HTML行內元素和塊狀元素有哪些?以及區別
2023-05-08 分類: 網站建設
以下為創新互聯關于“HTML行內元素和塊狀元素有哪些?以及區別”講解視頻教程。
在我們的html視頻教程,給大家介紹了很的HTML標簽。在所有的HTML標簽中,可以把這些HTML標簽分為二大類,就是HTML塊狀元素和行內元素,他們各自特點,在網站制作過程中它們會起著各自的作用。

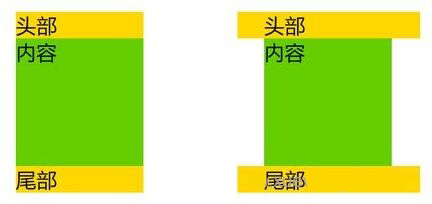
HTML塊狀元素特點:
HTML塊狀元素獨占一行,可控制大小。
可以設置margin、padding屬性
HTML塊狀元素有哪些?
address – 地址 blockquote – 塊引用 center – 舉中對齊塊 dir – 目錄列表 div – 常用塊級容易,也是css layout的主要標簽 dl – 定義列表 fieldset – form控制組 form – 交互表單 h – 標題標簽 hr – 水平線 HR標簽 isindex – input prompt menu – 菜單列表 noframes – frames可選內容,(對于不支持frame的瀏覽器顯示此區塊內容 noscript – 可選腳本內容(對于不支持script的瀏覽器顯示此內容) ol – HTML列表標簽 p – 段落標簽 pre – 格式化文本 table – 表格 ul – 非排序列表HTML行內元素特點:
HTML塊狀元素不獨占一行,不可控制大小。
僅可設置margin、padding的左右屬性
HTML行內元素有哪些?
a – a標簽 abbr – 縮寫 acronym – 首字 b – html粗體標簽 bdo – bidi override big – 大字體 br – Br換行標簽 cite – 引用 code – 計算機代碼(在引用源碼的時候需要) dfn – 定義字段 em – 強調 font – 字體設定(不推薦) i – 斜體 img – img圖片標簽 input – 輸入框 kbd – 定義鍵盤文本 label – 表格標簽 q – 短引用 s – 中劃線(不推薦) samp – 定義范例計算機代碼 select – 項目選擇 small – 小字體文本 span – 常用內聯容器,定義文本內區塊 strike – 中劃線 strong – 粗體強調 sub – 下標 sup – 上標 textarea – 多行文本輸入框 tt – 電傳文本 u – 下劃線 var – 定義變量
本文標題:HTML行內元素和塊狀元素有哪些?以及區別
鏈接URL:http://m.newbst.com/news6/258506.html
成都網站建設公司_創新互聯,為您提供外貿網站建設、移動網站建設、域名注冊、標簽優化、面包屑導航、網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 重慶網站沒有關鍵詞排名卻很靠前 2023-05-08
- 重慶網站建設之完美網站的技術指標之易用性 2023-05-08
- 響應式網站的圖片如何搭建才讓用戶能夠瀏覽順暢 2023-05-08
- 重慶高端網站建設有哪些技術? 2023-05-07
- 挑選搜索引擎優化公司的25個注意事項 2023-05-07
- 什么是CMS系統,他要現代網站建設行業中起到哪些重要的作用 2023-05-07
- 重慶中小企業網絡營銷三大定律 2023-05-07

- 話說國外服務器在現在的網站建設行業中有哪些優缺點 2023-05-08
- 你懂或者不懂代碼都可以建站! 2023-05-08
- 如何做一個好的網站建設公司 2023-05-08
- 網站運營中的數據統計分析 2023-05-08
- 一個網站設計師需要有好的心態和超人的毅力 2023-05-07
- 重慶企業網站有哪些分類? 2023-05-07
- 中小企業怎么才能做好互聯網營銷的方法 2023-05-07
- 網站建設中網站內部優化 2023-05-07
- 重慶企業網站建設的有哪些步驟?(建立自己的網站步驟有哪些?) 2023-05-07
- 創新互聯觀點-域名基礎知識概述 2023-05-07
- div+css注意事項 2023-05-07
- 重慶網站改版相關知識 2023-05-07