網站設計顏色搭配教程
2022-06-28 分類: 網站設計
顏色是設計師最有力的設計技能之一,它能引起注意、激發情緒、左右用戶的情感、觀念和行動。網站與app的設計是最能展示顏色活力的地方。設計師們用鮮明的色彩,使人們將注意力集中在重要的元素上面,從而使用戶產生深刻的印象。

關于色彩在設計中的運用,以下是一些實用的技巧:
單色調
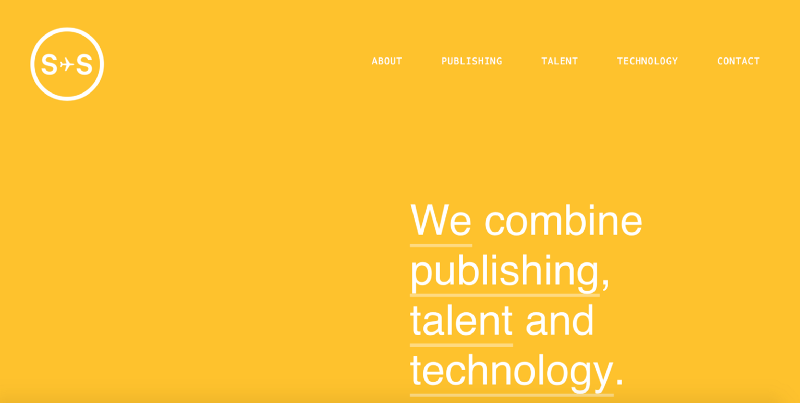
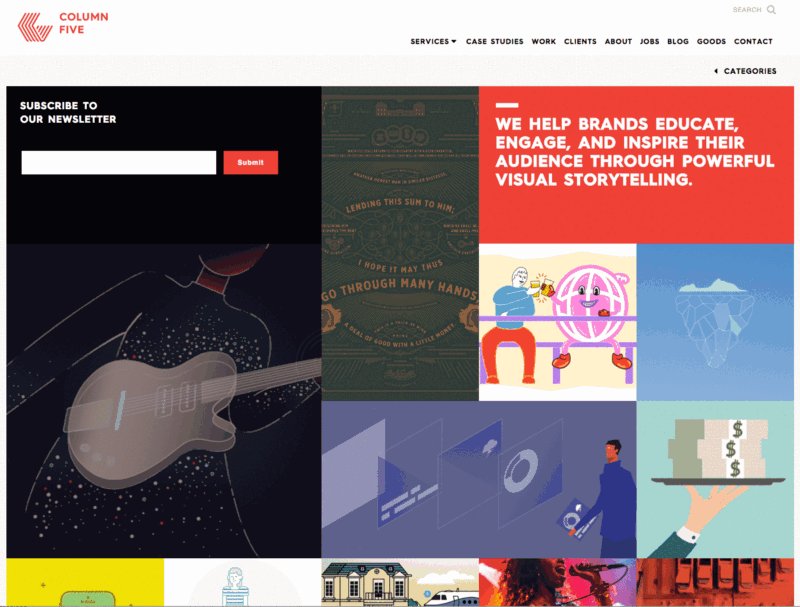
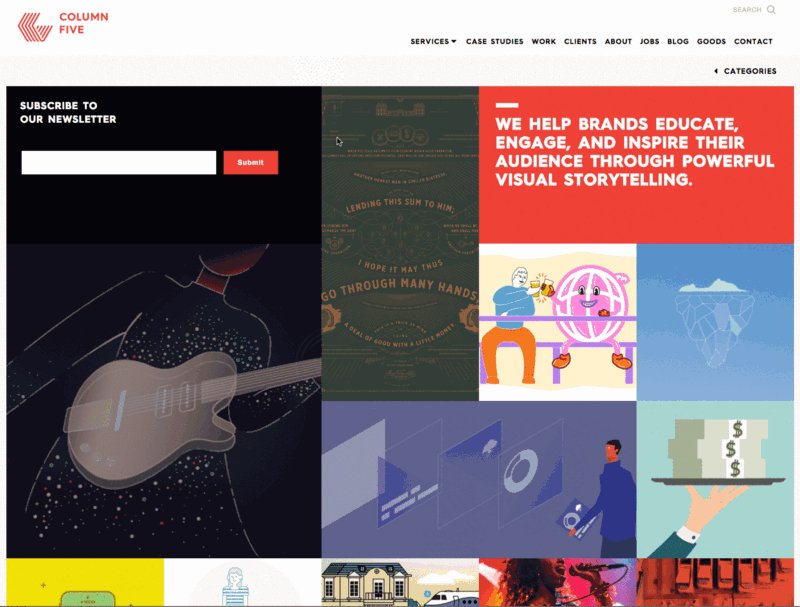
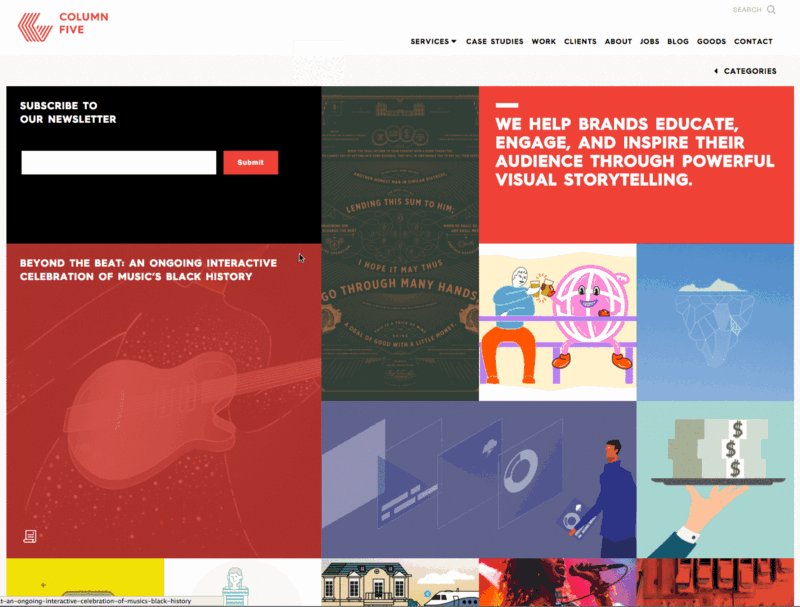
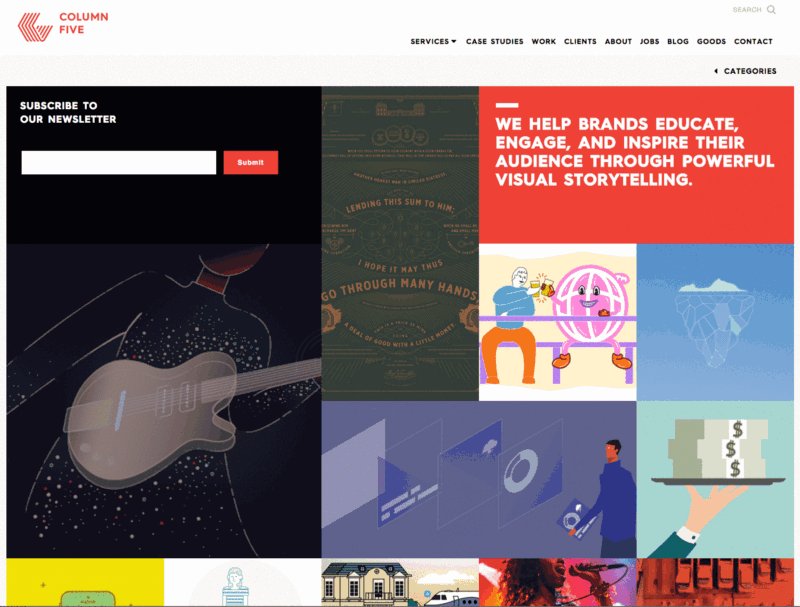
純色調的設計讓頁面更簡潔,是最z流行的色彩運用方法之一。純色調的頁面一般是高飽和度顏色和淺色的混合搭配。純色的使用帶來的強烈視覺沖擊,配上引人注目的排版,這種配色的設計能夠給人帶來真正令人難忘的體驗。sydneystockhom 的設計采用大膽的顏色,用很簡單的方式讓人印象深刻。
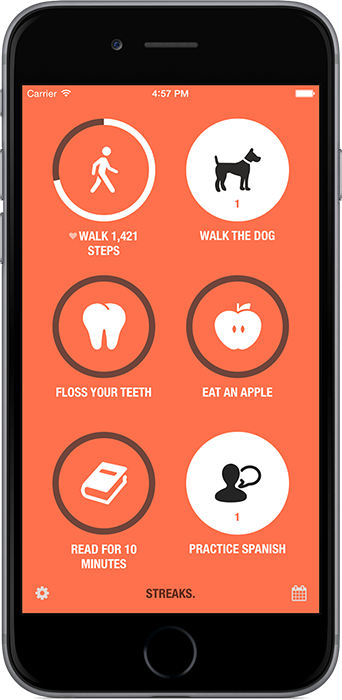
在手機界面上使用單一的黑色和白色是吸引視線的好方法。Streaks 的APP用高飽和度的顏色、生動的圖標和簡單分類組合的方式,讓用戶更容易理解產品,提高參與度。

雙色調(Duotone)

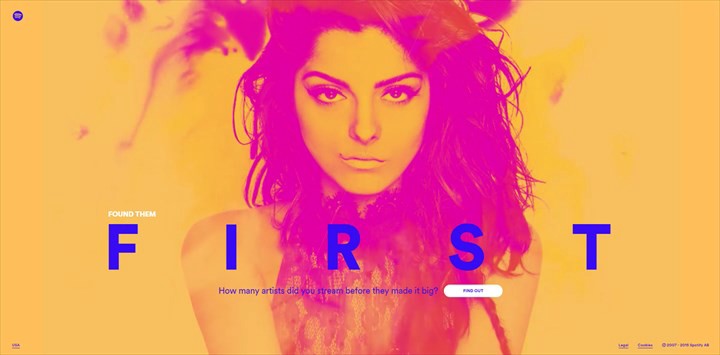
雙色調是一個圖像的中間色調。這種曾經很流行的色彩技術,在網站的設計上又重獲新生。雙色調設計的視覺效果很有趣,并且很容易設計出來。你可以用 Adobe Photoshop 直接用“雙色調”做出這樣的效果。
盡管雙色調的設計比較適合用在網站的大圖設計上,但是在較小的手機屏幕上也是可以應用的。
使用雙色調做為頁面的主要設計時,要選擇一個畫面單一、主題清晰的簡單高質量照片。有很多細節的圖片用于雙色調設計時可能會模糊不清。同時也要選擇能夠反映圖片內容情緒的顏色,不同的顏色會產生不一樣的情緒。
如果你設計一個網站,想要為你的網站圖片設計一個雙色調效果,你可以直接簡單地使用Colofilter.css在css代碼中的應用效果,不用對現有的圖片進行任何修改。

顏色疊加(overlay)
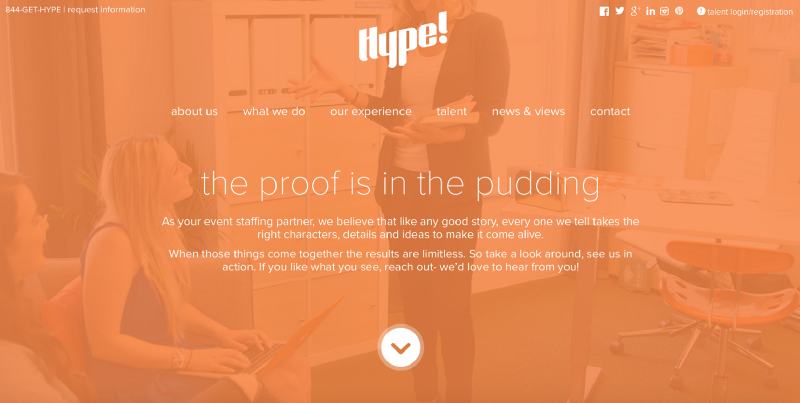
如果要為網站做一個有大量文案的頁面,可以使用顏色疊加的方式來設計。你可以簡單地用半透明的顏色來覆蓋圖像或視頻。使用一個與 Material Design 風格類似的高飽和度的顏色,就有非常現代的感覺。

卡片式的設計風格同樣非常適合使用,可以給需要強調的內容或者視頻使用顏色疊加。

當使用純色作為疊加層時,要考慮顏色的飽和度和透明度:
深色的顏色疊加(低透明度和高飽和度)會讓人們的注意力更多的放在顏色本身而不是它背后的圖像。
淺色的顏色疊加把更多的注意力放在背后的圖像上。
突出內容
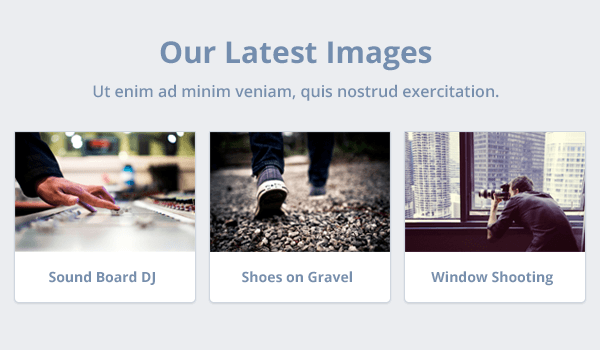
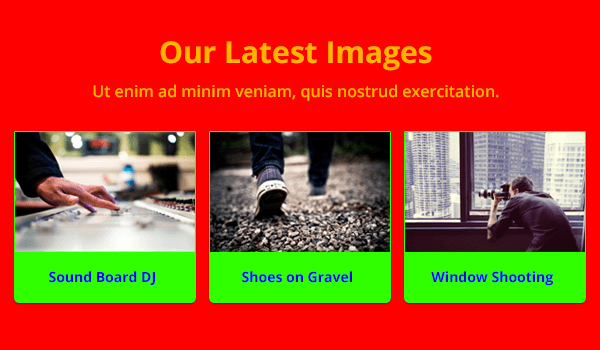
一個在網頁設計中最根本的原則是,無論你花了多少時間創造了一個輝煌的設計,其最終的作用是發揮出內容的核心位置。你的配色方案永遠不應該比它呈現的內容的更加“響亮”。你的設計應該是在后臺,目的是幫助突出網站的內容。


淡色的畫布突出了圖像,而明亮的畫布反而不能突出你的內容。(別笑,后者是發生在網絡上的真實案例^—^)
用Photoshop或者Sketch等軟件設計網站的時候,創建設計的過程往往是相互獨立的。有些設計單個看起來很不錯,也能被你的客戶所接受,但是當它真正被設計成網頁的時候不適當的配色往往會分散訪客的注意力。事實上,網頁設計的過程是和內容緊密相連的,很多制作高品質的網頁看上去空空蕩蕩,幾乎沒有內容。
這是一個偉大的想法:你可以在你的網站上先鋪陳出你的內容,用設計軟件也好用代碼也好,然后在你內容的周圍設計你的網頁。當然這也是一個特殊情況,如果一個特定風格的圖像和照片都能和你的設計和諧的融為一體,那么你的設計配色才算是好。試想一下,網站的配色對內容而言就像衣服對于人的重要性,對此你必須制定一套好的并且合身的衣服。
灰色
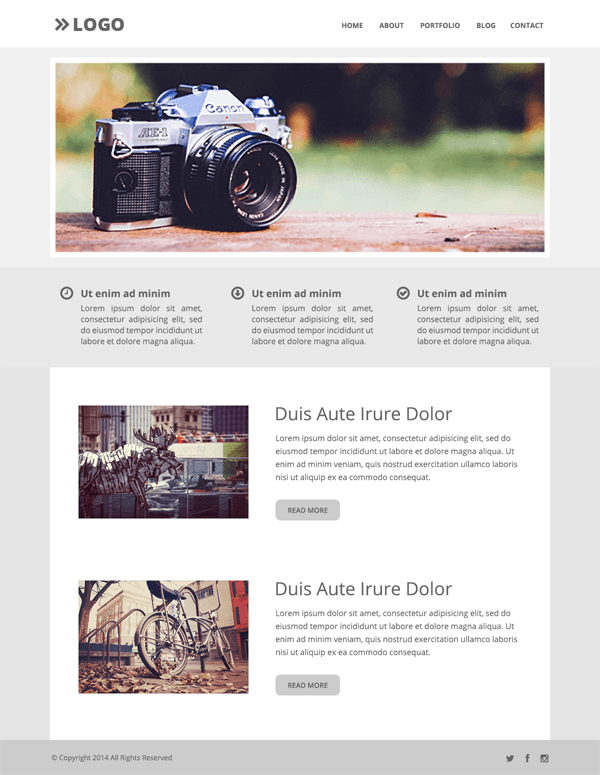
你可以為你的網站基調選擇無數種顏色,不過我建議你采用最簡單的顏色,比如白色/淺灰色與深灰色的搭配文字背景。
你可以看看任何熱門的網站、模版、主題,白色或淺灰色與深灰色搭配成了大多數的選擇,這當然也是有充分理由的。這樣的搭配對訪客而言提高了你內容的可讀性,并且把你的圖片突出在最前方。

一般來說,你的文字最好避免使用墨黑色,深灰色一般更容易閱讀。我們提供一個比較舒服的文字顏色范圍:#333333到#666666。
對于你的背景色,全白色(#FFFFFFF)是可以搭配任何文本的最安全的顏色。如果你想選用其他的背景顏色,我們建議采用#FFFFFF到#CCCCCC
當然,這些顏色的選擇都不是固定死的。只不過如果你是新手,以上的配色方案你可以放心使用。
一種顏色
如果你選擇好幾種不同的色調來,那么你的配色方案絕大多數是有問題的。你顏色用得越多,你的頁面就越來越難以控制。所以,在你網頁以灰色基調的前提下,你最好只選擇一種鮮艷的顏色來作為你想要突出的事物,比如標題、菜單、按鈕等等。你的高亮顏色可以是藍色、紅色、綠色,等等。
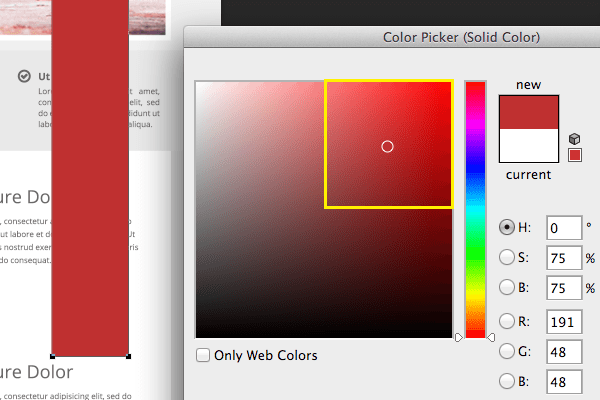
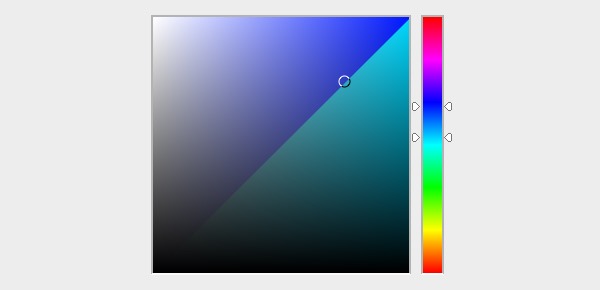
你最好選擇與你的基調顏色相關的高亮顏色。打開你的顏色選擇器,并單擊你彩色方塊的中心。

向上或向下移動你的滑塊,你可以仔細選擇你認為最合適的顏色。

現在,你設計的頁面有了三個基本的顏色:背景色、文本色和高亮色。在以后你也可以選擇一種以上的高亮色,但現在對于新手的你來說還是選擇一種比較合適。你現在已經掌握了基本的配色,如果你有信心,你以后還可以嘗試更多種不同的方案。
你剛剛學到:
學會了如何選擇“色相”。概括來說,色相是基本色,當你移動滑塊,你會看到h值在顏色選擇器中的變化。
“H”代表色相,一旦你選擇了你的高亮顏色,文本框中顯示的就是你當前顏色的色相。
藍色
如果你對你的高亮色的選擇有疑惑的話,不妨使用藍色。藍色是一種彈性比較大的顏色,可以和很多種顏色搭配。黃色和紫色也很不錯,但是如果使用不當會適得其反。
另一方面,如果你是用藍色,那么你用錯顏色的概率就會很低。如果你正猶豫著不知道用什么顏色好,不妨使用藍色。比較安全的藍色包括從H235到H190,從海軍藍到深藍色。

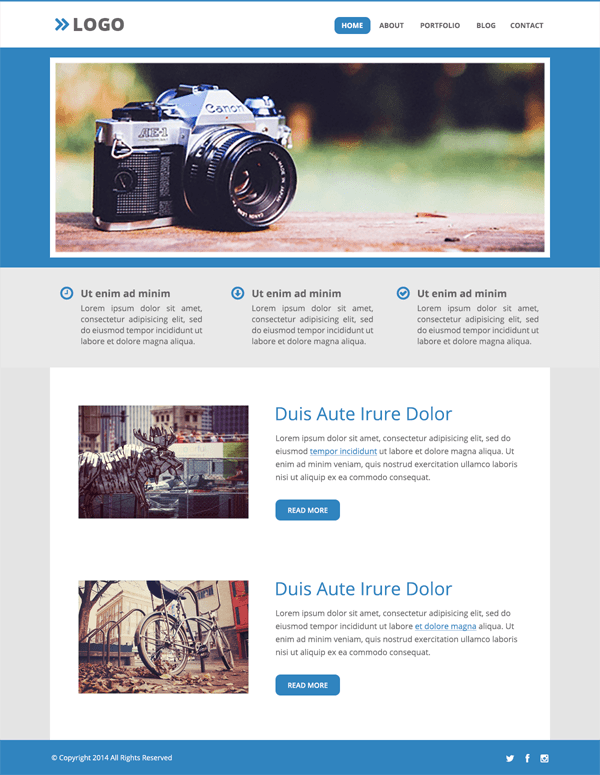
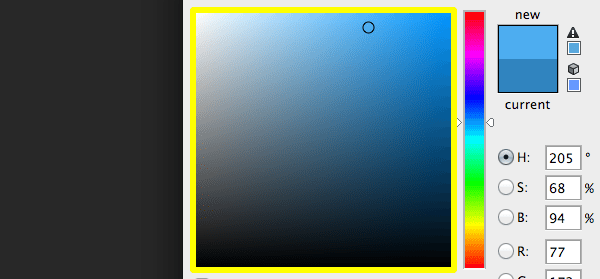
如果是我的話,我通常選擇H205的藍色,如果你選定了一種顏色作為你的高亮色,那么也請你在其他需要的地方使用這種顏色。如果你的按鈕、標題等需要高亮,把它們的顏色也換成同一種藍色。在下面這個例子中我把白色換成了藍色。

高亮色
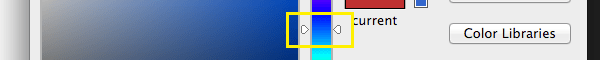
你一旦選擇了高亮的顏色,從該點移動滑塊來選擇接下來的顏色。在你的設計中也需要其他的顏色,高亮色的稍微變化會讓你的顏色選擇變得簡單。

使用這些類型的顏色變化的東西,如:
懸停效果:

邊界:

通過突出顯示顏色:

漸變:

光影效果:

盡量不要使用顏色選擇器右上角的顏色
顏色選擇器的右上角是一塊肥沃的土地。在右上角的顏色就像F1賽車; 他們可以執行出驚人的效果,而且非常誘人,但通常想用好需要大量的經驗。如果沒有這種經驗,他們可能會導致事故的發生,所以最好以削弱你的顏色,最好都保持比較淡化的色彩。
這就是為什么在本教程的第三部分,我問你點擊的顏色在地圖右上角的中心選擇您的高亮顏色之前,要確保你有一個比較柔和的顏色拉開序幕。
為了說明這一點,看如果我只是改變了我們設計的色調,到目前為止,會發生什么。
看上去還是聽舒服的對吧?但是如果你把顏色調整為選擇器右上角的顏色,我們再來看看效果如何:
分分鐘亮瞎了訪客的雙眼!如果你想確保你不燒焦你的訪客的視網膜,遵循留出顏色選擇器的右上角的格子的一半原則。
飽和度和亮度
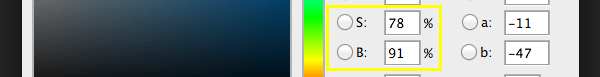
當您拖動周圍的顏色選擇器區域的地圖區域,你會看到“S”和“B”的值發生變化,這代表飽和度和亮度。您還可以看到色相號保持不變。所以,你通過改變你原有的色相的飽和度和亮度會產生顏色的變化。

飽和度
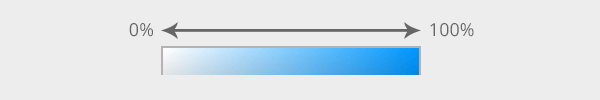
是一種生動的色彩表現。例如,認為“我的襯衫中滲透著葡萄酒紅”。在一個典型的顏色選擇器飽和度是多少白了就是混在你的基地的色調來決定。白色越少,越飽和。
當您拖動到右邊的顏色在地圖上可以減少白色量,從而增加了飽和度,“S”的值上升。當您拖動到左邊向所有的白角,你會減少飽和使“S”的值下降。

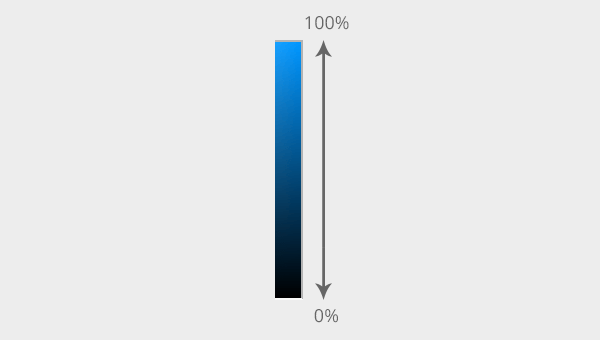
亮度
亮度是有多少黑色混合到你的顏色。黑色越少,越亮。
當你拖動滑塊向上,減少了黑色的數量,增加亮度,在顏色選擇器中的“B”的值上升。

與你原來的色調混合的黑色也被稱為創造了“陰影”。這也來源于油漆混合,是黑色油漆與涂料顏色的混合。
當你混合灰色到彩色這被稱為創造了色調。如果你調節飽和度和亮度,那么你就創造了一種色調。所以基本上任何時候無論你的飽和度和亮度均小于100%,這就是一個色調。
同樣,這個詞來源于油漆混合,在其中創建一個灰色的油漆,然后用彩色涂料混合。
單色配色方案
單色的配色方案是,你以一個基本的色調和擴展它的色相,飽和度和亮度。因此,通過采摘一大亮點的顏色和它創造的變化,你實際上創建了一個單色方案。

堅持練習對灰度基礎的單色配色方案,直到你感到很有信心為止。試著用不同的色調,嘗試創建不同的高亮色,看看它是如何改變飽和度和亮度的設置,直到可以使用為止。
當你感覺很舒服,可以增加一個額外的高亮顏色。我建議嘗試橙色和藍色,因為他們往往是最簡單的二重奏。然后嘗試綠色和藍色,這在我的經驗中是第二個最簡單的。這兩種往往是與客戶和訪客都會稱贊的搭配。
為了推動了你對Web的配色方案的理解,最好的事情就是抓住自己喜歡顏色,你可以用取樣器(瀏覽器擴展Colorzilla),并用它來研究經驗豐富的設計師是怎么做到的豐富的色彩搭配的。當你在瀏覽互聯網的時候,看到一個很大的配合突破,你可以用顏色取樣器看看在頁面上使用的顏色的配色方案。你甚至可以嘗試每個色相,看看哪些飽和度和亮度水平效果最好吧。另外要注意它的顏色組合的和諧度。
結論
很難找到比運用顏色更有趣的設計技巧。顏色效果可以是戲劇性的、令人印象深刻的、甚至是平靜的。設計師在使用顏色的過程中需要大膽的嘗試,無論你是喜歡明亮、大膽的色彩或更喜歡簡約的黑色和白色,你需要記住一件事:沒有錯誤的顏色,最重要的是如何使用它們。
分享文章:網站設計顏色搭配教程
分享鏈接:http://m.newbst.com/news7/172857.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 色彩搭配將影響網站設計的整體效果 2022-06-28
- 網站設計中的對稱美 2022-06-28
- 十大網站設計錯誤 — 成都網頁制作 2022-06-28
- 外鏈優化:交換友情鏈接需要注意哪些? 2022-06-28
- 什么樣的網站設計才算的上好 2022-06-28
- 好的網站設計需要視覺和文字的和諧,布局讓界面更加清爽 2022-06-28
- 網站設計在網站制作的重要性如何 2022-06-28
- 深圳網站設計網絡營銷產品的分類有哪些? 2022-06-28
- 網站設計中字體怎樣選擇 2022-06-28

- 有客戶問:APP開發為什么那么貴?我是這樣回答的! 2022-06-28
- 請成都網站設計公司做專業網站建設有啥好處? 2022-06-28
- 深圳網站設計談搜索引擎營銷的兩種方式 2022-06-28
- 品牌型企業網站設計三要素 2022-06-28
- 網站設計需要了解哪些技巧? 2022-06-28
- 網站設計切記不能相互抄襲? 2022-06-28
- 網站設計成本是多少?(+如何考慮定價) 2022-06-27
- 企業網站設計必須跟上時代的發展 2022-06-27
- 專業網站設計哪家公司好? 2022-06-27
- 網站設計顧客最主重的三大方面 2022-06-27