如何構建Web端設計規范之設計理念篇
2022-06-12 分類: 網站建設
設計團隊的意義是能理解分析最終用戶的需求,通過專業的設計手段、方法去實現企業戰略,解決相關問題。
設計理念是設計的核心思想與運作原則,是為了明確設計團隊方向,確保圍繞著核心準則去運作,而出現的指引設計師按既定線路前行。即設計團隊在企業中存在的使命、任務、價值。
所以在制作web端設計規范系列規范時,第一部分就是Web端設計理念篇。設計理念篇本身不分移動端或者web端,這是一個通用的理念準則。
設計團隊的意義是能理解分析最終用戶的需求,通過專業的設計手段、方法去實現企業戰略解決相關問題。
以什么而設計?這需要去明確并堅守它,我總結了兩條:
以業務需求為基礎的設計
以用戶為中心的設計
以業務需求為基礎的設計
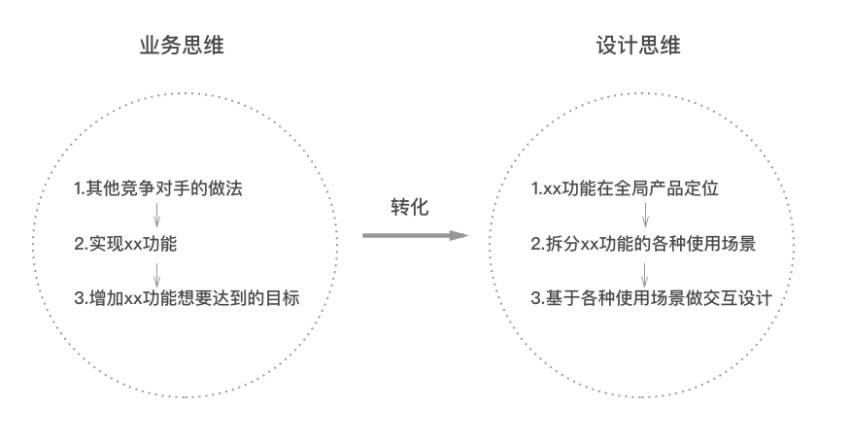
1. 設計脫離業務就失去了設計存在的意義,設計本身就應該將業務思維轉化為設計思維。

2. 在做設計滿足業務的需求基礎上,就要更加主動的去思考用戶完成這個基礎場景后的下一步,再下一步應該是什么,思考解決方案的延伸面。
3. 設計師對業務的理解很重要,但在持續深入理解業務之余,有意識地去建立獨立于業務的通用跨界思維、框架和方法論,我們不能滿足于逐一解決單一、鼓勵的業務問題。
以用戶為中心的設計
1. 產品設計是從用戶需求和用戶的感受出發,圍繞用戶為中心設計產品,而不是讓用戶去適應產品。無論產品的使用流程、產品的信息架構、人機交互方式等,都需要考慮用戶的使用習慣、預期的交互方式、視覺感受等方面。
2. 當我們關注用戶時,除了關注用戶要完成的任務,即產品將提供的功能及操作流程,也應該充分關注其完成任務時的目標,即用戶為什么要執行這個行動、任務或操作。
不同端的設計理念
不同的使用對象(B端、C端)設計理念也有所區別。
B端產品一般架構復雜且較定制化,以業務為導向。可能有很多高級功能,突出高效易用,導致易學性打折扣。
C端產品一般考慮絕大部分用戶使用場景和訴求,高級功能會相對少點。突出易學性。
C端產品需要關注用戶的使用時長、是否容易上手并順利使用。產品做得越好,用戶越愿意為它花時間。但在B端市場,效率才是產品的目標,因為B端產品的價值恰恰在于在盡量短的時間內抓住用戶痛點,如果用戶需要在你產品上花費很多時間,那說明你的產品太難用了。
對C端服務用戶來說,易學/易用>功能齊全
易學/易用即保持了界面結構簡單、明了、設計清晰、易理解,操作簡單,通過界面元素的表意和界面提供的線索就能讓用戶清楚的知道其操作方式。
易學/易用的產品易于縮小新用戶和專家用戶的差距,減少用戶的認知成功,提升用戶體驗。
提升易學易用可以從以下方面來處理:
恰當的引導:通過文字提示或浮層提示來告知用戶,使新用戶對該產品/新增功能一目了然。
場景指示:在相應的場景下給予用戶一定的指示讓用戶更清晰的知道下一步操作方向。
例如下圖的浮層和文字提示:
遵循已有用戶習慣:用戶習慣是由用戶長期適應和積累的習慣,很難改變。所以盡量遵循現有主流設計習慣可提高產品的易學/易用性。
對B端服務用戶來說,功能齊全/高效>好用
高效是通過設計幫助用戶可以精準、快速的完成目標任務。
在做b端產品時,由于使用的場景相當復雜,同時選擇性可能很多,如何在復雜操作里面高效,這對于設計師來說是一個挑戰。
提升高效可以從以下方面來處理:
功能齊全:通過齊全的功能來保證高效。
減少操作路徑:優化用戶操作路徑,盡可能的少步驟的完成用戶要完成的操作路徑。
減少頁面跳轉:更少的頁面跳轉能增加界面的連貫性,減少用戶的操作和記憶負擔,讓用戶完成任務更具有連續性。
例如下圖是b端的賣家界面,搜索功能異常強大,支持各種緯度的篩選。同時直接展示出來,沒有將高級搜索隱藏,這樣就避免頁面的跳轉同時增加操作路徑。
例如下圖是c端的買家界面,將搜索功能做的比較簡潔(易用),同時將高級篩選功能做了隱藏處理。減少用戶的認知和操作負擔,讓用戶專注當前購買列表的主操作。
新聞名稱:如何構建Web端設計規范之設計理念篇
瀏覽地址:http://m.newbst.com/news8/166458.html
成都網站建設公司_創新互聯,為您提供服務器托管、網頁設計公司、網站收錄、建站公司、電子商務、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何挖掘網站優化的長尾關鍵詞? 2022-06-12
- 什么是絕對和相對路徑,有哪些優缺點? 2022-06-12
- 企業網站怎樣寫文章標題 2022-06-12
- 關于網站后臺上傳圖片的說明 2022-06-12
- MySQL綠色版的安裝(mysql-5.6.22-win32.zip) 2022-06-12
- 學點微信營銷干貨運營微信可以如此簡單 2022-06-12
- 網頁排名優化基本概念 2022-06-12
- 如何申請和配置微信支付接口? 2022-06-12

- 3個包裝作品的設計小技巧 2022-06-12
- seo的手法運用 2022-06-12
- 廣州網絡推廣方案的框架和基本思路主要包括哪些方面? 2022-06-12
- 網站如何配色及網站配色方案 2022-06-12
- 關于網站主機安全的幾點見解 2022-06-12
- 小企業生存發展的六大關鍵戰略! 2022-06-12
- 成都做網頁哪里好? 2022-06-12
- 如何解決Dw不支持中文文件名 2022-06-12
- 幾種有效的外鏈發布方式 2022-06-12
- 關鍵詞堆砌密度為多少合適呢?什么是關鍵詞密度? 2022-06-12
- 成都商城返利APP開發 2022-06-12