提升用戶體驗,網頁設計需遵循十大規則
2017-01-18 分類: 用戶體驗
在網頁設計和APP軟件中,一個好的排版不僅僅要擁有漂亮的字體。更要有高度的可讀性――易于瀏覽――同時能讓用戶專注它的內容。這是一個相當艱巨的任務,但是大多數設計師可以通過練習達到這種效果。今天創新互聯將去看看優秀的用戶體驗需要遵守的10個 “準則”,同時你也可以學習以便幫助你設計出非常棒的設計。(每個規則都配有一個網站的例子)
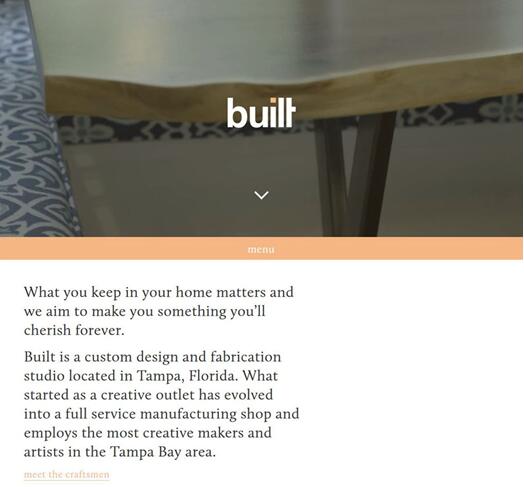
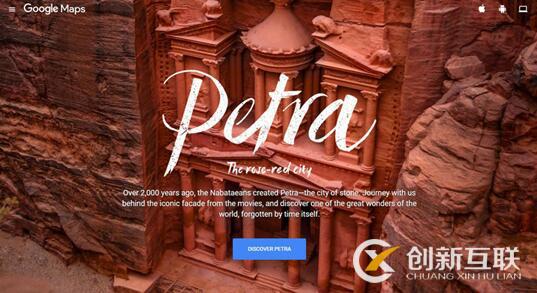
1、可讀性

必須使用無襯線體的想法是過時的,但是你要去了解為什么必須使用無襯線體的想法是過時的深層次原因:文字必須是易于閱讀的。
你需要避免難以閱讀的字體,然而就是這些難以閱讀的字體存在于腳本當中,比如新奇的字體或者哥特風的字體。(除了那些特別需要裝飾的藝術字體以外。)
絕大多數可讀性字體都能夠被輕松閱讀的,它不會花費用戶太多時間去注意字體本身。這就是可讀性準則的原理。
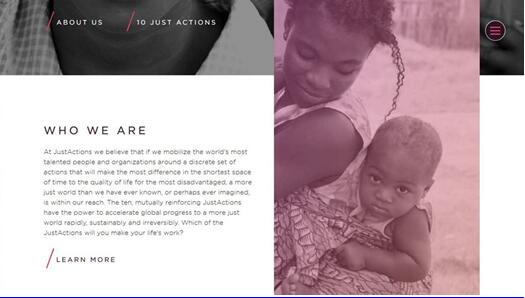
2、給行間距留足夠的空間

關鍵就是設計一個用戶都喜愛的行間距。適宜的行間距有利于閱讀,這在移動端尤其的重要。
造成行之間變化的因素有以下這些:
文本大小
文本數量
字體樣式
屏幕寬度
這里沒有什么明文的規則去告訴你應該怎么做--但是這里有一些規則你可以去遵循:
對于大多數網站,設置行間距的文本大小約125%
對于移動設備,設置行距的文本大小約150%
使用一個松散的段落間距――等于“回歸”――使段落容易閱讀
使用你的雙眼去測試,看文本在屏幕上是松的還是緊的。(第一感受即可)
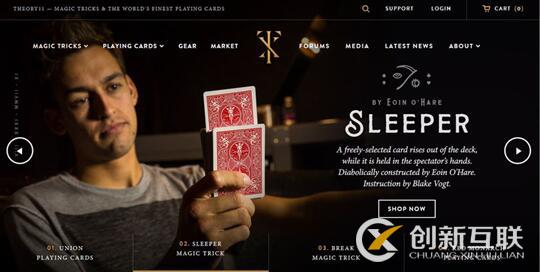
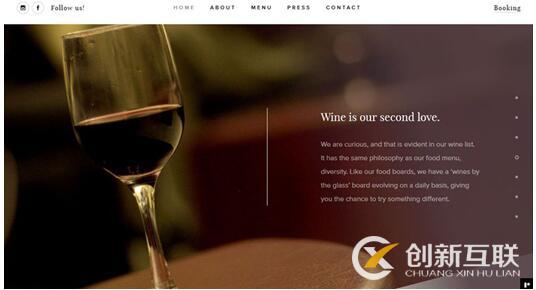
3、使用大而圓的字母

大又圓的字更易閱讀。所以字母有大的圓弧-這個弧度在字體里面就像一個循環的“o”。
緊湊和壓縮的字體是很難閱讀的。寬松的風格,比如上圖這個例子就容易閱讀,因為每一個字母都容易區分。
4、給字體設置大小

毫無疑問,使用大點的文字會讓用戶感覺舒服。大或者小的文字取決于你需要放置多少文字在你的頁面里;尤其注意大段文字。
不同的設計師對使用多少文本有不同的想法,大多數認為每行使用45-60個字是好的。這樣縮小了手機的排版,同時大多數用戶能接受的。
5、尋找字母高度

字母高度――尤其是小寫字母――讓用戶輕松的瀏覽你的內容有很大的影響。
小寫字母“x”不管多高它仍然是小寫"x". 用更高的“x”小寫字體更容易閱讀,這就是說小寫字母的高度更接近大寫字母。查找字符集,其中x的高度是三分之二 是大寫字母高度的四分之三。
6、表現文本的字間距

字間距意味著好的排版。
你不會有時間,你也不需要,回到字間距這里。但當展示字體的時候。你希望每一個字母都是組合在一起的,就像它們原本如此。這個細節將會幫助你去如何展示,防止用戶忘記重要的部分。
7、比例

比例能夠幫助你去為一個項目創造樣式。雖然這聽起來像是在做數學題,但是它能讓你的工作更加輕松。
回到行間距;那就是比例。考慮著文本的大小、文本主干、小標題、標題和大面積的復制。把他們連成一片,從視覺上看起來是一片和諧,同時你也知道是用怎樣的比例更好。一開始可能有些復雜,但是 Tuts Plus有個很酷的教程幫助你去理解它。
8、統一風格

當談到字母的形式,粗體是很重要的。由于超細的字母缺乏對比,所以很難閱讀。同樣,細體和粗體有強烈的反差也會存在同樣的問題。
解決方法:堅持相對統一的字體形式。這種風格是很容易被使用,不管你是使用哪種背景都有可讀性。
9、字體的使用

兩個字體。再說一次:兩個字體。
所有設計都應該遵從這個準則。太多的字體會讓你的用戶發瘋。眼睛會非常痛苦,可讀性很差。同時也讓用戶很痛苦。
學會使用兩種字體――你可以有一種藝術字體,如果需要――保持這樣的習慣。標出每個字體應該如何使用。包括顏色、大小和相應放置的位置。對于每一個設備,不同的頁面也應該是一致性的。
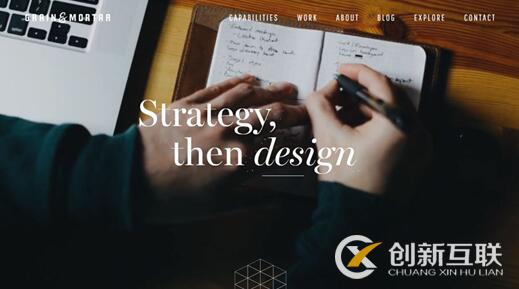
10、對比度

在一些少數流行的設計里面,背景和字體只有很小的區別。它看起來很酷炫,但是并沒有那么友好,可讀性也差。
內容才是讓你的網站特別和重要的關鍵。讓背景和字體有更大的區別,它能讓用戶輕松的閱讀。(這就是為什么白色或者淺色背景使用黑色或者深色背景非常流行的原因。)
網站文本越多,這些準則就越發重要。當你瞇著眼睛看文本時,對比可能就會減弱(或字母太小)。Color Safe是一個強大的顏色工具,它能幫助你去組合接近好對比度的顏色。(它會讓你的網站看起來更加酷!)
排版設計能幫助你設計出非常好的設計體驗。
網頁標題:提升用戶體驗,網頁設計需遵循十大規則
轉載注明:http://m.newbst.com/news9/72659.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作、用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站建設:網站的用戶體驗主要圍繞哪些方面來做? 2017-01-10
- 成都網站建設:禁不了的七種讓用戶抓狂的網站用戶體驗 2017-01-08
- 成都網站建設:企業網站建設提高用戶體驗容易忽視的細節 2017-01-06
- 成都網站建設:企業網戰如何提升用戶體驗度 2017-01-06
- 如何符合網站用戶體驗度? 2016-12-09

- 手機網站怎樣建設才能滿足用戶體驗? 2017-01-18
- 成都網頁設計的用戶體驗應該如何設計 2017-01-16
- 成都網站建設怎樣做好用戶體驗 2017-01-13
- 成都網站建設公司提升用戶體驗的秘訣 2017-01-12
- 成都網站建設:提高網上商城用戶體驗可以三個方面入手 2017-01-08
- 成都網站建設:如何快速提升網站用戶體驗 2017-01-07
- 成都企業網站建設首先要做好用戶體驗 2016-12-31
- 怎樣的網站結構利于用戶體驗呢? 2016-12-14
- 影響用戶體驗的網頁設計因素有哪些? 2016-12-26
- 如何改善成都網站SEO優化用戶體驗 2016-12-22
- 如何提高英語網站的用戶體驗?了解外國人的瀏覽網站習慣 2016-12-09
- 如何提高成都網站建設的用戶體驗度 2016-12-22
- 如何提升網站用戶體驗?成都網站設計來支招 2016-12-22
- 如何打造企業網站提升用戶體驗 2016-12-08