網頁設計師和開發人員的新資源參考
2019-11-10 分類: 網站建設
現在是我們再次為我們的網絡開發人員及網站建設的從業者,分享新資源的時候了。我們在這一輪中的集合涉及多種編程語言的多種工具。但主要是,我們有幾種工具可以幫助您編寫更好的代碼。
例如,我們有一個能夠評估代碼質量的PHP庫,一個可以自動重構代碼的PHP庫(它有多棒?),以及使用JavaScript庫執行端到端測試的簡單方法。不用多說了,讓我們看看下面的完整列表。
CSS網格生成器
這個由Sarah Drasner創建的工具將使創建CSS網格更加直觀。它可以幫助您在創建復雜布局(如組成重疊網格區域)時節省時間。該工具將生成代碼,您可以在其中復制并粘貼到您的網站。

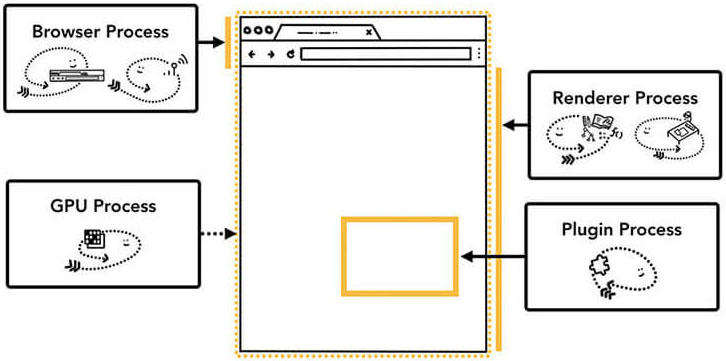
內部瀏覽現代瀏覽器
Google全面了解現代瀏覽器的工作原理。這讓您可以一瞥瀏覽器內部,例如它如何利用CPU,GPU和內存。此資源可能有助于編寫高性能代碼。Mariko Kosaka的插圖讓人愉快,易于理解。

Zdog
Metafizzy的另一個奇妙之處。Zdog是JavaScript庫,使您可以通過HTML畫布,然后可以組合成類似有意義的數字,例如,繪制3D圖形多態性馬里奧兄弟。Metafizzy也因其他奇妙的JavaScript庫而聞名,如Isotope,Flickity和Packery

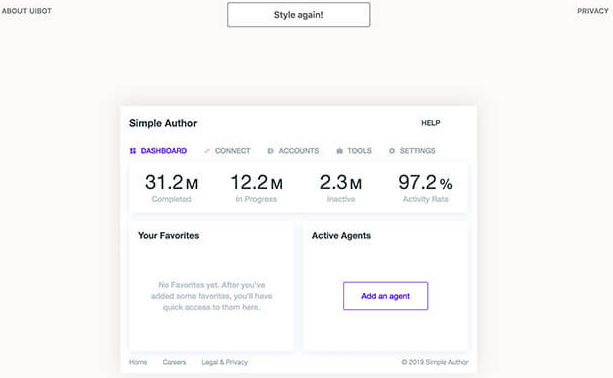
IBot應用程序
UIBot是一個生成管理儀表板用戶界面的工具。只需單擊按鈕,該工具將生成一個新的布局和顏色變體。它可能不會成為您項目中的UI,但它可能仍然是一個從中獲取靈感的便利工具。

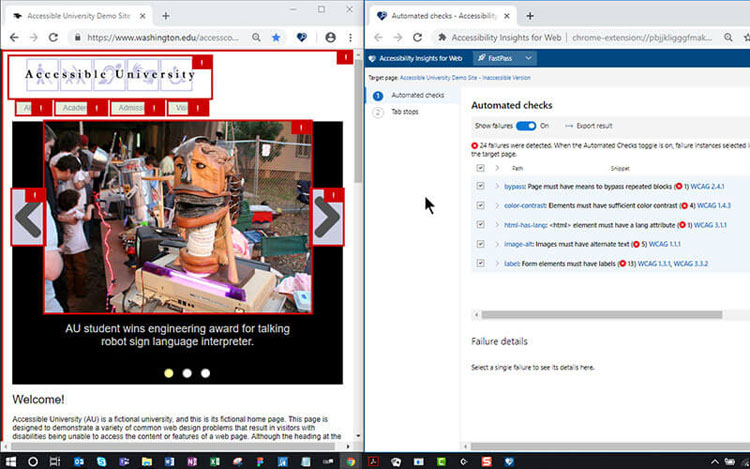
可接受性見解
一個瀏覽器擴展,用于評估您的網站的可訪問性問題(a11y),并提供有關如何解決這些問題的指南。該擴展程序可用作Chrome和Microsoft Edge擴展程序。

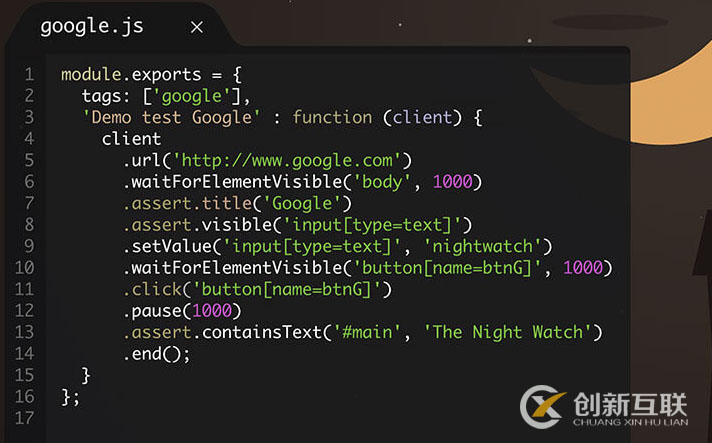
NightwatchJS
一個簡化端到端測試的JavaScript庫。NightwatchJS利用標準的W3C WebDriver API連接瀏覽器并與之交互以執行測試。它支持眾多驅動程序,包括WebDriver服務,包括GeckoDriver,可在Firefox瀏覽器,ChromeDriver和SafariDriver上運行測試。

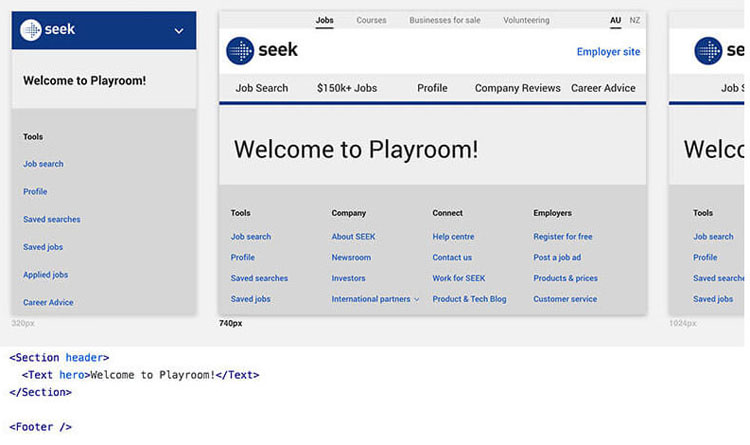
游戲室
游戲室是一個獨特的工具。簡而言之,它類似于布局設計系統或組件庫的工具,但它還提供了一個預覽部分,用于模擬各種視口大小的組件。它是一個非常方便的工具,用于顯示組件或布局在粒度級別上的變化。

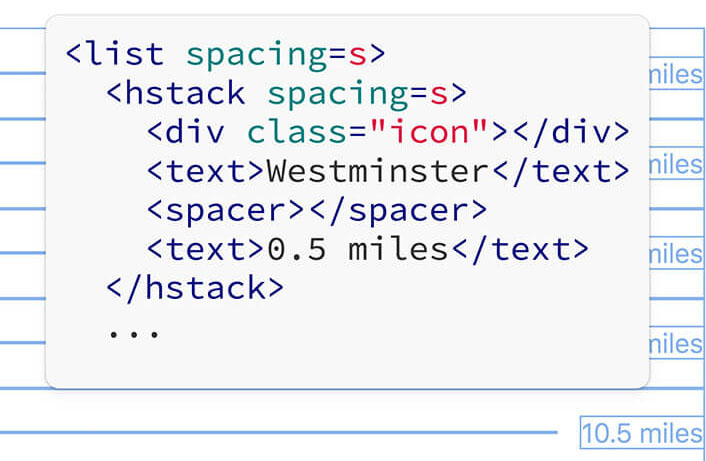
鐵塔
PylonCSS與其他任何CSS庫都不同。它提供了一組自定義組件,而不是一組類。這允許您以類似于iOS的更具表現力的方式包裝您的網站。例如,我們可以使用

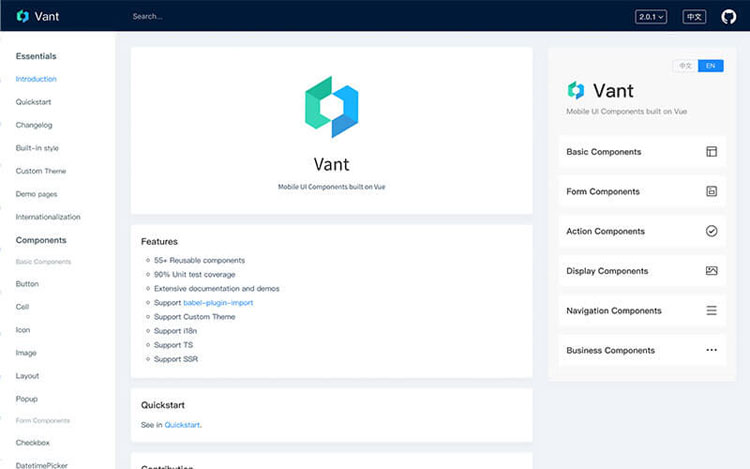
藥效機理
Vant是一個基于Vue.js構建的集合移動UI組件。收集相當廣泛,有55多個組件并且不斷增長。它支持TypeScript,SSR(服務器端渲染)和i18n,這意味著您可以將組件翻譯為語言環境語言。

機器人
許多人可能熟悉使用Gulp和Grunt設置任務運行程序以在開發期間自動化工作流程,例如合并文件,縮小CSS和JavaScript等。這些工具使用Node.js構建。現在,如果我告訴你,你可以用PHP做同樣的事情。認識Robo是PHP的任務運行者

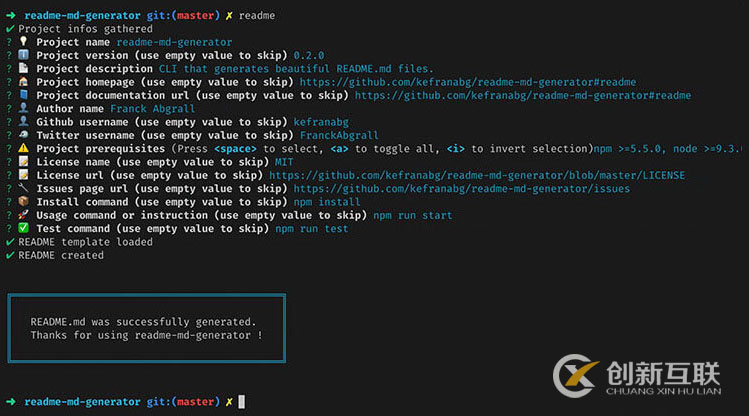
自述文件生成器
擁有README.md文件是開源項目的一個組成部分。但是,如果您想創建一個適當且美觀的自述文件可能是一項艱巨的任務,您可以嘗試使用此工具簡化創建過程的過程。

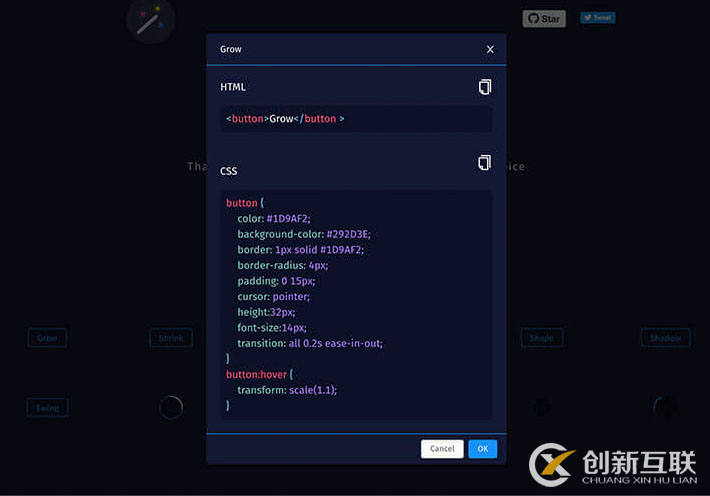
CSS Wand
CSSWand是一個美麗效果的集合,純粹使用HTML和CSS構建。它提供了將代碼復制并粘貼到您的網站上的代碼。

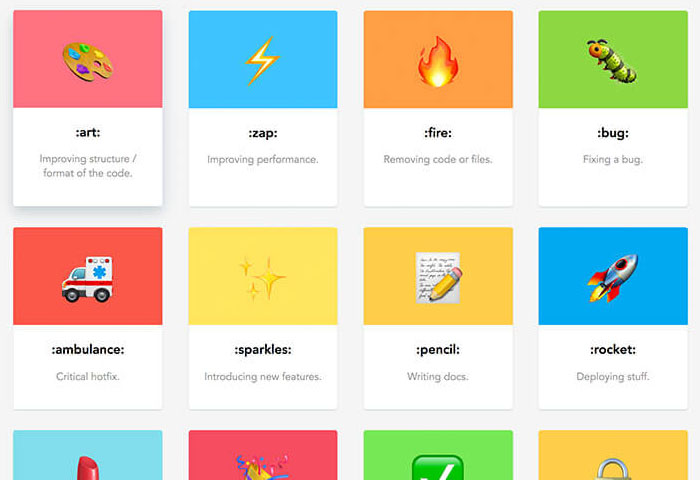
Gitmoji
我們看到在git commit消息中使用表情符號的趨勢越來越明顯。檢查此引用Gitmoji,以查看在提交消息中使用哪個正確的表情符號。

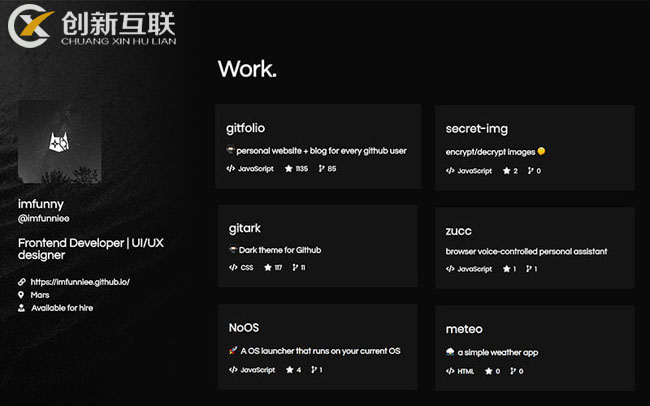
Gitfolio
Gitfolio是一個工具,允許您根據您的Github配置文件構建一個投資組合網站,并創建一個博客。很高興快速創建您的網站。

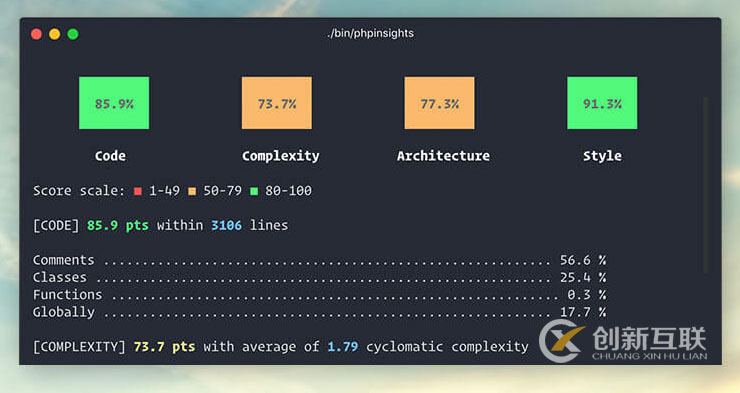
PHPInsights
PHPInsights是一個分析PHP代碼質量的工具。它檢查Classess的使用,抽象,接口,代碼復雜性和一些代碼樣式。您可以在開發期間或CI管道中運行它,以便檢查整體代碼質量。它還兼容流行的PHP平臺,如Laravel,WordPress和Magento開箱即用。

校長
Rector代表Reconstructor,是一種自動將PHP代碼庫的代碼重構自動化為更現代的PHP實踐的工具。它可以通過Composer安裝或使用Docker鏡像然后就像輸入命令一樣簡單rector,讓它為你做好工作。

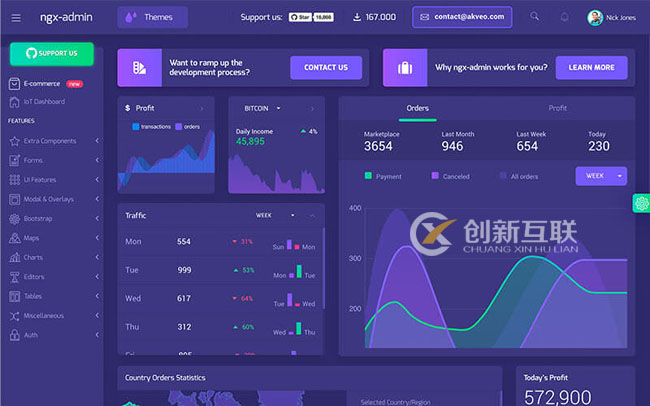
gx管理員
Ngx Admin是一個免費的管理儀表板,構建在Angular,Bootstrap和Nebular之上,是一個流行的Angular UI組件。它配備了3個開箱即用的主題設計:淺色,深色和公司,但當然您可以根據自己的喜好擴展主題。Ngx Admin免費提供個人和商業項目。

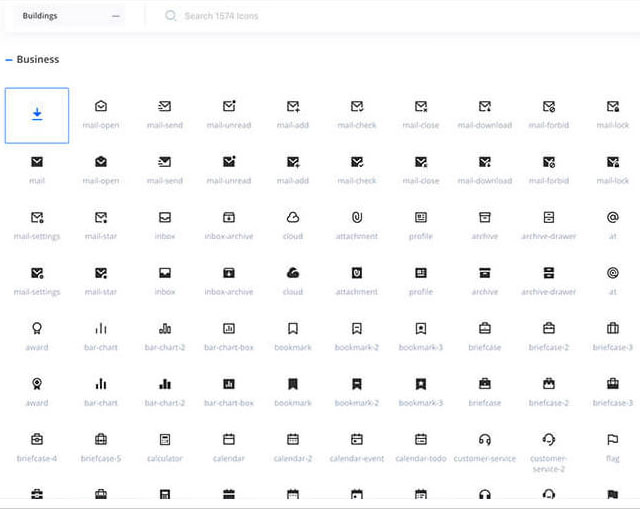
RemixIcon
一個很好的圖標集合。該系列中的每個圖標都有幾個變體而不是一個或兩個,它還帶有兩種樣式:lined和filled。截至本文撰寫時共有1574個圖標。您可以下載SVG圖標,圖標字體以及PowerPoint和Keynote格式。

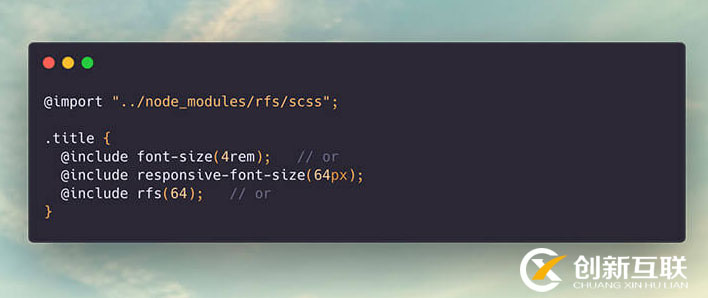
RFS(響應字體大小)
RFS是一個CSS庫,可根據視口大小自動縮放字體大小。該庫旨在與CSS處理器一起使用,因此它可用于所有流行的預處理器,包括Less,Sass,Stylus以及PostCSS。

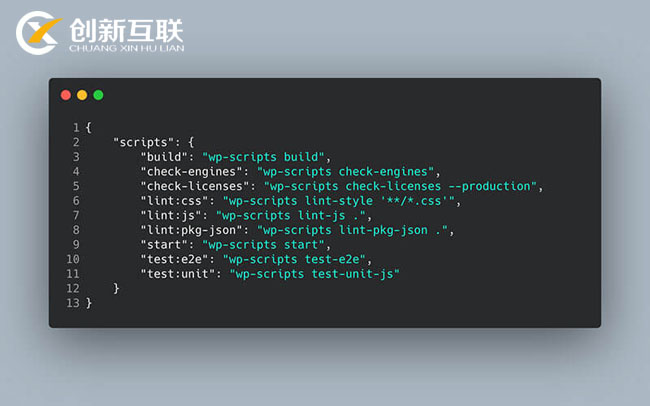
WP腳本
WP Scripts是用于開發WordPress的可重用實用程序腳本的集合。它包含一個開箱即用的預定義推薦配置,因此您可以開始處理項目,而不是全天修改配置。安裝后,您將可以訪問wp-scripts命令行,您可以使用該命令行執行構建命令以編譯代碼,執行端到端測試的測試命令以及一些其他命令。

文章題目:網頁設計師和開發人員的新資源參考
文章分享:http://m.newbst.com/news9/80809.html
成都網站建設公司_創新互聯,為您提供網站維護、微信公眾號、云服務器、外貿建站、品牌網站設計、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成功的商業網站的具備的8個要素 2019-11-09
- 如何建站?正確使用HTML代碼建設企業網站 2019-11-08
- 您的網站是否適合您的需求? 2019-11-08
- 避免客戶丟失,您的網站無法獲得潛在客戶的原因 2019-11-07
- 網站優化:最大限度地降低網站跳出率并提高網站轉化率的方法 2019-11-07
- 什么是PHP?用PHP框架建站有什么優點 2019-11-06
- SSL證書是什么?為什么SSL證書對公司網站很重要? 2019-11-06

- 網站資訊|Facebook頁面可以取代小型企業網站嗎? 2019-11-10
- 建網站:如何處理網站流量高峰以防止網站崩潰 2019-11-08
- 為什么您的公寓需要在線預訂系統 2019-11-08
- 做好網站“聯系我們”頁面的重要性 2019-11-08
- 用于動態和安全功能的PHP和MySQL相關介紹 2019-11-07
- 網頁配色方案設計:專業網頁設計中的顏色選擇 2019-11-07
- 使用低成本商業網站模板無法獲得的5件事 2019-11-06
- 什么是5G以及未來的用途? 2019-11-06
- 北京建設網站的公司有哪些 2019-11-06
- 如何制作一個屬于自己的網站 才算成功? 2019-11-05
- 從初學者的角度來看:PHP與ASP.NET之間比較分析 2019-11-05
- 云技術:大多數企業的必需品 2019-11-04