設(shè)計(jì)中的同型論
2022-07-30 分類: 網(wǎng)站建設(shè)
格式塔(Gestalt)理論是一個(gè)心理學(xué)名詞,該理論旨在解釋人類的某些行為是如何產(chǎn)生的,也解釋了我們?nèi)祟惖囊曈X(jué)經(jīng)驗(yàn)如何與大腦的反應(yīng)產(chǎn)生聯(lián)系。其中,同型論(Isomorphism)是格式塔其中的一個(gè)理論。格式塔理論并非應(yīng)用于設(shè)計(jì),但了解這些理論卻對(duì)我們?cè)谠O(shè)計(jì)有很大的幫助。
同型效應(yīng):
同型效應(yīng)指人類通過(guò)自身的經(jīng)驗(yàn)及記憶來(lái)對(duì)一個(gè)視覺(jué)對(duì)象作出判斷。

看到這只毛絨絨的泰迪熊,是否讓你有一種溫馨及舒服的感覺(jué)?看到手指離仙人掌這么近,是否讓你有一種想立即將手抽回的感覺(jué)?這就是同型效應(yīng)。我們對(duì)這些圖片產(chǎn)生反應(yīng),是根據(jù)我們自身曾經(jīng)有過(guò)的經(jīng)驗(yàn)而作出的,因?yàn)槲覀冊(cè)H身觸摸過(guò)一個(gè)真實(shí)的泰迪熊,我們也曾經(jīng)有過(guò)被一根針刺過(guò)產(chǎn)生疼痛的經(jīng)歷――我們將已有的一種感覺(jué)應(yīng)用到對(duì)一張圖片的理解上。
修改前:
一個(gè)呆板、機(jī)械化的設(shè)計(jì)
有個(gè)讀者要我們對(duì)她的名片提些意見(jiàn),她自己并不喜歡這個(gè)標(biāo)志,但如果一定要應(yīng)用這個(gè)標(biāo)志時(shí),如何才能讓出來(lái)的效果能夠吸引她的顧客?

標(biāo)志其實(shí)說(shuō)不上有多糟糕:雖然這個(gè)標(biāo)志也說(shuō)不上有多精彩,但對(duì)于一個(gè)餐飲標(biāo)志,My favorite Muffin(我最愛(ài)松餅)老實(shí)說(shuō)并不太差。它有一個(gè)簡(jiǎn)潔(或者說(shuō)一個(gè)讓人熟悉的)的構(gòu)造,其名字較長(zhǎng),但形成了居中擺放使其成為一個(gè)焦點(diǎn)元素,還有一縷香氣飄在上方。字體充滿圓滑,與松餅的產(chǎn)品氣息也挺配合。但它的顏色卻有問(wèn)題,但顏色我們可以通過(guò)在設(shè)計(jì)中修正。
根據(jù)標(biāo)志來(lái)設(shè)計(jì):
可能感覺(jué)標(biāo)志有點(diǎn)單薄,所以設(shè)計(jì)師在設(shè)計(jì)時(shí)加上杯子及叉子,為了配合標(biāo)志的特征,在一個(gè)圓角區(qū)域中也用上一種圓滑的字體作為文字。

相似:名片的版面中有很多相似之處,對(duì)于設(shè)計(jì)來(lái)說(shuō)這其實(shí)是好事。它起到簡(jiǎn)化版面及提示讀者各個(gè)元素之間的關(guān)聯(lián)性。在上圖中,標(biāo)志、文字及白色區(qū)域都是圓角的,與松餅給人的圓型及松軟是相似的,方向是正確的,但并不足夠!圓角太小,與名片本身的直線邊及字體來(lái)說(shuō),它起不到支配的作用。如果我們將其與其它元素對(duì)比時(shí)我們會(huì)更容易觀察(如下圖對(duì)比)。


名片及標(biāo)志所采用的這種顏色搭配并不太常見(jiàn)。淺綠并不是松餅的顏色,也絲毫沒(méi)有給人一種早餐或溫暖的感覺(jué)。與色輪中相對(duì)的紅色搭配(即“補(bǔ)色搭配”),你通常感受到是一股活躍的能量。但這兩種不飽和顏色再加一個(gè)灰色,整個(gè)配色顯過(guò)于機(jī)械及缺乏生活氣息。
讓我們開(kāi)始運(yùn)用同型效應(yīng)理論來(lái)重新設(shè)計(jì):
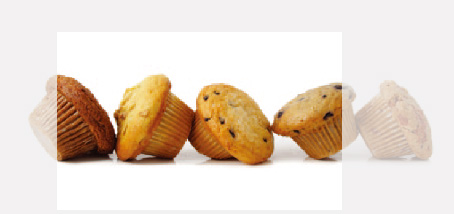
當(dāng)你僅僅看到下圖這些照片時(shí),你的味蕾已經(jīng)開(kāi)始有所反應(yīng)!這并不需要設(shè)計(jì),也不需要有張卡片放在你眼前你才會(huì)感覺(jué)美味。因?yàn)槲覀冊(cè)?jīng)吃過(guò)松餅,所以當(dāng)看到這些照片時(shí),它喚醒了我們?cè)?jīng)有過(guò)的的視覺(jué)、味覺(jué)及嗅覺(jué)。

不需要任何解釋:朱古力脆皮包住的松餅,放在一串藍(lán)莓上的松餅,一張高質(zhì)量的照片是最容易也是最直接勾起我們的感知及回憶的。所以我們要利用一張好的照片來(lái)作為你設(shè)計(jì)的主要落腳點(diǎn)。
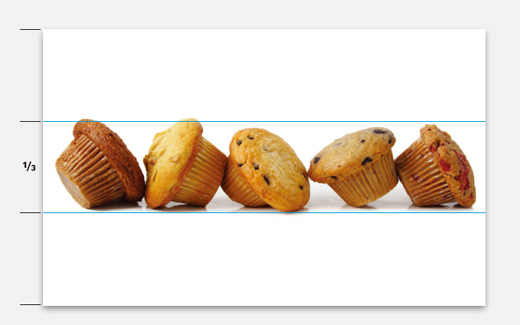
放置圖片:
將圖片在版面中居中,其它空間放置文字

圖片占據(jù)版面的1/3高是恰當(dāng)?shù)模虚g的位置也是版面中最有力量的區(qū)域,能夠大程度吸引別人的興趣。留意松餅的陰影及倒影使松屏象放置在名片上,有很強(qiáng)的真實(shí)感,一如你那些放在餐臺(tái)上的松餅一樣。

圖片放大當(dāng)然有好處,可以讓讀者更加接近你的美味,但如果太大,用剩下的空間來(lái)放置文字時(shí)就會(huì)顯得擁擠及不舒服。
根據(jù)圖片設(shè)計(jì):
現(xiàn)在,我們要選擇字體、顏色及版面的布局來(lái)呼應(yīng)那些松餅。


讓圖片自己說(shuō)話:標(biāo)題越短,圖片的沖擊力就越強(qiáng),特別是在如此狹窄的版面中。我們采用了“上癮的美味”(Addictively Delicious)作為標(biāo)題,直接與你味蕾溝通!流動(dòng)的不規(guī)則輪廓的Fenway Park字體顯得蓬松及柔軟,其不規(guī)則的輪廓線與圖片中的松餅形狀相似,呈現(xiàn)出一種香脆的吸引力。

從圖片取色:從左到右,文字有深中淺三色選擇,這些標(biāo)題顏色都是用吸管工具從圖片選取的顏色,這三種顏色都能夠與圖片形成良好的搭配,但最淺的顏色可以讓那些松餅顯得更加突出及吸引。
增加輔助字體:
增加較小尺寸的字體,與大元素形成對(duì)比,而且不干擾主要元素的氣息。

我們采用Serlio字體作為補(bǔ)充的文字字體,這種字體細(xì)看線條并不規(guī)則,充滿襯線,顯得復(fù)雜及懷舊,但同時(shí)也具有一種溫曖的感覺(jué)。這些字體最開(kāi)始時(shí)手寫(xiě)形成的,所以沒(méi)有直線及規(guī)則的轉(zhuǎn)角。我們采用細(xì)體,與標(biāo)題那種粗壯小寫(xiě)字母形成恰當(dāng)?shù)膶?duì)比。上圖中,A:全部設(shè)為小寫(xiě)字母(這種字體小寫(xiě)字母也是以大寫(xiě)字母形式出現(xiàn),但尺寸相對(duì)于大寫(xiě)字母來(lái)說(shuō)較小),其整體邊緣性過(guò)于平滑。B:首字母設(shè)為大寫(xiě)字母,使其形成一些不規(guī)則的輪廓。

干凈的頁(yè)面組織:上圖中,圖片放置于版面中部,整齊地將版面劃分為兩個(gè)放置不同文字內(nèi)容的區(qū)域,上面是標(biāo)題及主要說(shuō)明,下面是出品的各種松餅名稱。而下圖,是另一種的變化,所有文字都在上面,但文字塊似乎形成灰色色塊的感覺(jué)。留意所有文字都是居中。

加上LOGO:
標(biāo)志在這里并不是作為一個(gè)視覺(jué)焦點(diǎn)來(lái)處理,而是作為一個(gè)“標(biāo)點(diǎn)”來(lái)處理,顯得更加強(qiáng)有力。

結(jié)束:右下區(qū)域在視覺(jué)上自然形成了一個(gè)“出口”,在這里放置標(biāo)志,無(wú)論你的標(biāo)志是什么顏色,放在這里總能夠產(chǎn)生效果,不用太大,但卻具有一種權(quán)威的感覺(jué)。記住你的顧客只是對(duì)你的產(chǎn)品有興趣,而標(biāo)志的作用只是起到“這些美味的東西是誰(shuí)做的”這個(gè)信息。
兩個(gè)變化:
不同的圖片有不同的構(gòu)造。下圖是兩個(gè)全出血位的圖片放置,在版面結(jié)構(gòu)上也需要作出相應(yīng)的調(diào)整。

溫馨:在上圖中,白色的版面已經(jīng)被棕色的圖片所代替,整個(gè)版面讓人感覺(jué)香氣四溢。在這個(gè)設(shè)計(jì)中,將圖片簡(jiǎn)單地作為背景使我們能夠在設(shè)計(jì)中更加輕松,但其局限是其余的空間比較局促,使到松餅名稱也要重疊在產(chǎn)品上,一般不推薦這樣做,但這次,只能說(shuō)基本還可接受了。

偏離中心點(diǎn):上圖中,根據(jù)圖片的構(gòu)造特點(diǎn)我們將其放置于左邊,因?yàn)閳D片給人的感覺(jué)是“從左方面向右方的”,所以要剪切圖片也是切圖片的左方區(qū)域,松餅局部重疊于藍(lán)色名稱區(qū)域,活躍了版面。細(xì)白線的邊框給人一種“老式”的感覺(jué),圍住了藍(lán)色區(qū)域,這可以讓藍(lán)色區(qū)域與草霉兩者在視覺(jué)上不混淆。
留意這幾個(gè)設(shè)計(jì)上的淺綠色標(biāo)志,雖然標(biāo)志本身不太漂亮,但都能夠在各種版面中成功地形成了一個(gè)形象符號(hào)。
文章題目:設(shè)計(jì)中的同型論
本文來(lái)源:http://m.newbst.com/news6/183506.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站營(yíng)銷、企業(yè)網(wǎng)站制作、靜態(tài)網(wǎng)站、品牌網(wǎng)站設(shè)計(jì)、關(guān)鍵詞優(yōu)化、域名注冊(cè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 把握強(qiáng)弱關(guān)系,提升客戶對(duì)你的滿意度! 2022-07-30
- 成都網(wǎng)站優(yōu)化公司應(yīng)該如何撰寫(xiě)軟文標(biāo)題? 2022-07-30
- 網(wǎng)站優(yōu)化比較好優(yōu)化的五個(gè)點(diǎn)包括哪些 2022-07-30
- 怎樣讓客戶真正記住你的網(wǎng)站 2022-07-30
- 為什么程序員不要自稱為程序員 2022-07-30
- 成都高端網(wǎng)站開(kāi)發(fā)CSS知識(shí) 2022-07-30

- 收錄量是重要,但不要過(guò)于關(guān)注收錄量,應(yīng)統(tǒng)計(jì)有效收錄量 2022-07-30
- 成都公眾號(hào)代運(yùn)營(yíng),助力公眾號(hào)輕松引流 2022-07-30
- 微信的營(yíng)銷模式有哪些--看看哪一種適合你 2022-07-30
- 友情鏈接需要日常維護(hù)和監(jiān)測(cè) 2022-07-30
- 成都手機(jī)網(wǎng)站開(kāi)發(fā) 2022-07-30
- 如何有效確定網(wǎng)站關(guān)鍵詞 2022-07-30
- 成功營(yíng)銷背后的六大秘訣! 2022-07-30
- 成都網(wǎng)站建設(shè),院系網(wǎng)站如何提升特色? 2022-07-30
- 選擇高端武漢網(wǎng)站建設(shè)公司應(yīng)該避免的陷阱 2022-07-30
- 成都建網(wǎng)站設(shè)計(jì)之404頁(yè)面設(shè)置方法 2022-07-30
- 成都SEO:網(wǎng)站優(yōu)化內(nèi)鏈常見(jiàn)問(wèn)題和解決方法 2022-07-30
- 前端開(kāi)發(fā)經(jīng)驗(yàn)分享 2022-07-30
- 微信營(yíng)銷的營(yíng)銷策略有以下幾點(diǎn) 2022-07-30