微信小程序開發入門之框架結構
2022-11-17 分類: 網站建設
首先明白一點,小程序基本開發基于MVC,即模型,視圖,控制器,模型層在這里表現的不是很明顯,大部分時候都以全局變量(或頁面局部變量)的形式存在,一般存在與控制器中。視圖在此為.wxml文件所表示的,它將控制器得到的數據和wxml文件進行組合,渲染。而視圖與控制器的交互可通過綁定事件的形式觸發控制器各個函數的執行,大部分事件會傳遞目標節點對象作為參數。數據交互可通過能傳遞值的組件或響應綁定事件來解決。下面分部分介紹開發方法。
新建項目,首先會建立小程序主控制邏輯與配置文件,其中包括app.js(控制小程序邏輯,響應生命周期回掉函數操作,全局變量的定義等),app.json(小程序窗口,特性配置等,像下拉刷新,導航欄配置,tabBar等。),app.wxss(樣式配置)。
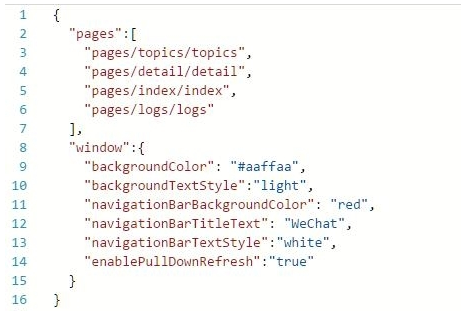
app.json文件配置:
遵循json文件格式規范,通過配置此文件可以設置小程序的特性。文件如下圖:

pages(數組):用于配置小程序頁面文件,添加新的頁面,必需配置此屬性。window:用于配置小程序窗口特性,包括背景顏色,風格,導航欄,是否啟用下拉刷新等。
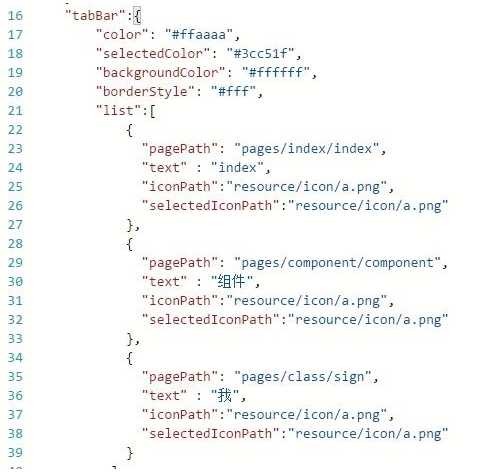
window屬性中可通過tabs配置tabBar,如下示例:

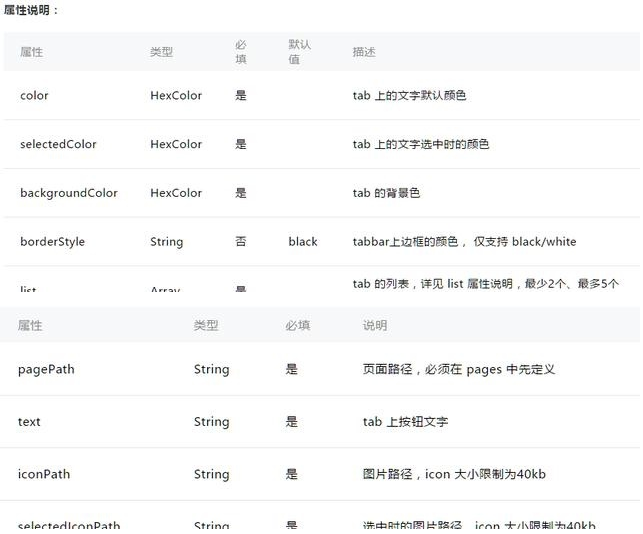
各個屬性含義如下:

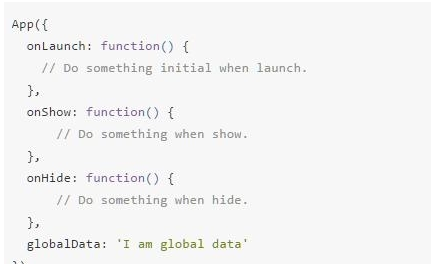
App.js文件說明:
此文件用于注冊小程序,使用方法App(),接收object參數,初始化小程序,如下圖:

其中onLaunch,onShow,onHide用于響應生命周期回掉,也可自定義全局變量及方法。
object參數說明:
前臺、后臺定義:當用戶點擊左上角關閉,或者按了設備Home鍵離開微信,小程序并沒有直接銷毀,而是進入了后臺;當再次進入微信或再次打開小程序,又會從后臺進入前臺。
只有當小程序進入后臺一定時間,或者系統資源占用過高,才會被真正的銷毀。
注冊頁面
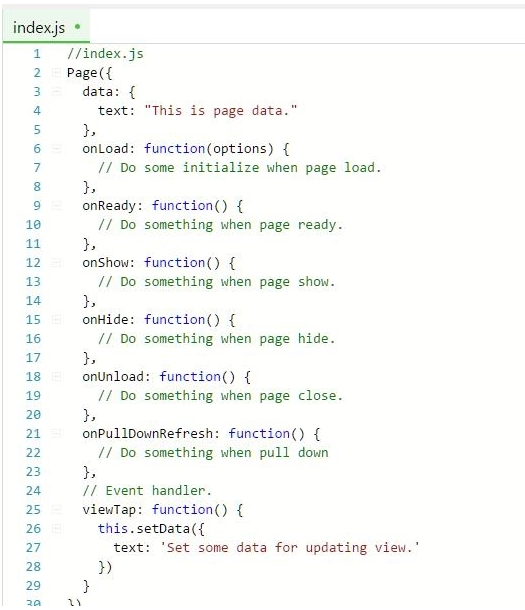
如果說上面的只是對整個小程序的配置注冊,這里的具體的頁面操作才是和用戶交互的真正載體,每個頁面都可單獨存放一個文件夾,方便管理,同時WAService會將此文件夾中的頁面樣式文件進行渲染。每個頁面都由js文件進行控制,wxml進行布局,wxss就是樣式設置了。用于響應生命周期方法有onLoad(監聽頁面加載),onReady(監聽頁面初次渲染完成),onShow(監聽頁面顯示),onHide(監聽頁面隱藏),onUnload(監聽頁面卸載),示例如下:

其中data為頁面初始數據,也是視圖綁定數據的來源,視圖中的變量都會從data的值中找到相對應的進行替換。程序中可通過this.data訪問到data中的值,但不直接設置,因為需要通知更新視圖中的數據,如自行直接設置,則視圖數據與此設置過的數據就不一致了,這里可以通過this.setData()方法進行設置,接受object對象。還有一個方法onPullDownRefreash,用于監聽頁面的下拉刷新操作,可用于更新數據,wx.stopPullDownRefresh()停止刷新動畫。
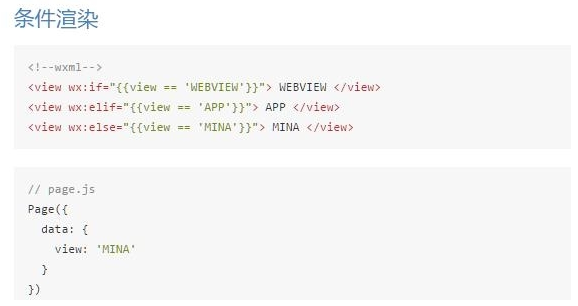
視圖層
即wxml文件的相關操作,WXML(WeiXinMarkupLanguage)是框架設計的一套標簽語言,與html/xml有極大相似性。


網頁標題:微信小程序開發入門之框架結構
文章分享:http://m.newbst.com/news9/214309.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、軟件開發、做網站、小程序開發、外貿網站建設、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 外貿網站的制作要點是什么 2022-11-17
- 創新互聯:B2B電商平臺開發小建議 2022-11-17
- 簡約主義視角下的網站特點與對策 2022-11-17
- 韋建華,你設計這個網站我是服的! 2022-11-17
- 一個獨特的企業網站內容有哪些 2022-11-17
- H5與微信和APP的區別以及優缺點 2022-11-17
- 創新互聯:搭建網站應該掌握的技能和知識 2022-11-17
- 什么叫權重?哪些因素會影響到網站權重? 2022-11-17

- 互聯網小白必知的網站建設常識 2022-11-17
- 佛山創新互聯網站建設套餐包含哪幾部分? 2022-11-17
- 做好企業響應式logo設計快速建立品牌形象 2022-11-17
- 網站優化的時候為什么文章不被收錄 2022-11-17
- 深圳在哪家網絡公司建網站好? 2022-11-17
- 如何打造運營設計中打動人心的情景體驗 2022-11-17
- 怎樣選擇一個好的做網頁的公司? 2022-11-17
- 企業官網設計要考慮哪些方面? 2022-11-16
- 什么樣的建設網站公司才是正規專業的? 2022-11-16
- 網站分析與定位 2022-11-16
- 做SEO優化,不懂做內容營銷你就OUT了 2022-11-16