響應式網頁設計如何測試
2014-03-12 分類: 網站建設
測試你的響應式網頁設計品牌是至關重要的,在移動設備上的用戶體驗是從臺式機完全不同。但實際測試市場上的大多數人都不是實際的移動設備。
這么一個簡單的響應設計測試技術的一些人做的是調整我們的瀏覽器窗口大小匹配的智能手機和平板電腦的視窗大小類。這是基本的視覺檢測的快速和骯臟的把戲,它幫助我們發現的主要問題,但它是一個移動設備的經驗非常不準確的寫照。
手機具有獨特的觸摸互動喜歡刷卡和捏放大,同樣有交互作用,像在桌面右鍵單擊。靈敏的設計必須考慮到這些差異。
本教程將討論一個有效的調試和測試您的響應的設計方法和實踐。它涉及到一個工具,你可能已經有了:谷歌瀏覽器。谷歌瀏覽器的devtools有一個功能叫做設備模式這是負載測試工具和調試響應設計。
設備模式是前所未有的。大多數其他響應設計測試工具簡單地調整你的視口,但設備模式實際上模擬移動設備的經驗,特別是觸摸屏交互像攻絲和刷卡,就在你的網頁瀏覽器。
這是一個運行模式下的設備的主要特點:
移動設備模式已經流行的智能手機和平板電腦的精確(如iPhone,星系,黑莓,Kindle,Nexus,),模擬你的響應設計的外觀和功能上觸摸屏,你可以得到一個非常精確的工作設計預覽特定的設備。此功能允許您您的設計如果你與他們在您的智能手機或平板電腦的經驗。
移動互聯網的連接是不同的高速寬帶連接,同時,世界上的許多地方仍然沒有獲得更快的移動互聯網技術,設備模式可以告訴你如何讓你的設計執行的邊緣,3G,LTE和WiFi,DSL,以幫助您識別潛在的Web性能問題,開始使用設備的模式,打開你的網頁設計谷歌瀏覽器。
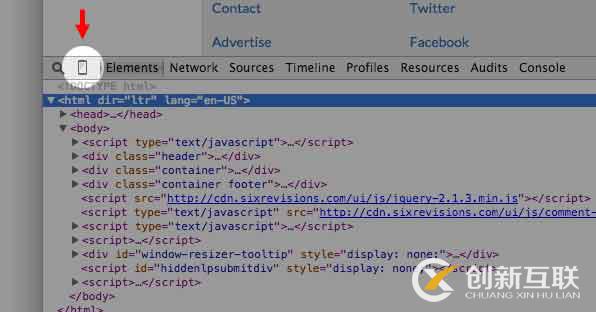
然后,打開開發者工具通過點擊瀏覽器的菜單,然后選擇更多工具>開發工具。打開開發者工具的鍵盤快捷方式按Ctrl + Shift + I(贏)或期權+命令+我(MAC)。在裝置模式點擊圖標(這是一個超級小按鈕,看起來像一個智能手機)切換裝置的模式和關閉。

在一個特定的移動設備的響應式設計測試
使用設備面板來模擬特定移動設備的經驗,響應式網頁設計如何測試這將允許您直觀地測試你的設計所述移動裝置,以及測試摸樣的相互作用。
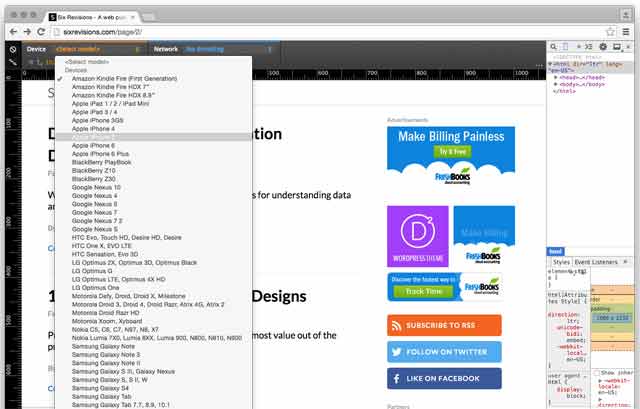
比方說,我們想看看我們的反應的設計外觀和功能的iPhone 5。所有我們需要做的是選擇的設備<選擇模型>下拉列表:

移動互聯網測試
你可以測試你的反應設計的感知性能的利用網絡設備模式的特征。單擊網絡下拉菜單,選擇您要測試的移動網絡技術,如邊緣或3G。此功能將節流您的Internet連接來匹配你所選擇的網絡技術。
devtools是個強大的工具,網頁設計師的工具包,有一些更多的功能模式供你探索,如:
改變devicepixelratio在裝置面板上顯示的用戶體驗測試視網膜
垂直/水平尺的頂部和左側的視圖來幫助你眼球的某些像素長度
手動的UA字符串(在網絡面板底部的文本字段)
本文標題:響應式網頁設計如何測試
標題來源:http://m.newbst.com/news8/19758.html
成都網站建設公司_創新互聯,為您提供網站策劃、面包屑導航、關鍵詞優化、標簽優化、服務器托管、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 關于網頁設計 2014-03-11
- 設計人員和開發人員之間的差距 2014-03-11
- 平面設計走得太遠? 2014-03-10
- 網頁網格布局的秘密 2014-03-09
- 金立官網設計-金立官網首頁設計 2014-03-09
- 深圳比較好的設計公司 2014-03-08
- 網頁設計素描與PS圖象處理 2014-03-07
- 圖標設計觀念改變世界 2014-03-07

- 網頁設計的元素周期表 2014-03-12
- 今年網頁設計趨勢 2014-03-10
- 全球設計師圍繞設計世界 2014-03-10
- 魅族官網設計-魅族官網首頁設計 2014-03-09
- 網頁設計師如何找到客戶 2014-03-08
- 20個有影響力的包裝設計 2014-03-07
- 網頁設計師的法律指導 2014-03-06
- 響應和自適應的網頁設計 2014-03-06
- 網格設計,讓網頁設計更完美 2014-03-05
- 6步完善網頁設計中的極簡主 2014-03-04
- 深圳網站建設及優化 2015-06-30