如何做好網(wǎng)站的F式布局?
2021-06-25 分類: 網(wǎng)站建設(shè)
想要提高頁(yè)面的可讀性,就要做好網(wǎng)頁(yè)的排版布局,讓訪客打開網(wǎng)站的第一眼就能被吸引。F式布局是最常用的布局方式,下面創(chuàng)新互聯(lián)南充網(wǎng)站建設(shè)公司就來分享一下如何做好網(wǎng)站的F式布局?

1、確定內(nèi)容的優(yōu)先級(jí)
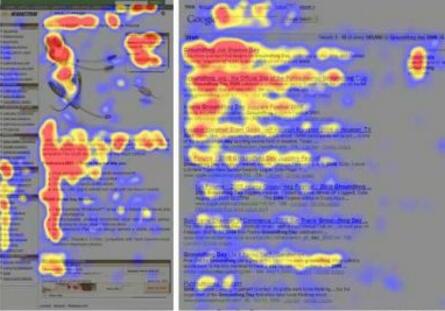
如果你對(duì)于頁(yè)面中內(nèi)容的輕重緩急有著足夠的了解,那么就可以結(jié)合用戶的瀏覽習(xí)慣,將重要的內(nèi)容排布在用戶視線時(shí)常停留的位置。讓這些呈現(xiàn)重要內(nèi)容的“熱點(diǎn)區(qū)域”承載核心的交互。
2、設(shè)置初始預(yù)期
文本的前幾段內(nèi)容是非常之重要的。盡量讓最核心、最重點(diǎn)的內(nèi)容放置在頁(yè)面的頂端,這也是為什么標(biāo)題、引言和導(dǎo)航欄是如此的重要的原因。
3、為速讀而設(shè)計(jì)
用戶通常不會(huì)一個(gè)字一個(gè)詞地閱讀文章,而是通過意群來獲取內(nèi)容,所以,你需要將可能包含用戶感興趣內(nèi)容的意群按照F式布局來排布,這樣可以盡可能高效地呈現(xiàn)內(nèi)容,段落以新鮮有趣、關(guān)鍵核心的詞匯開頭。
4、善用側(cè)邊欄
側(cè)邊欄通常可以幫助用戶深入到下一個(gè)層級(jí),用戶的交互也更加的深入,側(cè)邊欄可以提供用戶想要看到的內(nèi)容,而不是廣告、相關(guān)文章和小控件這樣的東西。將它設(shè)計(jì)成為用戶找到特定內(nèi)容的工具。最常見的設(shè)計(jì)是目錄列表,標(biāo)簽云和“最多點(diǎn)擊”文章列表。
5、避免無(wú)聊的布局
F式布局大的問題是它會(huì)讓整個(gè)頁(yè)面看起來比較無(wú)聊。相似而重復(fù)的內(nèi)容出現(xiàn)在整個(gè)頁(yè)面的不同位置,用戶很可能在相似的布局中快速感到疲倦。所以,你需要?jiǎng)?chuàng)造一些和打破尷尬格局的元素,讓用戶不斷調(diào)整注意力,持續(xù)的閱讀。
F式布局設(shè)計(jì)是遵循人類瀏覽信息的趨勢(shì)和習(xí)慣的,可以讓用戶在瀏覽時(shí)更容易獲取到他們想要的信息,非常符合訪客的瀏覽習(xí)慣,有效的提高也網(wǎng)頁(yè)的可讀性,加強(qiáng)網(wǎng)站的用戶體驗(yàn)。
文章題目:如何做好網(wǎng)站的F式布局?
當(dāng)前地址:http://m.newbst.com/news9/118359.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、App設(shè)計(jì)、網(wǎng)站改版、服務(wù)器托管、網(wǎng)站導(dǎo)航、品牌網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 怎么避免網(wǎng)站被搜索引擎懲罰? 2021-06-25
- 一個(gè)好的網(wǎng)站必要的兩個(gè)要素 2021-06-25
- 網(wǎng)站被惡意鏡像了該怎么辦 2021-06-25
- 網(wǎng)站首頁(yè)必須具備哪些因素? 2021-06-25
- 優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)會(huì)給企業(yè)帶來什么好處? 2021-06-25
- 尋找關(guān)鍵詞的技巧 2021-06-25
- 關(guān)鍵詞的排名與哪些因素有關(guān):哪些因素會(huì)導(dǎo)致SEO排名的巨大差異呢? 2021-06-25
- 企業(yè)應(yīng)該搭建什么樣的網(wǎng)站? 2021-06-25

- 6個(gè)影響網(wǎng)頁(yè)設(shè)計(jì)的關(guān)鍵因素 2021-06-25
- 怎么做出一個(gè)有吸引力的網(wǎng)站? 2021-06-25
- 一個(gè)好的移動(dòng)端網(wǎng)頁(yè)設(shè)計(jì)是如何制作 2021-06-25
- 設(shè)計(jì)網(wǎng)站布局要注意什么 2021-06-25
- 企業(yè)搭建移動(dòng)端網(wǎng)站的必要性 2021-06-25
- 常見的網(wǎng)站排版方式有哪些? 2021-06-25
- 你的社交網(wǎng)絡(luò)推廣策略為什么是錯(cuò)誤的 2021-06-25
- 極簡(jiǎn)主義設(shè)計(jì)的原則有哪些? 2021-06-24
- 衡量一個(gè)動(dòng)效是否合格的六個(gè)核心因素 2021-06-24
- 外鏈以及外鏈的分類 2021-06-24
- 設(shè)計(jì)團(tuán)隊(duì),必須具備的基礎(chǔ)建站能力 2021-06-24