電商首屏頁(yè)設(shè)計(jì)分析
2022-06-28 分類: 網(wǎng)站建設(shè)
在電商行業(yè)里浸淫多年,發(fā)現(xiàn)越是基礎(chǔ)的內(nèi)容越是容易忽略。今天將這6年來(lái)整理的基礎(chǔ)知識(shí)和要點(diǎn)整理給大家。
一. 基礎(chǔ)技法
首屏重設(shè)計(jì)
這里說(shuō)的首屏設(shè)計(jì),指平臺(tái)類的專題頭圖或者店鋪類的首屏
什么是首屏?
首屏,第一眼的視覺(jué)設(shè)計(jì)
首屏,是不拖滾動(dòng)條直接看到的位置。
首屏,是信息傳達(dá)的起點(diǎn)
首屏,是電商與平面設(shè)計(jì)所不同的地方之一。
首屏,是否精彩直接關(guān)系到用戶停留時(shí)間。
首屏設(shè)計(jì)怎么做?
我整理了5個(gè)關(guān)于首屏設(shè)計(jì)的規(guī)律。
點(diǎn)出亮點(diǎn):擺出好看
首屏,既是開(kāi)門見(jiàn)山的亮點(diǎn)表達(dá),又是一個(gè)由點(diǎn)到整體的區(qū)塊設(shè)計(jì);
對(duì)首屏的設(shè)計(jì)時(shí)長(zhǎng)往往會(huì)占我們整體設(shè)計(jì)時(shí)間的40%左右,如果不能在第一眼抓住用戶的眼球,給用戶視覺(jué)打上一種記憶點(diǎn)的話,就會(huì)直接降低用戶對(duì)活動(dòng),對(duì)店鋪的印象。

表現(xiàn)亮點(diǎn)的方法有:
1. 文案和活動(dòng)策劃的新穎
2. 設(shè)計(jì)緊跟現(xiàn)有流行設(shè)計(jì)趨勢(shì)
3. 用故事化的方式去設(shè)計(jì)賣貨場(chǎng)景
點(diǎn)出賣點(diǎn):說(shuō)出折扣
首屏,吸引用戶的第二點(diǎn):就是活動(dòng)力度。
在早年間的電商活動(dòng)策劃中,重折扣,拼價(jià)格還是首位的。
首屏,主要功能就是把標(biāo)題、折扣信息合理的放在固定的高度中,讓用戶打開(kāi)專題或者店鋪時(shí)第一眼看到信息。

表現(xiàn)賣點(diǎn)的方法有:
1. 直接折扣
2. 福利優(yōu)惠
3. 主推產(chǎn)品特點(diǎn)
點(diǎn)出引導(dǎo):提示向下
只有首屏的視覺(jué)往往不夠,在電商視覺(jué)中并不是做完首屏后整體設(shè)計(jì)工作就算完成了。
在常規(guī)的需求中,首屏下面往往是更為重要的單品羅列及重要的活動(dòng)呈現(xiàn),利用首屏(第一眼)的優(yōu)勢(shì)抓住眼球,并且通過(guò)視覺(jué),引導(dǎo)用戶向下參與發(fā)現(xiàn)感興趣的活動(dòng)或商品,這樣的首屏設(shè)計(jì)才會(huì)更有用。

表現(xiàn)引導(dǎo)的方法有:
1. 元素具有明確的向下指引性
2. 重點(diǎn)活動(dòng)一屏到二屏間露出
回顧一下首屏設(shè)計(jì)基本要點(diǎn)
看全
一眼看到重要信息
頁(yè)面整體風(fēng)格體現(xiàn)
不只做首屏
小結(jié)
首屏,是對(duì)整體頁(yè)面空間的合理利用,是對(duì)整體活動(dòng)信息的直觀呈現(xiàn)。
首屏,第一目的是突出活動(dòng)。
首屏,不能以為完成首屏設(shè)計(jì)就完成了全部設(shè)計(jì)的心態(tài)去思考。
高度的安全:首屏多大適合
首屏高度的具體值并不是一成不變的,首屏的高度界定,只是對(duì)主要信息畫(huà)個(gè)安全框而已,用來(lái)保證用戶在打開(kāi)頁(yè)面時(shí)第一眼看到的信息是完整和直接的。
首屏的高度值等于用現(xiàn)有主流用戶的電腦設(shè)備分辨率「減去」瀏覽器環(huán)境大小。
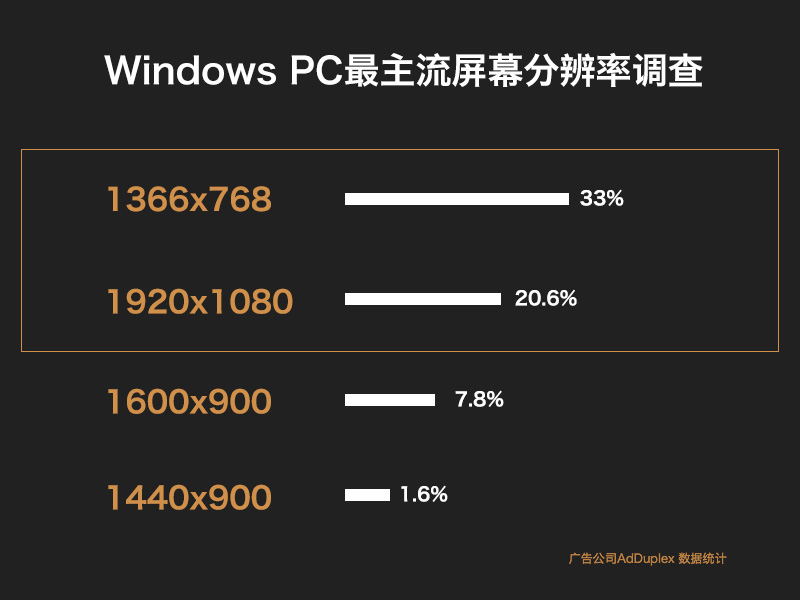
為此我特意查到一篇來(lái)自廣告公司AdDuplex的大數(shù)據(jù)統(tǒng)計(jì),和百度流量研究院的分辨率使用情況。其中下圖中(二個(gè)分辨率仍是現(xiàn)在主流)

△ 廣告公司AdDuplex 大數(shù)據(jù)顯示(最主流的PC屏幕分辨率依然是1366×768,而Win10系統(tǒng)下依然有近34%的設(shè)備保持這個(gè)分辨率,只有27%以上的PC在全高清或者更高級(jí)別)
1920*1080分辨率:

1366*768分辨率:

最后得出的結(jié)論就是:
首屏高度一定要控制在450-760內(nèi)!
小結(jié):
1. 首屏,高度并不是死的,可以根據(jù)不同的設(shè)計(jì)需求和活動(dòng)目的靈活調(diào)整。
2. 首屏,最基本的規(guī)律:重要信息一定在視覺(jué)安全高度內(nèi)。
3. 首屏,設(shè)計(jì)時(shí)保證主要信息一眼可見(jiàn)。
安全區(qū)兩側(cè):
上面說(shuō)的是首屏高度對(duì)于主要信息的影響,下面我們?cè)賮?lái)說(shuō)下首屏寬度對(duì)于設(shè)計(jì)寬度外的發(fā)揮余地。

如上圖所示,寬度990-1100間做主要的視覺(jué)元素和標(biāo)題,對(duì)于這么寬的位置,在刻畫(huà)了主體后還有很大的留白可用。
寬度1100-1440間做一些輔助的,用于烘托氛圍的元素,比如:現(xiàn)在流行的放各種飛著的圓球等。
寬度1440-1920間做可有可無(wú)的元素,用于從主視覺(jué)延伸出來(lái)的,或者是用于細(xì)節(jié)表現(xiàn)的;對(duì)于這一部分的表現(xiàn),屬于最后再完善的地方,中心還是在主視覺(jué)區(qū)域的刻畫(huà)上。
以上所說(shuō)的是電商視覺(jué)中專題或店鋪類首屏設(shè)計(jì)的特點(diǎn)和尺寸基礎(chǔ)的總結(jié),
但是如果你是做整體專題視覺(jué)的話,它只是整頁(yè)視覺(jué)當(dāng)中的一小塊,更多的是以整體性的完成度和視覺(jué)連貫為主的。
那分享了基礎(chǔ)技法后,我們?cè)賮?lái)分享幾個(gè)做電商視覺(jué)常碰到的細(xì)節(jié):
二. 基礎(chǔ)技巧
明確需求時(shí)間
通過(guò)面對(duì)面的和運(yùn)營(yíng)溝通后,了解大概需求和看到框架后,你應(yīng)該對(duì)自己的工作量有一個(gè)了解。在電商行業(yè)中,3天做完一個(gè)中型或大型活動(dòng)的事情是常有的需求,所以在規(guī)定的時(shí)間內(nèi),如何準(zhǔn)確的找準(zhǔn)需求點(diǎn),并且集中精力做好,其實(shí)真的很鍛煉人。

常用的技巧:
1. 有活動(dòng)需求時(shí),坐下來(lái)溝通,如果前期需求方給你框架圖了,那么你在和需求方溝通前可以針對(duì)性的準(zhǔn)備一些適合這個(gè)案例或者風(fēng)格的參考圖片,和需求方碰面。
2. 在初步確認(rèn)感覺(jué)沒(méi)有問(wèn)題后,根據(jù)需求量的大小,根據(jù)自己當(dāng)時(shí)的大腦狀態(tài),把自己的時(shí)間調(diào)成對(duì)應(yīng)的模式。舉個(gè)例子:當(dāng)你一眼看到這個(gè)需求,靈感如泉涌時(shí),那么你就抓住這個(gè)感覺(jué),在一天左右的時(shí)間里快速的完成初稿和大致構(gòu)圖。然后可以適當(dāng)休息下,想想接下來(lái)的內(nèi)容怎么做。
小結(jié)
它的重要性就是讓你在特定的時(shí)間內(nèi)針對(duì)性的提高。當(dāng)然,你對(duì)需求理解的越準(zhǔn)確。你花費(fèi)的時(shí)間也就越少。
明確的時(shí)間并不是用來(lái)困住你,而是讓你把問(wèn)題解決得更高效,這個(gè)問(wèn)題不僅是需求,也是指全神貫注的集中考慮。
長(zhǎng)圖要折分
做電商需求少則3000px以上,多則10000+高度,都是常有的事,對(duì)一般或中等配置的電腦來(lái)說(shuō),卡死或保存不了或打開(kāi)需要1分鐘的現(xiàn)象是常見(jiàn)的問(wèn)題之一。
一個(gè)平臺(tái)型大活動(dòng)頁(yè)面的設(shè)計(jì)需求,分工協(xié)作是不可少的一種方式。

常用的技巧:
1. 文件劃分是好事,但是文件內(nèi)圖層組的劃分也很重要。去掉多余,或者合并、柵格一些圖層后,不僅能快速找到相應(yīng)的圖層,還可以降低文件的大小。
2. 文件內(nèi)不同的入口設(shè)計(jì)也不一樣。舉個(gè)例子:活動(dòng)入口和單品推薦的在設(shè)計(jì)上肯定不同,前者是要根據(jù)整體風(fēng)格去表現(xiàn),多以顏色結(jié)合人物加文案的形式出現(xiàn);后者是以賣貨為主,清晰的告訴用戶價(jià)格、名稱即可。
小結(jié)
折分文件并不意味著每個(gè)文件里的設(shè)計(jì)元素和風(fēng)格相互脫離,而是為了提高效率分工協(xié)作的一種工作技巧。如果需求是分配給不同的設(shè)計(jì)師去設(shè)計(jì)的話,那么在前期內(nèi)部的風(fēng)格設(shè)計(jì),元素設(shè)計(jì)上就要有規(guī)范,模版,就要有共用的元素,最后讓相互分開(kāi)的文件,合在一起也是個(gè)整體。
模擬上線效果
為了讓需求方更好的設(shè)想出設(shè)計(jì)稿后期上線的效果,包括它在瀏覽器中、界面中、不同設(shè)備中的預(yù)覽效果,我們?cè)谕瓿稍O(shè)計(jì)后,有必要去把做好的設(shè)計(jì)稿植入到整體環(huán)境中進(jìn)行細(xì)節(jié)的調(diào)整。
舉個(gè)例子:你做的是某專題的彈出窗,如果你單獨(dú)做,也沒(méi)問(wèn)題。但是很有可能會(huì)和整體專題視覺(jué)有出入。這時(shí)就需要把設(shè)計(jì)稿植入到整體中,進(jìn)行統(tǒng)一。
常用的技巧:
1. 把首頁(yè)設(shè)計(jì)稿置入到完整的加了(瀏覽器使用環(huán)境和平臺(tái)網(wǎng)站使用環(huán)境)的截圖進(jìn)行整體預(yù)覽。
2. 把某個(gè)彈窗元素,置入到完整設(shè)計(jì)稿中進(jìn)行預(yù)覽。
小結(jié)
模擬上線的效果是為了讓需求方更加清晰的設(shè)想到上線后的真實(shí)效果,同時(shí)也可以更好的進(jìn)行設(shè)計(jì)的整體查看。
分享標(biāo)題:電商首屏頁(yè)設(shè)計(jì)分析
地址分享:http://m.newbst.com/news9/172459.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計(jì)公司、企業(yè)網(wǎng)站制作、電子商務(wù)、品牌網(wǎng)站建設(shè)、品牌網(wǎng)站制作、網(wǎng)站內(nèi)鏈
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 為何要做營(yíng)銷型網(wǎng)站呢?營(yíng)銷型網(wǎng)站有什么好處嗎? 2022-06-28
- 無(wú)錫優(yōu)化可按月付款的網(wǎng)絡(luò)公司,網(wǎng)站seo優(yōu)化大概要多少錢? 2022-06-28
- 企業(yè)為什么要建立招商加盟網(wǎng)站? 2022-06-28
- 成都網(wǎng)站seo優(yōu)化都有哪些誤區(qū)? 2022-06-28
- 精選幾何元素風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)欣賞 2022-06-27
- 運(yùn)營(yíng)用戶管理3條建議 2022-06-27
- 做新媒體運(yùn)營(yíng)如何快速增粉 2022-06-27

- 高手網(wǎng)頁(yè)設(shè)計(jì)師需具備哪些特質(zhì)? 2022-06-28
- iOS 平板與 Android 平板的交互與動(dòng)畫(huà) 2022-06-28
- 如何做好公司網(wǎng)站優(yōu)化策劃 2022-06-28
- 網(wǎng)站優(yōu)化的無(wú)效收錄,你中招了嗎? 2022-06-28
- 如何設(shè)計(jì)出眾的搜索框 2022-06-27
- app數(shù)據(jù)驅(qū)動(dòng)如何設(shè)計(jì)好產(chǎn)品 2022-06-27
- 網(wǎng)站頁(yè)面布局方式,影響著用戶使用網(wǎng)站的方便性,好的產(chǎn)品體驗(yàn)由很多細(xì)節(jié)組成的 2022-06-27
- 設(shè)計(jì)師的“通天塔”—淺談設(shè)計(jì)溝通 2022-06-27
- 網(wǎng)站推廣企業(yè)涉網(wǎng)發(fā)展步伐加快 2022-06-27
- 做網(wǎng)絡(luò)推廣如何避免蜘蛛陷阱? 2022-06-27
- 做競(jìng)價(jià)推廣對(duì)企業(yè)有什么好處呢 2022-06-27
- 網(wǎng)站快速獲得百度首頁(yè)排名需掌握好哪些方法和技巧? 2022-06-27