網(wǎng)站頁腳也要講究
2021-04-03 分類: 網(wǎng)站建設(shè)

編者按:carrie cousins 寫了不少各種網(wǎng)站和 ui設(shè)計的好實踐,雖然很多 ui元素的設(shè)計并不復(fù)雜,但是許多細(xì)節(jié)都值得注意。今天的文章幫你梳理了如今流行的網(wǎng)站大型頁腳的設(shè)計技巧和注意事項,還是挺實用的。
雖然網(wǎng)頁頁腳的設(shè)計在整個頁面設(shè)計中并非最引人矚目的部分,在需求中的優(yōu)先級也不高,也不是整個網(wǎng)站設(shè)計的核心,但是它依然是整個網(wǎng)站不可或缺的部分。一個好的網(wǎng)站頁腳能夠讓用戶找到有用的信息,更好地互動感。想要設(shè)計一個功能完善,美觀的網(wǎng)站頁腳,有什么可供遵循的方法和技巧呢?今天的文章就來給你答案。
通常,一個包含系統(tǒng)化信息的大型頁腳能夠幫用戶更好地使用一個復(fù)雜的大型網(wǎng)站,尤其是像 amazon。
大型頁腳的設(shè)計訣竅在于信息的組織。一旦明確了頁腳需要幫用戶實現(xiàn)什么目標(biāo),接下來的事情就不難了。下面創(chuàng)新互聯(lián)分享 7 個技巧。
1. 確定一個明確的目標(biāo)

在為網(wǎng)站設(shè)計一個大型頁腳的時候,先要明確用戶在實際狀況下如何使用它。盡管有許多網(wǎng)站將頁腳當(dāng)作收納不知道怎么處理的鏈接和信息的地方,但是實際上頁腳的功能并不是垃圾箱。
和網(wǎng)站其他的部分一樣,設(shè)計優(yōu)良的頁腳是有著明確的設(shè)計目標(biāo)的:
1、提供網(wǎng)站地圖,以及最受歡迎的頁面/鏈接
2、提供聯(lián)系方式,或者提交訂閱的表單
3、提供社交媒體帳號鏈接和信息
4、提供行為召喚的功能
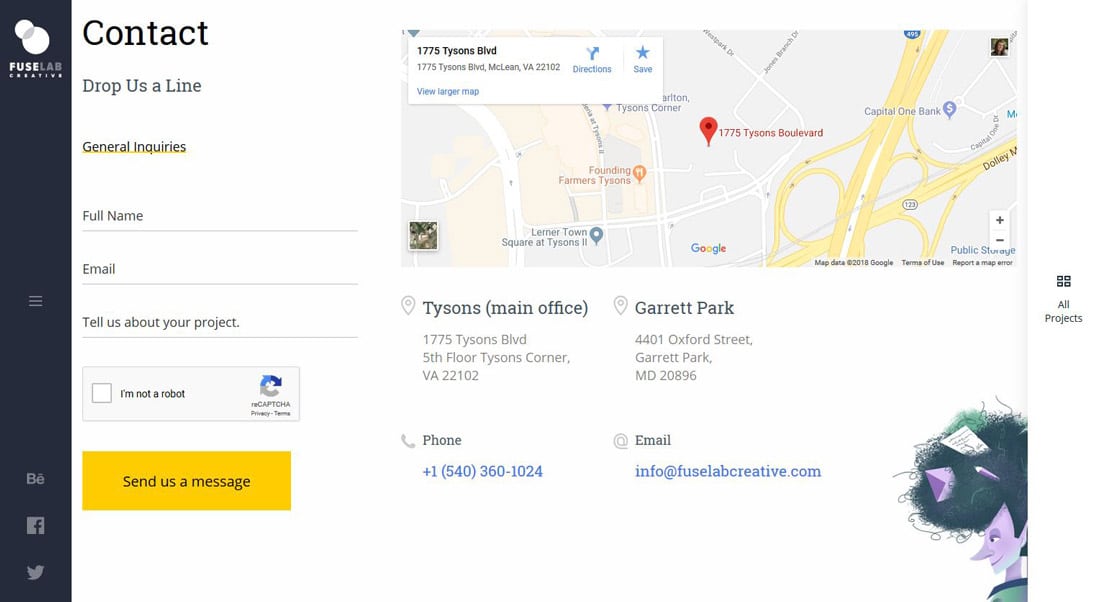
5、提供公司或者店鋪的實際地址/可視化地圖
6、網(wǎng)站和團(tuán)隊相關(guān)的信息(適合博客類網(wǎng)站)
2. 具備響應(yīng)式設(shè)計

響應(yīng)式設(shè)計毫無疑問是如今網(wǎng)站應(yīng)當(dāng)具備的基礎(chǔ)素質(zhì),而大型的網(wǎng)站頁腳同樣也應(yīng)該具備良好的響應(yīng)性,這樣才能確保體驗上的一致,并且讓用戶能夠便捷輕松地與之互動。
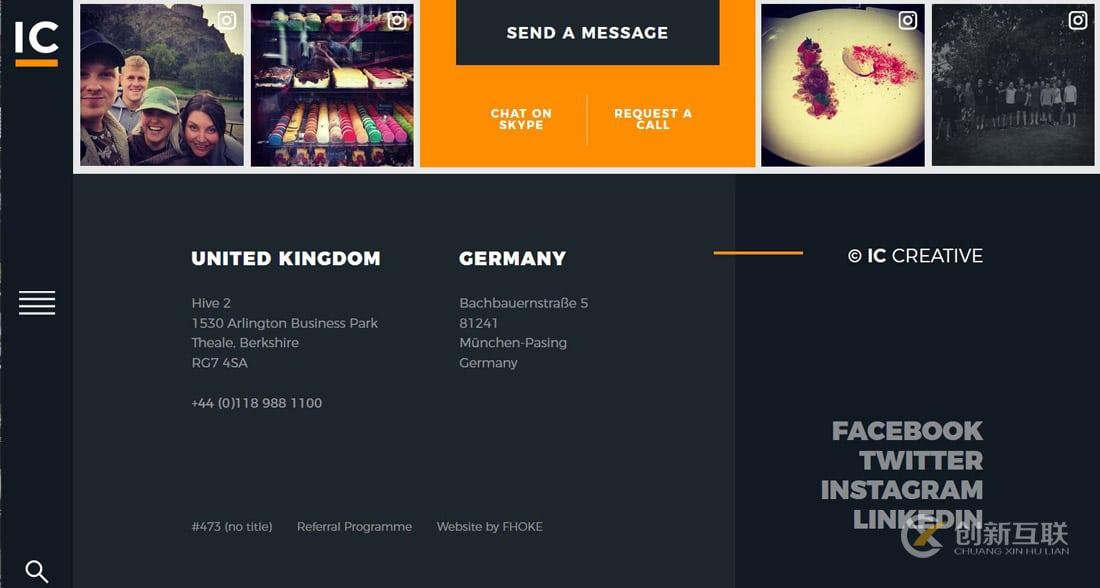
一個大型的頁腳,在桌面端上展示的時候,信息按列來分割排布,看起來是很合理的,但在移動端設(shè)備上,就顯得凌亂而復(fù)雜了。尤其是考慮到頁腳需要隨著頁面變化而響應(yīng),并且要便于交互。
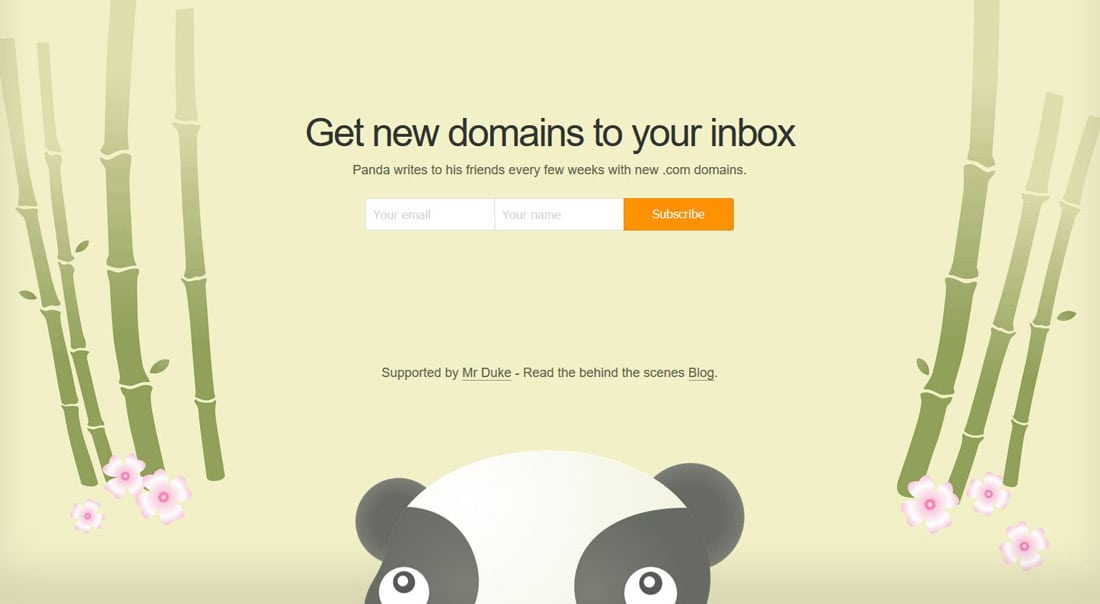
整個頁腳的主要設(shè)計目標(biāo)是包含并組織大量的元素,而這種形式并不一定拘泥于多欄式布局。
當(dāng)然,你還可以采取另外一種方法來進(jìn)行設(shè)計,使用超大的頁腳來承載單一元素,讓它將特定的功能發(fā)揮到極致。就像上面的 hustle panda 這個頁面,整個頁腳幾乎擴(kuò)到屏幕的尺寸,單列式的布局,即使是在移動端上也可以和桌面端一致的樣式來進(jìn)行響應(yīng)和展示。(當(dāng)然,你需要讓 cta元素足夠大,并且易于閱讀)
3. 包含用戶期望的信息

絕大多數(shù)的用戶對于網(wǎng)頁頁腳中所呈現(xiàn)的信息,是有所期待的,將用戶期望的信息包含在其中,可以讓它的可用性更強(qiáng)。
雖然并非所有的元素都需要包含在網(wǎng)頁頁腳當(dāng)中,但是下面所列舉出來的元素,應(yīng)該覆蓋了絕大多數(shù)的用戶需求:
1、網(wǎng)站地圖或者拓展導(dǎo)航
2、聯(lián)系信息,地址或者地圖
3、社交媒體鏈接
4、電子郵件訂閱信息
5、搜索
6、關(guān)于我們
7、獲獎情況或者證明
8、新聞資訊,最近的文章或者事件列表
9、還有一些其他的小元素或者功能控件可以放到其中,但是用戶并非需要全部的元素,他們所需要的通常是其中的一部分,絕大多數(shù)是關(guān)于網(wǎng)站本身的一些信息。
10、版權(quán)信息
11、法律信息和隱私條款
12、專業(yè)領(lǐng)域或者所屬組織
網(wǎng)頁題目:網(wǎng)站頁腳也要講究
文章鏈接:http://m.newbst.com/news6/106356.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供商城網(wǎng)站、品牌網(wǎng)站制作、網(wǎng)站設(shè)計公司、品牌網(wǎng)站設(shè)計、營銷型網(wǎng)站建設(shè)、微信公眾號
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 學(xué)會這些小技巧,輕松建站 2021-04-03
- 新網(wǎng)站到底需不需要做制作 2021-04-03
- 專業(yè)型網(wǎng)站的營銷條件 2021-04-03
- 移動垂直社區(qū)將替代bbs繼續(xù)延續(xù)輝煌 2021-04-03
- 線上體驗相關(guān)的幾點趨勢 2021-04-03
- 幾個小小的建議,建設(shè)一個很好的網(wǎng)站 2021-04-03
- 網(wǎng)站更換域名需要注意什么? 2021-04-02
- 個人站點應(yīng)該如何制作? 2021-04-02
- 關(guān)于網(wǎng)站內(nèi)容編輯的一些建議 2021-04-02

- 進(jìn)入一個好的營銷平臺,才是營銷"終極大招" 2021-04-03
- 極致簡約可以分為兩種:內(nèi)容簡約和形式簡約 2021-04-03
- 網(wǎng)站內(nèi)部鏈接url,更改時注意的幾種情況 2021-04-03
- 創(chuàng)建一個優(yōu)秀的公司簡介頁面的想法 2021-04-02
- 企業(yè)網(wǎng)站成功秘訣之三大準(zhǔn)則 2021-04-02
- 網(wǎng)站內(nèi)容編輯人員應(yīng)當(dāng)如何編寫容易被抓取的標(biāo)題 2021-04-02
- 讓外鏈的效果達(dá)到最佳的方法? 2021-04-02
- 如何讓網(wǎng)頁可讀性更強(qiáng) 2021-04-02
- 做到這五點快速提升網(wǎng)站的權(quán)重 2021-04-02
- 網(wǎng)頁制作對于網(wǎng)站的描述要如何寫? 2021-04-02