,瀏覽器計算得越久。最糟情況下,瀏覽器需要遍歷整個DOM-tree,計算量等于元素總個數乘以選擇器個數。
?盡量不要使選擇器太復雜,事先給需要被操作的元素加上類名。

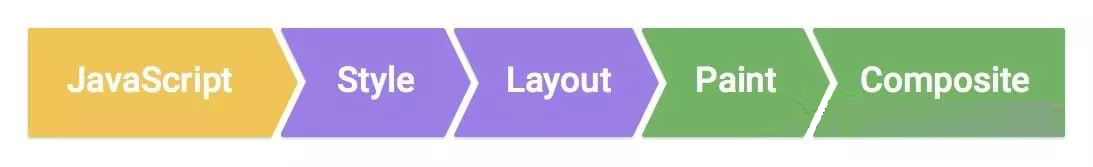
Paint
瀏覽器渲染網頁時,會將網頁分層(layer),最后將不同層合并,然后完成渲染。 同一層中,哪怕只有一個小小的元素發生變化,整個層都會被repaint。 這一點可以在開發者工具的Paint Profiler界面中觀察到,layer界面中可以觀察網頁有多少個layer。
?paint是耗費性能
?修改transform和opacity會導致repaint
?創建新layer來減少repaint區域。
will-change屬性可以為元素創建新layer(works in Chrome, Opera and Firefox).或 transform: translateZ(0);(works in all browsers).
?過多layer也消耗內存和性能,用Performance判斷新layer是否帶來優化,否則不要創建新layer。
?高dpi屏幕下,fixed元素自動擁有自己的layer。低dpi需要自行創建。
?repaint某個layer時,如果layer與其他元素重疊,將導致layer和重疊的元素都被repaint。
?最好的動畫是跳過layout和paint直接composite。
用transform, opacity來制作動畫,可實現無layout和repaint. (Devtool Performance的main中無動畫相關事件。)
debounce
debounce:不要高頻率調用函數,事件連續觸發時,只調用一次函數。
1.交互事件的監聽函數的執行時間不能太長,否則會阻塞頁面滾動。
2.不要再交互事件的監聽函數中修改樣式,會導致強制同步reflow,阻塞js執行。
3.debounce,活用requestAnimationFrame方法。
監聽函數可能會調用perventDefault, 導致compositor線程必須等待監聽函數執行完成。 不過新擴展的addEventListener方法第三個參數可以解決此問題。
小技巧
動畫不能低于60幀。ui反饋不能低于100ms。
ui反饋不必追求最快,可故意拖延到100ms。并利用這個時間做其他事。
盡量增加線程空閑時間,以快速反饋。
ui反饋優先級最高,交互期間盡量停下其他任務。
以上就是創新互聯的網站開發工程師對網站性能優化的相關介紹,希望大家能夠喜歡。如果大家對成都網站開發還有什么想要了解的可以關注創新互聯的官網公眾號,里邊會有詳細的介紹。
網頁題目:關于成都網站開發的性能優化講解
網頁路徑:http://m.newbst.com/news5/320605.html
成都網站建設公司_創新互聯,為您提供面包屑導航、網站維護、企業網站制作、品牌網站建設、網站排名、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 建立企業網站需要考慮哪幾個方面 2024-03-18
- 建設網站也找熟人 2024-03-18
- 如何寫網站項目策劃書? 2024-03-18
- 怎樣提升視頻宣傳片拍攝 2024-03-18
- 成都網站開發方案包括那幾個方面呢? 2024-03-18
- 上海網站制作網絡推廣方案(上海網站制作方案定制) 2024-03-18
- 為什么在家里設置服務器是個好主意 2024-03-18

- 網站建設7個基本流程分析 2024-03-18
- 企業網站建設中如何將網站設計的更加完美? 2024-03-18
- 扁平化網站建設中的色彩搭配 2024-03-18
- 電商們為何熱衷于發行禮品卡? 2024-03-18
- HTML5標簽在低版本IE上innerHTML的解決方法 2024-03-18
- 企業網站經營要符合哪些要求? 2024-03-18
- 鄭州網站如何與客戶溝通? 2024-03-18
- 怎樣做才能讓用戶滿足? 2024-03-18
- 政府網站建設背景 2024-03-18
- 成都網站建設需要確保網站的動態可持續性。 2024-03-18
- 成都軟件開發:如何保障信息安全? 2024-03-18
- 錦州手機網站開發這樣做才能更高效 2024-03-18