怎么做網頁設計?網頁的布局思路有哪些?
2016-08-16 分類: 網站建設
當你在設計網站時,你是不是不知道從哪里開始?如何創造一個完全不同的、新的可靠的網頁設計?事實上做好網頁設計最關鍵的就是網頁的布局,好的頁面布局是會讓一個網站有與眾不同的質感。事實上,有些布局永遠不會老。它們有堅實的框架,適應幾乎任何設計和內容類型。本文就說說網頁設計應該怎樣布局?




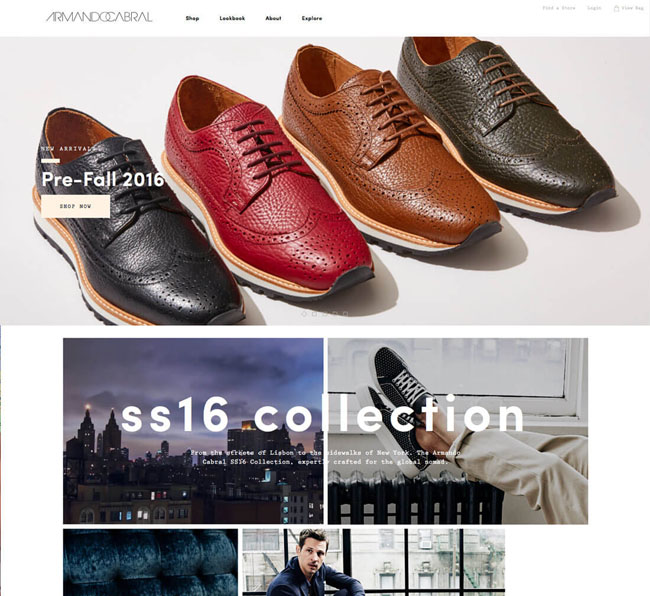
1、網格中疊加主題形象

無論屏幕大小,這種格式總會給用戶一些東西看,通過滾動方式讓用戶的眼睛吸收。該設計是干凈的,提供了一個強大的視覺和響應框架。該布局中包括:
·導航
·帶有文本疊加的英雄形象
·2至4列小信息元素
·主體區域
·頁腳
為什么它是經典的?因為每一個元素都在它應該在的地方,主次分明,第一印象就是主要形象,好的網頁設計布局應該將用戶引入到設計中,二級元素應該讓用戶想點擊一下。更多網站建設、網站優化、、網店建設、logo設計等產品服務,歡迎咨詢創新互聯官網。
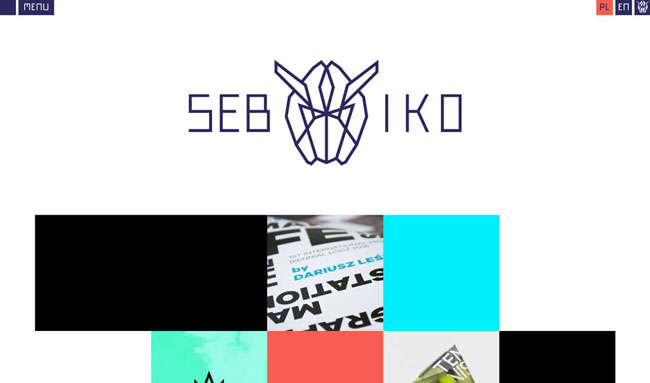
2、一頁,一列

這種只使用一頁和一列的布局非常特別,它為網站提供最少的內容和一個單一的焦點。當消息是簡單的,不需要去瘋狂的設計布局的形狀。像這樣,一列布局可以好的解決方案。
當使用這種設計模式時,空間是一個重要的設計元素。確保元素有足夠的空間,并考慮使用夸張的間距在設計的外部邊緣。唯一的缺點是一頁的網站如果間距調整不好會顯得擁擠或混亂。
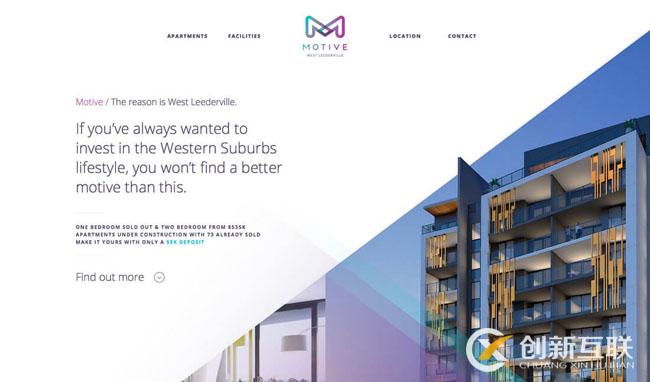
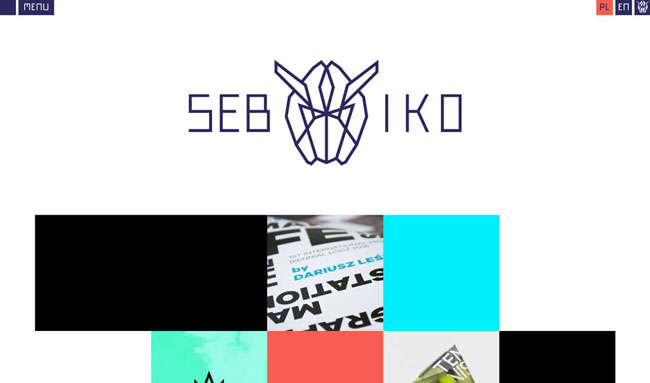
3、圖形形狀布局

整齊排列的行和列是經典的布局風格。無論網格是大量的小碎片,還是只有一個兩個的方形,都能形成一個干凈的網格。在網頁設計中網格是非常受歡迎的布局方式,它可以讓圖像網格展示大量的視覺內容。
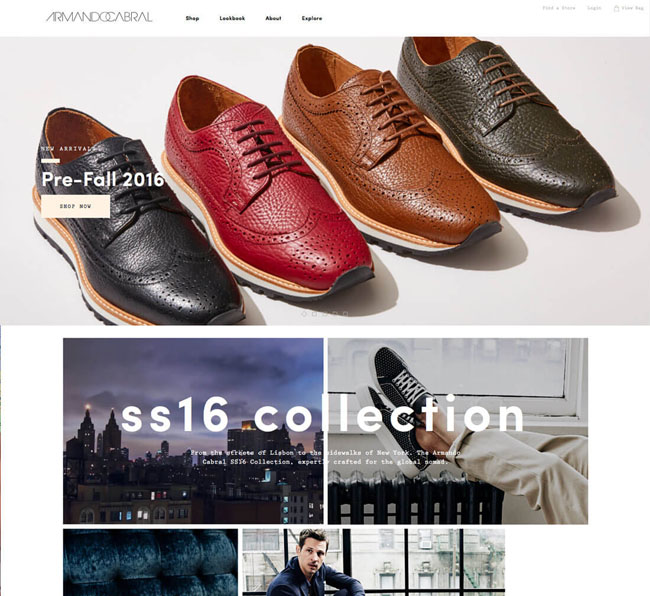
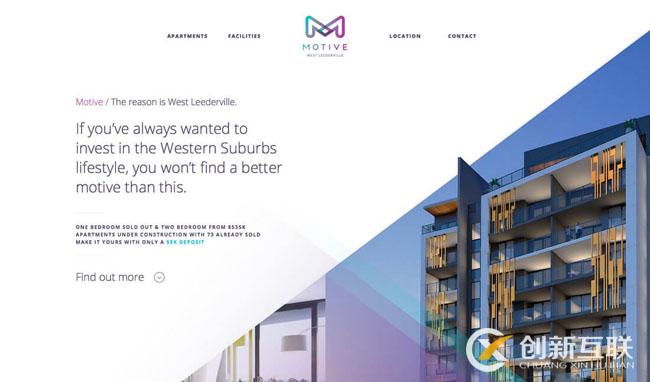
4、經典的“F型”

在創新互聯小編對網站的研究中發現了一個特殊的布局:“F型”布局。人們的閱讀習慣,是在一個網站的頂部開始瀏覽,并從左到右閱讀,然后向下移動,并再次閱讀。所以“F型”正好符合人們的這種閱讀習慣,把網站內容放在最重要的位置。
當你沒有設計靈感的時候,或者任何類型的設計都不能打動你的時候,最好的方法就是回歸設計理論的根源。運用經典的布局思路和原則指導你的決策。一旦你有了基本的框架,那么你只要添加一個時尚元素來保持布局新鮮,就能讓你的網頁設計大放異彩。
本文名稱:怎么做網頁設計?網頁的布局思路有哪些?
當前URL:http://m.newbst.com/news5/40805.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、Google、網站收錄、全網營銷推廣、網站內鏈、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 品牌標志設計過程中會產生哪些錯誤? 2016-08-15
- 建網站的目的是什么? 2016-06-12
- 建網站值得注意的幾個細節 2016-06-11
- 網站有哪幾種賺錢方式?大連建站 2016-06-11
- 如何讓蜘蛛喜歡你的網站 2016-06-10
- 一個成功的網站需要什么 2016-06-10

- 如何避免常見的UX陷阱 2016-06-12
- logo設計的規定有哪些 2016-08-15
- 北京開網站如何進行網站推廣? 2016-06-23
- 建網站流程,制作英文網站基本流程? 2016-06-12
- 建網站的步驟?自己建站多少錢? 2016-06-11
- 企業建網站基礎知識的三問三答 2016-06-11
- 建站的方式都有哪些? 2016-06-11
- 建立網站需要多少錢?專業建站找創新互聯 2016-06-10
- 一個成功的網站需要具備什么 2016-06-10
- 店鋪logo設計要注意什么問題? 2016-08-15
- LOGO標志設計中的負空間使用 2016-08-15
- 怎樣設計酒店LOGO設計?怎樣定位酒店LOGO? 2016-08-15
- 關于建站和盈利的一些思考 2016-06-10