網站圖標在UI中的應用
2021-04-20 分類: 網站建設
畫過不少圖標,也總結了很多大神的方法,在此歸納一下簡單的圖標畫法,希望對南寧網站建設有幫助。作為一名 UI 設計師,必須要重視 icon 的作用,首先是需要大量地練習,其次是盡量不要一遇到畫圖標的時候就隨便在網上下載,而是結合產品調性創造屬于這套產品的圖標。
一、圖標在 UI 中的應用
在本文中所說的圖標,是指界面中的 icon。icon 增加了界面的趣味性,也提高了識別性,是界面中不可或缺的部分。
1. icon 在界面中的分類
icon 在功能上來說,分為不可點擊的展示圖標和可點擊的按鈕圖標:
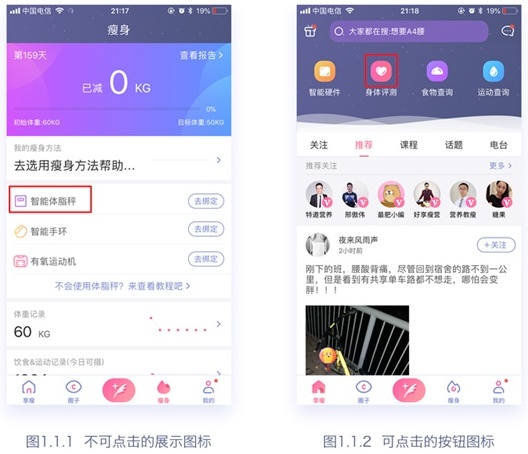
不可點擊的展示圖標,是為了輔助后面的文字內容,側重點在于文字,通常尺寸為24×24、28×28、32×32。在小尺寸內為了便于辨認圖像,也不要在界面中太搶眼,建議可以使用簡單的線性或者面性圖標。
可點擊的按鈕圖標,常用于導航欄、操作欄、標簽欄,通常尺寸為44×44、48×48、56×56、64×64,這類圖標可以結合產品調性進行富有趣味性的設計。
詳見圖1.1.1以及1.1.2中紅框部分:

△ 好享瘦 app 中的界面
2. icon 的尺寸
icon 的尺寸一般選擇4的倍數,這樣有利于在成倍縮放的時候,不會造成半像素的情況。例如48×48的 icon,縮小2倍的時候是24×24;而34×34的 icon,縮小2倍的時候是17×17。在圖標中應盡量避免出現單數。
3. icon 的風格
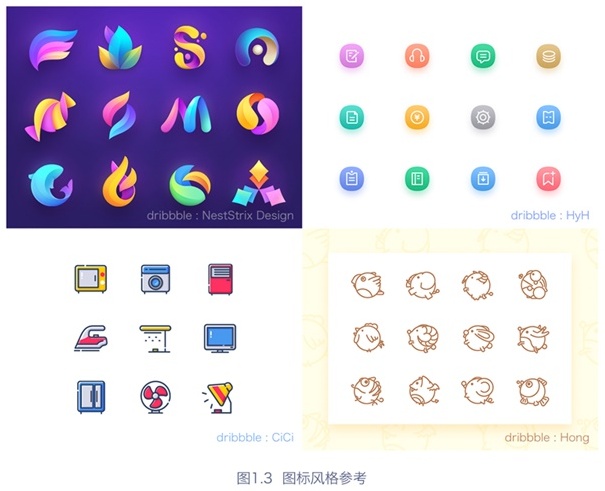
時下流行的圖標可以歸納為:線性圖標、面性圖標、線面結合圖標。至于 mbe 風格、斷線風格、色塊風格、漸變風格、半透明風格、雙色搭配風格等等,都是基于以上三種來進行風格設計。圖1.3.1為在 dribbble上看到一些比較好看的 icon 設計,作者 ID 均備注在右下角,在此僅供參考。除了在 dribbble、站酷、花瓣、優設、iconfont 等找好看的圖標以外,還可以參考市面上主流 app 中的圖標。

二、如何畫圖標
1. 畫圖標的軟件
常用的畫圖標軟件有三個:AI、PS、sketch。
AI 的好處是矢量,網格比較規范,容易處理圖標的線面轉換,其中直角一鍵轉圓角功能非常好用,缺點就是調色非常的難用,操作不便,只能處理普通色塊,復雜的色彩會耗費很多時間。
PS 的好處是調色功能強大,形狀剪切中規中矩,缺點是做線性圖標的時候需要用布爾運算,描邊功能操作起來沒有 AI 方便。
Sketch 的好處是矢量,調色十分智能,并且現在做界面多數用 sketch,應用起來十分便捷,缺點是它的造型沒有 AI 和 PS 嚴謹,一些轉角的位置不夠流暢,小圖的時候不易察覺,放大后就能看到不流暢的線條。
我通常是三者結合來畫圖標:首先用 AI 構造基本的形狀。如果是要發作品做展示,就拉到 ps 里面進行調色和展示;如果是放在界面中使用,就拉到 sketch 調色使用。
2. 參數設置與參考線的繪制
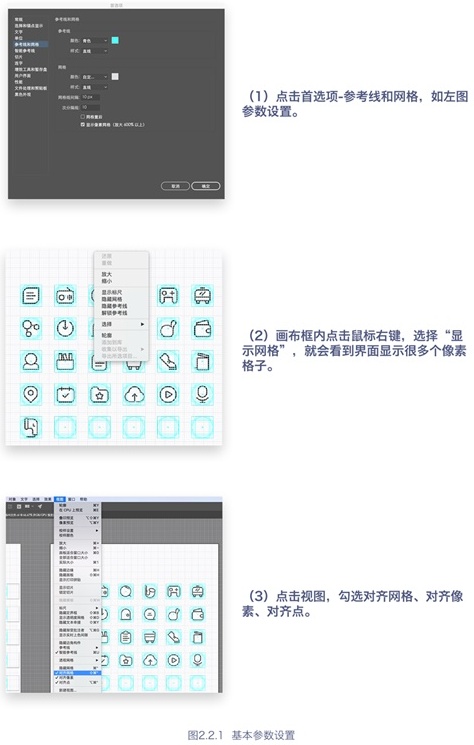
在這里演示的是用 AI 畫圖標的方法。參數設置方面:首先在選項 – 參考線和網格,網格線間隔10px,次分隔線10,勾選顯示像素網格;然后在畫布框內點擊鼠標右鍵,顯示網格;最后在視圖中打開「對齊網格」「對齊像素」「對齊點」。圖2.2.1為參數設置步驟。

參數設置完畢后,新建畫布,我一般新建800×600(dribbble 的展示尺寸),圖標應小而精致,不宜建過大的畫布。
參考線是為了規范圖標而存在,一般有兩種參考線畫法(復雜規范與簡單規范),它們原理都是一樣的,習慣哪種就用哪種。不要糾結參考線的大小應該是多少,根據你圖標使用的位置來確定圖標大小(也就是參考線的范圍),有的朋友知道了 46px 的參考線怎么畫之后,又糾結 88px 應該怎么畫,其實就是一樣的原理。你可以根據自己的感覺來微調,稍微大點小點無所謂,重要的是不要出現單數的像素大小就可以。在此以44px大小的圖標為例子。
復雜規范
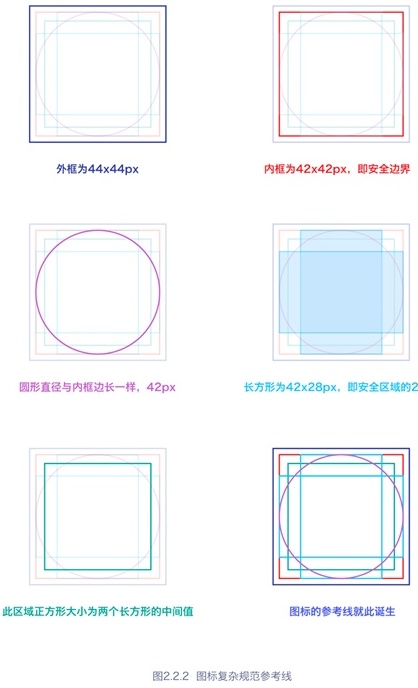
畫一個44×44的正方形,顏色調為灰色,描邊選擇0.25pt(在此補充一個知識點,72ppi下的1pt是等于1px的,具體請自行百度),然后畫一個42×42的正方形居于其中。這個42×42的界線為安全界線,圖標不要畫超過這個界線,避免在給開發切圖的時候貼邊切,導致圖標出現不自然的邊界。圖2.2.2詳細展示畫參考線的步驟。

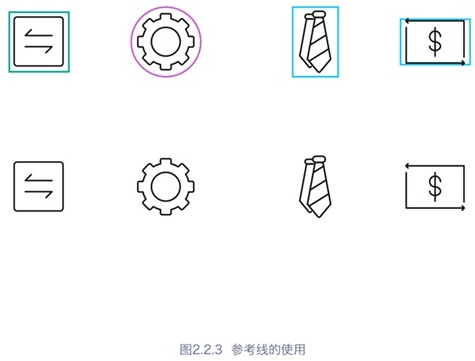
那么,以上的參考線應該怎么使用?我們畫圖標的時候,物體會有長有扁,有圓有方,在統一體量感的時候,就需要用到里面的一些參考線。但是記住,參考線是死的,人眼是活的,畫完以后,要靠感覺微調,直至視覺上體量感達到一致。請看下圖2.2.3分析:

△ 圖標是 iconfont 比賽里第二名的商務計劃書圖標,我臨摹了一遍,在此用以示范,原作者 回憶的沙漏2003
簡單規范
用復雜規范的參考線畫到熟練的時候,就可以用比較簡單的參考線去限制圖標范圍,因為你已經十分熟悉體量感的控制了。
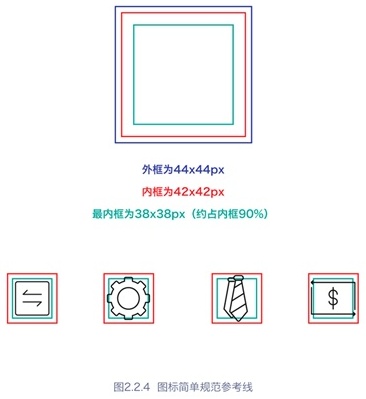
簡單的畫法是只需要畫三個正方形,同樣線性選擇顏色是灰色,描邊選擇0.25pt。這里有個小口訣:長物體上下超左右不超、扁物體左右超上下不超、方物體要比圓物體小。下圖2.2.4詳細展示畫簡單參考線的方法。

3. 如何在 AI 建立參考線來復用?
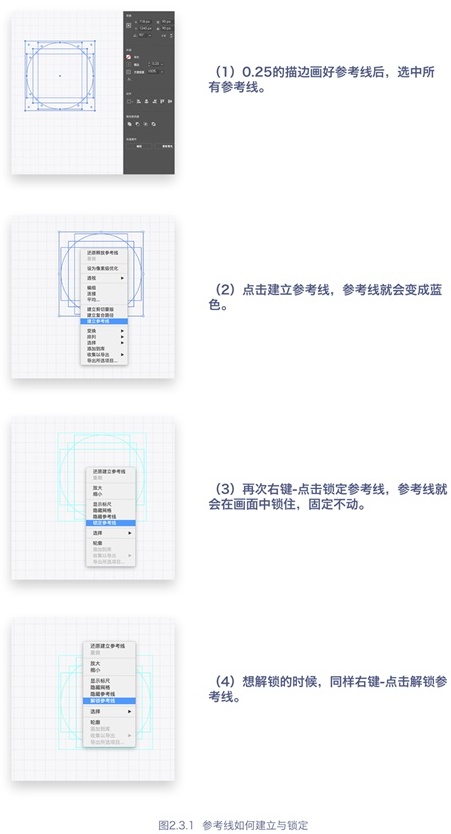
在畫布中用描邊 0.25pt 來畫好參考線,然后選中參考線,右鍵 – 建立參考線。詳細請看圖2.3.1。

4. 各種形狀的圖標如何在參考線中統一
前面說到,參考線是為了限定圖標的大小,從而達到整體的美觀與規范。在畫了很多圖標之后,我總結出兩個小訣竅:
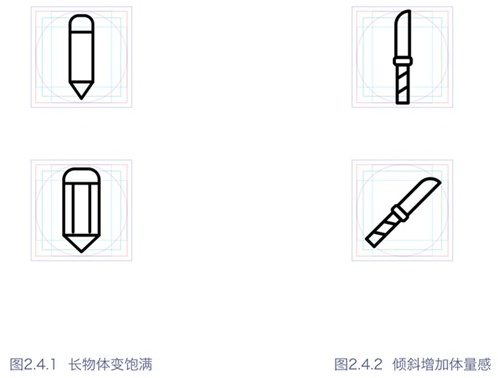
當你總結出你要畫的物體形狀時,只要不影響辨識度,可以適當改變一下形狀,把高的或者扁的物品,畫成比較飽滿的樣子(圖2.4.1的鉛筆為例);

當物體形狀不適合畫得飽滿時,可以盡量上下或者左右撐滿,然后旋轉45度,以增加畫面的飽滿感(圖2.4.2的刀為例)。
5. 繪制過程中要注意的點
畫圖標的時候要對齊網格,改變圖標大小的時候,注意是不是兩邊同時縮放,有沒有造成半像素,有的話就手動拖動圖標對齊網格。
可以使用內描邊來進行線性圖標的繪制,這樣更容易對齊網格,但是內描邊只要使用鋼筆加點來斷點的話,就會自動變成居中描邊。那么使用內描邊的時候怎么進行斷點?可以把描邊進行對象 – 擴展,轉為形狀,然后用布爾運算來剪切。由于太麻煩,我一般使用居中描邊(不推薦居中描邊是因為在手機界面中的線性圖標一般是3像素,居中描邊怕出現半像素,影響清晰度),但經過檢驗,只要注意把線拖動對齊網格,不會影響清晰度。
補充一個知識點:手機界面中的圖標,線性一般是用3像素,因為2像素太細,4像素又顯得太笨重;當2倍圖的時候用3像素,3倍圖的時候就會變成4.5像素,所以3倍圖的時候要手動把4.5調成4或者5像素。
6. 什么是圖標的統一性和差異性
在這里的統一性不是指所有的圖標里面都要用一模一樣的元素,而是圖標的線粗細、斷點的距離、元素的大小、切割的距離、同樣的色調、風格的一致。當所有的圖標在里面都使用一樣的元素,會造成辨認困難。下圖2.6.1,一眼看過去,一模一樣的笑臉降低了識別率。
差異性是指在統一的風格下,通過造型能力,進行圖標的區別,增加辨識度。

三、線性圖標畫完后如何創造風格
1. 多彩底色線性圖標風格

2. 同色調線面結合風格

圖標的造型塑造都是一樣的原理,關鍵是風格的形成,需要不斷的嘗試。前期可以在 dribbble、站酷、花瓣、各位大神的作品展示平臺多看看,學習一些優秀的圖標造型塑造方法、風格、配色,通過大量練習和嘗試,慢慢就可以找到屬于自己的那套畫法。
四、圖標的導出及展示
上面說過,我在 AI 中造型完畢,會拉到 sketch 或者 PS 里面修飾。
導到 sketch 里面的方法(即導 svg 方法):把單獨的圖標擴展,然后編組,每個圖標是獨立的一個編組,拉到「資源導出」那里,選擇導出 svg 格式,直接就可以拖到 sketch 里面用。
導到 PS 里面的方法:選擇單獨圖標,復制粘貼到 PS 里面,再進行美化。
我常用的圖標展示方式之一:


五、創建屬于你的個人圖標庫
阿里的圖庫 iconfont 是國內非常強大的圖標庫,不僅圖標風格眾多,還有代碼可以調用,十分方便。個人還可以上傳到圖標庫里給別人使用,并且現在 sketch、axure 里面都有 iconfont 的插件,可以隨時調用。
當前標題:網站圖標在UI中的應用
文章位置:http://m.newbst.com/news6/109006.html
成都網站建設公司_創新互聯,為您提供標簽優化、服務器托管、網站建設、做網站、自適應網站、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 10個seo入門精通小技巧分享 2021-04-20
- 是否文章原創就一定會收錄 2021-04-20
- 怎樣做企業網站的內容策劃才能讓網站體驗更好 2021-04-20
- 文章怎么寫才能帶來流量 2021-04-20
- 怎樣選擇對的友情鏈接 2021-04-20
- 網站上線后如何維護? 2021-04-20
- 你知道網站對一個公司到底有多重要嗎 2021-04-20
- sem和seo之間的關系 2021-04-20

- 在哪里提交網站優化關鍵詞? 2021-04-20
- 建站后如何讓搜索引擎更快收錄 2021-04-20
- SEO前期養站小技巧 2021-04-20
- SEO網站優化小方法分享 2021-04-20
- 企業網站優化前、中、后三大階段 2021-04-20
- 網站性能怎么優化? 2021-04-20
- 網站seo最新優化七種方式方法 2021-04-20
- 網頁設計的基本原則是什么 2021-04-20
- 網站合理分頁的意義 2021-04-20
- 歐美網站的風格特點 2021-04-20
- 錯誤鏈條的產生原因 2021-04-20