淺析今年網(wǎng)頁(yè)設(shè)計(jì)十大趨勢(shì)
2015-09-14 分類: 網(wǎng)站建設(shè)
1. 傳統(tǒng)網(wǎng)頁(yè)設(shè)計(jì)的消亡
網(wǎng)頁(yè)設(shè)計(jì)正從傳統(tǒng)的概念中逐漸的消亡。或像 Eric Meyer 在最近的 Offscreen 雜志中所說(shuō)的,他停止稱自己為網(wǎng)頁(yè)設(shè)計(jì)師,而是稱自己為“體驗(yàn)設(shè)計(jì)師”。
在傳統(tǒng)的網(wǎng)頁(yè)設(shè)計(jì)中,設(shè)計(jì)的作用更多是讓研發(fā)人員看起來(lái)不錯(cuò),而現(xiàn)如今網(wǎng)頁(yè)設(shè)計(jì)已演變的不僅如此了。

網(wǎng)頁(yè)設(shè)計(jì)師(或體驗(yàn)設(shè)計(jì)師)不再只是使網(wǎng)站“看起來(lái)美麗”。 相反,他們需要研究用戶的體驗(yàn)以及他們之間的故事。
深入了解推薦閱讀:網(wǎng)頁(yè)設(shè)計(jì)已死,體驗(yàn)設(shè)計(jì)長(zhǎng)存。
2. 對(duì)話式 UI
2016 年是對(duì)話式交互發(fā)展的重要的一年,作為 hashtag 的創(chuàng)始人以及前 Google 員工Chris Messina 說(shuō):
“2016 年是對(duì)話式商務(wù)的元年。”
Chris 在這篇文章里提到,人們將通過聊天應(yīng)用,通訊應(yīng)用和其他自然語(yǔ)言界面來(lái)與公司、服務(wù)商和機(jī)器人進(jìn)行交互。作為通訊應(yīng)用平臺(tái)(例如 Slack,F(xiàn)acebook Messenger 或 WeChat)也超越了社交網(wǎng)絡(luò)應(yīng)用的下載,企業(yè)開始思考如何利用這一變化。

因此,對(duì)話式用戶界面(例如網(wǎng)站)的設(shè)計(jì),將成為大多數(shù)網(wǎng)頁(yè)設(shè)計(jì)師在 2017 年關(guān)注的重點(diǎn)。
雖然,仍然有諸多問題尚未解決,但請(qǐng)放心:對(duì)話式界面將成為 2017 年里的一個(gè)主要的話題。
3. GIFs 和其他動(dòng)畫
眾多的網(wǎng)站和應(yīng)用程序正在使用著動(dòng)畫,而 GIFs 也逐步的成為了主流。
作為 Buffer 網(wǎng)站的內(nèi)容制作官 Ash 說(shuō):
“GIFs 是偉大的。它們無(wú)處不在。”
現(xiàn)在它已經(jīng)內(nèi)置到 Facebook 和 Twitter 中,你也可以將 GIFs 用于你的網(wǎng)頁(yè)設(shè)計(jì)。
但不要過度的依賴它們——雖然,它們很好的吸引了用戶的注意。GIFs 可讓你提供更豐富的產(chǎn)品體驗(yàn),演示工作流程,或者為你的客戶提供簡(jiǎn)單的指導(dǎo)。
隨著多款 GIF 制作工具的出現(xiàn)(如 Photoshop,Giphy 或 record.it),網(wǎng)頁(yè)設(shè)計(jì)師在其設(shè)計(jì)的過程中也不會(huì)受到限制。
4. 下一代響應(yīng)式設(shè)計(jì)
響應(yīng)式設(shè)計(jì)將繼續(xù)占據(jù)著主導(dǎo)地位,因?yàn)樗菍?shí)現(xiàn)好用戶體驗(yàn)的有效方式之一。CSS media queries 為網(wǎng)站提供了靈活性,并根據(jù)訪問網(wǎng)站的不同設(shè)備進(jìn)行調(diào)整。
2016 年 4 月,谷歌對(duì)網(wǎng)站的排名算法進(jìn)行了調(diào)整,并對(duì)網(wǎng)站內(nèi)容進(jìn)行了優(yōu)化。我們看到了不少公司正忙于重新提升他們網(wǎng)站的 Google 排名。
作為建站者,我們必須接受這種情況。雖然,沒有一個(gè)通用標(biāo)準(zhǔn),但我確信的是網(wǎng)站提供的選項(xiàng)越少,響應(yīng)的時(shí)間越短,那么網(wǎng)站的轉(zhuǎn)化率就會(huì)得到提升。
5. 極簡(jiǎn)主義的網(wǎng)頁(yè)設(shè)計(jì)
在 2017 年極簡(jiǎn)主義將會(huì)達(dá)到一個(gè)全新的高度。當(dāng)用戶點(diǎn)擊首頁(yè)后,呈現(xiàn)的將是類似于“卡片”一樣的展現(xiàn),它們成為了用戶獲取網(wǎng)站更多信息的入口。而對(duì)于網(wǎng)站本身,多圖片的展示也可用于可視化的專題推薦,并可以促使用戶進(jìn)行點(diǎn)擊。
Netflix 就是一個(gè)比較成功的網(wǎng)站示例。卡片圖像不僅能夠詮釋節(jié)目或電影的更多內(nèi)容,而且可以減少網(wǎng)站的使用空間。
總體上,人們更青睞那些在視覺上清晰、簡(jiǎn)單的網(wǎng)頁(yè)設(shè)計(jì)。
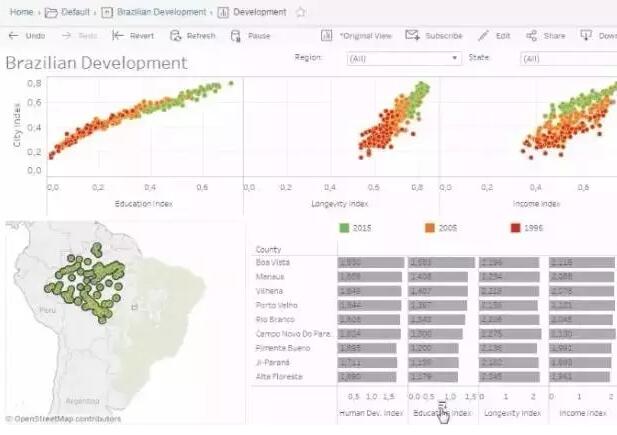
6. 數(shù)據(jù)可視化
現(xiàn)如今,數(shù)據(jù)和分析越來(lái)越重要。而大品牌服務(wù)商正為用戶提供了一個(gè)查看自己網(wǎng)站的統(tǒng)計(jì)數(shù)據(jù)的機(jī)會(huì)。
通過可視化的數(shù)據(jù)展示來(lái)增加用戶與數(shù)據(jù)間的交互。當(dāng)涉及讓用戶更好的表達(dá)時(shí),豐富多彩的圖表會(huì)特別有用。例如你可以使用 Tableau 來(lái)創(chuàng)建吸引用戶注意的圖表。
7. 減少圖庫(kù)圖片,增加真實(shí)照片
這是一個(gè)簡(jiǎn)單卻有趣的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)。 在過去幾個(gè)月瀏覽網(wǎng)站的過程中,我們發(fā)現(xiàn)使用圖庫(kù)圖片的網(wǎng)站在不斷的減少。作為用戶,我們更愿意看到那些能夠表明公司或業(yè)務(wù)的照片,而不只是一張通用的圖片。
我也有這樣的感覺,網(wǎng)頁(yè)設(shè)計(jì)師寧可不選擇圖片,也不會(huì)使用圖庫(kù)圖片。
攝影是一種藝術(shù)的表現(xiàn)形式,卻被人們遺忘了若干年。但在2017年它會(huì)強(qiáng)勢(shì)回歸。然而,銘記于心的事情是你網(wǎng)站的服務(wù)目的是什么。因此,上述的一切,包括網(wǎng)站圖像的選擇,請(qǐng)務(wù)必要這樣做。
個(gè)人照片(團(tuán)隊(duì)照片)同樣很受歡迎——請(qǐng)給品牌一個(gè)門面
不僅真實(shí)圖像的使用率在不斷的增長(zhǎng),而且像卡通、漫畫以及其他插圖的使用比例也在增加。尤其是在一些科技類的社區(qū)中,通常會(huì)用一則漫畫來(lái)談?wù)撎囟ǖ闹黝}或闡述一些細(xì)節(jié)。
8. Material Design
近年來(lái),由 Google 推出的材料設(shè)計(jì)語(yǔ)言正穩(wěn)步的推廣到其應(yīng)用程序中,包括 Gmail,Google 地圖,Google 云盤和 YouTube 。而早在 2013 年,材料設(shè)計(jì)就以搜索詞的形式出現(xiàn)了,但直到 2015 年它才成為了主流。
它是一種在頁(yè)面上創(chuàng)建具有意義的層次排版結(jié)構(gòu)的設(shè)計(jì)方法,在移動(dòng)和響應(yīng)用戶動(dòng)作的同時(shí),將用戶的焦點(diǎn)繪制到不同的區(qū)域。他們稱后者為材料動(dòng)效。而材料設(shè)計(jì)則是利用幾何形狀從視覺上來(lái)增強(qiáng)他們網(wǎng)站的體驗(yàn)。
由于它具備極大的靈活性,以及所有設(shè)備的兼容性,它也越來(lái)越受歡迎。
這是一個(gè)關(guān)于材料設(shè)計(jì)及其未來(lái)的持續(xù)討論。要詳細(xì)了解材料設(shè)計(jì),請(qǐng)參閱Google上的簡(jiǎn)介 (https://material.google.com/#introduction-principles)。
9. 長(zhǎng)滾動(dòng)頁(yè)網(wǎng)站
它是一個(gè)擁有利弊的長(zhǎng)滾動(dòng)頁(yè)網(wǎng)站。總而言之,我們看到了越來(lái)越多的長(zhǎng)滾動(dòng)頁(yè)網(wǎng)站的出現(xiàn),例如 Facebook,Twitter 或 Instagram 。它們看似無(wú)底,然而又很成功。
在 Facebook,Twitter 和 Instagram 網(wǎng)站上,用戶通過長(zhǎng)時(shí)間滑動(dòng)頁(yè)面,來(lái)不斷的刷新與瀏覽新的內(nèi)容。作為慵懶的人類,我們已經(jīng)習(xí)慣了現(xiàn)在的行為方式。許多網(wǎng)站也都在摒棄菜單和標(biāo)簽選項(xiàng),取而代之的是將所有內(nèi)容放在一個(gè)長(zhǎng)長(zhǎng)的頁(yè)面上。而網(wǎng)站也可以拆解為圖像、文字與視頻,用以增添一些讓人們感到有趣的體驗(yàn)。
那么,就繼續(xù)愉快地滾動(dòng)吧!
10. 字體排印越來(lái)越大
字體排印越來(lái)越大,并且更大膽。
2016 年我們已經(jīng)看到了字體的大小與外觀設(shè)計(jì)的增長(zhǎng),但這種趨勢(shì)不會(huì)很快就停止。品牌名稱將會(huì)變得更大、更醒目,甚至?xí)脸霈F(xiàn)。而動(dòng)態(tài)的顏色與紋理也將添加到那些有趣、充滿活力的字體中,并創(chuàng)造出一個(gè)讓你“哇”的效果。
無(wú)論是用于繪圖,還是用來(lái)吸引用戶的注意,字體排印工作都在有條不紊的進(jìn)行著。而大型字體的排印可以有效地打破網(wǎng)格的界限,尤其針對(duì)那些擁有較長(zhǎng)滾動(dòng)頁(yè)面的網(wǎng)站。
總結(jié)
雖然,我們認(rèn)為這份列表上的所有內(nèi)容都相當(dāng)不錯(cuò)的,但不要嘗試將每一個(gè)趨勢(shì)都納入到你設(shè)計(jì)的新網(wǎng)站上。它們中的一些適合為企業(yè)服務(wù),而你也可以選擇一些客戶需要和想要的樣式和功能。同時(shí),不要嘗試太多不必要的功能,這樣會(huì)立刻降低網(wǎng)站的用戶體驗(yàn)。所以,請(qǐng)謹(jǐn)慎的選擇,最重要的是要有創(chuàng)意。
網(wǎng)頁(yè)題目:淺析今年網(wǎng)頁(yè)設(shè)計(jì)十大趨勢(shì)
本文網(wǎng)址:http://m.newbst.com/news7/32857.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供動(dòng)態(tài)網(wǎng)站、網(wǎng)站改版、網(wǎng)站排名、服務(wù)器托管、用戶體驗(yàn)、面包屑導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 關(guān)于加強(qiáng)域名實(shí)名命名審核工作的通知 2015-01-03
- PHPMailer+php完美實(shí)現(xiàn)在線發(fā)送郵件 2015-01-03
- 分享網(wǎng)站優(yōu)化過程中常犯的八大細(xì)節(jié)錯(cuò)誤 2016-02-20
- 什么是JS特效? 2015-01-02
- asp和php在建站上區(qū)別? 2015-01-02
- 企業(yè)或公司如何準(zhǔn)備自己的建網(wǎng)資料? 2015-01-02
- 阿里云國(guó)內(nèi)服務(wù)器反向代理502錯(cuò)誤解決辦法 2016-04-20
- 門戶網(wǎng)站的建設(shè)需滿足什么要求 2016-04-18

- robots.txt協(xié)議如何使用及寫作語(yǔ)法 2015-01-03
- 常見的幾種數(shù)據(jù)庫(kù)的介紹 2015-01-02
- 高流量網(wǎng)站托管有哪些特征 2016-04-22
- 企業(yè)建網(wǎng)站需要那些基本功能 2015-09-13
- 降低網(wǎng)站跳出率需要做到以下幾點(diǎn) 2016-04-21
- 防止域名被泛解析的有效方法 2016-04-19
- 那些你不知道的PHOTOSHOP冷知識(shí) 2016-04-17
- 造成網(wǎng)站打開速度過慢是什么原因呢? 2016-04-16
- 適用性極好的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì) 2015-09-13
- 這些網(wǎng)頁(yè)設(shè)計(jì)風(fēng)格你都知道哪些 2015-09-12
- 超鏈接代碼怎么寫,html網(wǎng)頁(yè)超鏈接代碼怎么做! 2016-04-15