網站制作中如何使用ajax請求數據
2023-03-17 分類: 網站制作
在做網站時有許多地方需要再不刷新頁面的時候加載數據,建議使用$.ajax()方法實現.
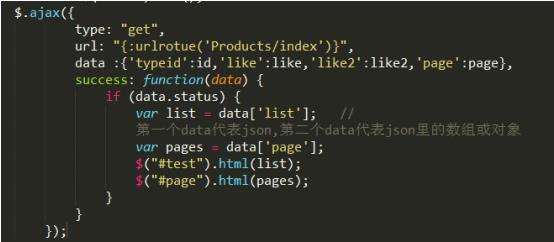
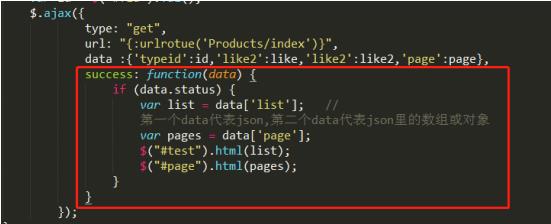
這個操作很簡單只是一個很簡單的請求
因為這里提交了幾個參數,typeid,like,like2,page
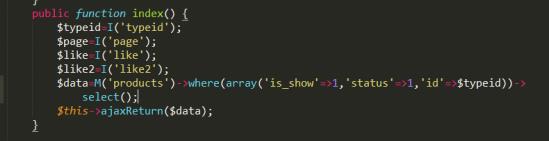
現在就是去接受這幾個參數,然后去數據庫查詢對應的數據返回給前端,
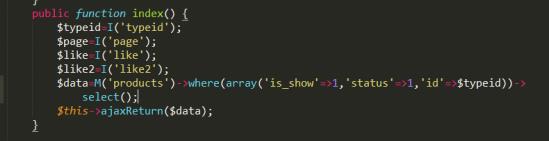
這里我使用的是thinkphp3.2的框架,去接受這個請求

下面是具體的獲取參數代碼:

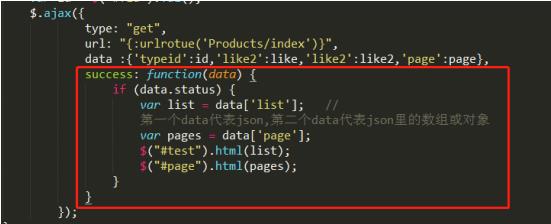
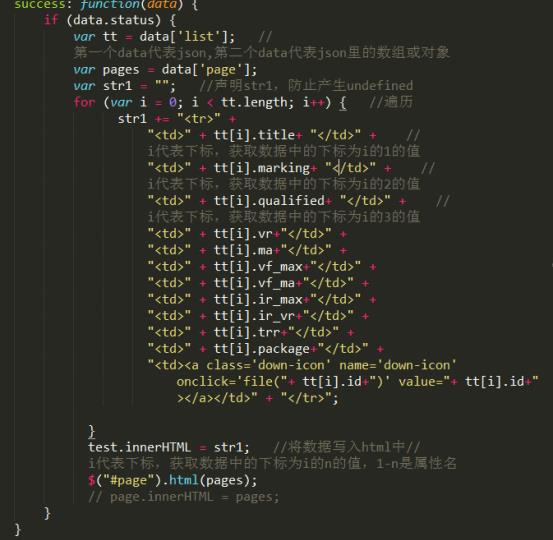
到這里就完成了一個ajax數據請求了,當然,你拿到數據之后必定需要顯示在網站對應的位置上,代碼如下:

看到沒有,圖片紅色框中的代碼就是在php處理過返回的數據,data就是后臺返回的數據集,var list就是下圖的數據:
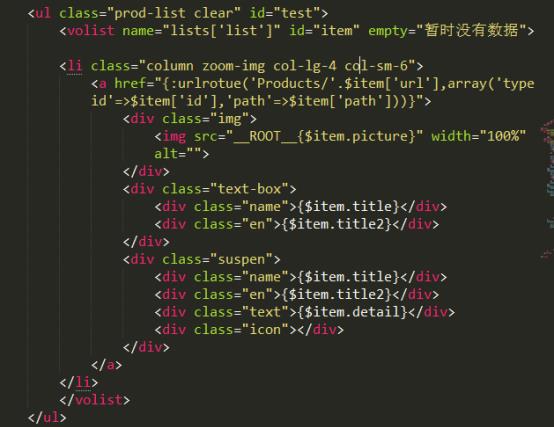
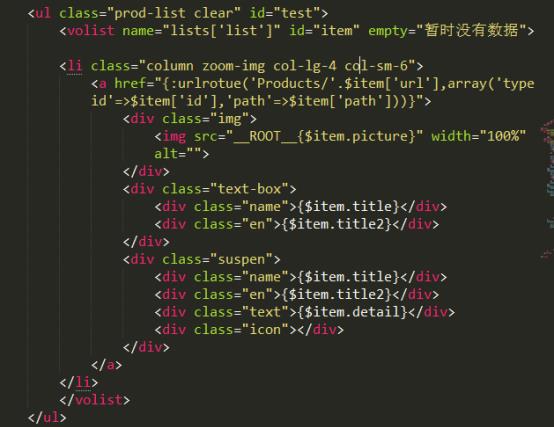
這里將var list的數據集賦值給了,id等于test的ul標簽里,然后在使用volist標簽進行數據遍歷顯示出來。

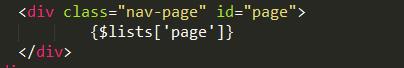
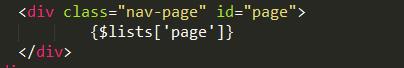
由于分頁是在后臺處理的所以可以直接賦值到對應需要顯示的div中

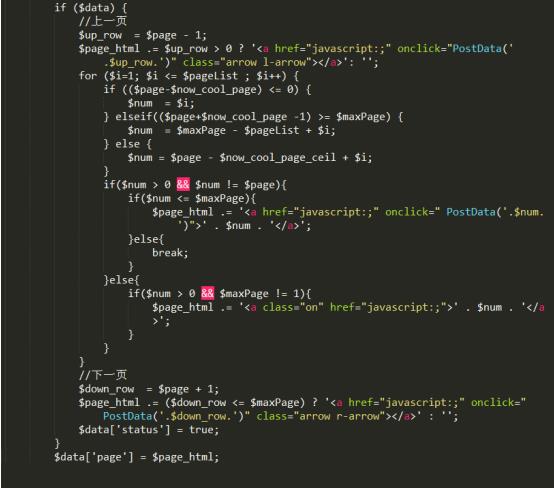
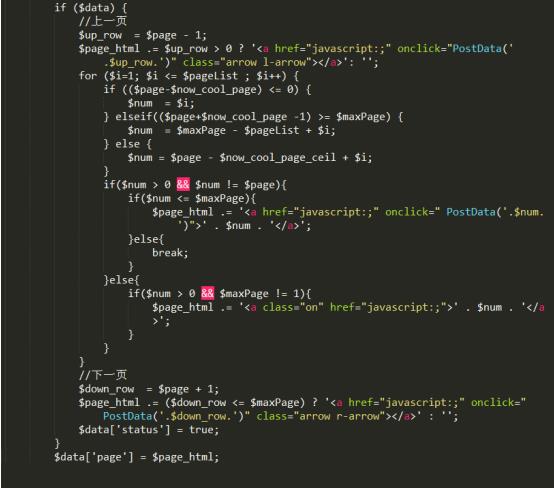
這是分頁后臺處理的代碼:
后臺把分頁后的賦值給了$data[‘page’];
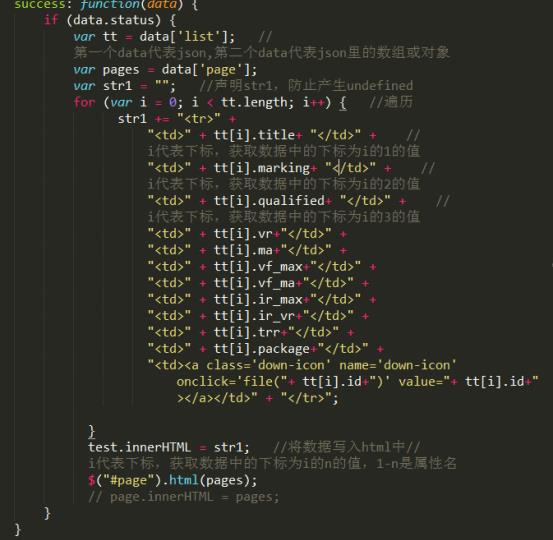
 有幾種處理的方法,這里已經展示了2種,還有一種就是,下圖這種:
有幾種處理的方法,這里已經展示了2種,還有一種就是,下圖這種:

這個操作很簡單只是一個很簡單的請求
因為這里提交了幾個參數,typeid,like,like2,page
現在就是去接受這幾個參數,然后去數據庫查詢對應的數據返回給前端,
這里我使用的是thinkphp3.2的框架,去接受這個請求

下面是具體的獲取參數代碼:

到這里就完成了一個ajax數據請求了,當然,你拿到數據之后必定需要顯示在網站對應的位置上,代碼如下:

看到沒有,圖片紅色框中的代碼就是在php處理過返回的數據,data就是后臺返回的數據集,var list就是下圖的數據:
這里將var list的數據集賦值給了,id等于test的ul標簽里,然后在使用volist標簽進行數據遍歷顯示出來。

由于分頁是在后臺處理的所以可以直接賦值到對應需要顯示的div中

這是分頁后臺處理的代碼:
后臺把分頁后的賦值給了$data[‘page’];
 有幾種處理的方法,這里已經展示了2種,還有一種就是,下圖這種:
有幾種處理的方法,這里已經展示了2種,還有一種就是,下圖這種:這種其實跟第一種是一樣的道理,都是拿到數據之后,再一條一條的遍歷到一個集合里,最后再顯示在對應的位置上。好了,這次就分享這么多,由于我也是一個新手,不是很懂ajax可能會有很多描述可能是錯的,希望有大牛看到了,可以給我留言指出我的錯誤,讓我能學到更多關于ajax的使用方法。更多使用方法也可以去:
網頁標題:網站制作中如何使用ajax請求數據
當前網址:http://m.newbst.com/news7/245157.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 公司企業網站制作選擇設計團隊非常關鍵 2023-03-17
- 天津網站建設-南開區網站制作-做網站開發 2023-03-17
- 鄭州網站制作公司SEO快速排名的幾大謊言不要被忽悠 2023-03-16
- 網站建設的價值體現在哪幾點-成都企業網站制作公司 2023-03-16
- 網站建設要注意哪些原則-成都企業網站制作公司 2023-03-16
- 石家莊網站制作中按鈕應遵守的原則 2023-03-16
- 建筑行業網站制作具有什么特點 2023-03-16
- 安慶網站建設_網站制作_網絡推廣seo排名 2023-03-16

- 網站制作“走進系列”:走進企業維護更新崗位 2023-03-17
- 滁州網站建設公司|做網站排名seo公司|網站制作 2023-03-16
- 還在做PC端?手機網站制作的流程來襲! 2023-03-16
- 企業網站制作影響體驗的幾點問題 2023-03-16
- 上海網站制作哪家好,如何選擇好的網站制作公司 2023-03-16
- 成都網站制作一般找什么公司? 2023-03-16
- 網站制作之圖形處理技術 2023-03-16
- 網站制作過程一定要注意品牌價值的積累 2023-03-16
- 雄安網站制作:首頁設計如何做才能有亮點呢? 2023-03-16
- 成都網站制作公司對手機移動客戶端頁面優化的幾點建議 2023-03-15
- 專業的網站制作需要做哪些準備工作 2023-03-15