Nuxt中Vue.js服務(wù)端渲染的示例分析-創(chuàng)新互聯(lián)
這篇文章主要為大家展示了“Nuxt中Vue.js服務(wù)端渲染的示例分析”,內(nèi)容簡(jiǎn)而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“Nuxt中Vue.js服務(wù)端渲染的示例分析”這篇文章吧。
創(chuàng)新互聯(lián)建站是一家集網(wǎng)站建設(shè),汝南企業(yè)網(wǎng)站建設(shè),汝南品牌網(wǎng)站建設(shè),網(wǎng)站定制,汝南網(wǎng)站建設(shè)報(bào)價(jià),網(wǎng)絡(luò)營(yíng)銷,網(wǎng)絡(luò)優(yōu)化,汝南網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強(qiáng)企業(yè)競(jìng)爭(zhēng)力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時(shí)我們時(shí)刻保持專業(yè)、時(shí)尚、前沿,時(shí)刻以成就客戶成長(zhǎng)自我,堅(jiān)持不斷學(xué)習(xí)、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實(shí)用型網(wǎng)站。服務(wù)端渲染
服務(wù)端渲染(Server Side Render)并不是一個(gè)新的概念,在單頁(yè)應(yīng)用(SPA)還沒(méi)有流行起來(lái)的時(shí)候,頁(yè)面就是通過(guò)服務(wù)端渲染好,并傳遞給瀏覽器的。當(dāng)用戶需要訪問(wèn)新的頁(yè)面時(shí),需要再次請(qǐng)求服務(wù)器,返回新的頁(yè)面。
為了優(yōu)化體驗(yàn),開(kāi)發(fā)者們開(kāi)始選擇采用 JavaScript 在前端完成渲染過(guò)程,用前后端分離的手段,使后端更專注于數(shù)據(jù),而前端注重于處理展示,通過(guò)設(shè)計(jì)良好的 API 以及 Ajax 技術(shù)完成前后端的交互,jQuery、React.js、Vue.js、Angular.js 等框架應(yīng)運(yùn)而生。
這些框架給開(kāi)發(fā)者帶來(lái)了巨大的便利,但是對(duì)于一些論壇、資訊網(wǎng)站、或是企業(yè)的官方網(wǎng)站來(lái)說(shuō),他們對(duì) 搜索引擎優(yōu)化(SEO) 有強(qiáng)烈的要求,而前端渲染技術(shù)是無(wú)法滿足他們的需求的。如果無(wú)法通過(guò)搜索引擎的搜索輸出自身的內(nèi)容,那么網(wǎng)站的價(jià)值就會(huì)大大受影響,要解決這類問(wèn)題,還是要靠服務(wù)端渲染。
本文會(huì)介紹 Vue.js 的服務(wù)端渲染解決方案 Nuxt.js。Vue.js 推出后,其數(shù)據(jù)驅(qū)動(dòng)和組件化思想,以及簡(jiǎn)潔易上手的特性給開(kāi)發(fā)者帶來(lái)了巨大的便利,Vue.js 官方提供的 vue-server-renderer 可以用來(lái)進(jìn)行服務(wù)端渲染的工作,但是需要增加額外的工作量,開(kāi)發(fā)體驗(yàn)仍有待提高,而 Nuxt.js 推出后,這個(gè)問(wèn)題被很好的解決了。
Nuxt.js 簡(jiǎn)介
Nuxt.js 是一個(gè)基于 Vue.js 的通用應(yīng)用框架,Nuxt.js 預(yù)設(shè)了利用 Vue.js 開(kāi)發(fā)服務(wù)端渲染的應(yīng)用所需要的各種配置,并且可以一鍵生成靜態(tài)站點(diǎn)。同時(shí),Nuxt.js 的熱加載機(jī)制可以使開(kāi)發(fā)者非常便捷的進(jìn)行網(wǎng)站的開(kāi)發(fā)。
Nuxt.js 于 2016 年 10 月 25 號(hào)發(fā)布,上線還不足一年,但是已經(jīng)受到了廣泛的好評(píng),最新的穩(wěn)定版本是 0.10.7,目前仍在進(jìn)行 1.0 版本的內(nèi)測(cè),Nuxt.js 社區(qū)也在逐步完善中,官網(wǎng)已經(jīng)支持了中文文檔。
簡(jiǎn)單上手
Vue.js 的 vue-cli 工具可以很方便的讓我們使用現(xiàn)成的模板初始化 Vue.js 項(xiàng)目,而 Nuxt.js 團(tuán)隊(duì)已經(jīng)為我們提供了初始化 Nuxt.js 項(xiàng)目的模板,安裝 vue-cli 后,只需在命令行中輸入
vue init nuxt/starter <projectName>
即可完成項(xiàng)目的創(chuàng)建工作,然后進(jìn)入項(xiàng)目目錄中執(zhí)行以下命令:
npm installnpm run dev
Nuxt.js 會(huì)使用 3000 端口運(yùn)行服務(wù),在瀏覽器中輸入 http://localhost:3000 就可以看到一個(gè)帶有 Nuxt.js 的 logo 的原始的頁(yè)面了。
 項(xiàng)目目錄
項(xiàng)目目錄
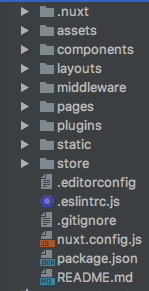
完成了一個(gè)簡(jiǎn)單的 Hello World 項(xiàng)目后,我們來(lái)進(jìn)一步研究 Nuxt.js。進(jìn)入 Nuxt.js 項(xiàng)目后,項(xiàng)目目錄如下:

下面簡(jiǎn)要介紹一下各個(gè)目錄的作用:
.nuxt/ :用于存放 Nuxt.js 的核心庫(kù)文件。例如,你可以在這個(gè)目錄下找到 server.js 文件,描述了 Nuxt.js 進(jìn)行服務(wù)端渲染的邏輯(參見(jiàn)下一段 “Nuxt.js 的渲染流程”), router.js 文件包含一張自動(dòng)生成的路由表。
assets/ :用于存放靜態(tài)資源,該目錄下的資源使用 Webpack 構(gòu)建。
components/ :存放項(xiàng)目中的各種組件。注意,只有在這個(gè)目錄下的文件才能被稱為 組件 。
layouts/ :創(chuàng)建自定義的頁(yè)面布局,可以在這個(gè)目錄下創(chuàng)建全局頁(yè)面的統(tǒng)一布局,或是錯(cuò)誤頁(yè)布局。如果需要在布局中渲染 pages 目錄中的路由頁(yè)面,需要在布局文件中加上 <nuxt /> 標(biāo)簽。
middleware/ :放置自定義的中間件,會(huì)在加載組件之前調(diào)用。
pages/ :在這個(gè)目錄下,Nuxt.js 會(huì)根據(jù)目錄的結(jié)構(gòu)生成 vue-router 路由,詳見(jiàn)下文。
plugins/ :可以在這個(gè)目錄中放置自定義插件,在根 Vue 對(duì)象實(shí)例化之前運(yùn)行。例如,可以將項(xiàng)目中的埋點(diǎn)邏輯封裝成一個(gè)插件,放置在這個(gè)目錄中,并在 nuxt.config.js 中加載。
static/ :不使用 Webpack 構(gòu)建的靜態(tài)資源,會(huì)映射到根路徑下,如 robots.txt
store/ :存放 Vuex 狀態(tài)樹(shù)。
nuxt.config.js :Nuxt.js 的配置文件,詳見(jiàn)下文。
Nuxt.js 的渲染流程
Nuxt.js 通過(guò)一系列構(gòu)建于 Vue.js 之上的方法進(jìn)行服務(wù)端渲染,具體流程如下:
調(diào)用 nuxtServerInit 方法
當(dāng)請(qǐng)求打入時(shí),最先調(diào)用的即是 nuxtServerInit 方法,可以通過(guò)這個(gè)方法預(yù)先將服務(wù)器的數(shù)據(jù)保存,如已登錄的用戶信息等。另外,這個(gè)方法中也可以執(zhí)行異步操作,并等待數(shù)據(jù)解析后返回。
Middleware 層
經(jīng)過(guò)第一步后,請(qǐng)求會(huì)進(jìn)入 Middleware 層,在該層中有三步操作:
讀取 nuxt.config.js 中全局 middleware 字段的配置,并調(diào)用相應(yīng)的中間件方法 匹配并加載與請(qǐng)求相對(duì)應(yīng)的 layout 調(diào)用 layout 和 page 的中間件方法
調(diào)用 validate 方法
在這一步可以對(duì)請(qǐng)求參數(shù)進(jìn)行校驗(yàn),或是對(duì)第一步中服務(wù)器下發(fā)的數(shù)據(jù)進(jìn)行校驗(yàn),如果校驗(yàn)失敗,將拋出 404 頁(yè)面。
調(diào)用 fetch 及 asyncData 方法
這兩個(gè)方法都會(huì)在組件加載之前被調(diào)用,它們的職責(zé)各有不同, asyncData 用來(lái)異步的進(jìn)行組件數(shù)據(jù)的初始化工作,而 fetch 方法偏重于異步獲取數(shù)據(jù)后修改 Vuex 中的狀態(tài)。
我們?cè)?Nuxt.js 的源碼 util.js 中可以看到以下方法:
export function applyAsyncData (Component, asyncData = {}) {
const ComponentData = Component.options.data || noopData
Component.options.data = function () {
const data = ComponentData.call(this)
return { ...data, ...asyncData }
}
if (Component._Ctor && Component._Ctor.options) {
Component._Ctor.options.data = Component.options.data
}
}這個(gè)方法會(huì)在 asyncData 方法調(diào)用完畢后進(jìn)行調(diào)用,可以看到,組件從 asyncData 方法中獲取的數(shù)據(jù)會(huì)和組件原生的 data 方法獲取的數(shù)據(jù)做一次合并,最終仍然會(huì)在 data 方法中返回,所以得出, asyncData 方法其實(shí)是原生 data 方法的擴(kuò)展。
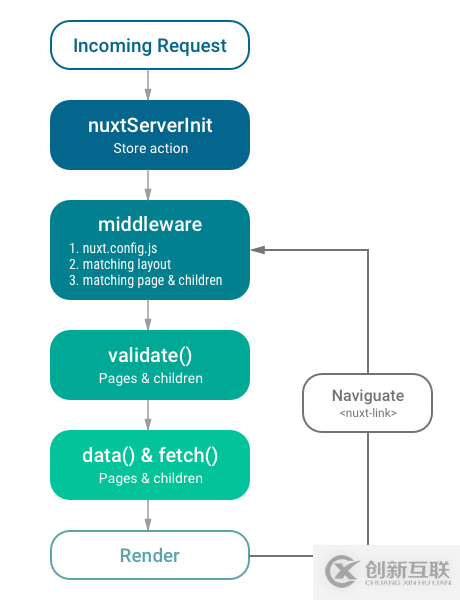
經(jīng)過(guò)以上四步后,接下來(lái)就是渲染組件的工作了,整個(gè)過(guò)程可以用下圖表示:

(圖片來(lái)源:Nuxt.js 官網(wǎng))
如上文所述,在 .nuxt 目錄下,你可以找到 server.js 文件,這個(gè)文件封裝了 Nuxt.js 在服務(wù)端渲染的邏輯,包括一個(gè)完整的 Promise 對(duì)象的鏈?zhǔn)秸{(diào)用,從而完成上面描述的整個(gè)服務(wù)端渲染的步驟。
Nuxt.js 的一些使用技巧
nuxt.config.js 的配置
nuxt.config.js 是 Nuxt.js 的配置文件,可以通過(guò)針對(duì)一系列參數(shù)的設(shè)置來(lái)完成 Nuxt.js 項(xiàng)目的配置,可以在Nuxt.js 官網(wǎng) 找到針對(duì)這個(gè)文件的說(shuō)明,下面舉例一些常用的配置:
head: 可以在這個(gè)配置項(xiàng)中配置全局的 head ,如定義網(wǎng)站的標(biāo)題、 meta ,引入第三方的 CSS、JavaScript 文件等:
head: {
title: '百姓店鋪',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ name: 'applicable-device', content: 'pc,mobile' },
],
link: [
{ rel: 'stylesheet', type: 'text/css', href: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'}
],
script: [
{src: 'https://code.jquery.com/jquery-3.1.1.min.js'},
{src: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'}
]
},build: 這個(gè)配置項(xiàng)用來(lái)配置 Nuxt.js 項(xiàng)目的構(gòu)建規(guī)則,即 Webpack 的構(gòu)建配置,如通過(guò) vendor 字段引入第三方模塊,通過(guò) plugin 字段配置 Webpack 插件,通過(guò) loaders 字段自定義 Webpack 加載器等。通常我們會(huì)在 build 的 vendor 字段中引入 axios 模塊,從而在項(xiàng)目中進(jìn)行 HTTP 請(qǐng)求( axios 也是 Vue.js 官方推薦的 HTTP 請(qǐng)求框架)。
build: {
vendor: ['core-js', 'axios'],
loaders: [
{
test: /\.(scss|sass)$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader"
}]
},
{
test: /\.(png|jpe?g|gif|svg)$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'img/[name].[hash:7].[ext]'
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'fonts/[name].[hash:7].[ext]'
}
}
]
}css: 在這個(gè)配置項(xiàng)中,引入全局的 CSS 文件,之后每個(gè)頁(yè)面都會(huì)被引入。
router: 可以在此配置路由的基本規(guī)則,以及進(jìn)行中間件的配置。例如,你可以創(chuàng)建一個(gè)用來(lái)獲取 User-Agent 的中間件,并在此加載。
loading: Nuxt.js 提供了一套頁(yè)面內(nèi)加載進(jìn)度指示組件,可以在此配置顏色,禁用,或是配置自定義的加載組件。
env: 可以在此配置用來(lái)在服務(wù)端和客戶端共享的全局變量。
目錄即路由
Nuxt.js 在 vue-router 之上定義了一套自動(dòng)化的生成規(guī)則,即依據(jù) pages 的目錄結(jié)構(gòu)生成。例如,我們有以下目錄結(jié)構(gòu):

這個(gè)目錄下含有一個(gè)基礎(chǔ)路由(無(wú)參數(shù))以及兩個(gè)動(dòng)態(tài)路由(帶參數(shù)),Nuxt.js 會(huì)生成如下的路由配置表(可以在 .nuxt 目錄下的 router.js 文件中找到):
routes: [
{
path: "/",
component: _abe13a78,
name: "index"
},
{
path: "/article/:id?",
component: _48f202f2,
name: "article-id"
},
{
path: "/:page",
component: _5ccbb43a,
name: "page"
}
]對(duì)于 article-id 這個(gè)路由,路徑中帶有 :id? 參數(shù),表明這是一個(gè)可選的路由,如果要將其設(shè)為必選,則必須在 article 的目錄下添加 index.vue 文件。
再看下面一個(gè)例子:

由于有同名文件和文件夾的存在,Nuxt.js 會(huì)為我們生成嵌套路由,生成的路由結(jié)構(gòu)如下,在使用時(shí),需要增加 <nuxt-child /> 標(biāo)簽來(lái)顯示子視圖的內(nèi)容。
routes: [
{
path: "/article",
component: _f930b330,
children: [
{
path: "",
component: _1430822a,
name: "article"
},
{
path: ":id",
component: _339e8013,
name: "article-id"
}
]
}
]此外,Nuxt.js 還可以設(shè)置動(dòng)態(tài)嵌套路由,具體可參見(jiàn)Nuxt.js 的官方文檔。
以上是“Nuxt中Vue.js服務(wù)端渲染的示例分析”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
本文名稱:Nuxt中Vue.js服務(wù)端渲染的示例分析-創(chuàng)新互聯(lián)
網(wǎng)頁(yè)地址:http://m.newbst.com/article0/cejeoo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、企業(yè)建站、企業(yè)網(wǎng)站制作、網(wǎng)站營(yíng)銷、網(wǎng)站導(dǎo)航、網(wǎng)站改版
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 導(dǎo)致網(wǎng)站收錄不好原因解析 2020-09-19
- 教你10分鐘讓百度收錄自己的新網(wǎng)站 2016-11-06
- 網(wǎng)站優(yōu)化怎樣促進(jìn)網(wǎng)站收錄 2023-04-13
- 增加網(wǎng)站收錄的四大秘訣! 2014-04-07
- 解決內(nèi)頁(yè)收錄慢的技巧 2014-11-18
- 企業(yè)網(wǎng)站建設(shè)好以后怎么讓百度收錄呢?有什么辦法呢? 2016-11-01
- 已收錄文章的修改方式是什么? 2014-04-28
- 網(wǎng)站收錄不升反降是怎么回事? 2016-11-07
- 網(wǎng)站的某個(gè)欄目一直不收錄怎么辦呢? 2015-03-27
- 怎樣才能提高自己網(wǎng)站的文章收錄量 2016-11-04
- SEO優(yōu)化如何提升網(wǎng)站收錄? 2015-02-19
- 老網(wǎng)站「不收錄」是什么情況? 2015-01-19