最常見的網頁交互控件怎么用
2022-06-01 分類: 網站建設
移動端設計中有三個名字經常被提到:Dialog、Toast 和 Snackbar,大部分同學從 Google 設計規范中第一次了解它們。
原本無論作為系統規范還是應用組件它們都已足夠成熟,我也自以為對它們有足夠的了解。但最近工作、交流中發現對這三者尤其 Snackbar 的了解非常淺,所以花了一點時間重新學習了一下。
我并非專業工程師,更多僅從設計師角度來闡述自己的心得。

作為應用中承擔“操作反饋”和“信息傳遞”的組件,Dialog、Toast 和 Snackbar 三者很相似但又各有不同。尤其從 Snackbar 被提出之后,網絡上有很多文章討論它們三者的應用場景和使用方法。
Toast 翻譯過來叫“吐司”,非常形象的一小片;Snackbar 則是“快餐店”,聽起來就比吐司要牛逼一點。
眾所周知,iOS 規范中是沒有 Toast/Snackbar 這兩個名字的,但由于設計“跟隨操作且超輕量”的反饋交互比較困難,所以直接將文字、icon 在操作后甩到用戶臉上成為了一種簡單、有效的做法。
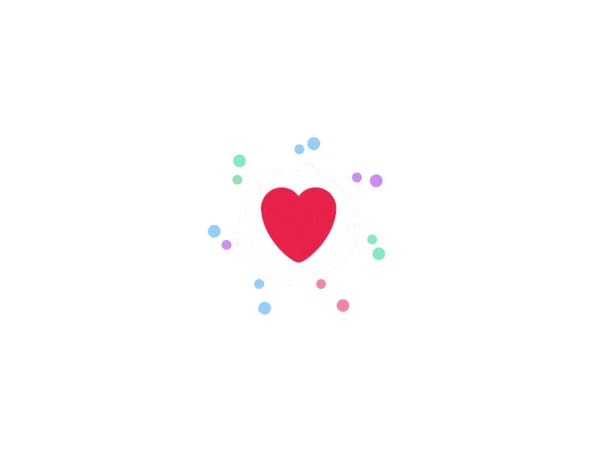
理想的反饋是發生在操作空間自身,如 Twitter 的 Favorite 按鈕,觸發與否都用動畫來表達。第一做到了操作與反饋一體,第二避免了 按鈕被反復點擊觸發多個 Toasts 所引起的壞體驗。

最初我想當然的以為,那些出現在屏幕正中間、黑色半透明底色,顯示文字或圖案的東西叫做 Toast;而那些自帶操作項,可以滑動或點擊刪除消息的東西則是 Snackbar。但實際上,通過位置、顏色、是否帶操作和如何消失都無法準確定義它們。
首先,來復習一下 Material Design 的官方說明。(值得注意的是,現在 Snackbar 和 Toast 在同一個文檔中,但誰能告訴我為什么這兩個單詞要用復數?)
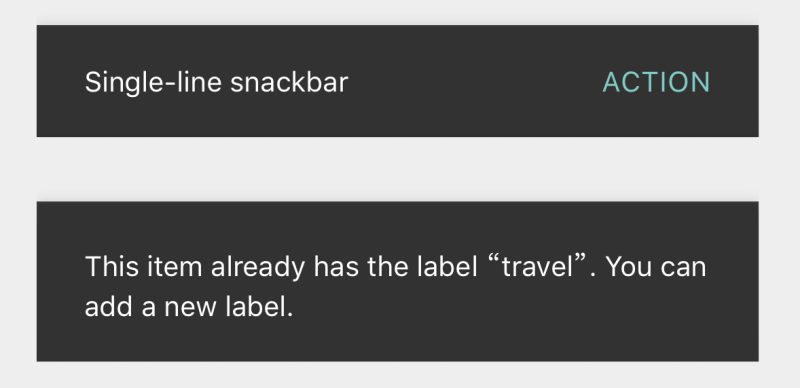
Snackbars
contain a single line of text directly related to the operation performed. They may contain a text action, but no icons.
Only one snackbar may be displayed at a time. Each snackbar may contain a single action, neither of which may be “Dismiss” or “Cancel.”
Snackbars animate upwards from the bottom edge of the screen.
譯文:
1. Snackbar 包含一條簡單的、與操作行為相關的文字消息,它也可以包含一個文字操作項目,但不能包含 icon。
2. 同一時間只能出現一個 Snackbar,每個 Snackbar 可以包含。
3. Snackbar 從屏幕底部向上移動出現。
Toasts (Android only) are primarily used for system messaging. They also display at the bottom of the screen, but may not be swiped off-screen.
譯文:
Toast(Android only?顯然已經不是了…)主要用于傳遞系統消息,展示于屏幕底部并且不能滑動消除。
可以看到,官方設計規范對 Toast 的描述已經很少了,似乎更傾向于讓大家使用 Snackbar,而且它們的定義也非常含糊,顯然大多數 App 都不是這么設計的……
從代碼層面我們可以看到關于它們更多的特性 [1]。

首先,與 Dialog不同,Toast 和 Snackbar 都不屬于模態。這意味著它們不獲取當前屏幕焦點,用戶依然可以操作屏幕中的其他內容,這也正是所謂的“輕量化信息和反饋”。當設計者不希望用戶任務被打斷時,使用它們比 Dialog 更輕量。
其次,Toast 默認是展示在當前屏幕內所有控件之外,Snackbar 則是在控件的最頂層。從我的角度來看,似乎 Snackbar 更像應用的一部分而 Toast 則更接近系統消息。這可能就是官方所謂的“Toast are primarily used for system messaging”。
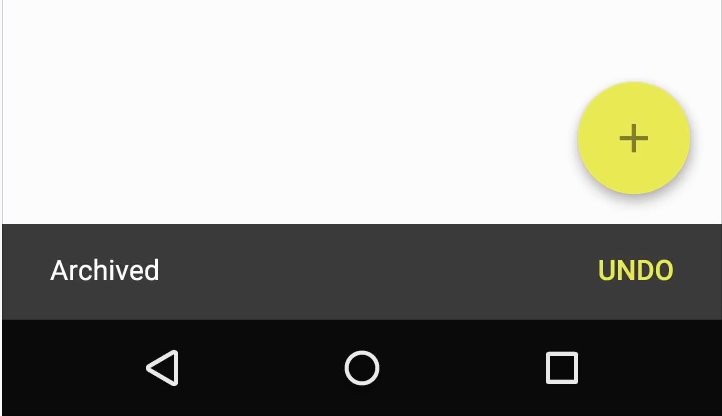
實際效果上,Toast 不會改變已有控件的布局,而 Snackbar 常常把懸浮按鈕往上推。

再次,很多人會問,這兩個消息顯示多長時間比較合適?雖然設計規范中沒有給出具體的時間建議,但代碼卻已經告訴我們。
在 Toast 和 Snackbar 的參數中,有 LENGTH_SHORT 和 LENGTH_LONG 兩個狀態,測試后分別為約1.8s和3s [2]。所以,即便可以自己想辦法設置時間,不如遵從官方1.8s/3s的建議比較合理。
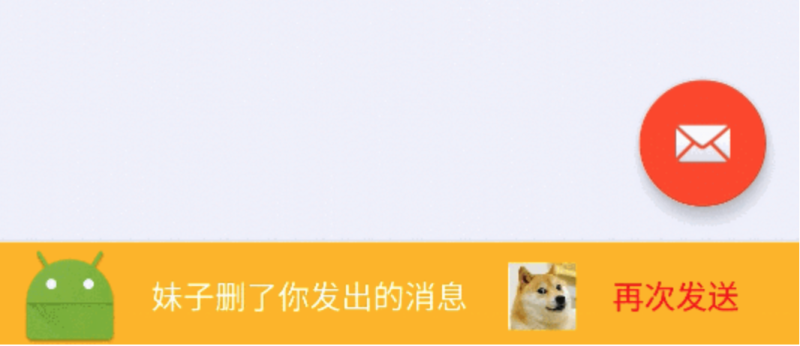
然后,顏色、位置、操作和帶不帶 icon 真的很嚴格嗎?答案是否定的。為了應對變態且任性的需求,有兩篇文章 [3][4] 詳細介紹了如何花式使用 Toast 和 Snackbar,簡而言之就是技術上要做到給它們換個底色、加個 icon、換個位置都是很容易的。
比如你想要的話,可以做到這樣:

但是,設計師還是要有基本的節操,在追求最流暢用戶體驗的時代,不要輕易給用戶太多的干擾。
總結
1. 關于差別。從用戶感知層面,Toast 和 Snackbar 的最核心區別在于后者可以帶一個操作項,并且可以主動消除。這樣看來 Toast 似乎沒有什么優點了,完全可以用 Snackbar 取代。當然,大部分用戶對 Toast 更加熟悉,認知成本會更低。
2. 它們真的只是給你展示輕量級信息的。我見過有人在 Toast 里寫小作文的,大概三四十個字。如果真的有這么多事要說明,真的應該考慮一下是否可以從流程上來解決交互問題,而不是單純靠文字來說明操作反饋。或者如果必要,請使用 Dialog,不然用戶真的來不及看,也顯得消息并不重要。
3. 關于時間。能直接通過動畫交互反饋的請不要使用 Toast 或 Snackbar,如成功加入購物車、成功收藏、成功發送消息等。如果要用,請將時間控制在1.8s或3s,我覺得1.8s就足夠了。
4. 規范只是建議。技術層面上大概可以做到你想要的一切改變,不過作為設計師還是要慎重。畢竟 Google 的設計規范是經過大量用戶測試和試驗確定的,除非你自認為你的設計更加合理。
5. 才疏學淺,歡迎大家批評指導,也歡迎指出錯別字和語病。
分享題目:最常見的網頁交互控件怎么用
文章出自:http://m.newbst.com/news9/162409.html
成都網站建設公司_創新互聯,為您提供外貿建站、搜索引擎優化、響應式網站、App開發、網站設計、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成功的營銷思維的幾個關鍵因素 2022-06-01
- 營銷型網站的定義 2022-06-01
- 無錫seo人感悟,原創內容是SEO的根本 2022-06-01
- 營銷型網站公司創新互聯讓您的網站更賺錢 2022-06-01
- SEO難道只是發外鏈寫軟文,你怎么看? 2022-06-01
- 成為自由設計師之前你必知的13件事 2022-06-01
- 36個網頁設計工具 2022-06-01
- SEO3.0時代來臨 論壇外鏈如何做 2022-06-01

- 成都網絡公司網站為什么要及時更新 2022-06-01
- seo優化之網站無快照應該如何解決 2022-06-01
- 成都創新互聯對接的準備事項 2022-06-01
- 怎樣把一個網站運營得更好 2022-06-01
- 搜索引擎收錄時效性信息的相關知識 2022-06-01
- 如何表達:通過字體添加設計的意義 2022-06-01
- 成都網絡推廣在企業運營中的重要性 2022-06-01
- 打開網頁速度慢?那是你不會這幾招優化方法 2022-06-01
- 網站文章應該怎么更新 2022-06-01
- 為何百度搜索引擎捉摸不透 2022-06-01
- APP為什么需要著陸頁 2022-06-01