使用css/css3優(yōu)化網(wǎng)頁(yè)
2023-02-07 分類: 網(wǎng)站建設(shè)
一,為何要使用css/css3優(yōu)化網(wǎng)頁(yè)?一個(gè)網(wǎng)站制作流程是:業(yè)務(wù)-》設(shè)計(jì)-》前端-》后端;業(yè)務(wù)給需求、設(shè)計(jì)給設(shè)計(jì)稿、前端根據(jù)設(shè)計(jì)稿做出效果網(wǎng)頁(yè)、后端制作程序、最后,通過(guò)一系列測(cè)試、調(diào)試;網(wǎng)站上線。
前端拿到設(shè)計(jì)稿時(shí),需要?jiǎng)澐帜男┦菆D片、哪些是代碼,進(jìn)而制作出網(wǎng)頁(yè)。前端在制作頁(yè)面時(shí),會(huì)根據(jù)各方面因素綜合制造網(wǎng)頁(yè)。1、一個(gè)好的用戶體驗(yàn)網(wǎng)站不宜有過(guò)多的圖片。網(wǎng)站圖片過(guò)多主要有3點(diǎn)缺點(diǎn):
1.1,占據(jù)服務(wù)器太多內(nèi)存:
一個(gè)圖片占據(jù)服務(wù)器雖然不多,但是,當(dāng)多個(gè)圖片時(shí),圖片就占據(jù)服務(wù)器的大量?jī)?nèi)存了。
1.2,對(duì)用戶體驗(yàn)不好:
加載一個(gè)圖片,需要向服務(wù)器遞交一次請(qǐng)求,當(dāng)用戶網(wǎng)絡(luò)不好時(shí),可能導(dǎo)致圖片加載不出來(lái),所以,為了用戶體驗(yàn)良好,也會(huì)建議一個(gè)網(wǎng)頁(yè)少使用圖片。
1.3,不利于seo優(yōu)化;
因此,很多前端開(kāi)發(fā)者在制作網(wǎng)頁(yè)時(shí),會(huì)使用css制作一系列小圖標(biāo)。2、一個(gè)好的用戶體驗(yàn)網(wǎng)站能精簡(jiǎn)化代碼,減少代碼重復(fù);在現(xiàn)在主流瀏覽器支持css3的情況下,程序員會(huì)更親睞與使用css3制作一些特效,以此代替js代碼。并不是說(shuō)js代碼比css差,兩者起著不同功能,但是,在加載方面,css會(huì)先于js加載出來(lái)。
舉個(gè)例子,比如你隱藏幾個(gè)圖片,如果使用css,對(duì)用戶來(lái)說(shuō),在加載這個(gè)網(wǎng)頁(yè)時(shí),哪怕網(wǎng)絡(luò)速度很慢,也感覺(jué)不出來(lái)。
但是,當(dāng)你使用js時(shí),對(duì)用戶來(lái)說(shuō),是個(gè)很差的效果體驗(yàn)。哪怕在網(wǎng)絡(luò)速度很快的情況下,用戶也會(huì)在網(wǎng)頁(yè)顯示的一瞬間,出現(xiàn)那幾個(gè)本來(lái)應(yīng)該隱藏的圖片。
所以,在某些時(shí)候,前端會(huì)更青睞與使用css來(lái)隱藏。

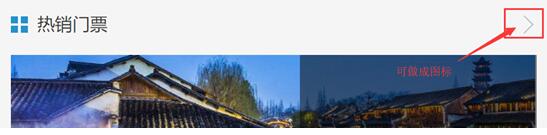
二,怎么使用css/css3來(lái)優(yōu)化網(wǎng)頁(yè)?1、減少圖片使用,盡量使用代碼來(lái)制作出圖片。舉個(gè)例子,使用css/css3制作小圖標(biāo)。
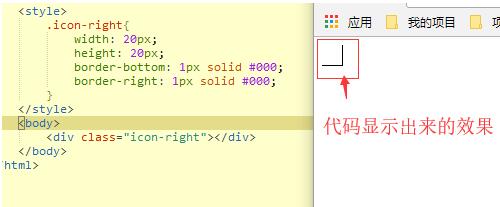
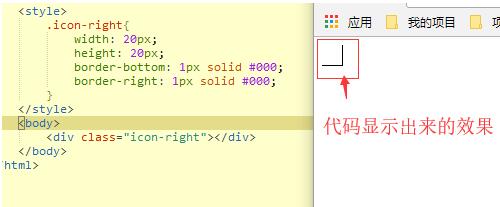
圖1

一般初學(xué)者,或者未接觸css3的程序員,會(huì)認(rèn)為圖一只是一個(gè)簡(jiǎn)單的下右邊框效果。但是,如果你加上一行代碼后,則會(huì)發(fā)現(xiàn)可以少切出一個(gè)圖片。
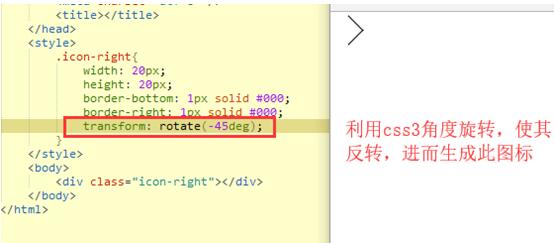
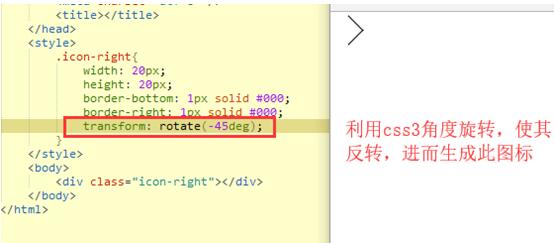
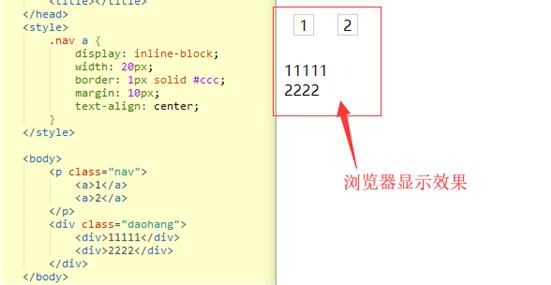
圖2
代碼:
.icon-right{
width: 20px;
height: 20px;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
transform: rotate(-45deg);
}
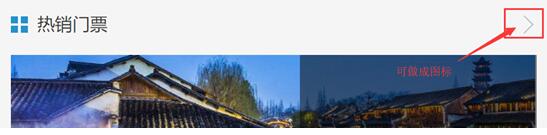
 可使用場(chǎng)景:
可使用場(chǎng)景:
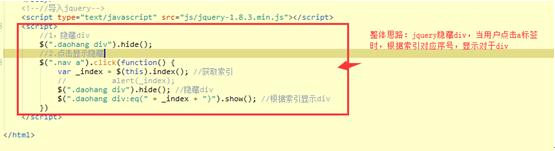
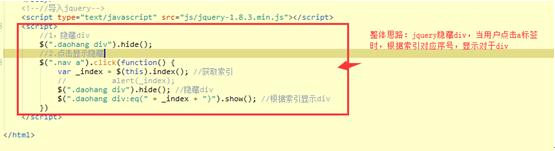
2,使用css隱藏效果,結(jié)合js,做出點(diǎn)擊切換效果。
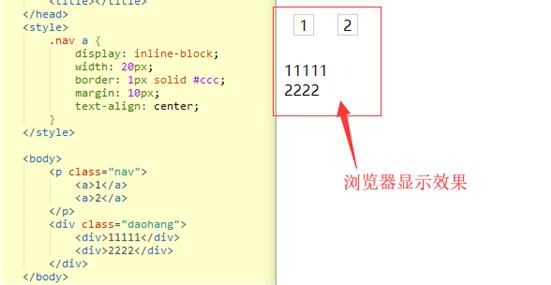
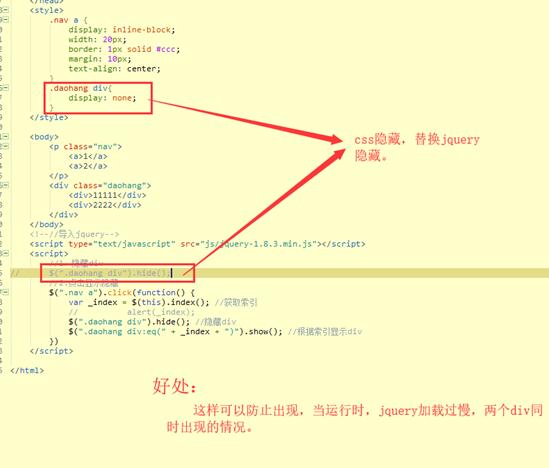
圖3
根據(jù)上圖(圖3)代碼制作出,點(diǎn)擊1顯示11111,點(diǎn)擊2顯示2222效果。
如果使用方法1的話,則會(huì)出現(xiàn)上文所說(shuō)的問(wèn)題,在網(wǎng)速稍差的情況下,會(huì)11111和2222都會(huì)出現(xiàn)的情況。方法1

:
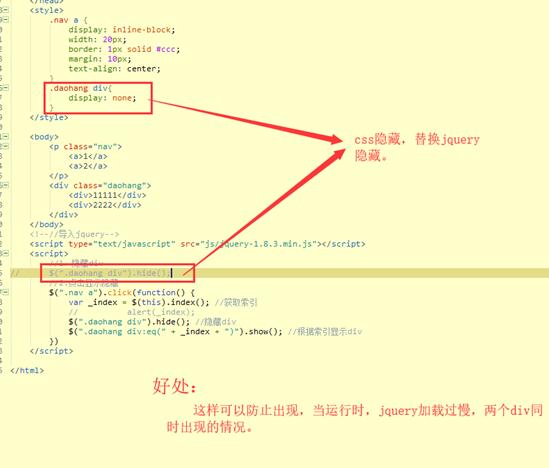
此方法不推薦!方法2

:
代碼:
<style>
.nav a {
display: inline-block;
width: 20px;
border: 1px solid #ccc;
margin: 10px;
text-align: center;
}
.daohang div{
display: none;
}
</style>
<body>
<p class="nav">
<a>1</a>
<a>2</a>
</p>
<div class="daohang">
<div>11111</div>
<div>2222</div>
</div>
</body>
<!--//導(dǎo)入jquery-->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
//1,隱藏div
// $(".daohang div").hide();
//2.點(diǎn)擊顯示隱藏
$(".nav a").click(function() {
var _index = $(this).index(); //獲取索引
// alert(_index);
$(".daohang div").hide(); //隱藏div
$(".daohang div:eq(" + _index + ")").show(); //根據(jù)索引顯示div
})
</script>
說(shuō)明:
為了方便演示,我把jquery和css同時(shí)寫在html頁(yè)面上,此步驟不能作為正確步驟。應(yīng)該把css和js單獨(dú)分出,最后加載于頁(yè)面中。
作者:創(chuàng)新互聯(lián)馮秋寧
前端拿到設(shè)計(jì)稿時(shí),需要?jiǎng)澐帜男┦菆D片、哪些是代碼,進(jìn)而制作出網(wǎng)頁(yè)。前端在制作頁(yè)面時(shí),會(huì)根據(jù)各方面因素綜合制造網(wǎng)頁(yè)。1、一個(gè)好的用戶體驗(yàn)網(wǎng)站不宜有過(guò)多的圖片。網(wǎng)站圖片過(guò)多主要有3點(diǎn)缺點(diǎn):
1.1,占據(jù)服務(wù)器太多內(nèi)存:
一個(gè)圖片占據(jù)服務(wù)器雖然不多,但是,當(dāng)多個(gè)圖片時(shí),圖片就占據(jù)服務(wù)器的大量?jī)?nèi)存了。
1.2,對(duì)用戶體驗(yàn)不好:
加載一個(gè)圖片,需要向服務(wù)器遞交一次請(qǐng)求,當(dāng)用戶網(wǎng)絡(luò)不好時(shí),可能導(dǎo)致圖片加載不出來(lái),所以,為了用戶體驗(yàn)良好,也會(huì)建議一個(gè)網(wǎng)頁(yè)少使用圖片。
1.3,不利于seo優(yōu)化;
因此,很多前端開(kāi)發(fā)者在制作網(wǎng)頁(yè)時(shí),會(huì)使用css制作一系列小圖標(biāo)。2、一個(gè)好的用戶體驗(yàn)網(wǎng)站能精簡(jiǎn)化代碼,減少代碼重復(fù);在現(xiàn)在主流瀏覽器支持css3的情況下,程序員會(huì)更親睞與使用css3制作一些特效,以此代替js代碼。并不是說(shuō)js代碼比css差,兩者起著不同功能,但是,在加載方面,css會(huì)先于js加載出來(lái)。
舉個(gè)例子,比如你隱藏幾個(gè)圖片,如果使用css,對(duì)用戶來(lái)說(shuō),在加載這個(gè)網(wǎng)頁(yè)時(shí),哪怕網(wǎng)絡(luò)速度很慢,也感覺(jué)不出來(lái)。
但是,當(dāng)你使用js時(shí),對(duì)用戶來(lái)說(shuō),是個(gè)很差的效果體驗(yàn)。哪怕在網(wǎng)絡(luò)速度很快的情況下,用戶也會(huì)在網(wǎng)頁(yè)顯示的一瞬間,出現(xiàn)那幾個(gè)本來(lái)應(yīng)該隱藏的圖片。
所以,在某些時(shí)候,前端會(huì)更青睞與使用css來(lái)隱藏。

二,怎么使用css/css3來(lái)優(yōu)化網(wǎng)頁(yè)?1、減少圖片使用,盡量使用代碼來(lái)制作出圖片。舉個(gè)例子,使用css/css3制作小圖標(biāo)。
圖1

一般初學(xué)者,或者未接觸css3的程序員,會(huì)認(rèn)為圖一只是一個(gè)簡(jiǎn)單的下右邊框效果。但是,如果你加上一行代碼后,則會(huì)發(fā)現(xiàn)可以少切出一個(gè)圖片。
圖2
代碼:
.icon-right{
width: 20px;
height: 20px;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
transform: rotate(-45deg);
}
 可使用場(chǎng)景:
可使用場(chǎng)景:
2,使用css隱藏效果,結(jié)合js,做出點(diǎn)擊切換效果。
圖3
根據(jù)上圖(圖3)代碼制作出,點(diǎn)擊1顯示11111,點(diǎn)擊2顯示2222效果。
如果使用方法1的話,則會(huì)出現(xiàn)上文所說(shuō)的問(wèn)題,在網(wǎng)速稍差的情況下,會(huì)11111和2222都會(huì)出現(xiàn)的情況。方法1

:
此方法不推薦!方法2

:
代碼:
<style>
.nav a {
display: inline-block;
width: 20px;
border: 1px solid #ccc;
margin: 10px;
text-align: center;
}
.daohang div{
display: none;
}
</style>
<body>
<p class="nav">
<a>1</a>
<a>2</a>
</p>
<div class="daohang">
<div>11111</div>
<div>2222</div>
</div>
</body>
<!--//導(dǎo)入jquery-->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
//1,隱藏div
// $(".daohang div").hide();
//2.點(diǎn)擊顯示隱藏
$(".nav a").click(function() {
var _index = $(this).index(); //獲取索引
// alert(_index);
$(".daohang div").hide(); //隱藏div
$(".daohang div:eq(" + _index + ")").show(); //根據(jù)索引顯示div
})
</script>
說(shuō)明:
為了方便演示,我把jquery和css同時(shí)寫在html頁(yè)面上,此步驟不能作為正確步驟。應(yīng)該把css和js單獨(dú)分出,最后加載于頁(yè)面中。
作者:創(chuàng)新互聯(lián)馮秋寧
文章標(biāo)題:使用css/css3優(yōu)化網(wǎng)頁(yè)
網(wǎng)站URL:http://m.newbst.com/news9/235809.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制網(wǎng)站、建站公司、標(biāo)簽優(yōu)化、網(wǎng)站排名、關(guān)鍵詞優(yōu)化、商城網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 怎么新建網(wǎng)站能盡快有排名 2023-02-07
- 成都成都網(wǎng)站建設(shè)如何來(lái)選擇適合的做站公司 2023-02-07
- 網(wǎng)站標(biāo)題的分隔符用什么好 2023-02-07
- 建設(shè)一個(gè)網(wǎng)站需要多長(zhǎng)時(shí)間呢? 2023-02-07
- 北京APP開(kāi)發(fā)的五個(gè)關(guān)鍵點(diǎn) 2023-02-07
- 企業(yè)建設(shè)網(wǎng)站的方式都有哪些? 2023-02-07
- 網(wǎng)站設(shè)計(jì)步驟中影響后期效果的因素 2023-02-07

- 運(yùn)營(yíng)網(wǎng)站混亂讓人揪心如何做到有規(guī)可循? 2023-02-07
- 關(guān)于圖書小程序開(kāi)發(fā)建設(shè)的參考建議 2023-02-07
- 如何才能做好企業(yè)的移動(dòng)網(wǎng)站建設(shè) 2023-02-07
- 房地產(chǎn)行業(yè)怎樣才能做出優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì) 2023-02-07
- 營(yíng)銷型網(wǎng)站有什么特點(diǎn) 2023-02-07
- 企業(yè)站建設(shè)對(duì)色彩的見(jiàn)解 2023-02-07
- 成都網(wǎng)頁(yè)開(kāi)發(fā)-網(wǎng)站內(nèi)部關(guān)鍵詞優(yōu)化的相關(guān)分析 2023-02-07
- 定制型網(wǎng)站具有什么特點(diǎn)?有哪些優(yōu)勢(shì)? 2023-02-07
- 蜘蛛喜歡什么樣的營(yíng)銷型網(wǎng)站?營(yíng)銷型網(wǎng)站的作用 2023-02-07
- 不同網(wǎng)站有不同的建設(shè)風(fēng)格 2023-02-07
- 隴南企業(yè)網(wǎng)站平時(shí)應(yīng)該怎樣維護(hù) 2023-02-07
- 成都新零售+新農(nóng)業(yè)的新生態(tài)循環(huán)模式 2023-02-07