關(guān)于網(wǎng)站分頁列表前后頁按鈕錯(cuò)位問題
2023-03-22 分類: 網(wǎng)站建設(shè)
在我們?nèi)粘I钪校暇W(wǎng)沖浪幾乎是每天都做的一件事情,瀏覽新聞,查找信息,購物等,或多或少的都會看到網(wǎng)頁中內(nèi)容列表下方都有一行分頁列表,一般這種分頁列表包含有首頁,上一頁,具體頁,下一頁,最后一頁等按鈕,大多數(shù)分頁列表中的上一頁下一頁是用的“<”,“>”左右箭頭表現(xiàn)的,但是也有些網(wǎng)站上的上一頁下一頁是由設(shè)計(jì)師畫的箭頭來表示的,而這種箭頭就不是單純的能用左右箭頭來實(shí)現(xiàn)了。
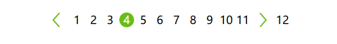
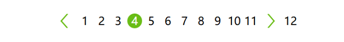
 最近工作中就遇到了一個(gè)比較符合網(wǎng)站主題的分頁列表,設(shè)計(jì)師的功力很深厚,設(shè)計(jì)稿中的分頁列表如下圖:
最近工作中就遇到了一個(gè)比較符合網(wǎng)站主題的分頁列表,設(shè)計(jì)師的功力很深厚,設(shè)計(jì)稿中的分頁列表如下圖:

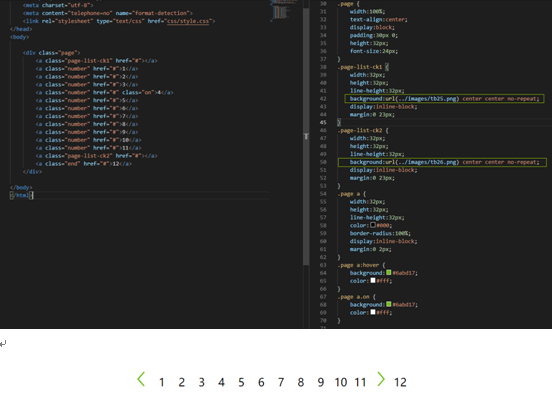
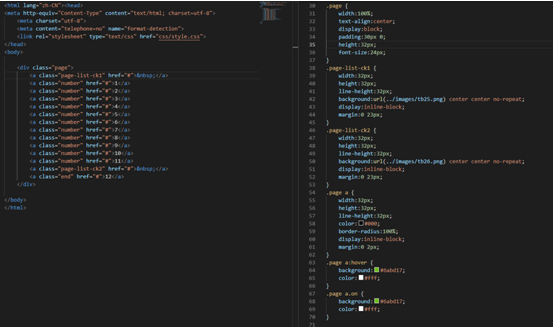
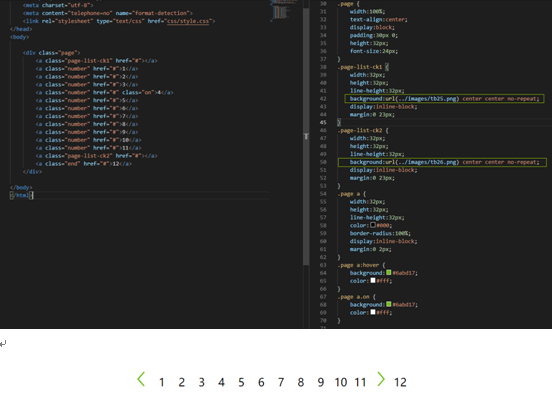
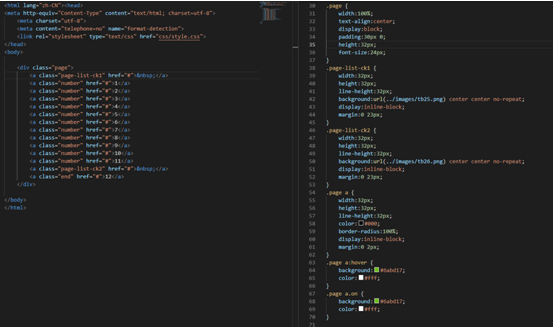
由圖可以看到,有具體的分頁項(xiàng),還有上一頁下一頁和最后一頁(圖中 12),下面是具體實(shí)現(xiàn)這個(gè)分頁列表的代碼:

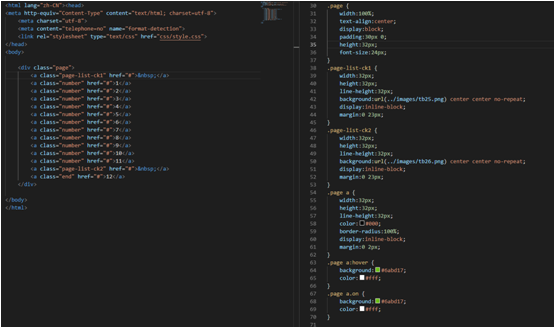
一開始的時(shí)候看到這個(gè)分頁列表,就想著不需要把箭頭切出來,直接用左右箭頭就能實(shí)現(xiàn),不就是給個(gè)顏色,字號,加粗嘛,然后發(fā)現(xiàn)事實(shí)上有點(diǎn)想當(dāng)然了

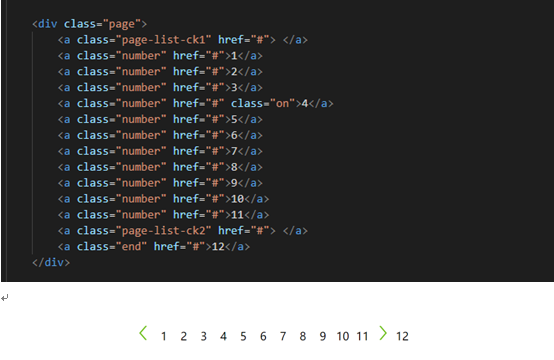
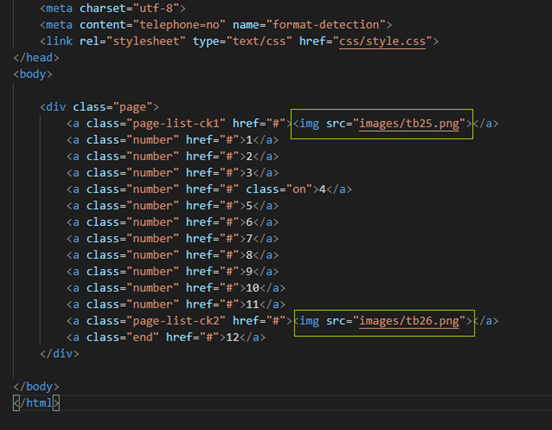
用左右箭頭實(shí)現(xiàn)的上一頁下一頁長得和設(shè)計(jì)稿上的不一樣,于是想著把箭頭單獨(dú)切出來放進(jìn)去,來實(shí)現(xiàn)設(shè)計(jì)稿上的上一頁下一頁按鈕,說干就干:
如此便實(shí)現(xiàn)了設(shè)計(jì)稿上的分頁列表了。


雖說是實(shí)現(xiàn)了,但是我又想能不能把箭頭寫到背景里面去,讓代碼頁面保持相對美觀些呢,于是問題來了

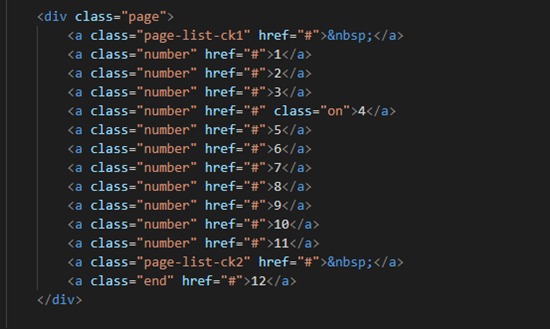
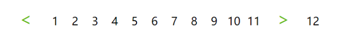
上一頁下一頁與具體頁不是垂直居中的,看著有點(diǎn)不對勁,然后就是調(diào)整了,margin啊,padding啊,vertiacl-align:middle都嘗試過,達(dá)不到想要的效果,既然css調(diào)整不過來,我就想是不是a標(biāo)簽的問題,是不是空的a標(biāo)簽和有內(nèi)容的a標(biāo)簽放到一起會有某種差別,于是我又開始嘗試,加個(gè)空格:

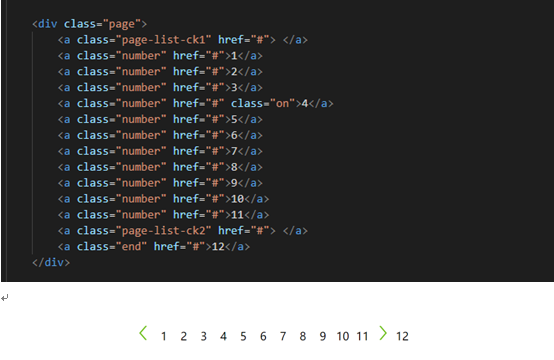
很不給面子,完全沒有反應(yīng)。我又想,是不是單純的空格鍵敲出來的空格是不是被判定為空了,那么換成空格符 試試看,
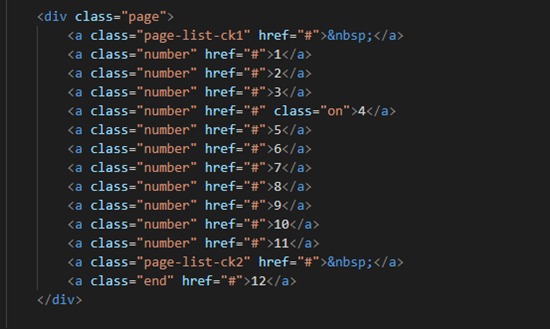
嚯,居中了!


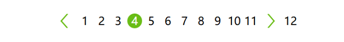
至此,分頁列表的問題基本解決了,然后就是給出當(dāng)前頁的表現(xiàn)狀態(tài),調(diào)整間距了,最終比較好的實(shí)現(xiàn)了設(shè)計(jì)稿上的分頁列表:

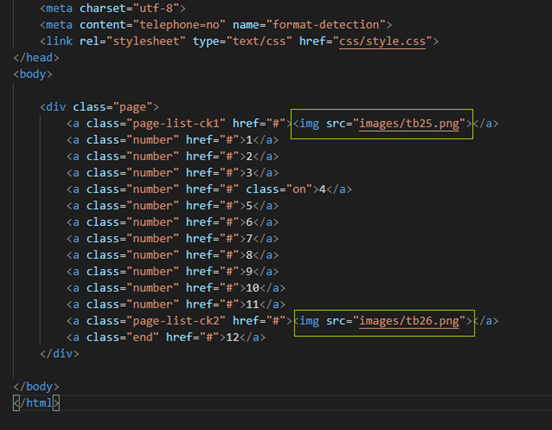
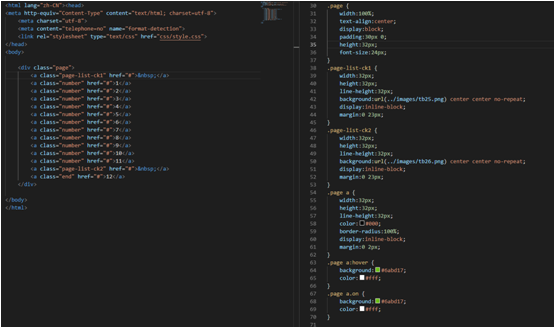
最終實(shí)現(xiàn)的代碼如下:
 最近工作中就遇到了一個(gè)比較符合網(wǎng)站主題的分頁列表,設(shè)計(jì)師的功力很深厚,設(shè)計(jì)稿中的分頁列表如下圖:
最近工作中就遇到了一個(gè)比較符合網(wǎng)站主題的分頁列表,設(shè)計(jì)師的功力很深厚,設(shè)計(jì)稿中的分頁列表如下圖: 
由圖可以看到,有具體的分頁項(xiàng),還有上一頁下一頁和最后一頁(圖中 12),下面是具體實(shí)現(xiàn)這個(gè)分頁列表的代碼:

一開始的時(shí)候看到這個(gè)分頁列表,就想著不需要把箭頭切出來,直接用左右箭頭就能實(shí)現(xiàn),不就是給個(gè)顏色,字號,加粗嘛,然后發(fā)現(xiàn)事實(shí)上有點(diǎn)想當(dāng)然了

用左右箭頭實(shí)現(xiàn)的上一頁下一頁長得和設(shè)計(jì)稿上的不一樣,于是想著把箭頭單獨(dú)切出來放進(jìn)去,來實(shí)現(xiàn)設(shè)計(jì)稿上的上一頁下一頁按鈕,說干就干:
如此便實(shí)現(xiàn)了設(shè)計(jì)稿上的分頁列表了。


雖說是實(shí)現(xiàn)了,但是我又想能不能把箭頭寫到背景里面去,讓代碼頁面保持相對美觀些呢,于是問題來了

上一頁下一頁與具體頁不是垂直居中的,看著有點(diǎn)不對勁,然后就是調(diào)整了,margin啊,padding啊,vertiacl-align:middle都嘗試過,達(dá)不到想要的效果,既然css調(diào)整不過來,我就想是不是a標(biāo)簽的問題,是不是空的a標(biāo)簽和有內(nèi)容的a標(biāo)簽放到一起會有某種差別,于是我又開始嘗試,加個(gè)空格:

很不給面子,完全沒有反應(yīng)。我又想,是不是單純的空格鍵敲出來的空格是不是被判定為空了,那么換成空格符 試試看,
嚯,居中了!


至此,分頁列表的問題基本解決了,然后就是給出當(dāng)前頁的表現(xiàn)狀態(tài),調(diào)整間距了,最終比較好的實(shí)現(xiàn)了設(shè)計(jì)稿上的分頁列表:

最終實(shí)現(xiàn)的代碼如下:
代碼的世界很奇妙,很多工程師研發(fā)了各種美妙的庫類插件,各種代碼框架,就像是通向羅馬的條條大路很是神奇壯闊,而開發(fā)中的某些BUG就像大路邊上的野花一樣,能引起你的興趣,讓你發(fā)動思維去研究去發(fā)現(xiàn),從而產(chǎn)生一些別致的情緒。我想這也是代碼世界中的美妙之一吧。
本文題目:關(guān)于網(wǎng)站分頁列表前后頁按鈕錯(cuò)位問題
當(dāng)前地址:http://m.newbst.com/news9/246859.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供響應(yīng)式網(wǎng)站、網(wǎng)站改版、外貿(mào)建站、定制開發(fā)、網(wǎng)站策劃、網(wǎng)站收錄
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何以品牌網(wǎng)站為中心宣傳公司品牌 2023-03-22
- 網(wǎng)站建設(shè)公司該如何選擇? 2023-03-22
- 網(wǎng)站更新前不做好功課可能白做了 2023-03-22
- 企業(yè)網(wǎng)站是如何給一家公司“賦能”的? 2023-03-22
- 影響后期網(wǎng)站的制作方法 2023-03-22
- 網(wǎng)站設(shè)計(jì)是否高端大氣上檔次,用戶體驗(yàn)是關(guān)鍵 2023-03-22

- 關(guān)于網(wǎng)站優(yōu)化的三個(gè)重要性你了解嗎 2023-03-22
- 企業(yè)網(wǎng)站開發(fā)的六個(gè)注意事項(xiàng) 2023-03-22
- 網(wǎng)站運(yùn)營,網(wǎng)站運(yùn)營策劃方案怎么寫 2023-03-22
- 網(wǎng)站設(shè)計(jì)中如何編輯網(wǎng)站模板 2023-03-22
- 手把手教你制作精致的網(wǎng)站 2023-03-22
- 招聘網(wǎng)站企業(yè)會員和個(gè)人會員 2023-03-22
- SEM和SEO的區(qū)別? 2023-03-22
- 做網(wǎng)站需要用到哪些軟件? 2023-03-22
- 網(wǎng)絡(luò)游戲是要輕量化還是重度化 2023-03-22
- 創(chuàng)新互聯(lián)談如何才能快速提升維護(hù)更新能力 2023-03-22
- 被忽略的列表頁優(yōu)化:為何說它有價(jià)值呢? 2023-03-22
- APP開發(fā)制作上線后7個(gè)推廣途徑 2023-03-22
- 哪些網(wǎng)站設(shè)計(jì)會影響用戶體驗(yàn)? 2023-03-22