網站建設地址address
2021-06-18 分類: 網站建設
address元素用來說明文件作者的聯系信息,例如作者名字、E一mail、電話及住址等,通常位于頁面的底部或相關部分內。
address元素標簽的語法為:
< address屬性=”屬性值”>~標簽內容一</address>
說明:
( 1 ) addres,元素的’.標簽內容”會以斜體字呈現,且大多數瀏覽器會在address元素的前后添加一個換行符,自動進行換行。
(2)在HTML,XHTML文件中起始標簽和終止標簽都不能省略。
提供作者聯系信息的步驟如下:
(1)如果要為一個article提供作者聯系信息,將address放在該元素內。如果要提供整個頁面的作者聯系信息,將address放在body中或放在頁面級的footer里。
(2)輸入<address>。
(3)輸入作者的電子郵件地址、指向聯系信息頁面的鏈接等。
(4)輸入</address>。
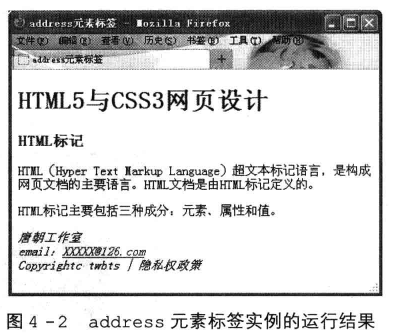
在網頁文件內容中放置作者聯系信息:
<body>
< hl > HTML5與CSS3網頁設計</hl>
<h3>HTML標記</h3>
<p>HTML(Hyper Text Markup Language)超文本標記語言,是構成網頁文檔的主要語言。HTML文檔是由HTML標記定義的。</p>
< p > HTML標記主要包括三種成分:元素、屬性和值。</p>
<address>
創新互聯工作室<br/>
email:<a href=”mailto:XXXXX@ 126.com">XXXXX@ 126 .com</a><br/>
Copyrightc twbts I隱私權政策
</address>
</address>
</body>
分享標題:網站建設地址address
鏈接URL:http://m.newbst.com/news8/117958.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 深圳網站建設——開發與建設的靈感來源 2021-06-18
- 網站建設的好很重要 2021-06-18
- 了解更多網站建設 2021-06-18
- 外貿網站建設哪家好? 2021-06-18
- 網站建設中存在著哪些問題 2021-06-18
- 網站建設中的常用的的編程語言有哪些? 2021-06-18
- 網站建設淺談獨特標題的作用 2021-06-17

- 網站建設注意事項這么多哪些是比較重要的 2021-06-18
- 深圳網站建設要準備的資料 2021-06-18
- 手機端網站建設的基本技巧有哪些? 2021-06-18
- 提速網站建設有那些技巧? 2021-06-17
- 網站建設的過程 2021-06-17
- 深圳網站建設提高親民形象的技巧 2021-06-17
- 電商網站產品頁要如何設計-深圳網站建設分享 2021-06-17
- 手機端網站建設應該考慮的問題有哪些 2021-06-17
- 網站建設如何規劃 2021-06-17
- 做好網站建設首先要知道網站分類 2021-06-17
- 企業網站建設的八個基本原則 2021-06-17
- 網站建設中設計的闡述 2021-06-17