網(wǎng)頁設計中,如何用排版規(guī)則打造優(yōu)秀的用戶體驗?
2016-08-18 分類: 用戶體驗
有些漂亮的網(wǎng)頁或者移動應用程序中漂亮的頁面都會讓人過目不忘,究其原因就是良好的視覺效果,其中又少不了漂亮的排版。排版是否精美并不全靠華麗的字體效果,有辨識度、較高可讀性的排版才是讓人難忘的根本原因,到底網(wǎng)站排版有沒有規(guī)則可循?答案是肯定的,本文就說說如何用良好的排版規(guī)則打造優(yōu)秀的用戶體驗?

 .
.


1、行間距適中

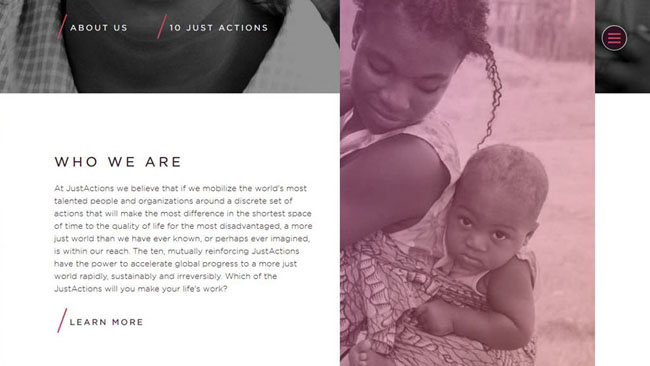
隨著移動用戶越來越多,大量用戶喜歡在手機或者ipad上瀏覽網(wǎng)頁,這時寬泛一些的行間距會緩解人眼在小屏幕中的疲勞。在瀏覽網(wǎng)頁時,如果行間距太窄,就會有擁擠感,不利于用戶瀏覽。控制好行間距需要注意這幾個問題:字體樣式、字體尺寸、段落長度。大部分網(wǎng)站中,好行間距應該是字體高度的125%、移動端設備中,好行間距是字體高度的150%。寬松的行間距能讓內(nèi)容更易于被識別和掃描。
2、稍大點的字體
 .
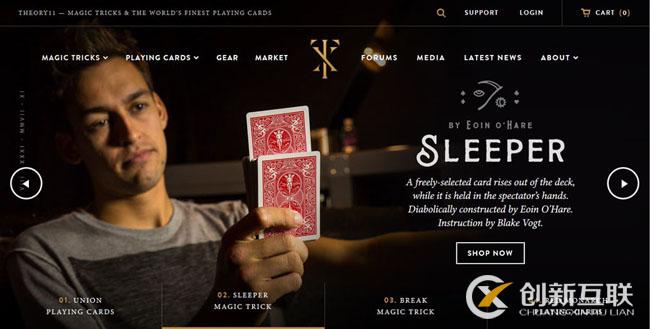
.這一點雖然存在一些爭議,有些設計師并不認為大的字體好看,但無疑,在網(wǎng)頁中大字體比小字體更舒服。當然具體問題具體對待,在有大量文字內(nèi)容時要適當調(diào)整字體大小。一般來講每行的字符數(shù)量應當控制在45~60個之間較為好。在移動設備上這個數(shù)量要減半才可以讓瀏覽者更舒適。
3、仔細研究比例

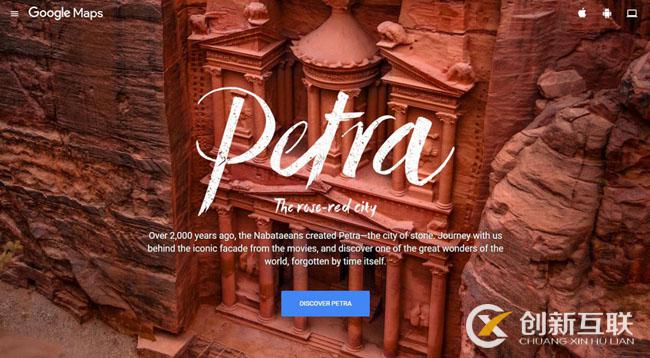
上面提到的行間距是設置就是要考慮的比例之一。網(wǎng)頁中的標題、副標題和正文的字體大小尺寸的比例研究是排版中最重要的一項。
4、克制地使用字體
我們知道一個網(wǎng)頁中不能使用太多字體,否則會給人一種雜亂的感覺。可以選擇兩種不同字體。研究清楚每一個字體用在什么地方,以及字體的大小、位置等等。

5、提升對比度
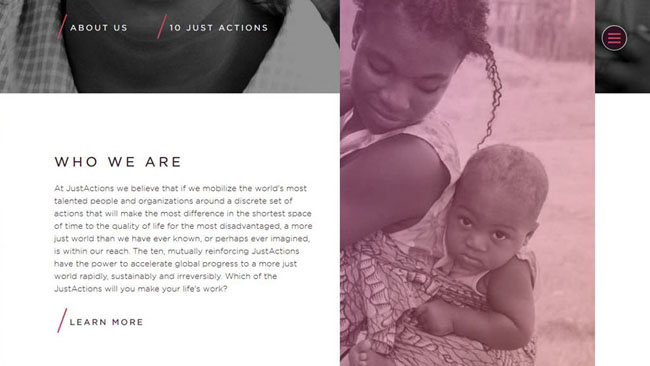
網(wǎng)頁內(nèi)容是一個網(wǎng)站的核心內(nèi)容,在網(wǎng)頁設計中一定要牢記提高內(nèi)容的識別度。可以用背景和文字之間形成對比,讓每一個字都能清晰的辨別出來,才可以讓觀者快速的讀取信息。
如果一個網(wǎng)站中的文字量很大,這需要網(wǎng)頁設計師有很好的排版設計能力,否則將會是一個失敗的排版。以上排版原則希望對你有幫助,如果你有排版印刷或者網(wǎng)站建設等需求可以點擊咨詢創(chuàng)新互聯(lián)QQ:1683211881
本文題目:網(wǎng)頁設計中,如何用排版規(guī)則打造優(yōu)秀的用戶體驗?
瀏覽地址:http://m.newbst.com/news8/41108.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有網(wǎng)站設計、用戶體驗等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何網(wǎng)站用戶體驗?5條最權威的建議送給你 2016-07-14
- APP應用設計怎樣提升用戶體驗? 2016-08-17
- 網(wǎng)站優(yōu)化之怎樣才能設計出優(yōu)秀的用戶體驗 2016-08-12
- 如何將網(wǎng)頁設計與用戶體驗有效整合在一起? 2016-08-11
- 提升網(wǎng)站用戶體驗的幾個小技巧 2016-05-18

- 用戶體驗是網(wǎng)站建設的根本 2016-08-16
- 怎么做好網(wǎng)站建設用戶體驗? 2016-08-16
- SEO優(yōu)化更新網(wǎng)站內(nèi)容,請注意用戶體驗 2016-06-24
- 網(wǎng)站設計中如何提升電商網(wǎng)站的用戶體驗? 2016-08-15
- 網(wǎng)站建設的成功靠的是良好的用戶體驗 2016-08-15
- 網(wǎng)站設計中用戶體驗不能被設計 2016-08-14
- 網(wǎng)站建設為什么要專注于可用性和用戶體驗? 2016-08-14
- 網(wǎng)頁設計中,圖像如何推動用戶體驗? 2016-08-11
- 提高網(wǎng)站用戶體驗的設計策略 2016-08-10
- 優(yōu)秀的用戶體驗設計可以提高網(wǎng)站轉化率 2016-08-10
- 網(wǎng)站優(yōu)化之用戶體驗的習慣與去習慣化 2016-06-16
- 提高網(wǎng)站用戶體驗的幾個方法 2016-04-27
- 如何從網(wǎng)站的用戶體驗做好網(wǎng)站的優(yōu)化工作 2016-06-14
- 從FB頁面改版到網(wǎng)頁設計提升用戶體驗 2016-08-07