網頁設計的層次要怎么來體現?
2016-11-11 分類: 網站建設
在做一個網頁設計的時候,經常會遇到層次不分明的問題,那么我們在做網頁設計的時候怎么來體現層次感呢?
大概的說,瀏覽者瀏覽網站的時候,信息通常是大批量沖入用戶眼簾。這個時候作為一個專業的網頁設計師就應該為瀏覽者分清主次。整理好信息的先后順序,讓瀏覽者能輕松的讀到想要的信息。
總結以下幾點:
1、用戶基本的瀏覽習慣就是從上到下從左到右的,這個是毋庸置疑的。但是作為一個專業的網頁設計師不僅僅要局限于這個從上到下從左到右的順序,而是要學會利用自己的能力營造新鮮的,不枯燥不乏味的布局。讓頁面看上去設計感和層次感十足。
比如:最好用的也是大部分人覺得最簡單的,通過大小對比的形式讓人聚焦到一個點。
上圖中焦點既通過大小對比得到了突出,又不會讓人覺得列表單一產生枯燥的感覺。
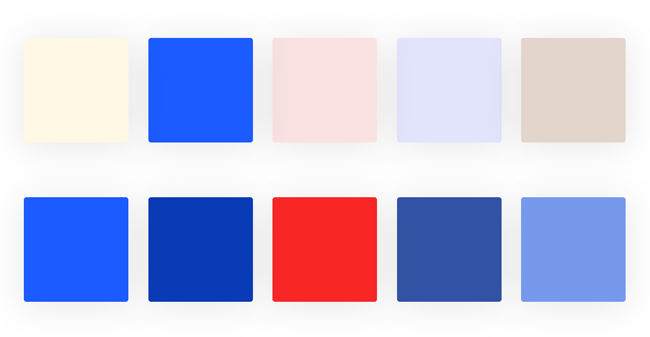
配色方案的變化也能提高層次感,比如有顏色和無顏色的差別,顏色飽和度的差別,顏色亮度的差別。等等。

色塊兩排分別利用了不同的形式提高關注點,一排的第二個藍色色塊就利用了色彩飽和度的不同提高了它在這一排中的權重。而第二排第三個紅色,則是通過顏色變化形成了一定的反差,是的紅色塊變得突出。
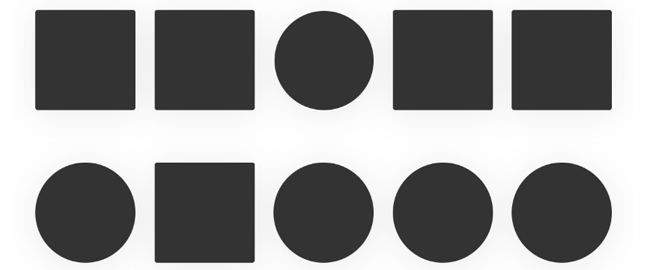
3、通過形狀的不同來體現自己的個性,網頁設計中的形態變化也是很重要的,簡單的方方圓圓也是可以表達豐富的層次感。

明顯的,一排中獨立的圓形因為形態發生了變化而變得個性,與眾不同。
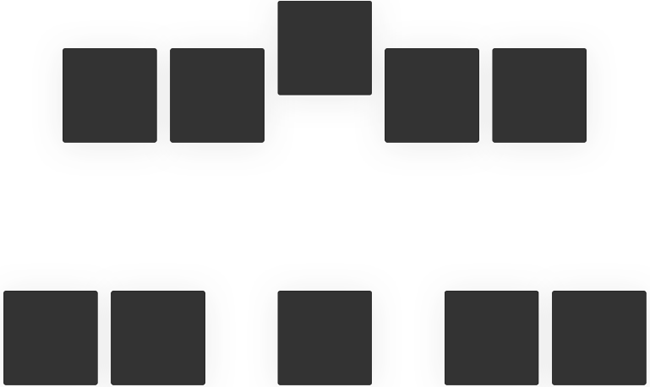
4、通過排列的規律變化,也可以讓網頁的層次感十足。具體的比如改變網頁中模塊的位置,或者改變排列中的留白。

上面的圖沒有改變大小也沒有改變顏色和形態,但是他們的布局規律發生了變化,也可以起到改變瀏覽者的視覺層次的作用。
總結:作為一名專業的網頁設計師,提高視覺的層次感是非常基本的能力,在枯燥和乏味的瀏覽習慣中尋求變化和突破,讓瀏覽者能輕松閱讀理解頁面信息。合理運用各種方法來提高自己頁面設計的層次感吧!
新聞名稱:網頁設計的層次要怎么來體現?
網址分享:http://m.newbst.com/news7/64707.html
成都網站建設公司_創新互聯,為您提供網站收錄、外貿網站建設、企業建站、網站策劃、標簽優化、靜態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- spring框架簡述 2016-11-09
- 電腦的IP地址 2016-11-09
- 怎么處理網站的過期頁面對SEO好? 2016-11-10
- 如何給網站做外鏈? 2016-11-09
- seo怎么去做外鏈推廣 2016-11-10
- 企業網站怎么做,建企業網站有哪些好處? 2016-11-09
- 網站SEO優化的標題應該怎么寫? 2016-11-10
- 學習SEO前應該知道的事 2016-11-10
- 提高SEO技術的最佳方法就是多實戰 2016-11-10

- 中文域名的解析與生效 2016-11-09
- 網站外鏈建設方法與策略 2016-11-09
- 網站seo外鏈推廣和外鏈優化的5大技巧 2016-11-10
- 6大SEO新型站長工具(排名優化必備) 2016-11-10
- 新手seo需要掌握哪些技能? 2016-11-10
- 網站唯數據論的悲哀 不要被綁架了 2016-11-09
- 如何讓網站在百度上有好的排名靠前 2016-11-10
- 新手避免SEO誤區 2016-11-10
- 網站開發費用一般和哪些因素有關? 2016-11-09
- 一個網頁關鍵詞密度越低,權重越高 2016-11-10