有趣的app加載頁面設(shè)計
2022-06-06 分類: 網(wǎng)站建設(shè)
互聯(lián)網(wǎng)時代,網(wǎng)絡(luò)“提速”日益頻繁,人們打開Web或軟件的速度越來越快,一般頁面緩沖和加載地過程也是幾不可查。然而,在某些情況下,例如軟件急需加載大量頁面,首頁急需加載大量內(nèi)容,用戶下載文件過大,甚至是網(wǎng)頁軟件信息處理急需時間等等,難免會出現(xiàn)需要用戶等待的時候。

那么,在這些情況下,UI/UX設(shè)計師應該如何設(shè)計Web和軟件,才能讓用戶心甘情愿的等待,而不是直接離開呢?答案很簡單。美觀,有趣,又實用的加載動畫,不僅能夠有效地減緩用戶負面情緒,讓用戶挺留更長的時間,而且還能極大地加深用戶對Web,軟件或產(chǎn)品的印象,提升用戶體驗,讓等待成為一種享受,而不再是枯燥乏味。
但是,作為設(shè)計師,究竟如何才能設(shè)計出美觀,有趣又吸睛的加載動畫呢?
以下小編為大家收集和解析了14款最新的Web和軟件加載動畫設(shè)計,希望能對你有所幫助:
1.Orb animation WIP
設(shè)計師:Aleksey Tsvetkov
亮點:神秘的煙霧特效
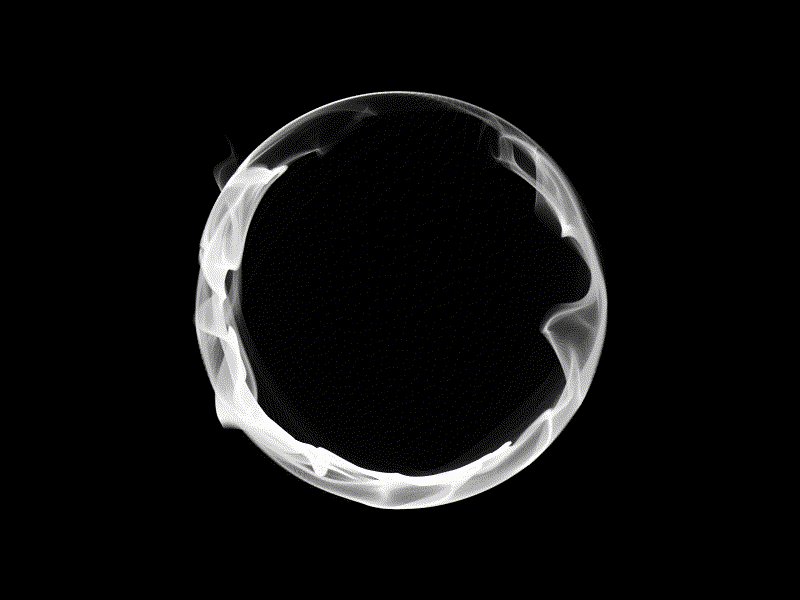
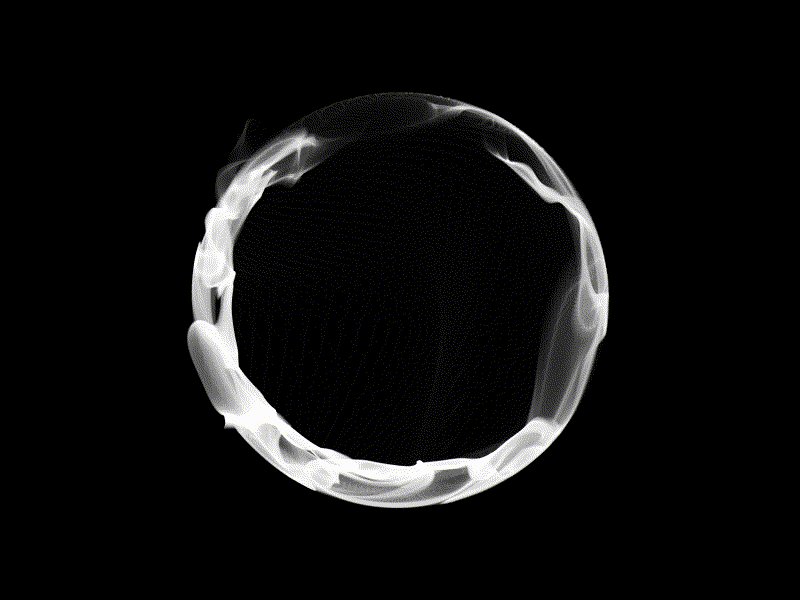
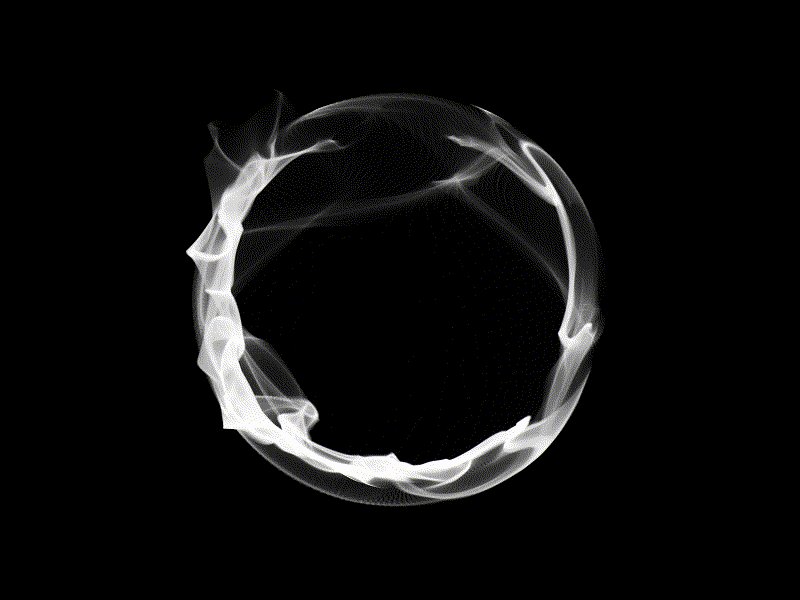
這一款設(shè)計利用了加載動畫中慣用的旋轉(zhuǎn)圓環(huán),再加上煙霧特效,讓整個loading動畫神秘而吸睛。而且,黑白的色彩搭配,更是強化了煙霧的效果,讓用戶不知不覺被動畫而吸引,從而忘卻等待的時間。所以,用戶體驗也是極佳的。
因此,在你的Web或app加載動畫設(shè)計中,也可添加類似的煙霧效果,讓簡單常見的圓環(huán),柱狀或條形動畫,也能脫穎而出。

2.Loading Micro Animation
設(shè)計師:Nick Buturishvili
亮點:結(jié)合網(wǎng)頁產(chǎn)品特色
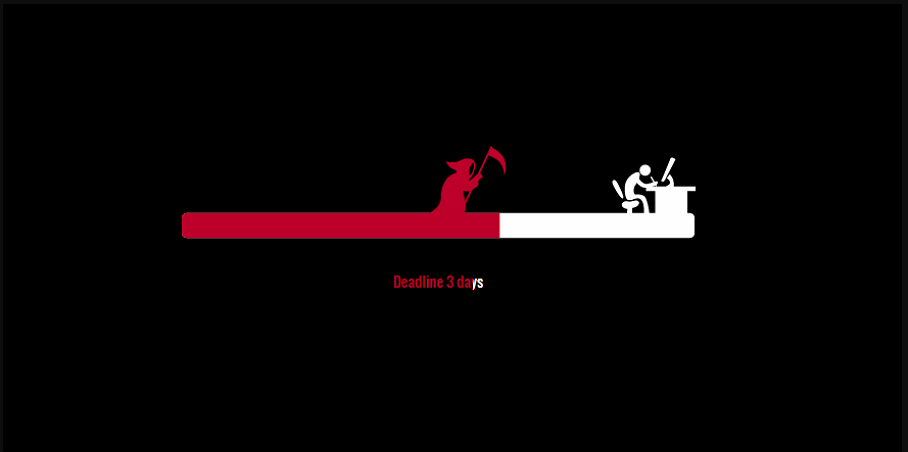
作為一款專為酒類網(wǎng)站設(shè)計的加載動畫,設(shè)計師結(jié)合產(chǎn)品特色,將其酒類產(chǎn)品制作流程以動畫的形式展示出來,減緩用戶可能產(chǎn)生的負面情緒的同時,又能讓用戶更加生動直觀地了解公司或產(chǎn)品。
所以,在你的動畫設(shè)計之中,也可結(jié)合產(chǎn)品,公司甚至品牌特色,添加產(chǎn)品制作流程,動態(tài)產(chǎn)品展示以及公司文化展示等等,留住用戶的同時,加深他們對產(chǎn)品,公司甚至品牌的印象,提升產(chǎn)品知名度。一舉三得,何樂而不為呢?

3.Avanti e indietro loader
設(shè)計師:Vitaly Silkin
亮點:圖形的前后位置變換,加之漸變色彩的精彩應用
這款加載動畫,集中采用了圖形交替變換位置實現(xiàn)動態(tài)變化,簡潔直觀。漸變色彩的使用也使整款設(shè)計,更加的美觀舒適。對于豐富用戶枯燥乏味的等待時間,也是不錯的嘗試。(點擊來學習更多精妙的漸變色網(wǎng)頁設(shè)計)
所以,在你的設(shè)計中,也可利用類似圖形左右,前后,上下等等位置依次變換的方式,同時結(jié)合發(fā)光,流體以及背景色彩對比之類效果,讓整個動畫兼具視覺效果和趣味性。

4.Loading Screen Animation – Hourglass
設(shè)計師:Makito Ninomiya
亮點:形象的動態(tài)沙漏計時,以及文本與動畫的結(jié)合
這款加載動畫,除了采用了更加形象貼切的動態(tài)插畫沙漏,拉近與客戶的距離。還選擇了動畫與文字的結(jié)合方式,安撫用戶的同時,也能盡量獲取用戶理解,實現(xiàn)與用戶的情感層面的交流。
所以,在你的設(shè)計中,也可適當?shù)牟捎靡恍┪⑽谋驹O(shè)計,獲取用戶共鳴的同時,也能提升用戶體驗。

5.”bouncy” – B&W loading animation 9
設(shè)計師:Lilian Tedone
亮點:簡單的形狀,跳躍以及旋轉(zhuǎn)的好結(jié)合
整款設(shè)計簡潔清爽,舒適而不失趣味。簡單形狀,跳躍以及旋轉(zhuǎn)的好結(jié)合,讓整個動畫設(shè)計更加靈動而富有感染力。對于減緩用戶等待時的枯燥乏味之感,效果也是立竿見影的。(點擊查看更多設(shè)計師loading gif系列)
所以,在你的設(shè)計中,也可效仿這款設(shè)計,利用有限的簡單圖形,添加旋轉(zhuǎn)和跳躍等動效,配合顏色和陰影的變化,讓整個動畫設(shè)計簡單靈動,豐富多變,視覺效果也是絢麗吸睛。用戶體驗當然也不會差。

6.Melting loader
設(shè)計師:Vitaly Silkin
亮點:巧妙的流體融化特效和發(fā)光特效
這款加載動畫,采用了如水流動般的流體特效,給人以如冰融化般的視覺效果。同時,黑色背景與藍色的搭配,也使整個動態(tài)曲線具有了黑夜發(fā)光般的效果。著實有趣而極富特色。此外,曲線的無限延伸,對于平復用戶情緒,打發(fā)等待時間,也是不錯的策略。
所以,在你的網(wǎng)頁或軟件加載動畫中也可采用類似的流體或水滴特效,利用背景與形狀的色彩的對比,制作出發(fā)光的效果等等,讓你的設(shè)計更加與眾不同。

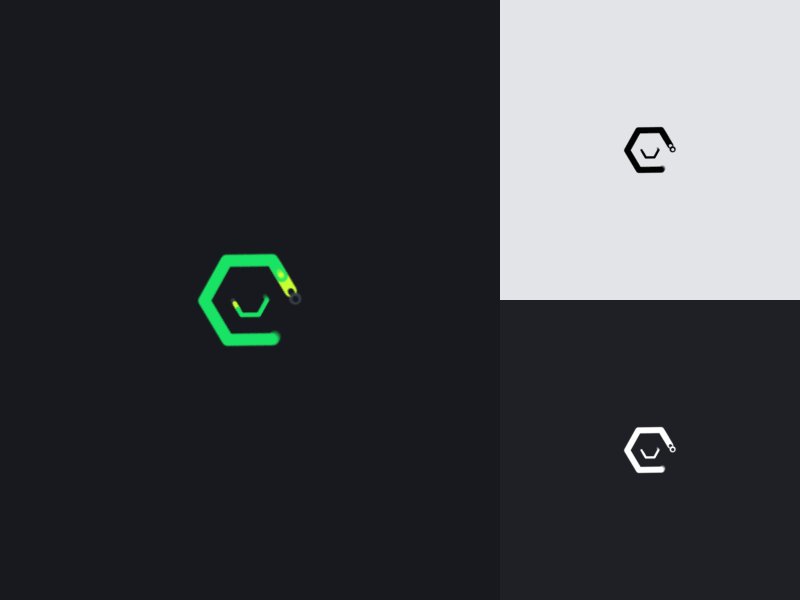
7.Loader of things
設(shè)計師:UI8
亮點:多層圓環(huán)嵌套以及3D立體效果的應用
此款設(shè)計,采用了多層圓環(huán)嵌套,簡單而流暢。3D立體效果的應用,也使整個動畫更加直觀大氣。非常值得效仿。
所以,在你的設(shè)計中,為增加加載動畫的吸引力,也可采用類似圖形嵌套的方式。當然,采用3D立體呈現(xiàn),對于增強整框設(shè)計的視覺效果,提升用戶體驗,效果也是非常顯著的。

8.Preloadeer Animation
設(shè)計師:Rodetyo Prast
亮點:可愛的插畫風以及與節(jié)日特色的有趣結(jié)合
此款加載動畫不僅采用了美觀獨特的插畫風,而且還結(jié)合圣誕節(jié)主題,添加了極具圣誕特色的馴鹿作為其主體,可愛而富有童趣。 非常適合一些以兒童為對象的在線課程(尤其是繪畫),在線兒童購物以及類似兒童網(wǎng)站或軟件,制作一些圣誕專欄時,使用的加載動畫。
所以,在你的設(shè)計中,也可適當結(jié)合各種節(jié)日元素,習俗,故事甚至經(jīng)典人物,讓設(shè)計更加豐富多變的同時,也能使其極具趣味性和地方特色。
當然,添加一些產(chǎn)品特色,也能讓設(shè)計更具獨特性。總之,這些些設(shè)計切入點的使用在轉(zhuǎn)移用戶用戶注意力,減緩其因等待而產(chǎn)生的焦慮情緒,提升用戶體驗,效果也是極佳的。

9.Loader Animation
設(shè)計師:Burhan Khawaja
亮點:多屏展示與色彩變化,以及旋轉(zhuǎn)動效的極佳結(jié)合
此款加載動畫,不同于一般設(shè)計師慣用單屏展示各類動畫,以吸引用戶駐足的方式,而是采用不同比例多屏展示的方式,結(jié)合動態(tài)漸變色彩的應用,以及正反旋轉(zhuǎn)動效的對比嵌套,使整個動畫設(shè)計,華麗炫酷,優(yōu)質(zhì)吸睛。
所以,在你的加載動畫中,也可采用多屏展示方式,結(jié)合色彩,旋轉(zhuǎn)以及形狀之類的動態(tài)變化,讓整個設(shè)計更加華麗而吸睛。

10.Loading screen visual for app
設(shè)計師:Nguyen Tran
亮點:美觀而炫酷的科幻視覺效果
此款專為iOS或Android手機軟件或網(wǎng)頁設(shè)計的加載動畫,采用黑色背景搭配淺藍色旋轉(zhuǎn)地球和進度條的設(shè)計,創(chuàng)造出熒光效果的同時,美觀時尚,又帶有科幻色彩。極具視覺效果。
所在你的設(shè)計中,也可采用類似色彩的對比,動態(tài)進度條的添加等等,制造出科幻炫酷的iOS或Android加載動畫。(點擊學習和添加更加炫酷的動態(tài)進度條)

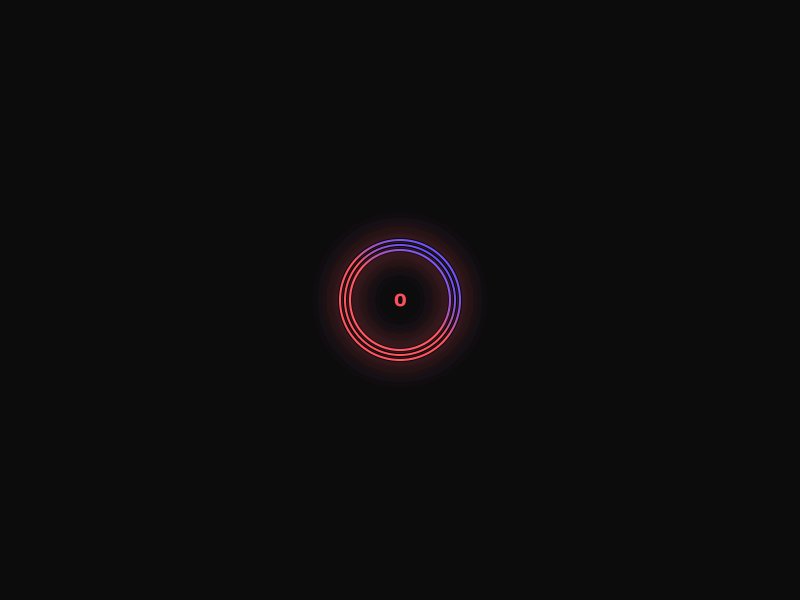
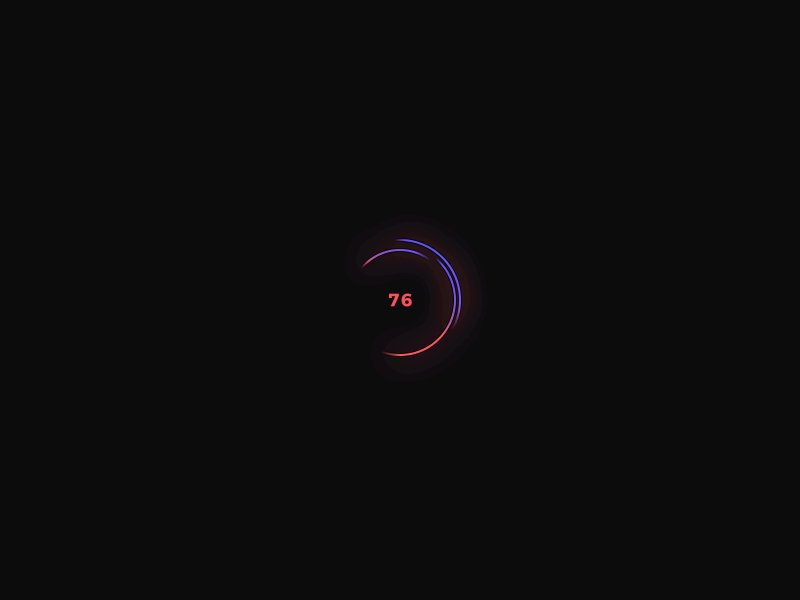
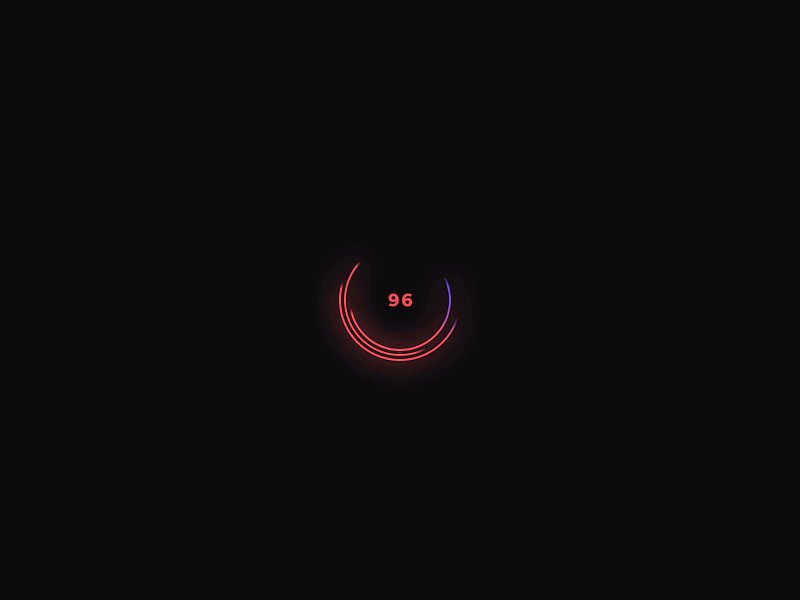
11.Loading animation
設(shè)計師:Alex Sailer
亮點:快速旋轉(zhuǎn)與數(shù)值的變化設(shè)計,極大地提升了用戶體驗
頁面加載時,用戶等待最不希望遇到的情況就是,加載頁面毫無變化,用戶在一片茫然中等待。而此款設(shè)計,正好抓住用戶這樣的心理,添加快速旋轉(zhuǎn)的色條和數(shù)值的變化設(shè)計,讓用戶直觀的感受到網(wǎng)站或軟件后臺正在飛速的運轉(zhuǎn),處理相關(guān)問題。而且也易于用戶評估可能需要的加載時間,從而極大的提升了用戶體驗度。讓用戶有計劃,有目地等待。
所以,在你的APP界面設(shè)計中,也可適當?shù)男Х麓祟悜脭?shù)值的變化,尤其是進度條與數(shù)值變化的組合,留住用戶,提升用戶體驗。

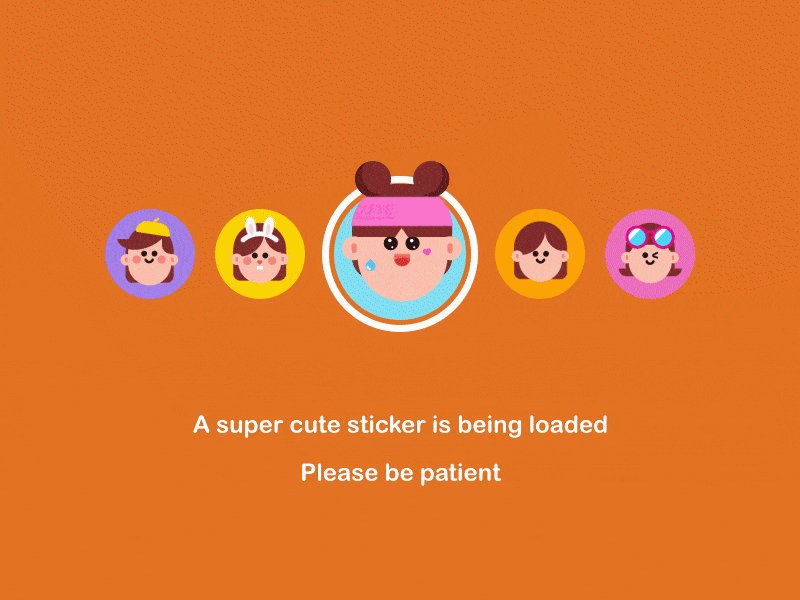
12.U3D loading animation
設(shè)計師:Alex Sailer
亮點:動態(tài)展示正在加載地內(nèi)容,配合背景顏色的變換,可愛,有趣且吸睛
此款加載動畫,采用直接動態(tài)展示正在加載的網(wǎng)頁或軟件內(nèi)容的方式,利用可愛有趣的sticker吸引用戶,而且根據(jù)不同sticker的主題色,相應變換背景色,也讓整個動畫更加多變而吸睛。非常有特點。
所以,在你的設(shè)計中也可通過,直接展示加載內(nèi)容的方式,激起用戶繼續(xù)閱讀或瀏覽的興趣,讓動畫更加的實用,而且視覺效果也會更佳。
例如,在制作個人在線作品集網(wǎng)站的時候,加載動畫,就可直接介紹作者相關(guān)情況,動態(tài)展示一些作品的截圖或一些設(shè)計師個人的生活或工作照片展示等等,讓用戶獲得更多的信息,從而忘卻等待的乏味和無趣。(點擊了解更多讓你的在線作品集脫穎而出的技巧)

13.Spinning Spiral Geometry
設(shè)計師:Danny Perry
亮點:色彩條的旋轉(zhuǎn)變換
多色的色彩條旋轉(zhuǎn)本就十分炫酷吸睛,再結(jié)合多樣的旋轉(zhuǎn)方式,整個動畫設(shè)計就會更具變化,從而提升吸引力。
所以,在你的設(shè)計中也可采用這種色彩條與旋轉(zhuǎn)的結(jié)合方式進行設(shè)計。讓你的設(shè)計更具特色。

14.Loading animation icons
設(shè)計師:Zach Roszczewski
亮點:各類圖標的組合變換
此款加載動畫,則采用簡單圖標的組合和變化,簡潔而不失趣味。
所以,在你的網(wǎng)站設(shè)計基礎(chǔ)知識之中,當沒有特別的設(shè)計點子時,直接選用軟件或頁面中的高頻使用的圖標,結(jié)合旋轉(zhuǎn),色彩以及位置的變化,也可創(chuàng)作出極具特色的加載動畫。

總之,無論你是需要創(chuàng)建和設(shè)計,網(wǎng)頁,Android或iOS軟件加載動畫,希望這里羅列和分析的14款最新的Web和軟件加載動畫設(shè)計能對你有所啟發(fā)。
上面的《有趣的app加載頁面設(shè)計》內(nèi)容是APP開發(fā)公司——創(chuàng)新互聯(lián)小編與大家分享的全部內(nèi)容。
當前標題:有趣的app加載頁面設(shè)計
標題URL:http://m.newbst.com/news9/164109.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站改版、外貿(mào)建站、全網(wǎng)營銷推廣、網(wǎng)站設(shè)計、App設(shè)計、網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 用戶運營怎樣做? 2022-06-06
- 做一個企業(yè)網(wǎng)站需要多長時間? 2022-06-06
- 如何建設(shè)一個成功的外貿(mào)網(wǎng)站? 2022-06-06
- 如何才能運營好一個網(wǎng)站的四點建議 2022-06-06
- 模板網(wǎng)站也分為好幾種,你知道嗎? 2022-06-06
- 大型門戶新聞網(wǎng)站欣賞之東莞陽光網(wǎng) 2022-06-06
- 濟寧seo人員要如何制定關(guān)鍵詞的優(yōu)化策略達到最好的效果? 2022-06-06
- 幾種發(fā)布優(yōu)質(zhì)外鏈的方法,怎么合理的增添網(wǎng)站外鏈,提高關(guān)鍵詞的密度 2022-06-06

- 用泡妞的方式做營銷 2022-06-06
- 外貿(mào)企業(yè)網(wǎng)站建站適合哪些企業(yè)? 2022-06-06
- 為什么小程序越早開發(fā)越好? 2022-06-06
- 擴大有影響力的網(wǎng)絡(luò)用戶群體 2022-06-06
- 產(chǎn)品設(shè)計怎么做頭腦風暴? 2022-06-06
- 關(guān)鍵詞軟件刷排名弊端? 2022-06-06
- 堅決的五步讓長尾關(guān)鍵詞更堅挺? 2022-06-06
- 投資PPC和SEO內(nèi)容開發(fā)的理由 2022-06-06
- 移動app的功能動畫設(shè)計和情感動畫設(shè)計 2022-06-06
- 品牌到底是什么?網(wǎng)絡(luò)營銷品牌的四個關(guān)鍵詞 2022-06-06
- 有新鮮的“血液” 網(wǎng)站推廣企業(yè)才不會枯竭! 2022-06-06