如何更好的設計網頁配色
2022-05-30 分類: 網站建設
設計師所熟練使用的諸多工具中,色彩絕對是最重要的一種。無限的色彩組合和多樣的色調變化,并不可能完全為人所掌握,在設計項目中,色彩的運用方式也是千變萬化,所以配色這件事,始終都是技術活,合理的運用工具才能盡可能好而快地搞定色彩的問題。
所以,今天的文章我從3個方面梳理出了設計師最常用的色彩工具合集,希望對你有所幫助:
·獲取靈感
·創建自己的配色方案
·讓配色方案無障礙地使用
1、獲取靈感
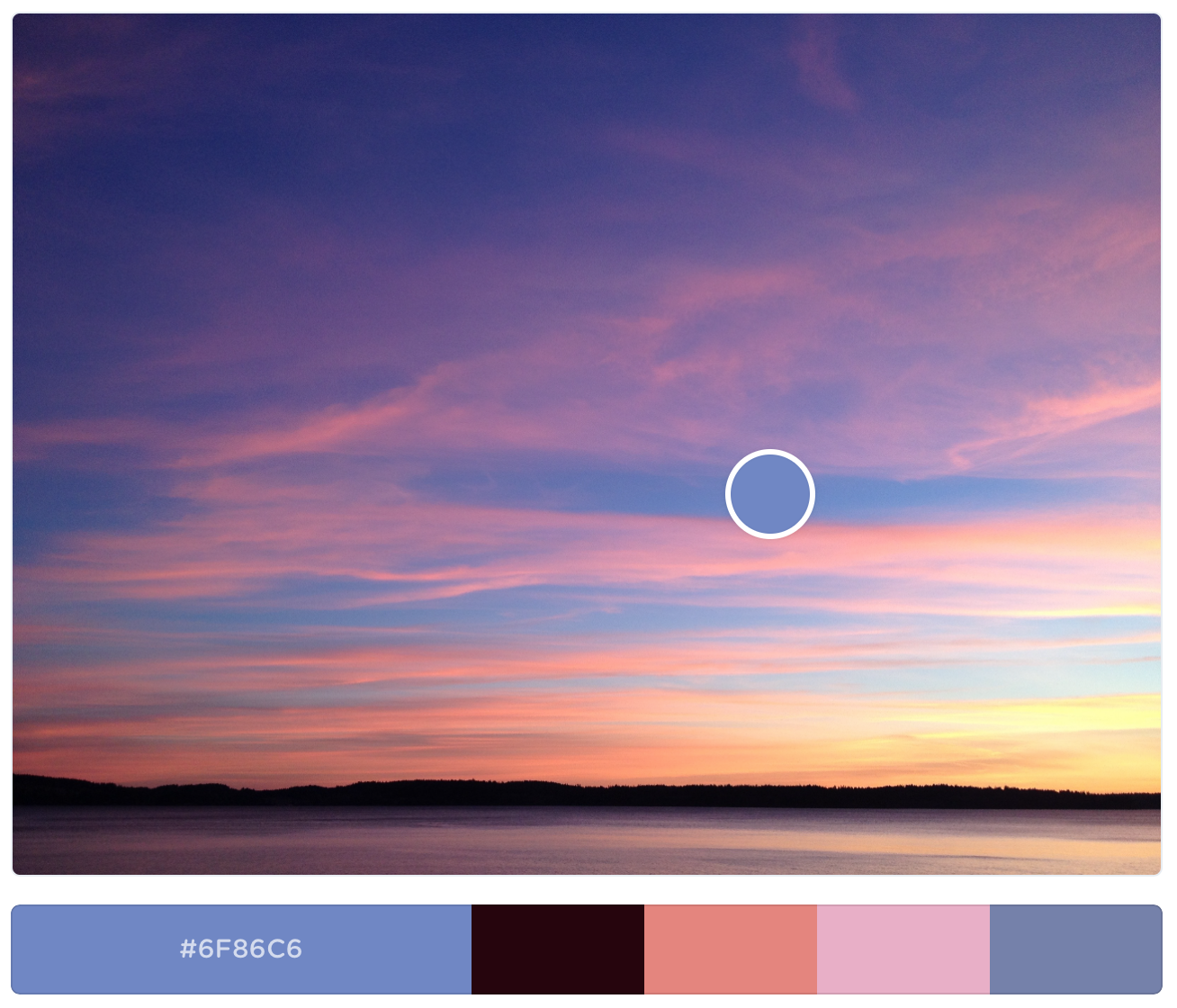
大自然
獲取靈感的方式很多,其來源也各不相同,各種平面設計作品、室內設計案例、時尚先鋒們的新聞等等嗯低。其實最好的色彩組合常常源自于大自然,漂亮的照片中的配色方案通常不會差到哪里去,所以,不妨從自然中獲取配色靈感~

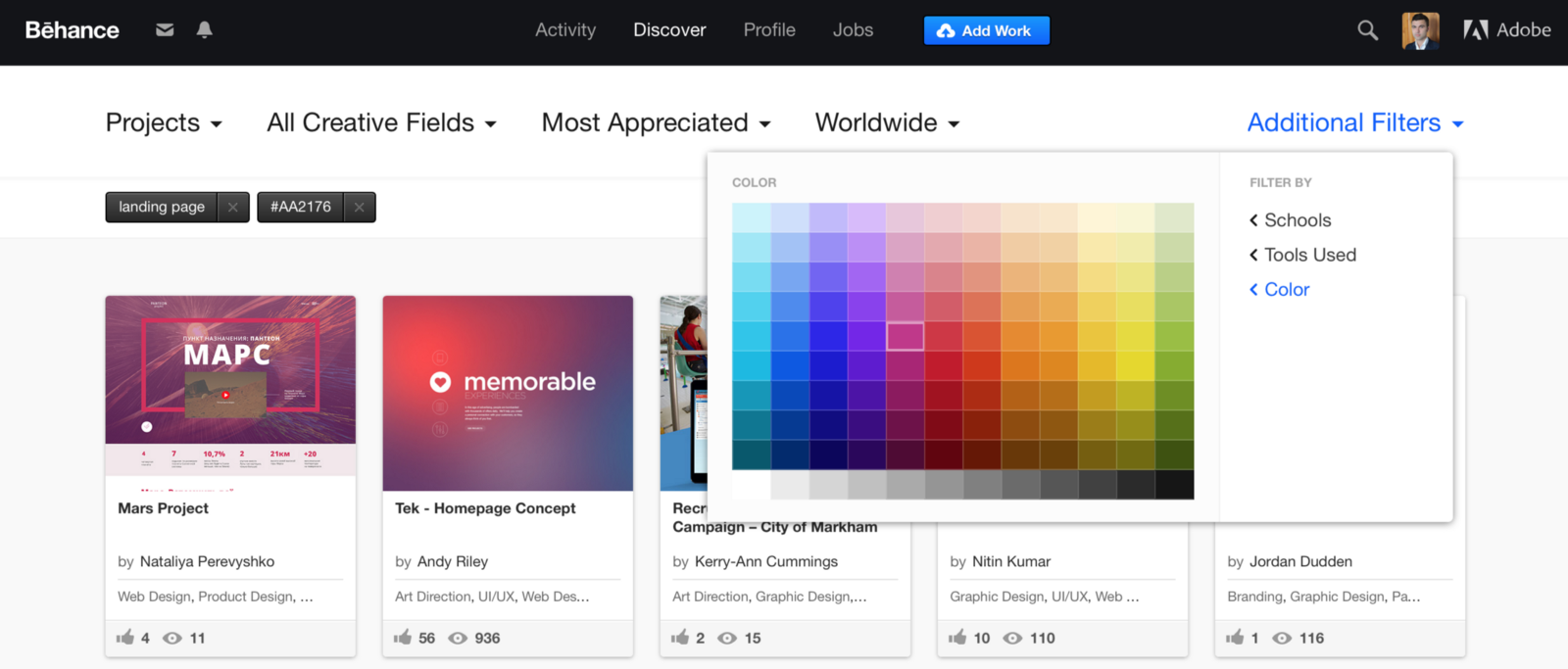
Behance
Behance 是目前最具影響力的設計師在線作品展示平臺,大家也常常通過Behance 獲得設計靈感。如果你在配色上有一定需求,并且有大概的方向,你可以按照色彩來篩選作品,作為你的配色靈感。

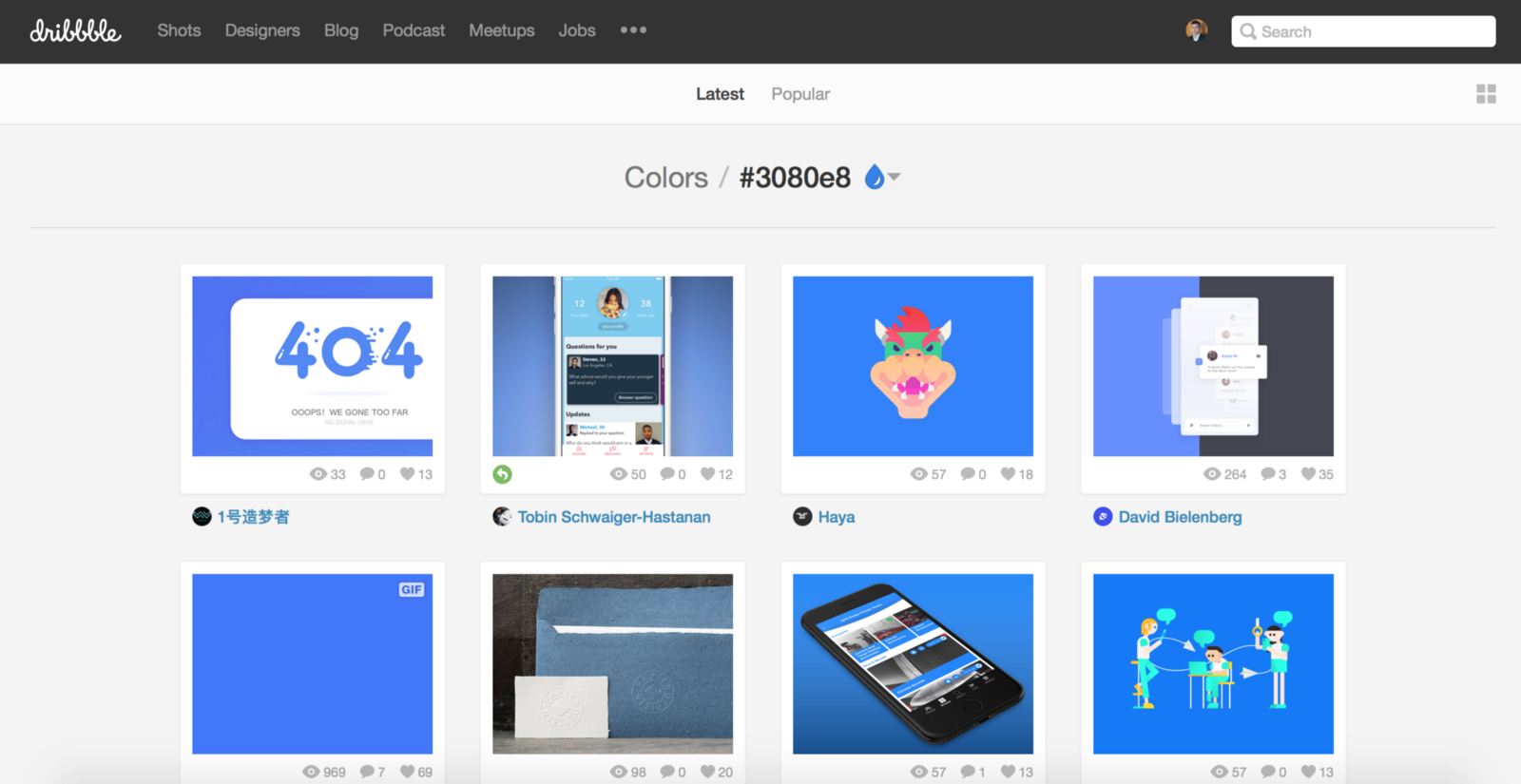
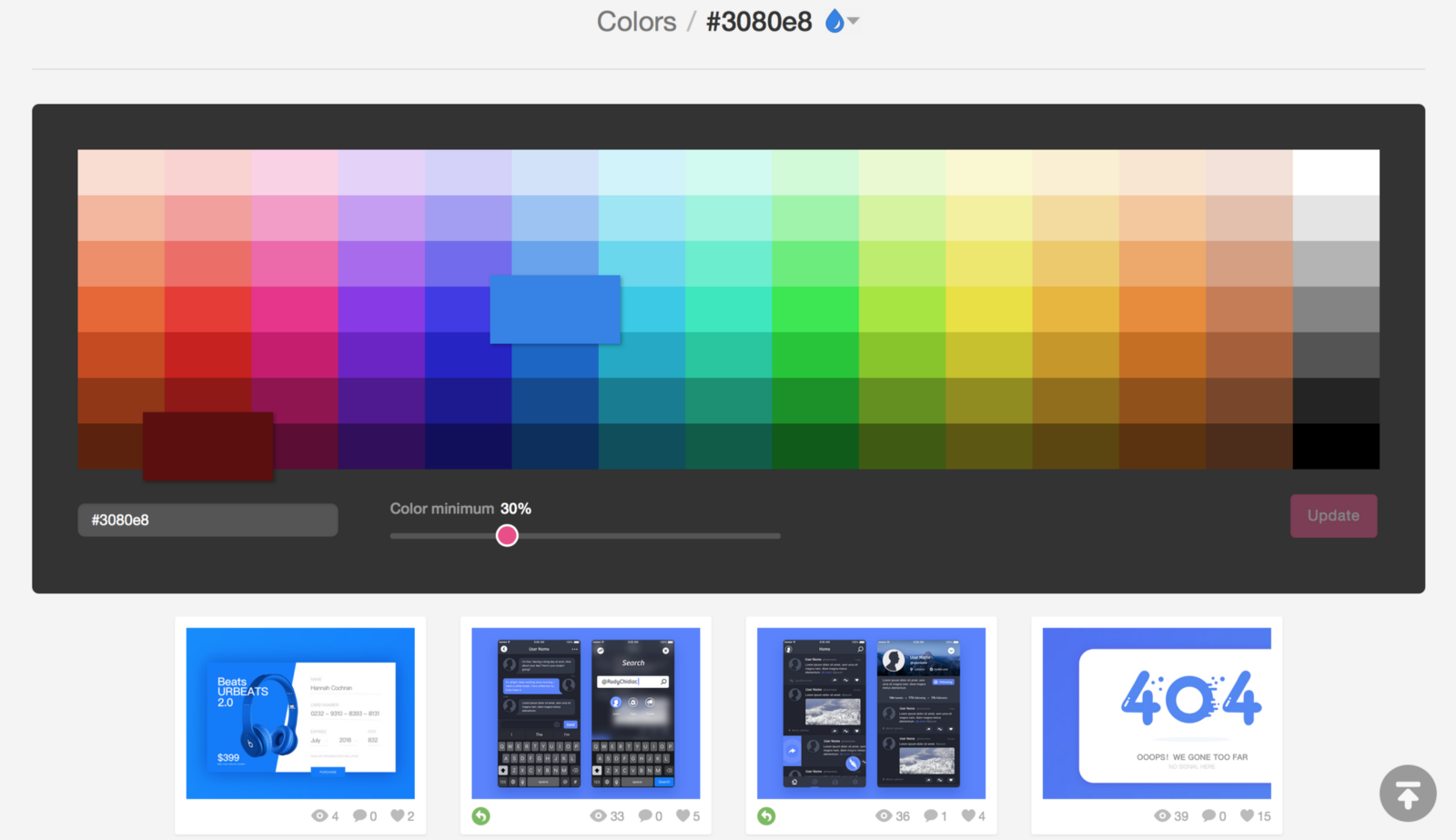
Dribbble Colors
另外一個著名的設計師作品發布渠道,Dribbble 在設計師圈子內也是不可替代的存在。同樣的,當你需要針對特定的色彩來探索配色方案的話,在瀏覽器的輸入框當中輸入 http://dribbble.com/colors 便可根據色彩來選取顏色。

除了基本的篩選功能之外,你還能設置色彩比例(比如30%的藍色)

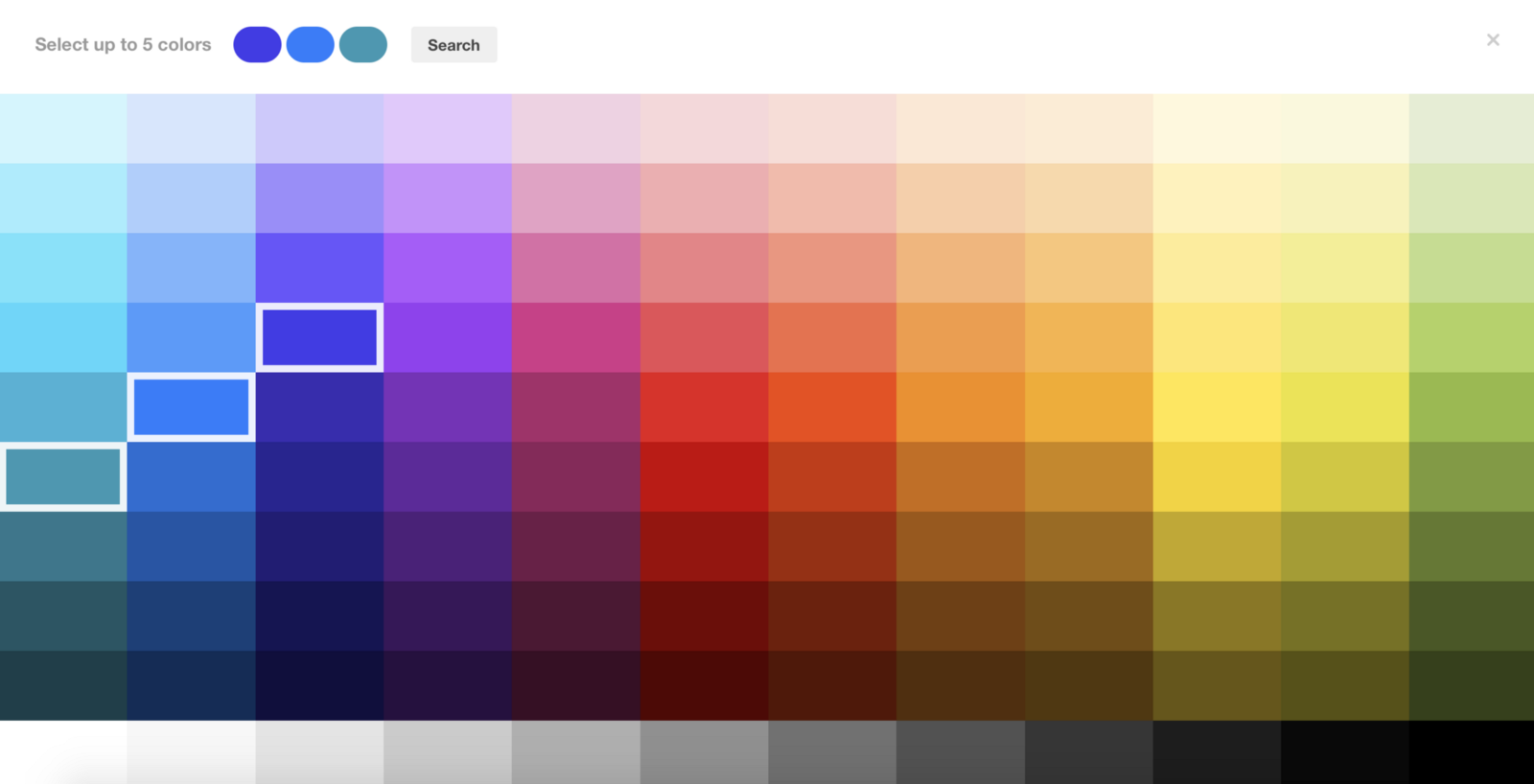
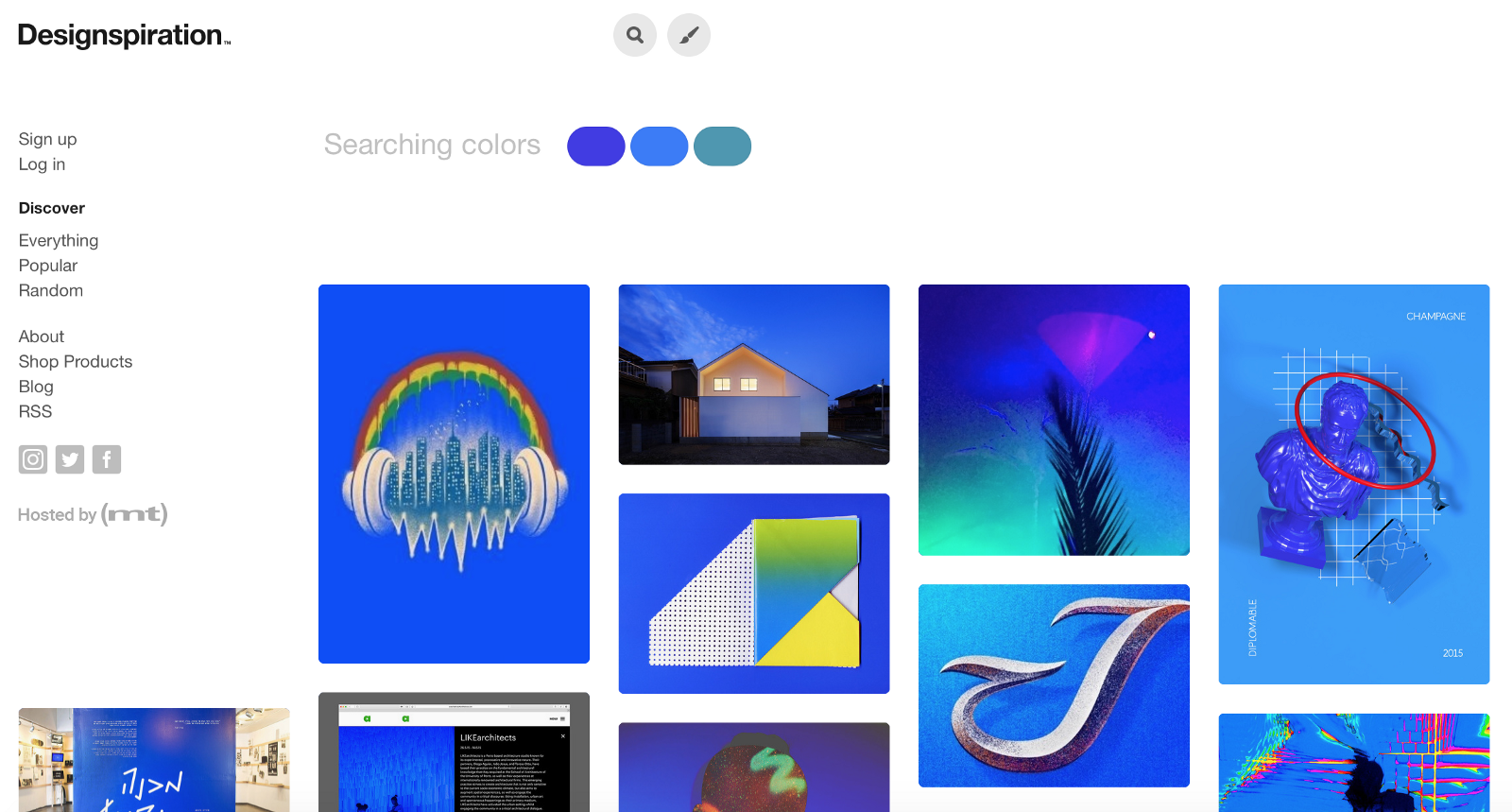
Designspiration
與其說 Designspiration 是一個配色工具,不如說是一款配色方案探索工具,你可以在色板中挑選你想要的色彩,然后根據這些顏色搜索現有的設計作品,來查看它們的探索效果。


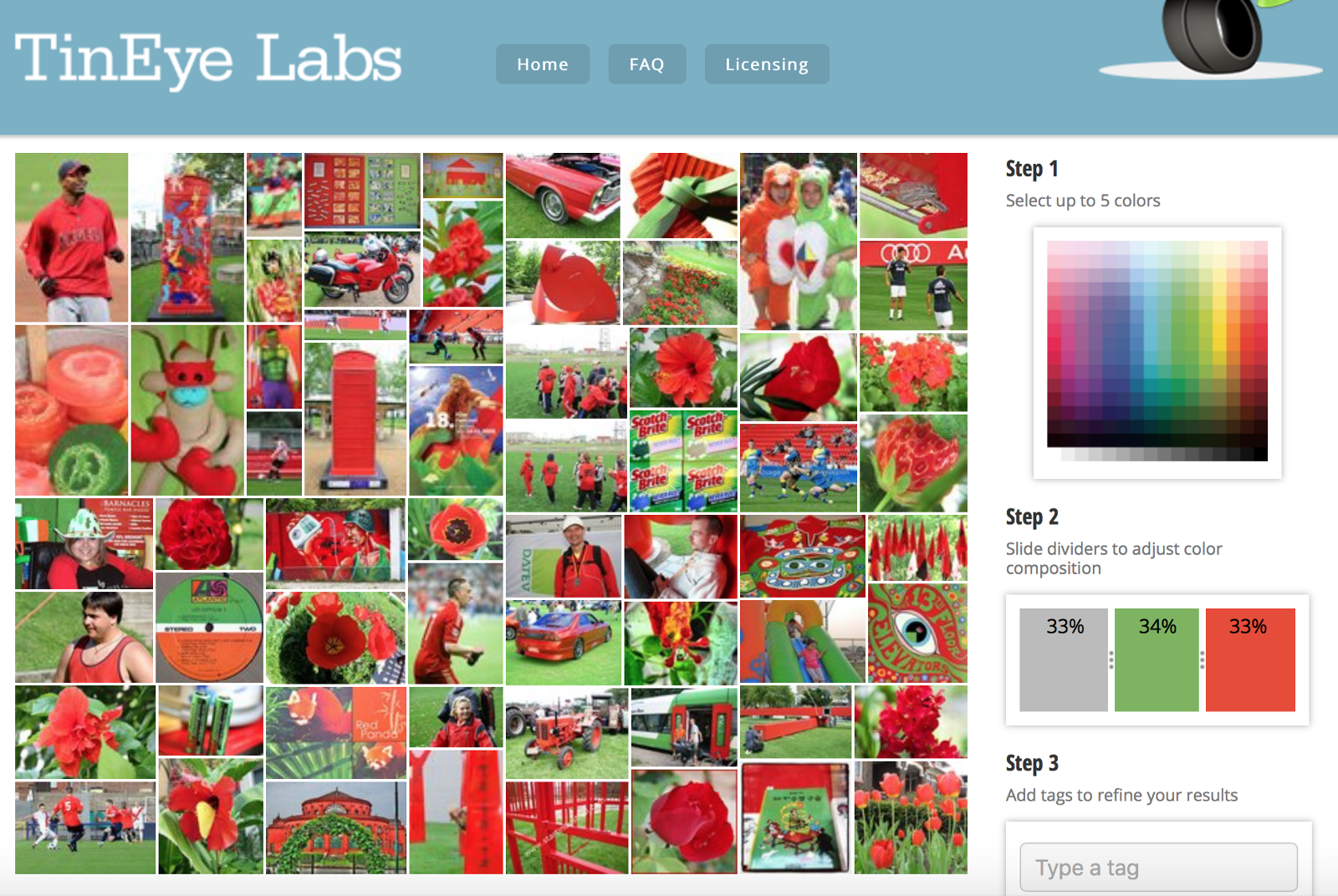
Tineye Multicolr
Tineye 的這個網站以 Flickr 內2000多萬的創意圖庫為數據庫,幫你找出特定色彩、甚至特定色彩配比的圖片,讓你更快地找到你想要的圖片。

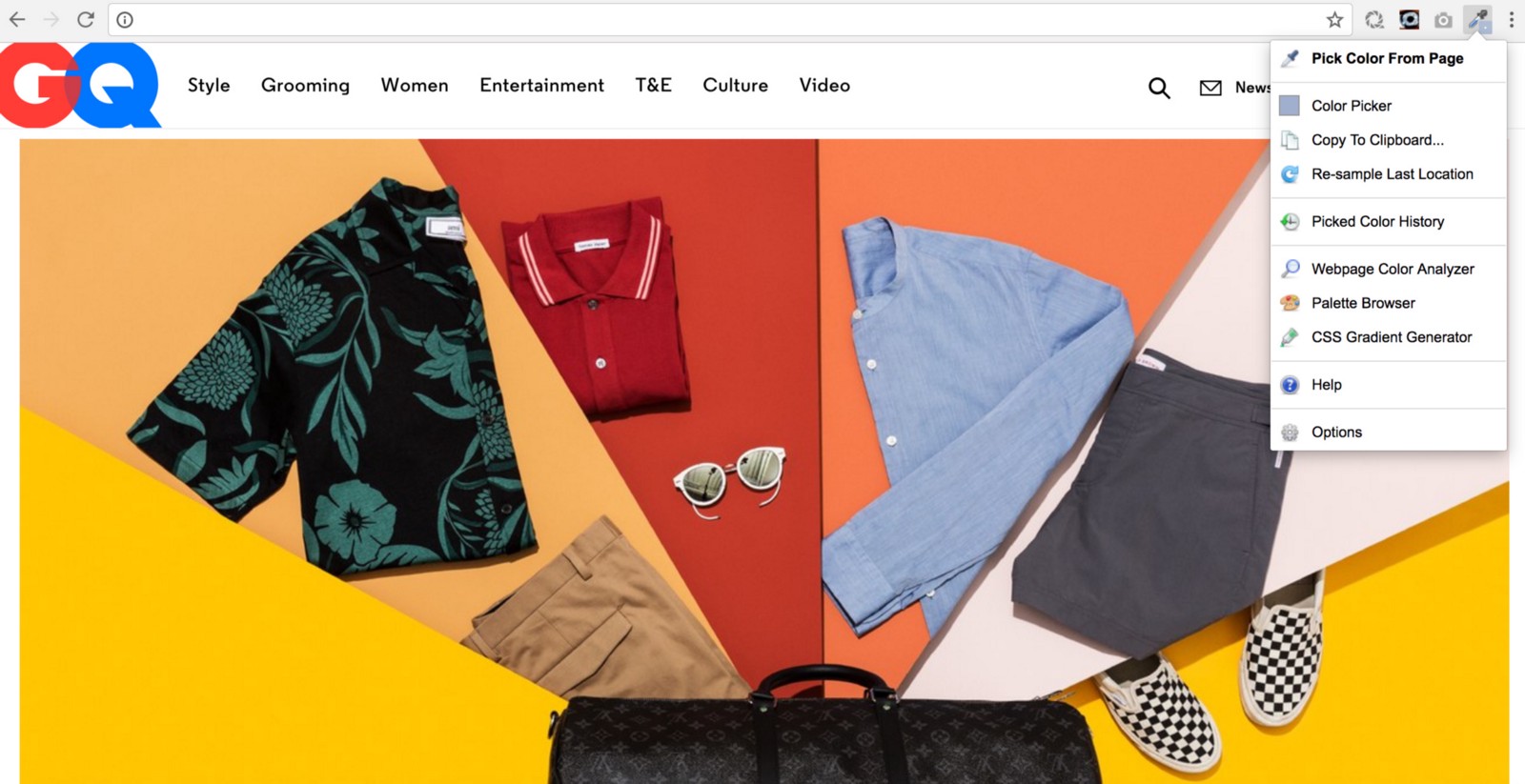
Colorzilla
ColorZilla 是一款適用于谷歌瀏覽器和火狐瀏覽器的插件,其中包括一系列色彩相關的工具,包括取色工具、調色工具和漸變色 CSS樣式生成器等等。

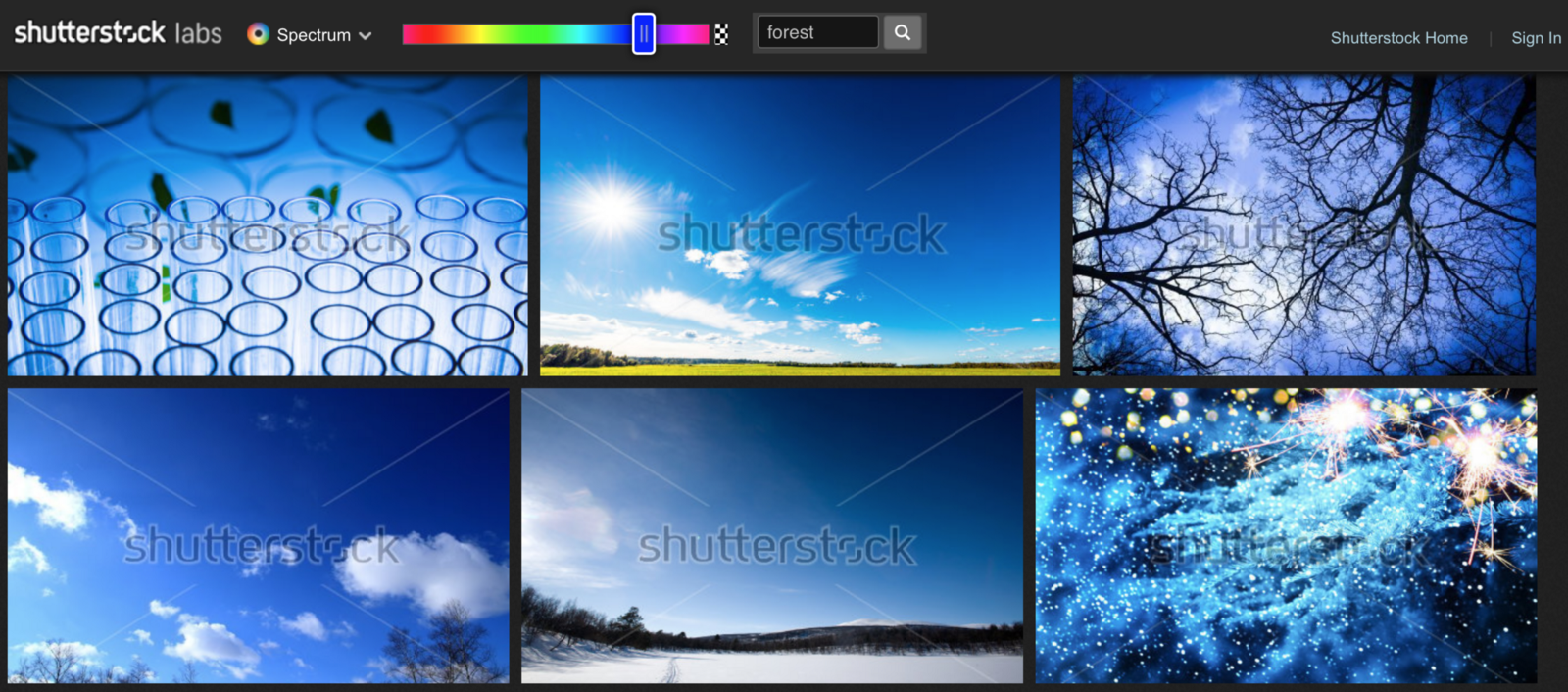
Shutterstock Spectrum
其實,判定一個配色方案是否可行最靠譜的方法是將它放在圖片中來看,現在主要的圖庫都提供類似的服務,不過Shutterstock Spectrum 所提供的服務尤其突出,因為他們所提供的預覽圖夠大。現在你可以訂閱他們的服務,你還能通過他們的預覽圖生成相應的配色方案。

2、創建配色方案
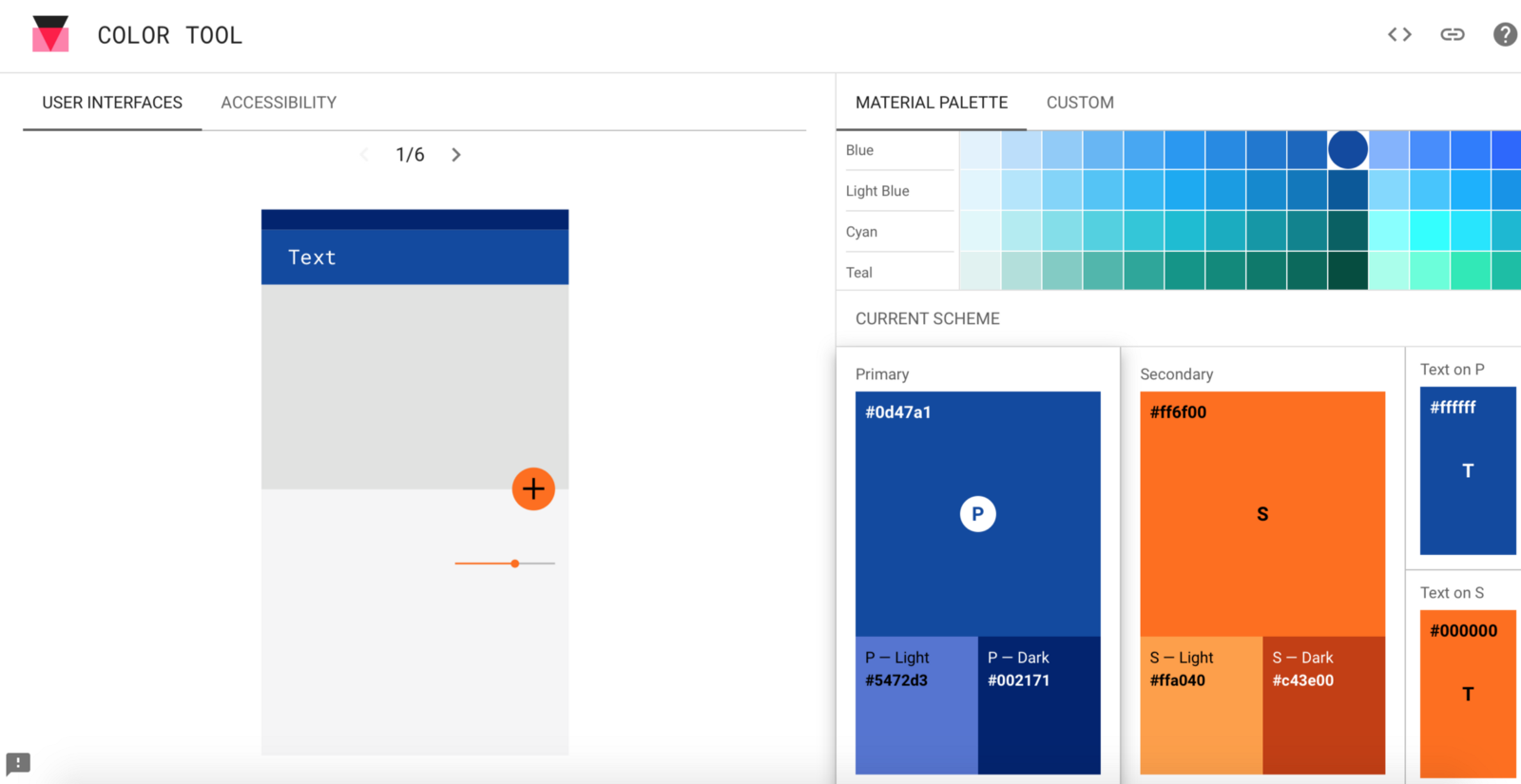
Material Design Color Tool
Material Design Color Tool 能夠幫你探測不同的色彩組合是否具備良好的可用性,你還可以在這里創建、分享配色方案。

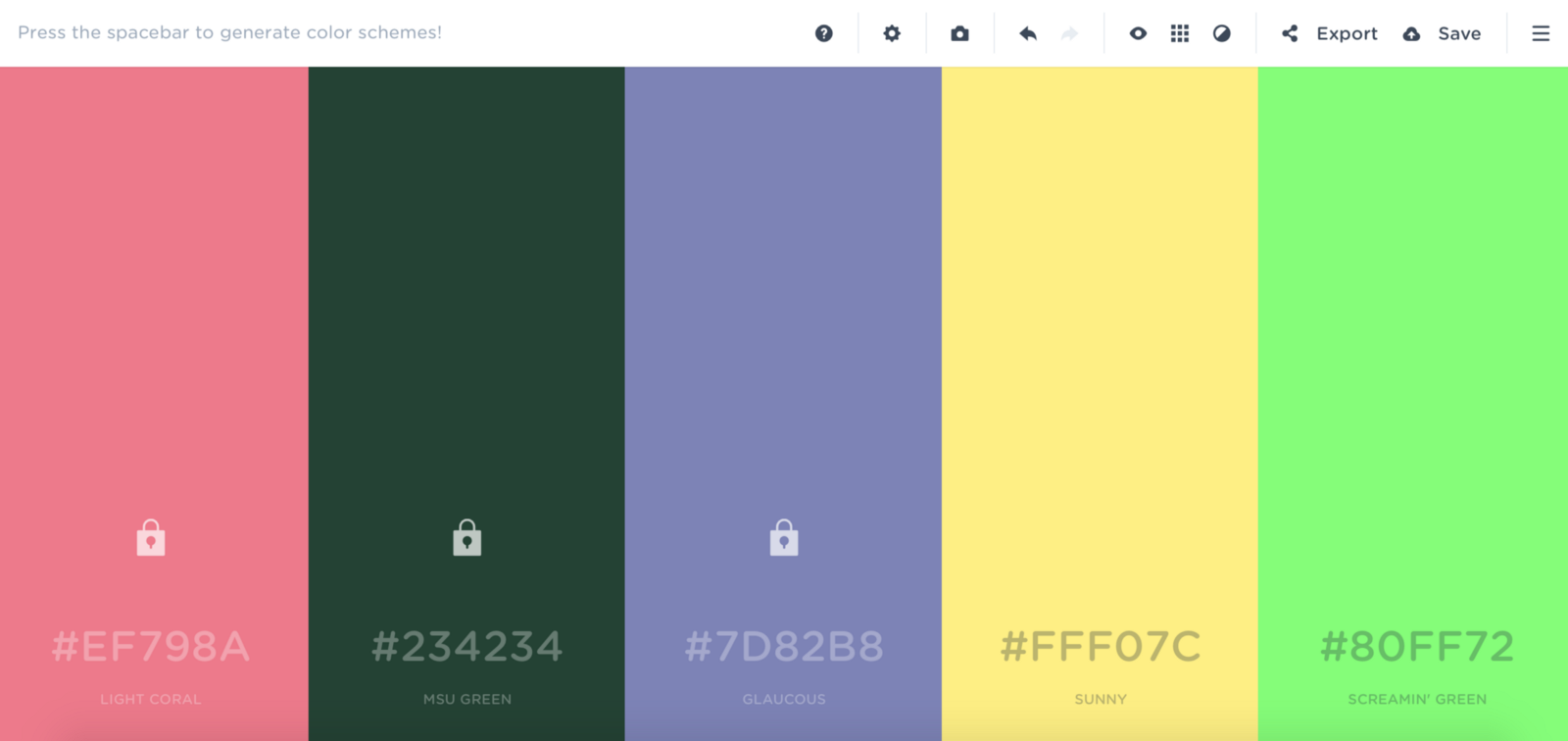
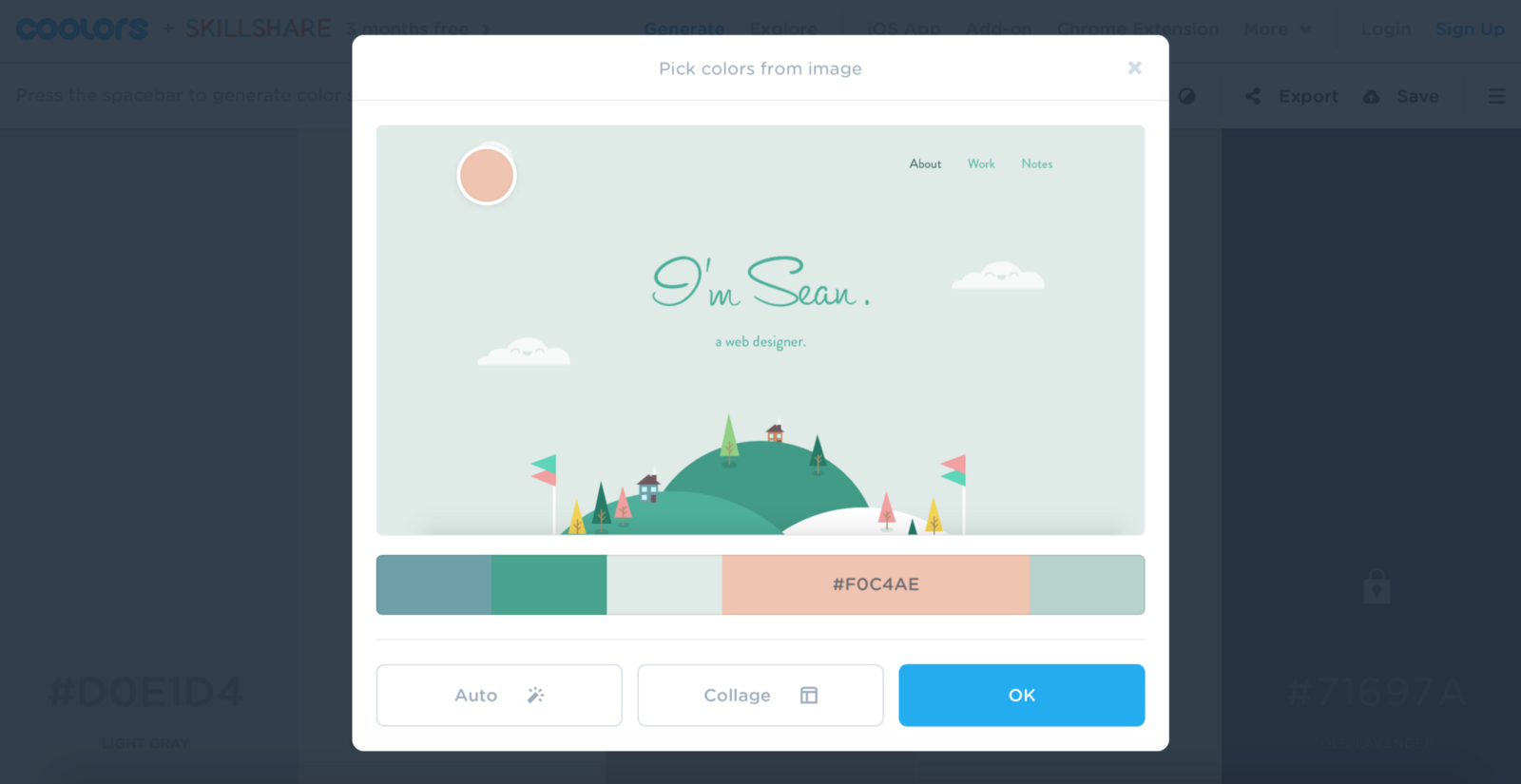
Coolors.co
Coolors 是一款用改創建多姿多彩配色方案的優秀工具,你可有簡單地鎖定特定的顏色,一鍵生成完整的配色方案。這個工具的優秀之處在于,它每次所生成的都不是單一方案,而是多個方案供你選擇。


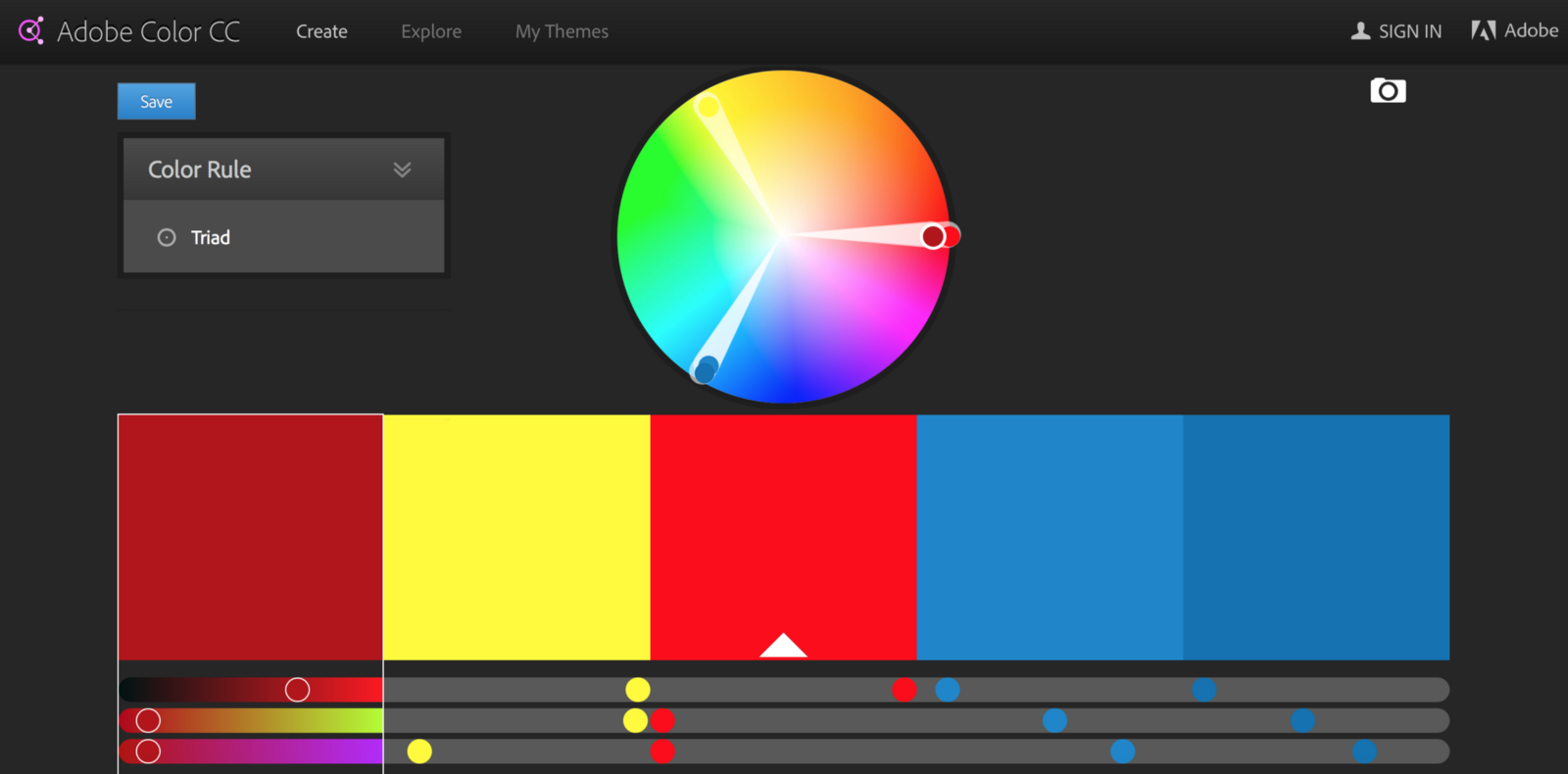
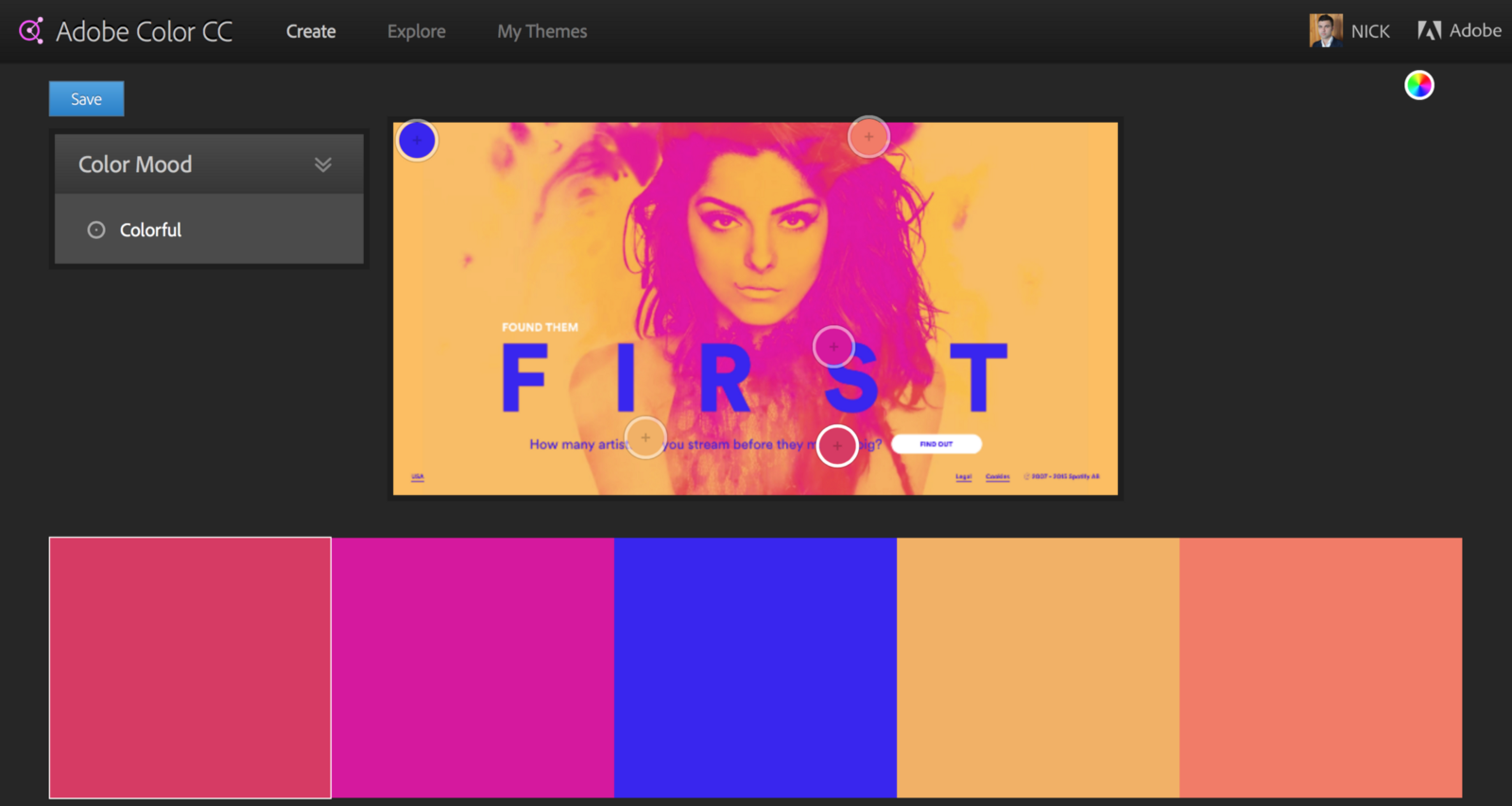
Adobe Color CC
這款血統純正的工具最初是以Kuler的名字而存在的,有桌面端的版本,也有網頁版,可以快速取色并生成配色方案:

Color CC 允許你創建和保存各種配色方案,每種配色方案由一組五種色彩組成:

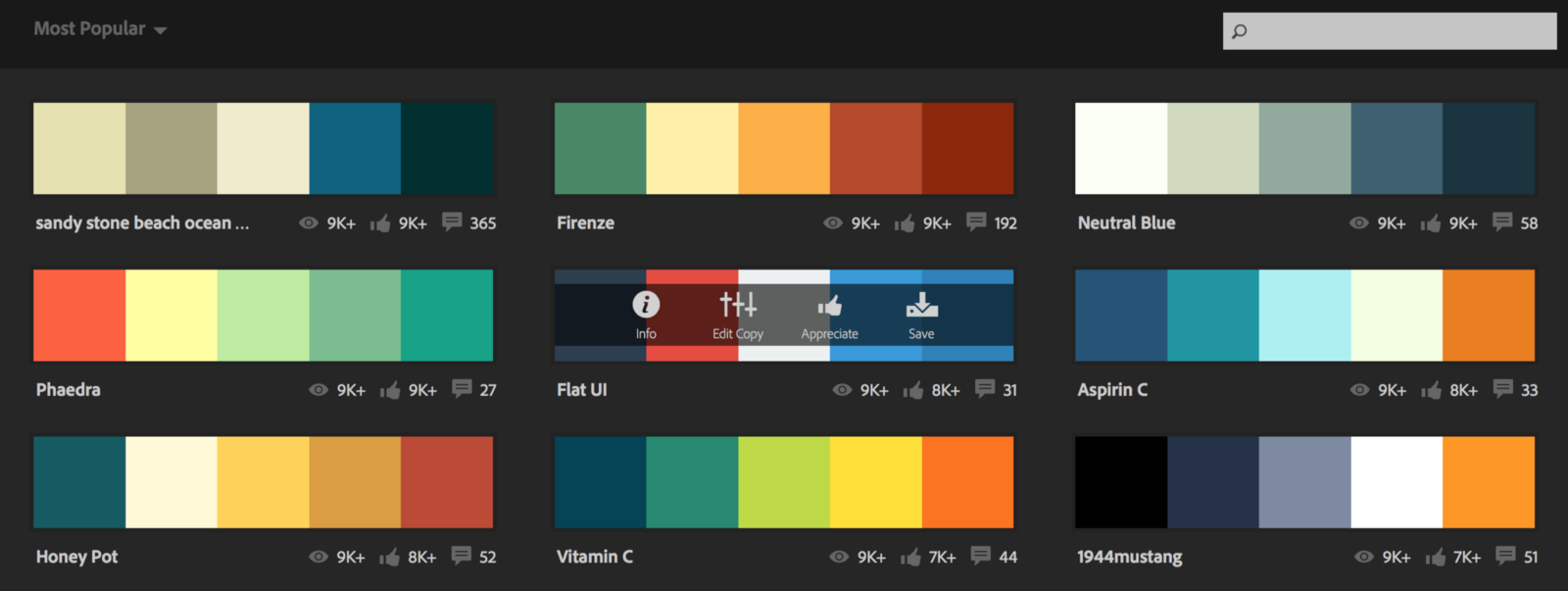
你還能瀏覽Kuler 社區中成千上萬的配色方案:

如果你使用的是桌面端版本,還能將配色方案直接導出,并且在PS、AI和ID中直接使用。
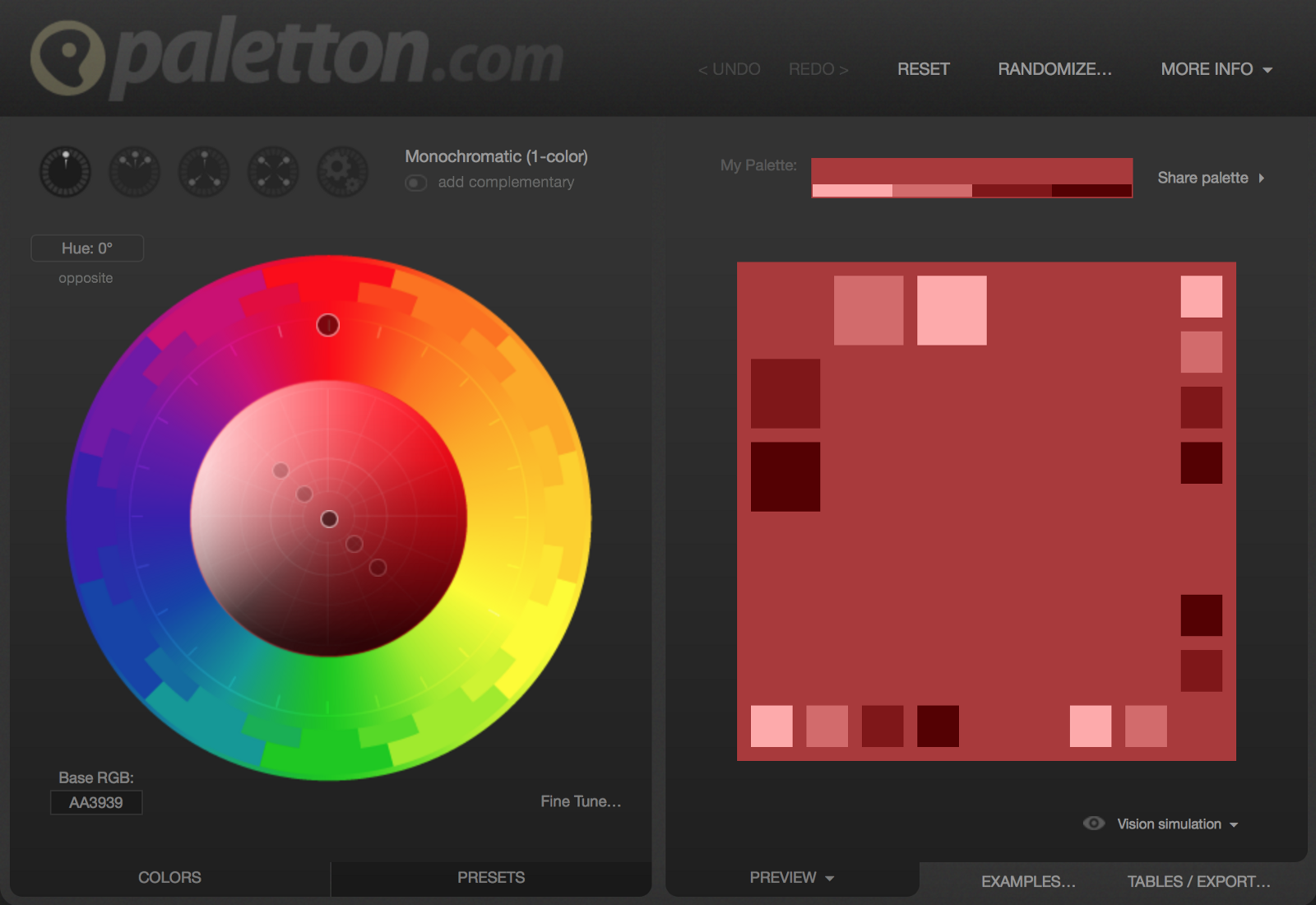
Paletton
Paletton 是一款和 Adobe Color CC 非常類似的工具,不同之處在于,它不再受限于5種配色,而是能夠調用更多的色彩。

3、色彩的無障礙使用
用戶們所存在的視力問題,比我們想象的要廣泛得多。全球范圍內大概有2.85億人有著不同輕重的視力障礙。其中絕大多數的用戶視力障礙為低等到中等。所以,為了確保色彩的無障礙使用,我們需要借助特定的工具來實現。
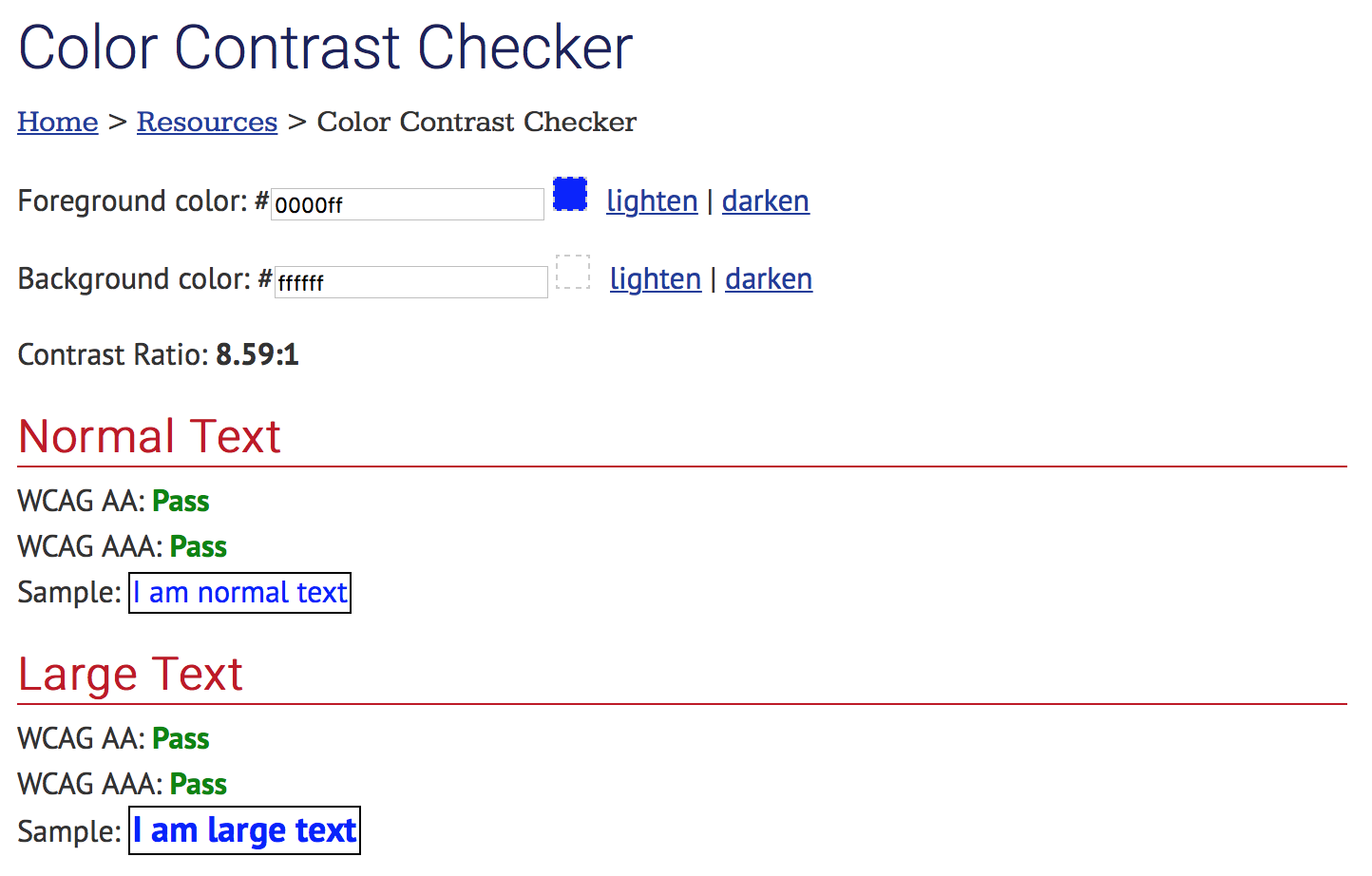
WebAIM Color Contrast Checker
有的色彩能夠合理的搭配,有的色彩之間會相互沖突。令人驚訝的是,許多網站都沒有通過AA測試。不想成為其中之一,不妨使用 WebAim Color Contrast Checker 來對你的網站配色進行檢測吧。

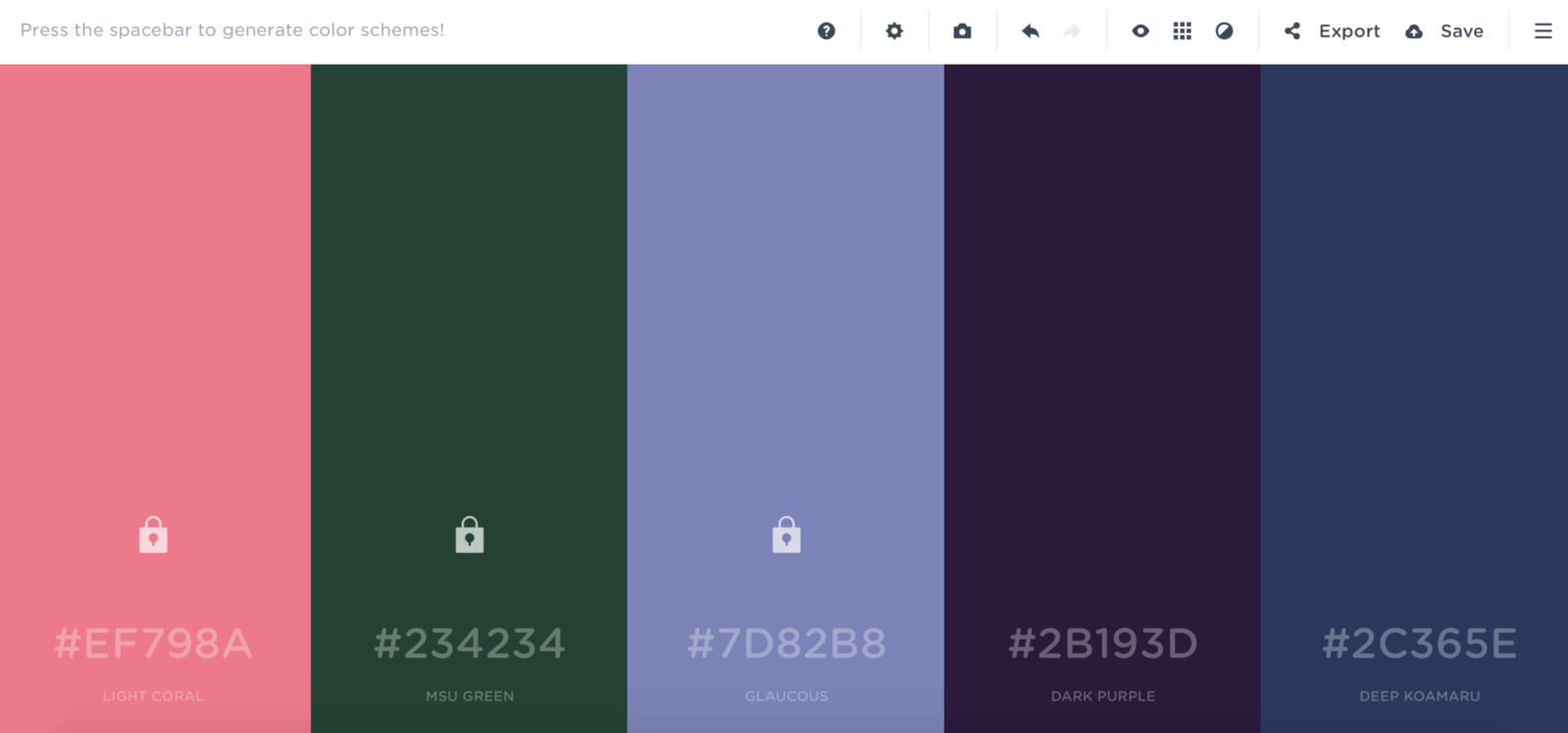
Coolors
Coolors 能夠對你的網站進行色盲測試。你所需要做的就是挑選界面中的色彩。

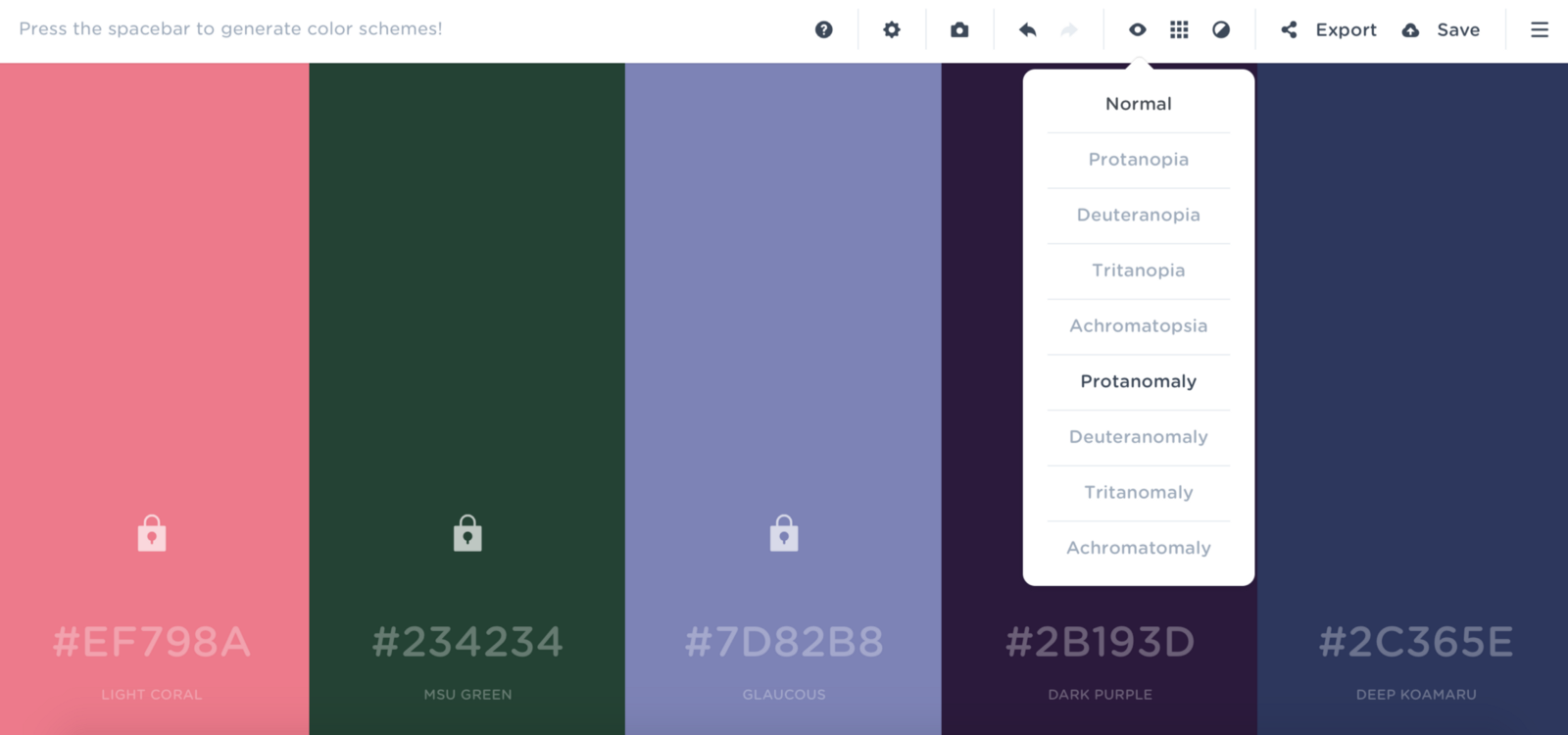
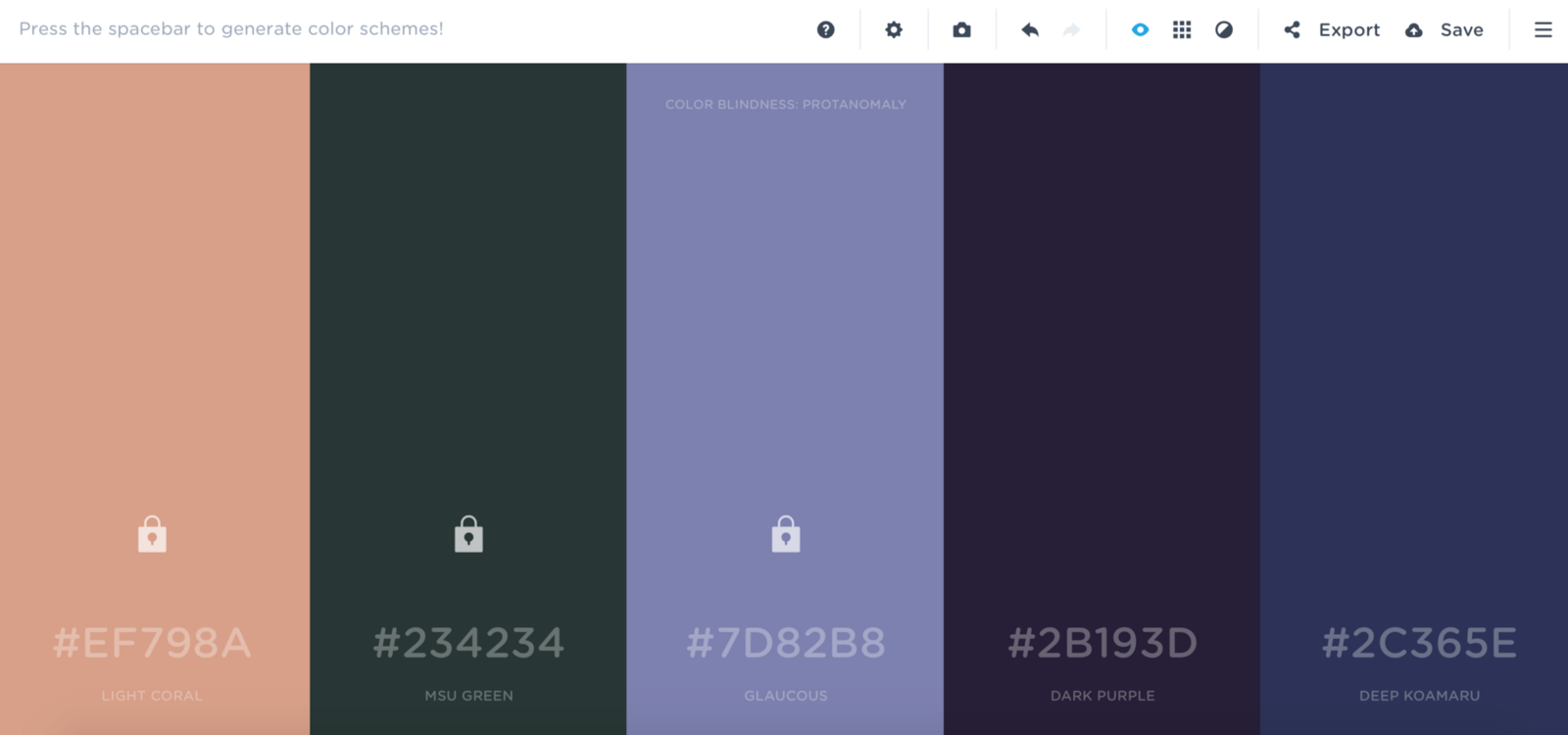
選取一組能夠反映你的配色方案的色彩,將模式從正常更改為測試模式,就能看到有色盲和視覺障礙者查看你網站時候的樣子。


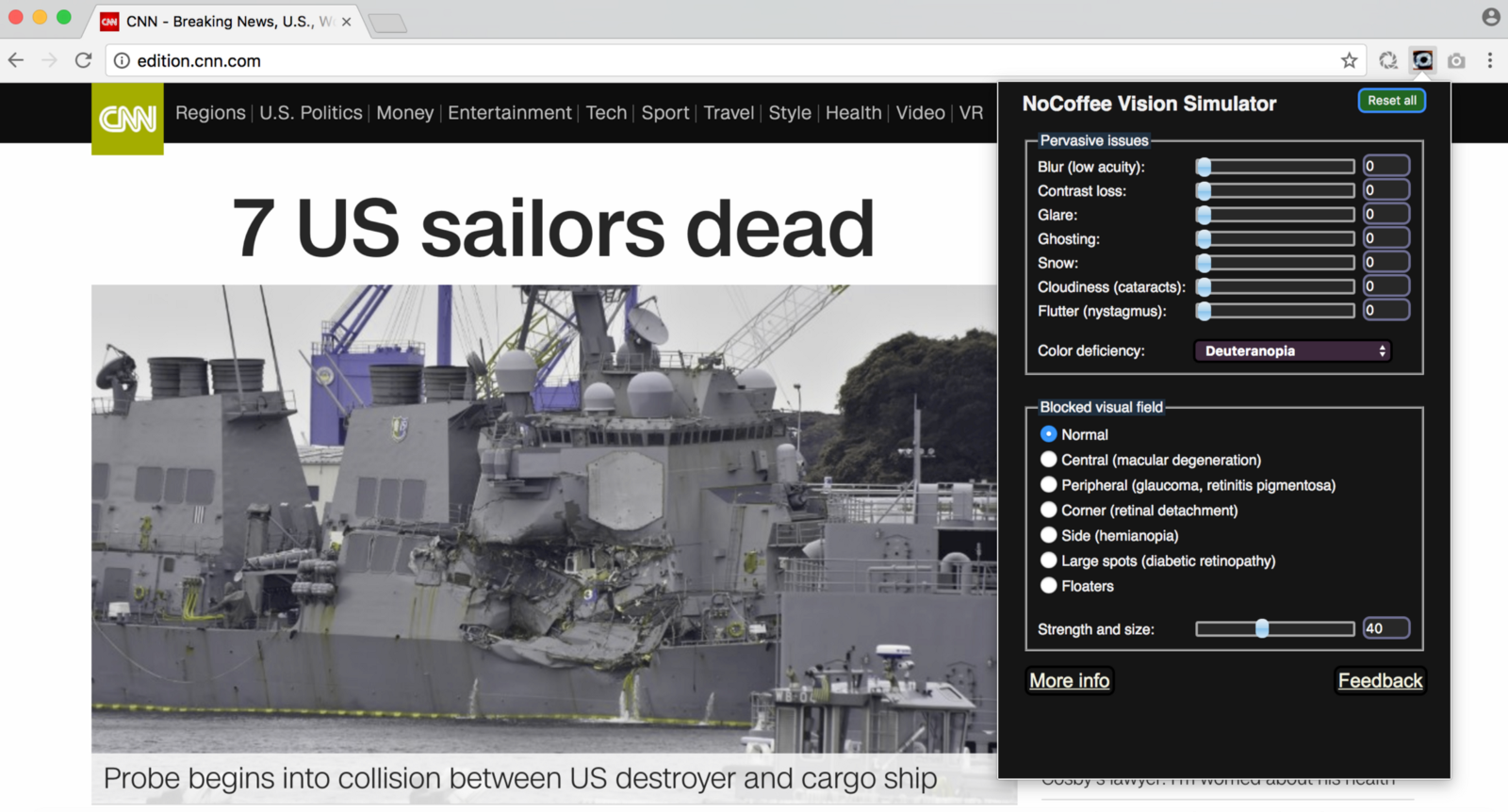
NoCoffee Vision Simulator for Chrome
NoCoffee Vision Simulator 可以在谷歌瀏覽器中模擬視覺障礙者查看網頁時候的體驗。

結語
配色是一個看似簡單實則需要嚴謹對待的事情。你所做的不僅僅是找到色彩組合,而且它們要相互搭配,能夠為絕大多數用戶所使用,并支撐起整個設計。
網頁標題:如何更好的設計網頁配色
文章URL:http://m.newbst.com/news8/161008.html
成都網站建設公司_創新互聯,為您提供網站改版、網站收錄、移動網站建設、軟件開發、定制開發、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業和個人域名如何備案教程 2022-05-30
- 建SEO網站的一些反思,騰飛網絡推薦 2022-05-30
- 什么因素會導致百度快照優化收錄不穩定 2022-05-30
- 企業怎么做才能提高網站的安全性,提升用戶的訪問體驗? 2022-05-30
- 新站長不可不知的提高網站權重的方法 2022-05-30

- 創新互聯網站首頁怎么設計 2022-05-30
- 完美解決搜素引擎重復抓取問題 2022-05-30
- 網頁設計制作常用的軟件 2022-05-30
- 關鍵詞的三種匹配及應用(二) 2022-05-30
- 在建設url時到底需要注意哪些問題啊? 2022-05-30
- 微博營銷怎么做教你點實用干貨 2022-05-30
- 搜索引擎怎么看待黑鏈 2022-05-30
- 創新互聯科技為你解析網站運營法則 2022-05-30
- 常見的Web應用程序平臺和語言之PHP平臺 2022-05-30
- 做網頁要內容多、頁面好 2022-05-30
- 網絡營銷方案,目前最流行的一種營銷方式 2022-05-30
- 分享幾個測網站速度方法 2022-05-30
- 如何開始學習web標準? 2022-05-30
- 工業生產型企業網站的好與壞 2022-05-30