6種網頁導航設計
2022-06-17 分類: 網站建設
隨著越來越多的網頁開始采用加粗的非襯線字體置于網頁頂部作為導航,許多有想法的設計師開始有意識的打破這一規律,別出機杼,采用不一樣的導航模式。
雖然絕大多數的設計都遵循設計規則和用戶的使用習慣,但是標新立異的設計仍然非常有市場。獨特的設計更容易讓人難忘,這一點是毋庸置疑的。在網頁的導航欄設計上,也是如此。隨著越來越多的網頁開始采用加粗的非襯線字體置于網頁頂部作為導航,許多有想法的設計師開始有意識的打破這一規律,別出機杼,采用不一樣的導航模式。
當然,如果你的網站用戶量大,并且需要盡量降低用戶的使用門檻,遵循常規的設計更合適。如果你的網站是更加偏向實驗性的小網站,有趣而好玩的導航模式,反而更適宜于用戶探索。不同的導航模式對于網站的影響不盡相同,針對不同的內容、不同的用戶,你需要仔細挑選導航模式。
實驗性的導航并不具備泛用性,但是如果你在追求別具一格的設計,那么下面這些獨特的導航設計應該能激發你的靈感。
側邊欄導航

側邊欄導航的設計多種多樣,它可以是靜態的也可以是動態的,寬度可大可小,幾乎可以隨心所欲地進行設置。
但是如果你仔細審視會發現,它不僅僅是單純的將原本的頂部導航旋轉90度放到側面就好了,對于正常的上下滾動的頁面而言,常駐的側邊欄導航意味著整個頁面其他部分的長寬比和以往截然不同了。
所以,不論側邊欄導航的寬窄如何,你都需要重新審視,尤其是它在不同尺寸、比例的屏幕下的顯示效果,并且進行合理的重設計。同時,導航中的文字如果太長,在側邊欄中還存在展示上的問題,那么你要怎么解決呢?
需要考慮的問題非常之多。
最優的導航設計通常都不會使用太長的詞匯,并且占據的空間也相對固定。導航項目最好不要太多,如果導航欄需要滾動瀏覽那就太過了。上面Sanctum 的案例就做的足夠簡單干凈,當用戶滾動瀏覽的時候,導航會停留在對應的位置,并且隨著背景而改變色彩。
這個案例的優秀之處在于,它的導航和背景融為一體,它的設計會促使用戶先查看圖標和名稱,再縱向滾動頁面瀏覽。
隱藏和彈出式導航

漢堡圖標的流行讓隱藏式導航大行其道,而隱藏式的設計所帶來的另外一個結果就是彈出式導航。
在桌面端上,隱藏/彈出式導航很少會占據整個屏幕,而在移動端設備上,為了保證可用性,不少的彈出菜單會選擇做成全屏式的。
隱藏/彈出式導航嚴格意義上算不上是非常實驗性的設計,但是它可以玩的非常多樣。對于一部分用戶而言,漢堡圖標并不是那么直觀,也不夠熟悉。設計師可以在彈出效果、樣式和位置甚至圖標樣式上,多花點心思,玩出花頭。
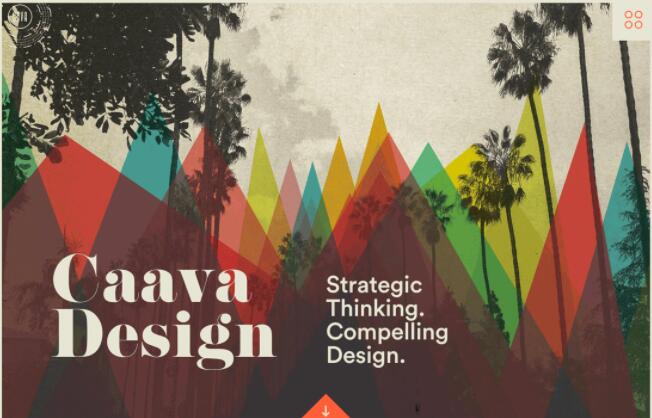
上面 Caava Design 這個網站的彈出式導航非常有趣。在絕大多數的設計師還在使用扁平而簡單的彈出樣式的時候,他們走的更遠。這種設計讓用戶更容易注意到關鍵的信息,引導用戶瀏覽信息。
水平滾動

當你首次瀏覽一個需要水平滾動的網站的時候,體驗會非常的奇怪。首先它的物理和視覺運動方向和常規的縱向滾動不同,而且當你使用鼠標滾輪滾動的時候,這種交互的錯位感會極其強烈。
想要讓水平滾動式瀏覽更加自然,設計師需要加入視覺線索來幫助用戶導航,強化瀏覽邏輯和體驗。使用箭頭和定位式導航效果會非常不錯。
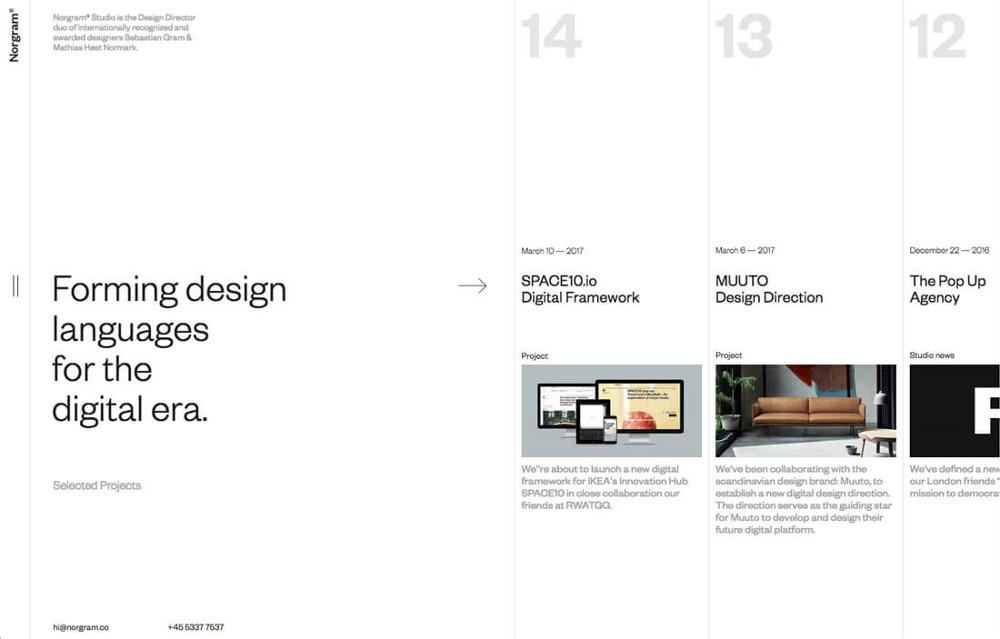
上方 Norgram 這個網站就使用了部分圖片作為視覺引導,向用戶暗示屏幕側面還有更多的內容可供瀏覽。視覺線索的存在,使得內容結構和滾動方向顯得統一而自然。
無導航模式

有些網站摒除了導航這個模塊,而是選擇將所有的內容平鋪在整個頁面之上。這種設計其實挺棘手的,因為如何頁面所承載的內容過于復雜的話,這種模式可能會讓用戶覺得無所適從,難以下手。
無導航模式其實最適合一些小型的、目的直接而簡單的網站,比如一些“Comming Soon”的網站頁面,就不需要導航。還有一些特定工能的小網站,只需要簡單的滾動瀏覽,幾乎不需要太多點擊就能完成信息的獲取。
結合簡單的動畫和動效,這樣的無導航的網頁也可以非常有趣。不過總的來說,這樣的設計會讓人覺得缺了點什么。
帶標記的單頁式設計

許多優秀的實驗性的網頁設計都采用單頁式設計作為主要載體。而這種選擇也是有道理的:用戶不會在單頁式設計中迷失。
而與此同時,長單頁設計中,用戶需要通過不斷向下滾動來瀏覽信息,瀏覽到什么程度,用需要通過標記、目錄和進度條這樣的視覺標識來判斷,而這本質上和導航的功能異曲同工。
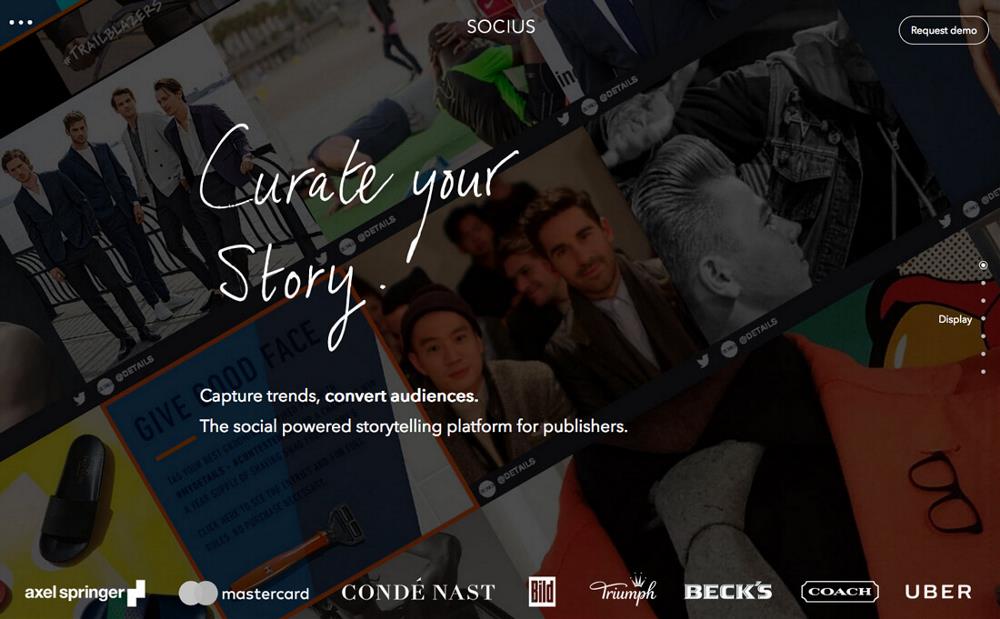
在上面的Socius 頁面的右側,使用了許多同類網站都采用的小圓點來作為視覺標識,當光標懸停在小圓點上的時候,會有信息浮現,告訴用戶這些區域的內容。同樣的,用戶可以通過點擊這些小圓點快速跳轉到特定的區域。
當你采用這樣的設計之時,技巧在于盡量讓導航定位快一些,利索的切換能夠讓整個體驗更加令人舒適。
微妙的邊緣導航

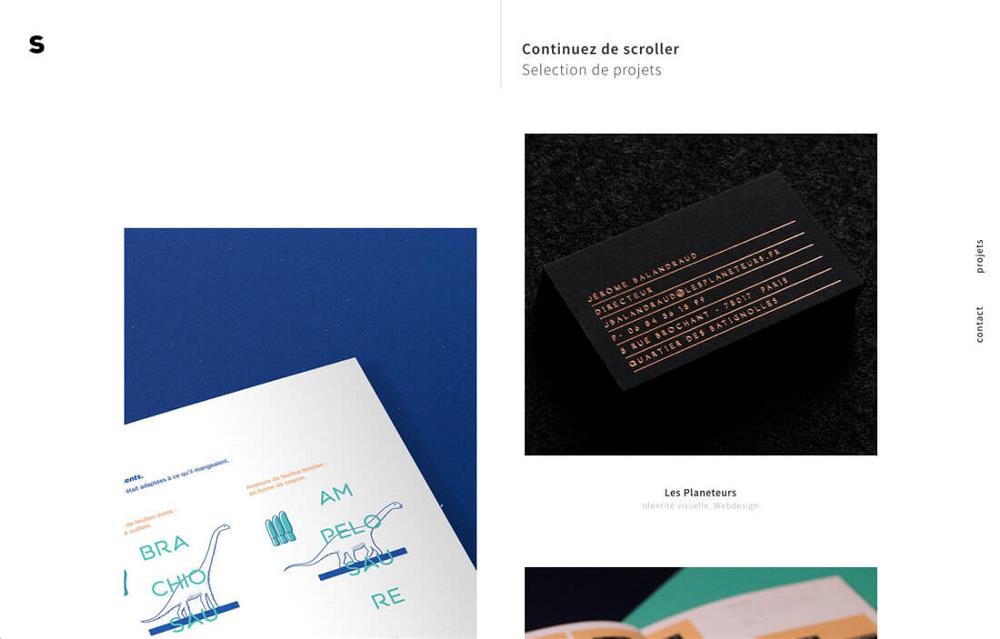
和側邊欄導航不同,這種完全旋轉90度到右側的文字導航,設計的更加微妙,通常出現在小型的作品展示型的網頁上。就像上方這個名為S的網站。
這種風格的導航只會使用文字,并且條目通常會非常少,字體也相對會少。這種導航元素會隨著界面、元素的變化而發生改變,甚至在某些界面中會消失。
和側邊欄式的導航相同,這樣的邊緣導航也會影響到整個界面比例,不過總體上是很微妙的,這種影響非常小。
結語
在導航設計上,絕大多數的設計師都愿意遵循傳統的設計。不過今天所談及的這些實驗性的設計,也越來越多的出現在新的網站設計上,也許你會在將來的設計趨勢文章當中看到這些元素。
分享名稱:6種網頁導航設計
文章起源:http://m.newbst.com/news7/168207.html
成都網站建設公司_創新互聯,為您提供虛擬主機、網站設計公司、移動網站建設、企業建站、App設計、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 關于SEO鏈輪的常見問題 2022-06-17
- 網絡營銷評估的主題標準:效果 2022-06-17
- 網上商城功能模塊都有哪些? 2022-06-17
- 企業網站優化究竟怎么做,這些事項你真的知道 2022-06-17
- 零基礎的小白怎么學習Web前端開發最靠譜呢? 2022-06-17
- 【微博運營之最新資訊】如何讓微博營銷更具效力 2022-06-17
- 掌握規律立足實際,助力網站推廣企業長遠發展。 2022-06-17

- 如何判斷你寫的文案好壞 2022-06-17
- 產品經理小技術:圖片素材隨手找,原型設計快又好 2022-06-17
- 一個APP讓我們不再錯過彼此 2022-06-17
- 百度快照和site不統一該如何是好 2022-06-17
- 微信點贊營銷,真的有效果嗎? 2022-06-17
- 做需求和做人一樣,沒有完美,只有取舍 2022-06-17
- 百度會把二級域名作為一個獨立的站點來看待 2022-06-17
- 你是數據分析還是數據挖掘? 2022-06-17
- 完形心理學的視覺法則:了解視覺特性 有助于更好的設計 2022-06-17
- 用戶的性情會嚴重影響用戶對網站的印象,基于用戶的理解進行適當的操作 2022-06-17
- 杭州seo網站要如何做好論壇簽名外鏈提高百度收錄? 2022-06-17
- 網站備案需要材料,網站備案相關材料 2022-06-17